
前端开发一般涉及 HTML、CSS 和 JavaScript 等语言实现网页界面。网页设计指定了网站的显示方式,而前端开发则定义了网页设计在网站上的实现方式。随着前端开发技术的不断变化,采用最新的前端技术也成为不可避免的需求。
近年来,前端技术发展呈现井喷趋势。在这种情况下,我们为读者整理了一份清单,用以介绍较为流行的前端发展趋势。
1. JavaScript

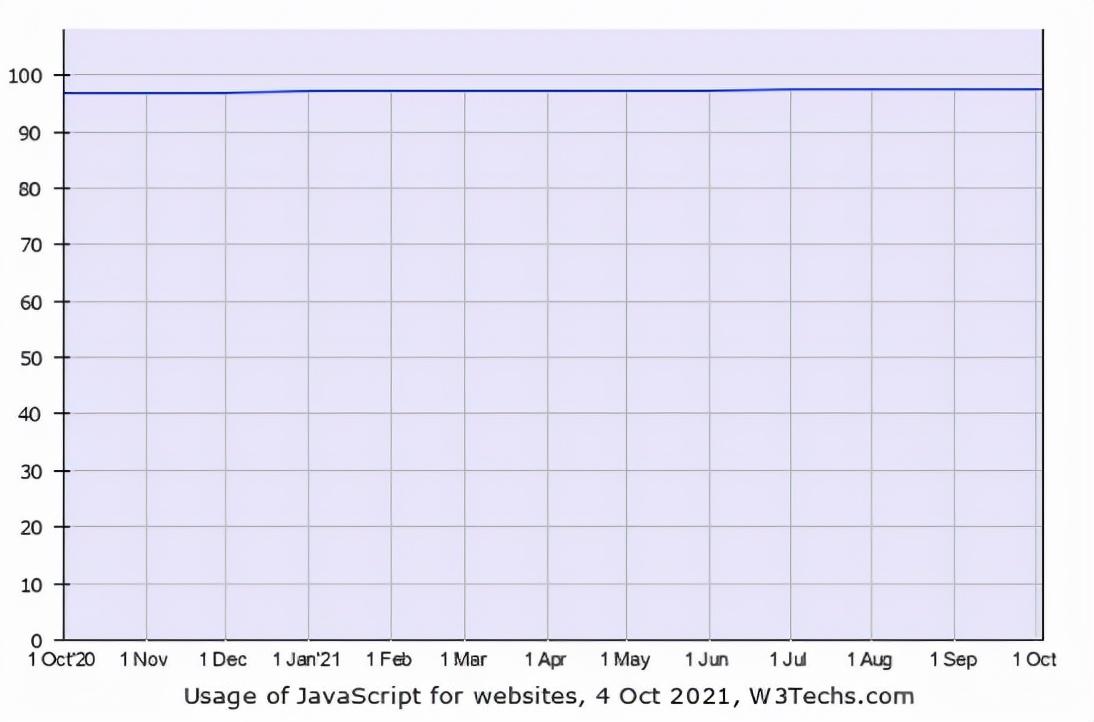
根据最近的 W3Tech 调查,认为 JavaScript 是当前最流行的编程语言之一。截至 2021 年 8 月,近 97.5% 的网站使用 JavaScript 语言。

JavaScript 是一种在客户端使用的脚本语言,为网页赋予生命。今天网页中大多数的动态内容,从广告到弹出窗口再到异步调用,一切都是基于 JavaScript 。
也许你不知道,互联网最初流行的脚本语言是JScript。但随着互联网上新的浏览器涌现,JavaScript 才开始流行。如果你是网页开发的新手,从 JavaScript 开始学习是一条正确的路。
JavaScript的语法与Java差不多,但其博大精深,目前有 140 万个 JavaScript 库。JavaScript 是前端开发的不变的趋势。
2.Jamstack

Jamstack——一个由 Netlify 首席执行官 Mathias Biilmann 在 2015 年开发的技术。
JAMstack是指使用JavaScript、API和Markup构建的技术堆栈,JAM是JavaScript、API和Markup的简称,前面第一个字母缩写,JAMstack一种基于客户端JavaScript,可重用API和预构建Markup的现代Web开发架构。
引入 Jamstack 是为了解决网络上的一些问题。首先,应对应用程序变得越来越复杂。其次,前端的每一个小数据都要经过后端的多次请求。因此,速度会受到影响,数据流导致安全问题。Jamstack 通过引入 API 接管这些任务的架构来解决这些问题。
JAMstack与特定技术无关。这是一种构建网站和应用程序的新方法,可提供更好的性能,更高的安全性,更低的扩展成本以及更好的开发者体验。5年发展时间,增长速度迅猛,已有数十亿个网站采用它。
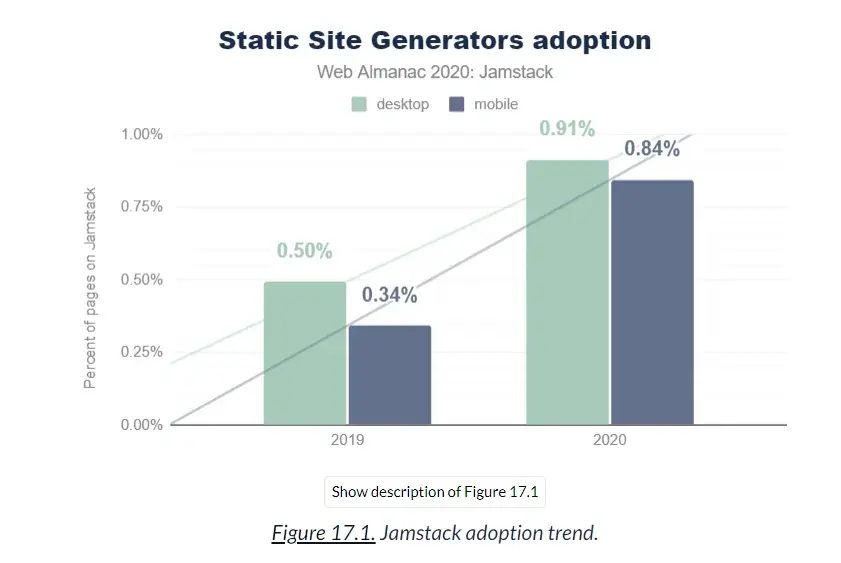
2019 年,只有 0.50% 的网页使用 JAMstack。但在 2021 年,台式机的增长率约为 85%,移动设备的增长率为惊人的 147%。因此,可以肯定地说 Jamstack 是 2021 年流行的前端开发趋势,并且有望在未来几年成为主流。

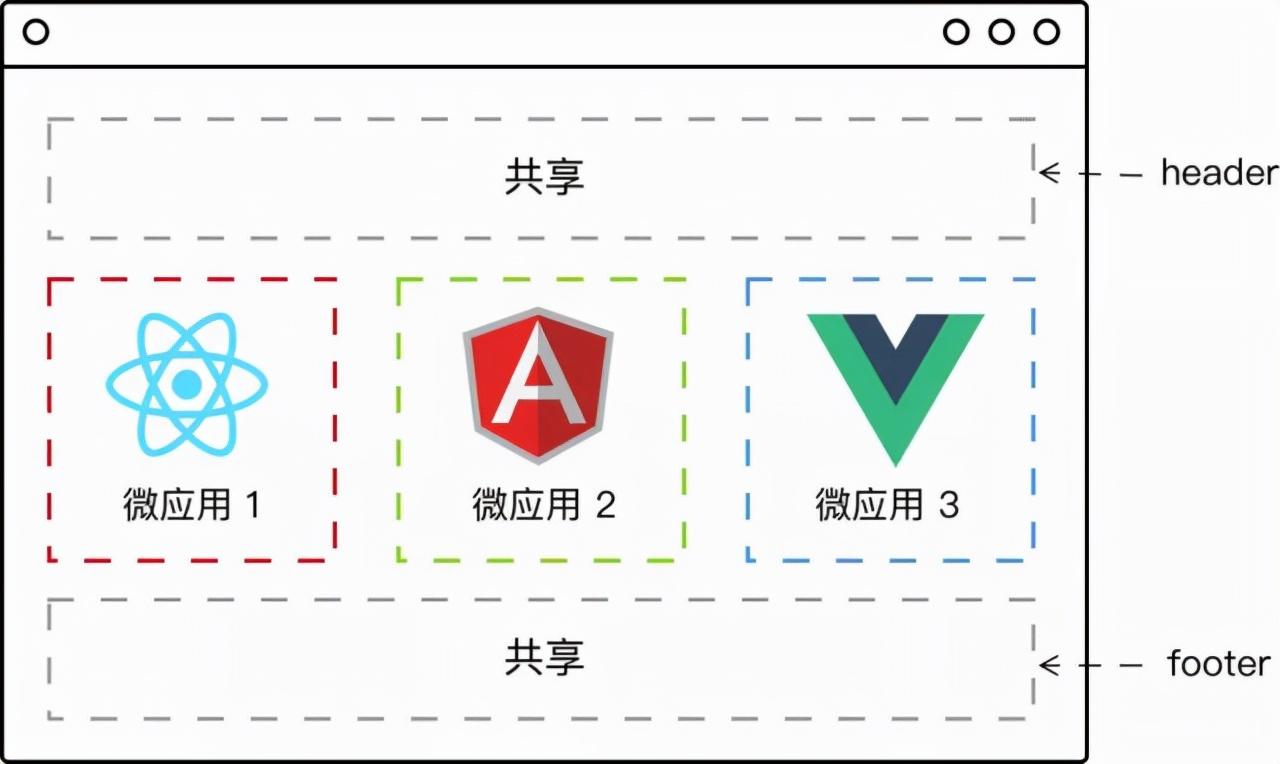
3. 前端微架构

2020 年的StateofJS 调查显示已有24% 的前端开发者采用了微架构。
考虑到当今开发的高度复杂的 Web 应用程序,前端微架构的需要显得很自然。与后端相比,前端的技术发展更快。这导致了混乱的代码库,修改起来更具风险。为了获得更好的可扩展性和开发,微前端孕育而生。微前端就是将一个大的计划划分为更小的子计划,微前端将前端中的各个模块和业务划分为独立的实体,然后,由单独的团队开发这些实体,开发团队只专注他们的那部分,从而消除整体复杂的代码库依赖。

微前端已成为前端开发中的热门话题,就前端开发趋势而言,微前端被认为是不错的选择。
4.TypeScript

TypeScript 增长迅猛,保持与2020年相当的水平,市场占有率高达 93%,可圈可点。

TypeScript 由微软开发,发布于 2012年,TypeScript 的接受度一直很高。这背后的主要因素是——TypeScript 是 JavaScript 语言的超集,已经在超过 95% 的网页中使用。因此,程序员认为上手 TypeScript 没有任何困难。
由于JavaScript语言本身的局限性,难以胜任和维护大型项目开发。因此微软开发了TypeScript ,使得其能够胜任开发大型项目。TypeScript 适用于服务器端和客户端,并支持静态类型。
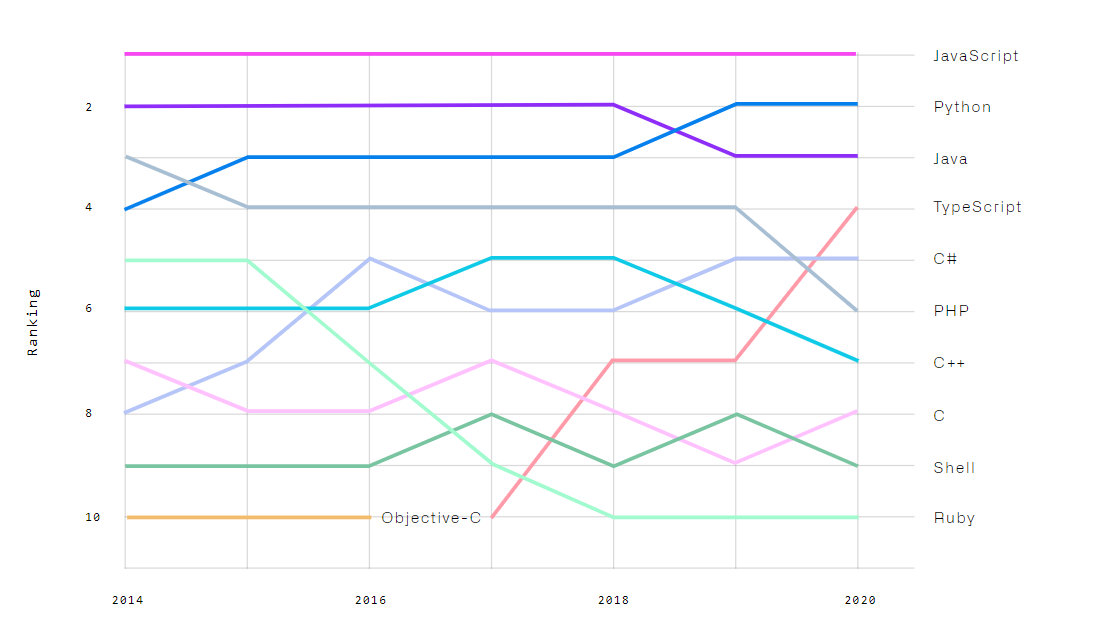
TypeScript 在Github平台上拥有数百万个存储库和代码文件,根据 GitHub 上的统计报告显示,TypeScript 已经超越了 C++、C# 和 Ruby 等流行语言。

5.ReactJS

ReactJS 是一个开源的 JavaScript 库,从一开始就很受欢迎。ReactJS 由 脸书开发,发布于 2013年,旨在使网页前端更快、更具吸引力,同时又不用做太多工作。目前,ReactJS 是全球前端开发中最优秀的库。
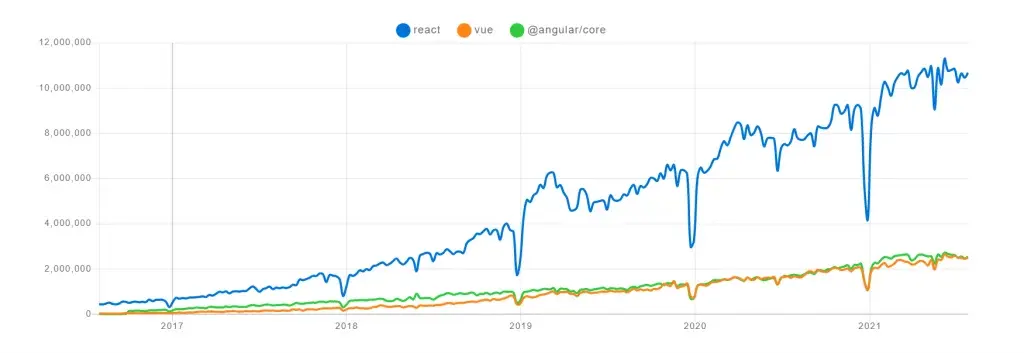
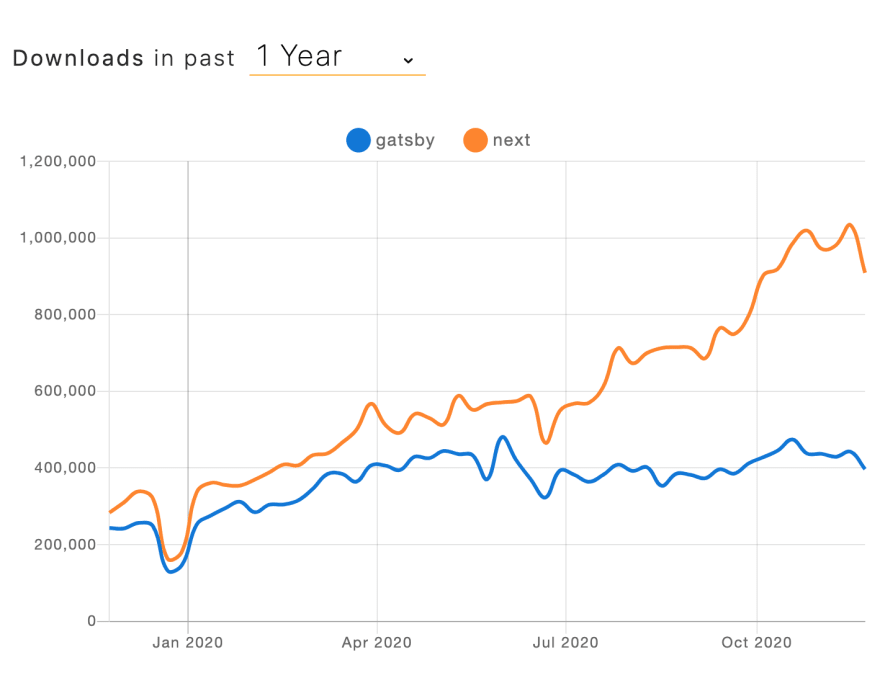
根据 NPM 报告中显示,ReactJS 下载量已经明显超过了 Vue 和 Angular。

ReactJS 采用 JSX 的编码风格,开发混合 HTML 引号和 HTML 标记语法。React主要用于构建UI。可以在React里传递多种类型的参数,如声明代码,帮助渲染UI、也可以是静态的HTML DOM元素、也可以传递动态变量、甚至是可交互的应用组件。
做前后端分离的项目时,前端逃不过 ReactJS 和 Vue。
ReactJS 是增长最快的前端开发趋势,作为前端网页开发人员应该要关注它。
6. PWA

PWA (Progressive Web App)是由谷歌提出的一种理念。使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生功能,比如通知推送。在移动端利用标准化框架,让网页应用呈现和原生应用相似的体验。
受益于 PWA 的最成功的公司之一是 Flipkart。PWA 是 Flipkart 将现场时间增加三倍(从70 秒增加到 3.5 分钟)的原因。转化率提高了 70%,数据使用量下降了 3 倍。从而激发了更多前端开发者使用PWA可提高移动设备的访问效率。
PWA 也被认为是目前网页设计的优秀实例,未来前景广阔。
7.动画

动画是吸引用户最好的方法。用户会喜欢天气的动画,比如多云,降雨,下雪等动画,这比文字更形象直观,能获得更多用户关注。
但是,前端网页开发所说的动画,并不意味着像 Blender 那样复杂,也不像CSS Transitions那么简单。
CSS 动画是一个很强的概念,可以方便的实现简单的动画。
对于 JavaScript 爱好者来说,有许多的动画库可供选择,例如 mo.js 、anime.js 和 velocity.js。由于用户对动画的需求明确,一旦实现,又会对动画的质量越来越高。因此这条道路永无止境,网页中的动画趋势就不会改变。
8.Next.js

Next.js 是一个用于 生产环境的 React 框架。包括静态及服务器端融合渲染、 支持 TypeScript、智能化打包、 路由预取等功能,无需任何配置。
Next.js带来了很多好的特性:
默认服务端渲染模式,以文件系统为基础的客户端路由
代码自动分割使页面加载更快
以webpack的热替换(HMR)为基础的开发环境
使用React的JSX和ES6的module,模块化和维护更方便
可以运行在Express和其他Node.js的HTTP 服务器上
可以定制化专属的babel和webpack配置
使用服务器端渲染好处:
对SEO友好
提升在手机及低功耗设备上的性能
快速显示首页
目前有Netflix、hulu、Uber、Auth0、星巴克、币安等公司使用了Next.js。

9.GraphQL

GraphQL 是脸书开发的一个前端项目,GraphQL 既是一种用于 API 的查询语言也是一个满足数据查询的运行时。 GraphQL 对你的 API 中的数据提供了一套易于理解的完整描述,使得客户端能够准确地获得它需要的数据,而且没有任何冗余,也让 API 更容易地随着时间推移而演进,还能用于构建强大的开发者工具。
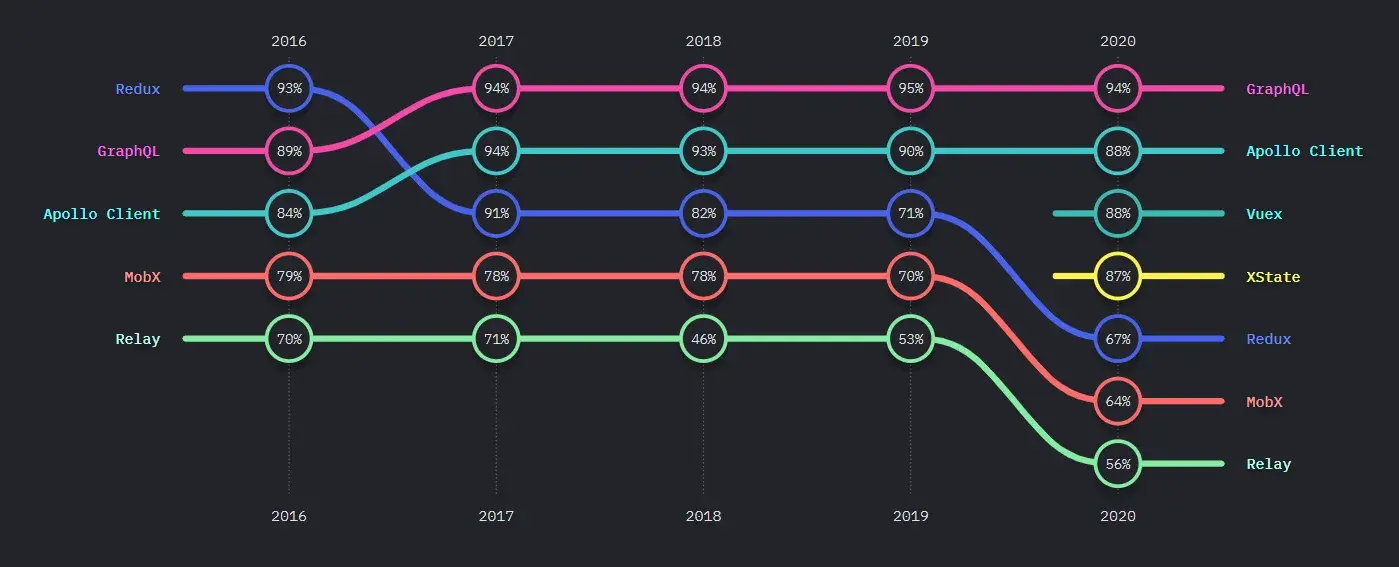
根据 StateofJS 2020的报告,GraphQL 高居榜首。

许多互联网大厂都采用 GraphQL ,其中包括星巴克、Airbnb、Lyft、Pinterest 等等。
10. Gatsby

Gatsby Gatsby 是基于 React 构建的静态站点生成器,拥有丰富的插件生态,其主要目标之一是快速交付网页,它通过利用良好的缓存、静态页面生成和基于边缘的 CDN 数据源来实现这一目标。Gatsby被称为“了不起的盖茨比”。
Gatsby 的主要目标是让用户专注于业务、开发架构。Gatsby 不需要开发者进行任何手动调整。它优化许多功能,比如,延迟加载、图像优化、代码拆分和预取资源。
除了以上的核心技术以外,Gatsby 提供无服务器渲染,这比对服务器和数据库的频繁请求更安全。对于前端开发者,Gatsby 值得一试。Gatsby 的自动 SEO 优化,缩减工作量的优势,使 其进入了 IBM 和 Paypal 等互联网大厂。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号