网站开发简介
- 网站开发包括前端和后端,后端是服务器,用来存储数据和设计业务逻辑,前端用来展示网站效果。
- 网站是多个网页的集合,网页是纯文本格式的文件,浏览器就是将这些纯文本格式的文件渲染成网页。

HTML简介
HTML是超文本标记语言(HyperText Markup Language),是一种用于创建网页的标准标记语言,HTML由一个个标签组成,文件的后缀名是html或htm,一个html文件就是一个网页,html文件用编辑器打开就显示文本,用浏览器打开就会渲染成网页。
HTML基本结构:
- <!DOCTYPE html> 声明为 HTML5 文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档
- <head></head>元素出现在文档的开头部分
- <title></title>定义网页标题,在浏览器标题栏显示<body></body>之间的文本是可见的网页主体内容
<!DOCTYPE html><html><head> <title>黑猫编程</title></head><body> 网页显示内容</body></html>前端开发需要哪些技术?
- 首先是UI设计师使用Photoshop设计出前端效果图片,前端工程师根据图片转化成前端代码,主要需要HTML、CSS和JavaScript。
- HTML是前端的框架,比如划分页面布局、设置段落。
- CSS是装饰前端框架,可以给页面添加颜色、样式等,使前端界面更加漂亮。
- JavaScript是给前端添加动态效果,使网站具备交互功能。

前端开发编辑器
前端开发语言本质上都是文本文件,只要后缀名符合标准,任何文本编辑器都可以用来写前端代码,在此推荐几种编辑器:
IDE——集成开发环境:
- WebStorm
- PyCharm
轻量级文本编辑器:
- Atom
- Sublime
- Notepad++
- Vim和Emacs
- VS Code
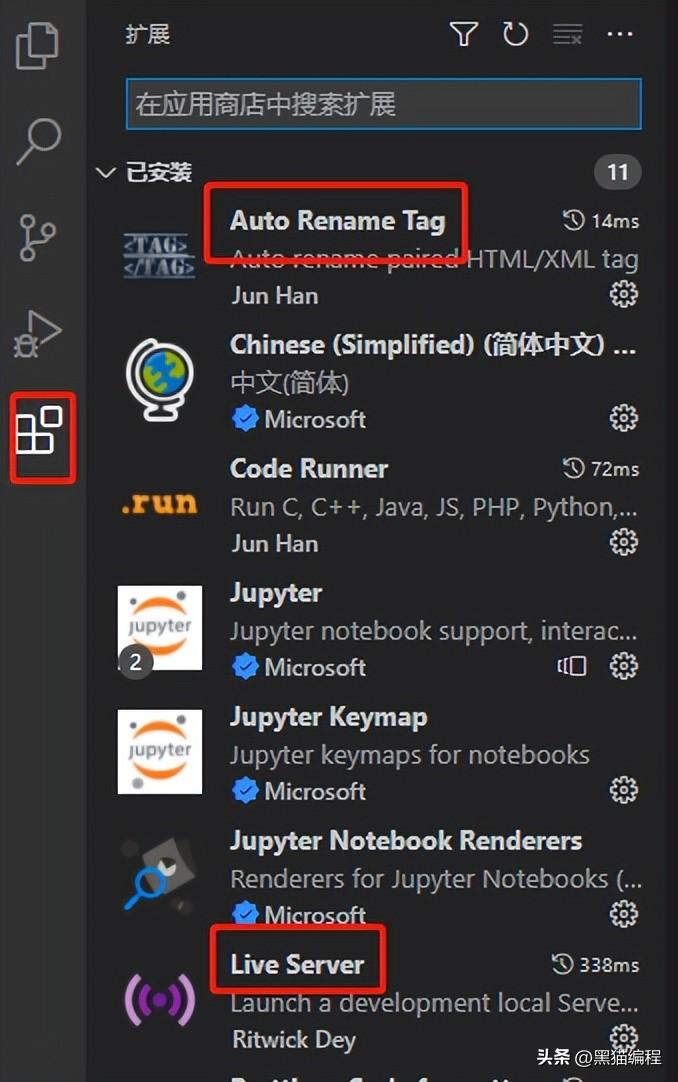
VS Code开发前端项目比较方便,推荐安装插件:
- Auto Rename Tag
- Live Server

标签分类
分类一:
- 闭合标签——双标签 <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- 自闭合标签——单标签 <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
分类二:
- 块级标签:独占一行,可自行设置宽高div
- 内联标签:按内容占位,高度和宽度由内容填充span
<meta>标签
所有浏览器都支持 <meta> 标签:

- <meta>提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词
- <meta>提供的信息对用户是不可见的
- SEO三大标签:titledescription:<meta name="description" content="专注编程课程研发,算法,信奥赛">keywords:<meta name="keywords" content="编程 在线课程 算法竞赛">
- 网站logo:<link rel="shortcut icon" href="cat.ico" type="image/x-icon">
图像标签
<img>标签可以在网页上插入一张图片,它是独立使用的标签,它的常用属性有:
- src属性,定义图片的引用地址
- alt属性 定义图片加载失败时显示的文字
- 只设置图片宽度或者高度,会进行等比缩放
- <img src="xxx.png" alt="xxx" />
标题标签
通过<h1>、<h2>、<h3>、<h4>、<h5>、<h6>,标签可以在网页上定义6种级别的标题。6种级别的标题表示文档的6级目录层级关系,比如说: <h1>用作主标题,其后是<h2>,再其次是 <h3>,以此类推。搜索引擎会使用标题将网页的结构和内容编制索引。
- <h1>标题1</h1>
- <h2>标题2</h2>
span和div
- <div>定义文档中的分区,当作容器使用
- <span>划分文字
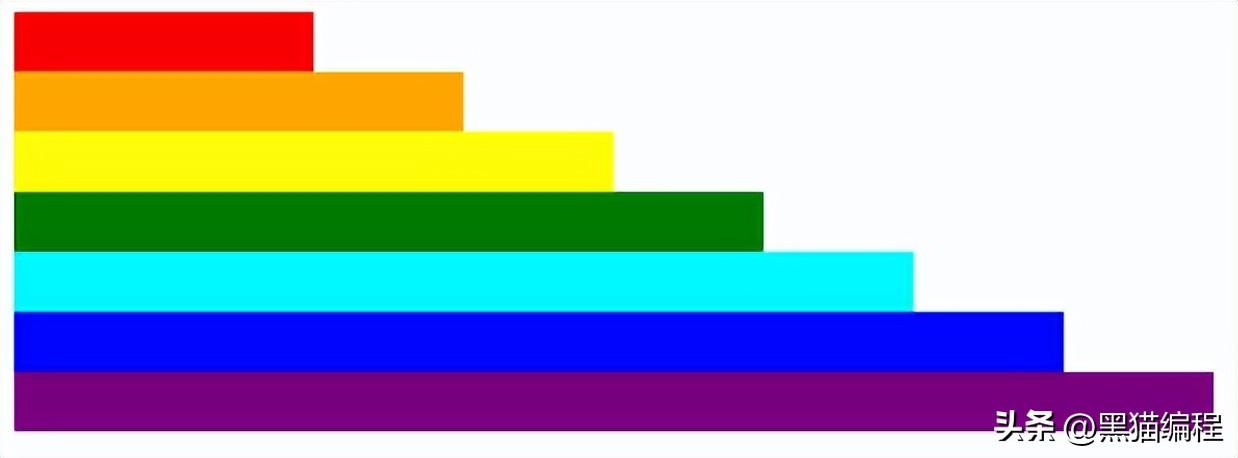
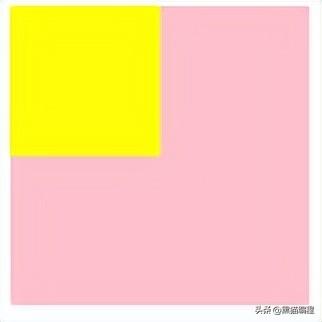
思考:完成如下图所示效果
为七个div分别设置宽为100px,150px,200px,250px,300px,350px,400px; 高均为20px; 背景颜色分别为红橙黄绿青蓝紫 <div style="width:100px;height:20px;background-color:red"></div><div style="width:150px;height:20px;background-color:orange"></div><div style="width:200px;height:20px;background-color:yellow"></div><div style="width:250px;height:20px;background-color:green"></div><div style="width:300px;height:20px;background-color:cyan"></div><div style="width:350px;height:20px;background-color:blue"></div><div style="width:400px;height:20px;background-color:purple"></div>
<!--添加两个div进行嵌套--><div style="width: 100px; height: 100px; background-color: pink"> <div style="width: 50px; height: 50px; background-color: yellow"></div></div>
CSS样式
css:Cascading Style Sheet 层叠样式表,它是用来美化页面的一种语言。
- 没有使用css的效果图

- 使用css的效果图

CSS引入三种方式
- 行内式:是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,使得代码看起来整体格式混乱,不推荐使用。
<div style="background-color:black; color:red">hello world</div>- 内嵌式:是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中
<style> div { background-color:yellow; color:green; }</style>- 外链式:将css代码写在一个单独的.css文件中,在<head>标签中使用<link>标签直接引入该文件到页面中
<link rel="stylesheet" type="text/css" href="css/index.css"/>- 在加载网页时,首先找到html根文件,再加载引用的css外部样式,速度会比较慢,因此,内嵌式一般用于网站的首页,有利于提高页面加载速度,提高用户体验。
常用CSS选择器
css 选择器是用来选择标签的,选出来以后给标签加样式
- 标签选择器 p { color:green }
- 类选择器
.a { font-weight:bold; color:yellow;}<p class="a">a1 class</p><p class="a">a2 class</p><p class="b">b2 class</p><p class="b">b2 class</p>- id选择器
#info { font-size:24px; color:red;}<div>hello world</div><div id="info">My name is xuyanpeng.</div>- 优先级:id>class>标签
- 结构伪类选择器
nth-child: nth-child(odd) nth-child(even) nth-child(3n+1) nth-child(3) nth-last-child(3) nth-child(-n+3) nth-child(n+5) last-child first-child伪元素
- ::before
.father::before{ display: block; content: '最前面'; width: 100px; height:100px; background-color: brown;}- ::after
.father::after{ display: block; content: '最后面'; width: 100px; height:100px; background-color: yellow;}超链接
- HTML使用标签<a>来设置超文本链接
- 超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,可以点击这些内容来跳转到新的文档或者当前文档中的某个部分
- 当把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手
- 在标签<a> 中使用了href属性来描述链接的地址
- 默认情况下,链接将以以下形式出现在浏览器中:
一个未访问过的链接显示为蓝色字体并带有下划线访问过的链接显示为紫色并带有下划线点击链接时,链接显示为红色并带有下划线- 伪类选择器
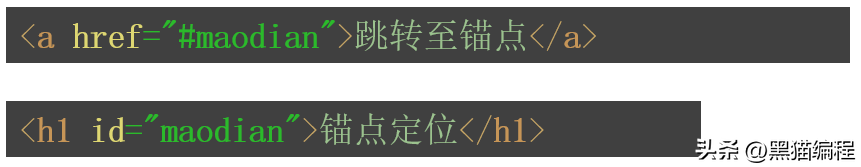
a:link{ text-decoration: none;}a:visited{ color: red;}a:hover{ color: orange;}a:active{ color: green;}锚点定位
通过创建锚点链接,用户能够快速定位到目标内容。创建锚点链接分为两步:

文本标签
注释标签:如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
简单解释:注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,也会被下载到用户的计算机上,查看源代码时就可以看到。
<!-- 注释语句 -->
文本属性
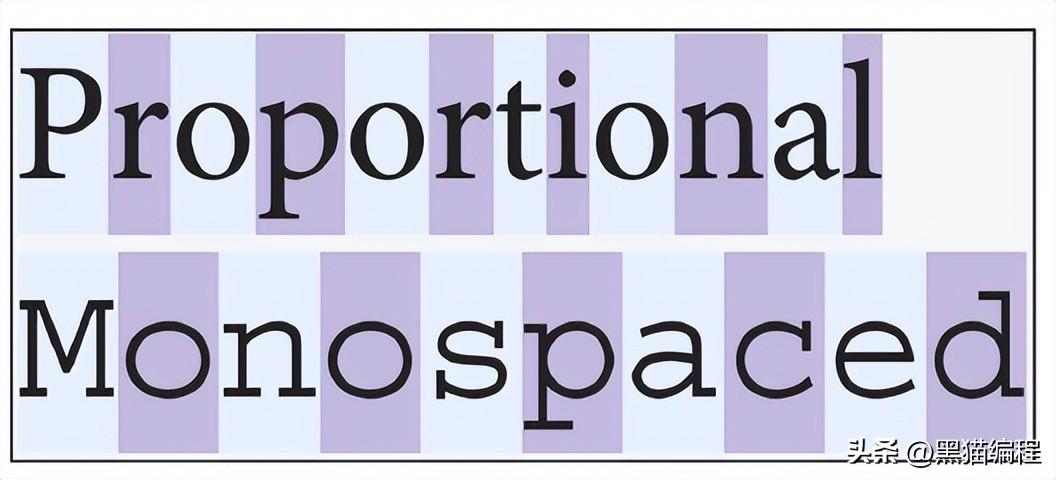
font-size:文本大小font-family:字体 无衬线字体:sans-serif 衬线字体:serif 等宽字体:monospacefont-weight:字体粗细 100-900 normal:400 bold:700font-style:字体风格 normal italicpre:预格式化文本color:文本颜色text-align:文本水平对齐方式line-height:行间距text-indent:首行缩进


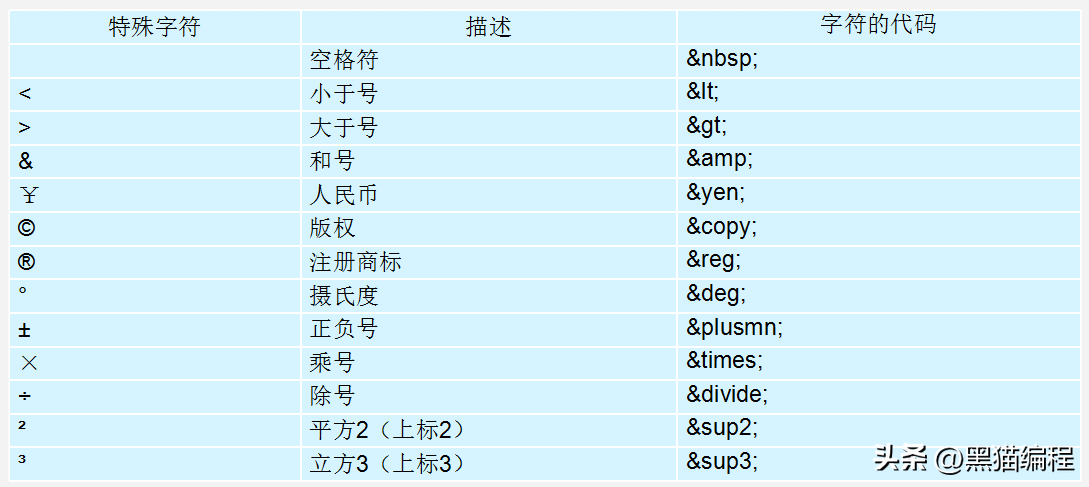
特殊字符

背景属性
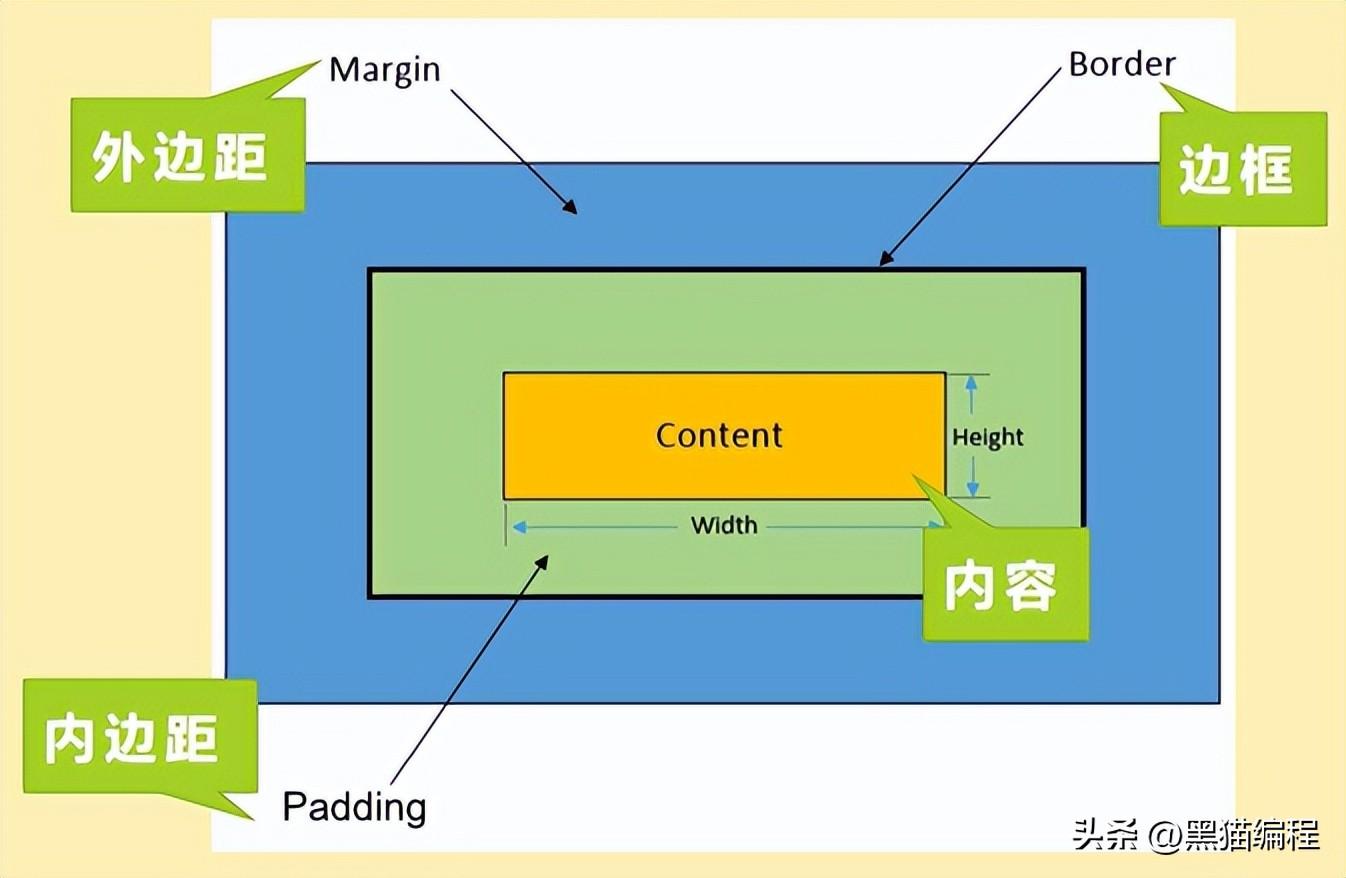
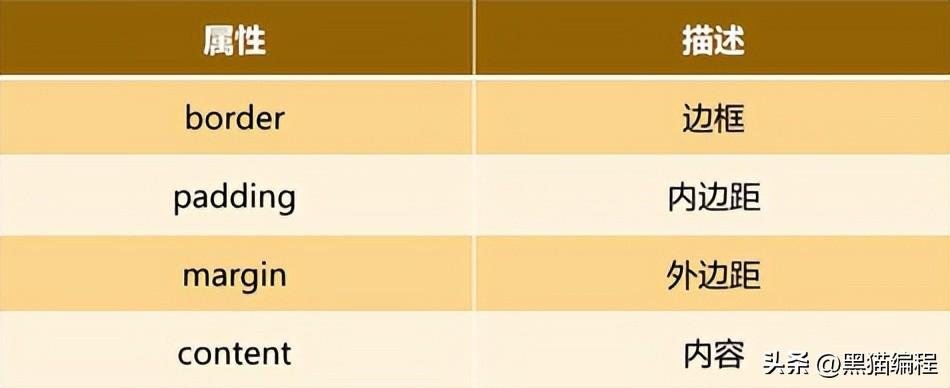
背景颜色: background-color:颜色值; 默认的值是 transparent 透明的 background: rgba(0, 0, 0, 0.3); 最后一个参数为透明度背景平铺:pbackground-repeat : repeat | no-repeat | repeat-x | repeat-y背景固定:pbackground-attachment : scroll | fixed背景位置: background-position : x y: x和y:为长度值或top、left等方位词background-size:contain/cover盒子模型


边框盒子: 自动内减:box-sizing: border-box; 默认:box-sizing: content-box;margin合并:相邻盒子边距取较大值margin塌陷:块级元素嵌套,字盒子设置外边距改变父盒子的位置浮动应用,首页布局

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .container{ width: 700px; border: 1px solid gray; margin: 0 auto; background-color: lightyellow; } .header{ text-align: center; background-color: skyblue; padding: 8px; color: white } .left{ width: 160px; float: left; padding: 23px; } .content{ padding: 16px; margin-left: 190px; border-left: 1px solid gray; } .footer{ padding: 8px; color: white; background-color: red; } </style></head><body> <div class="container"> <div class="header"> <h1>backcat1995.com</h1> </div> <div class="left"> <p>黑猫编程教育品牌</p> <p>作者:黑猫</p> </div> <div class="content"> <h2>课程大纲</h2> C++从入门到精通 <br> 玩转数据结构与算法 <br> Python从小白到起飞 </div> <div class="footer"> 地址:火星岩浆路1198弄 </div> </div></body></html>元素隐藏
overflow:
- visible:默认值,溢出部分可见
- hidden:溢出部分隐藏
- scroll:无论是否溢出,都显示滚动条
- auto:根据是否溢出,自动显示或隐藏滚动条
绝对单位和相对单位
1.绝对单位,当窗口大小发生改变,不能自适应窗口进行改变
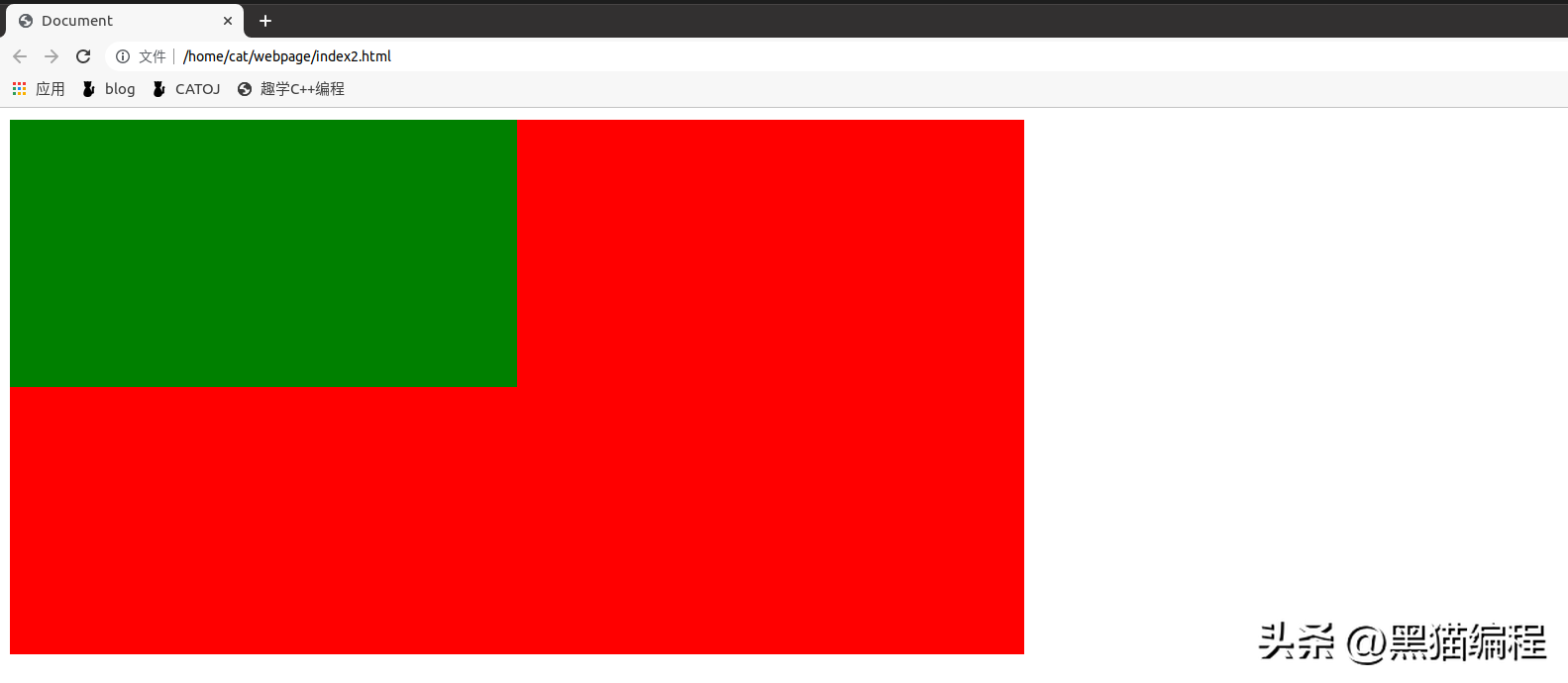
<style> *{margin: 0; padding: 0;} .box{ width: 500px; height: 500px; background-color: red; }</style><div class="box"></div>2.相对单位
<style> *{margin: 0; padding: 0;} .box{ width: 50%; height: 50%; background-color: red; } body, html{ height: 100%; } .box2{ width: 50%; height: 50%; background-color: green; }</style><div class="box"> <div class="box2"> </div></div>
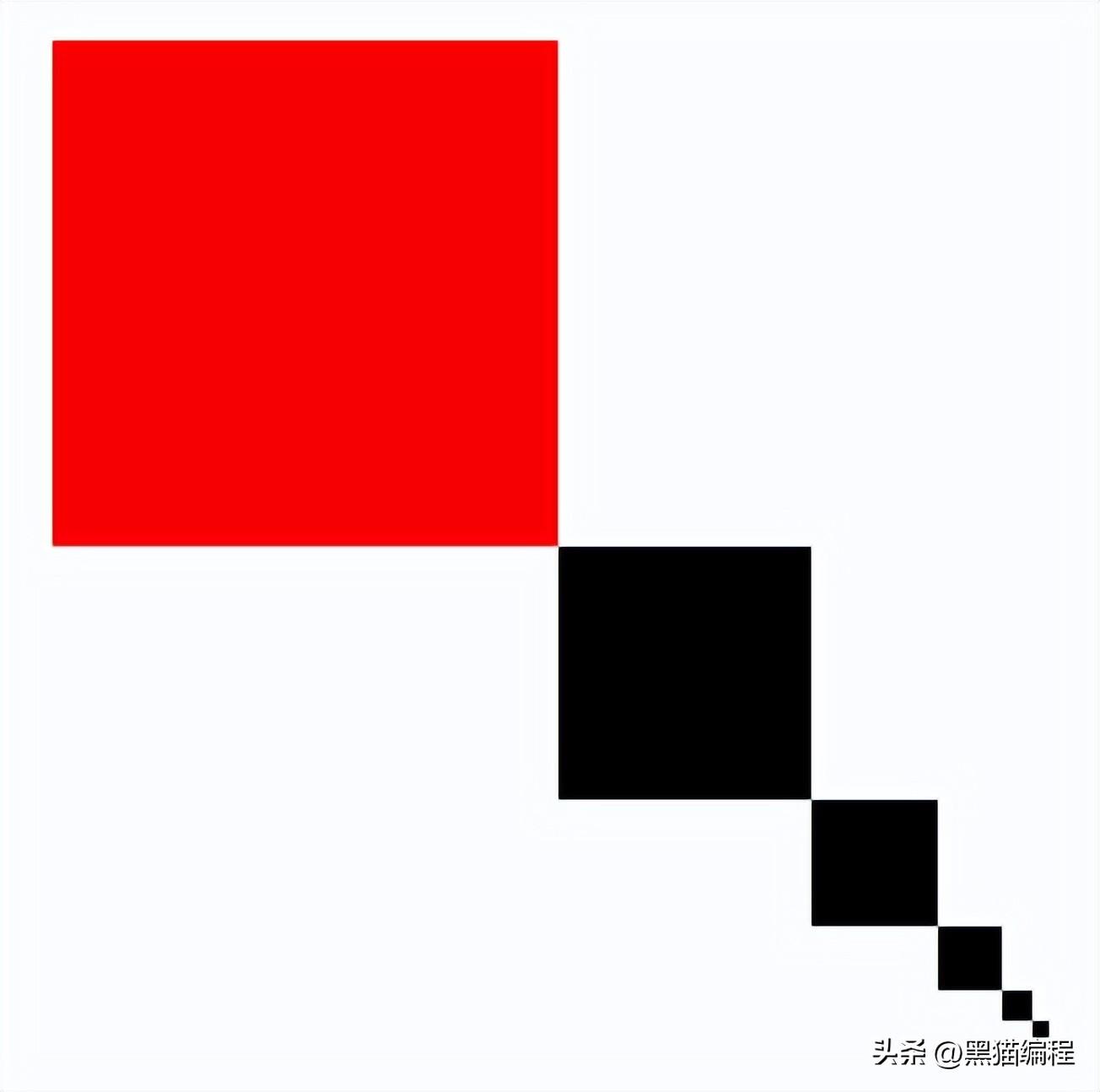
风筝效果
<style> *{margin: 0; padding: 0;} .box{ width: 200px; height: 200px; background-color: red; position: absolute; left: 50%; top: 50%; margin-left: -100px; margin-top: -100px; } .box div{ width: 50%; height: 50%; background-color: black; position: absolute; left: 100%; top: 100%; }</style><div class="box"> <div> <div> <div></div> </div> </div></div>
列表标签
- 无序列表标签(ul标签)
- 有序列表标签(ol标签)
表格标签
- <table>标签:表示一个表格
- <tr>标签:表示表格中的一行
- <td>标签:表示表格中的列
- <th>标签:表示表格中的表头
表单标签
表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器。
表单属性设置:
- action: 是设置表单数据提交地址
- method: 是表单提交方式,提交方式有GET和POST
- 表单元素属性设置
- name: 表单元素的名称,用于作为提交表单数据时的参数名
- value: 表单元素的值,用于作为提交表单数据时参数名所对应的值
响应式布局Bootstrap
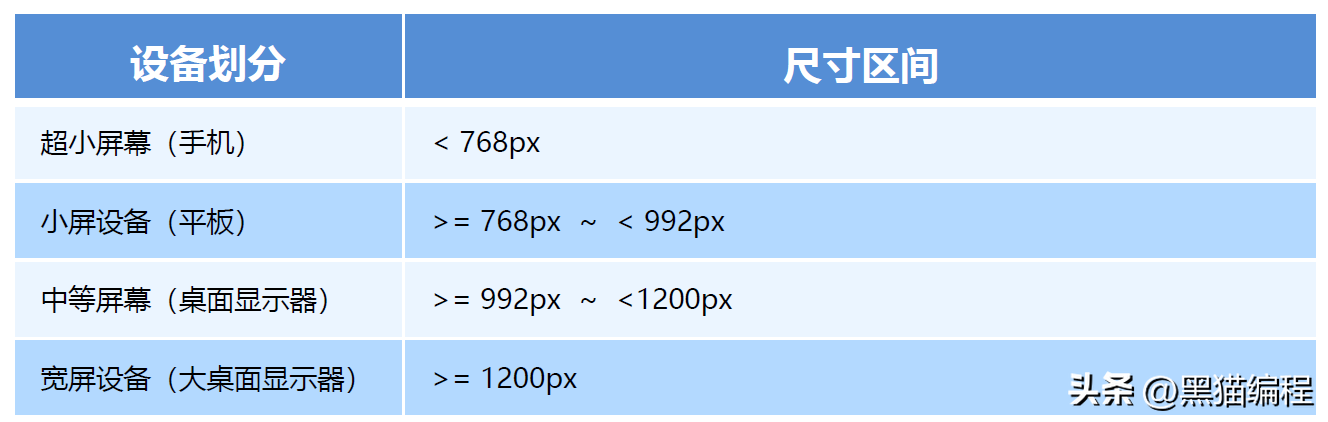
响应式最主要特点就是针对不同宽度设备进行布局和样式设置,从而适配不同大小设备。

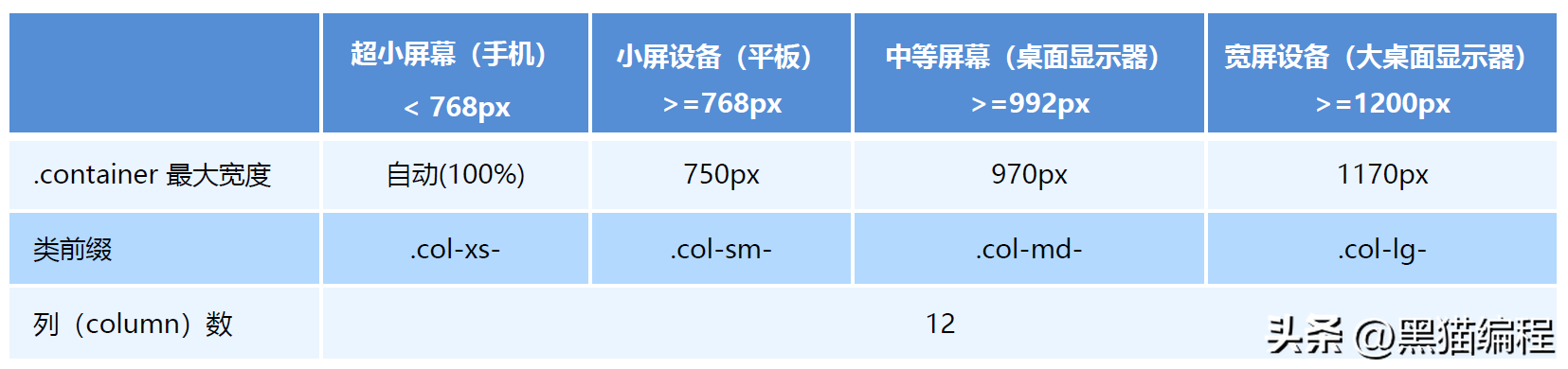
栅格系统:

显示和隐藏:

 鲁公网安备37020202000738号
鲁公网安备37020202000738号