Vue3+Vite2打造的开箱即用的中后台前端框架
发表时间: 2022-06-21 00:06
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个开源的中后台前端框架——Vben。

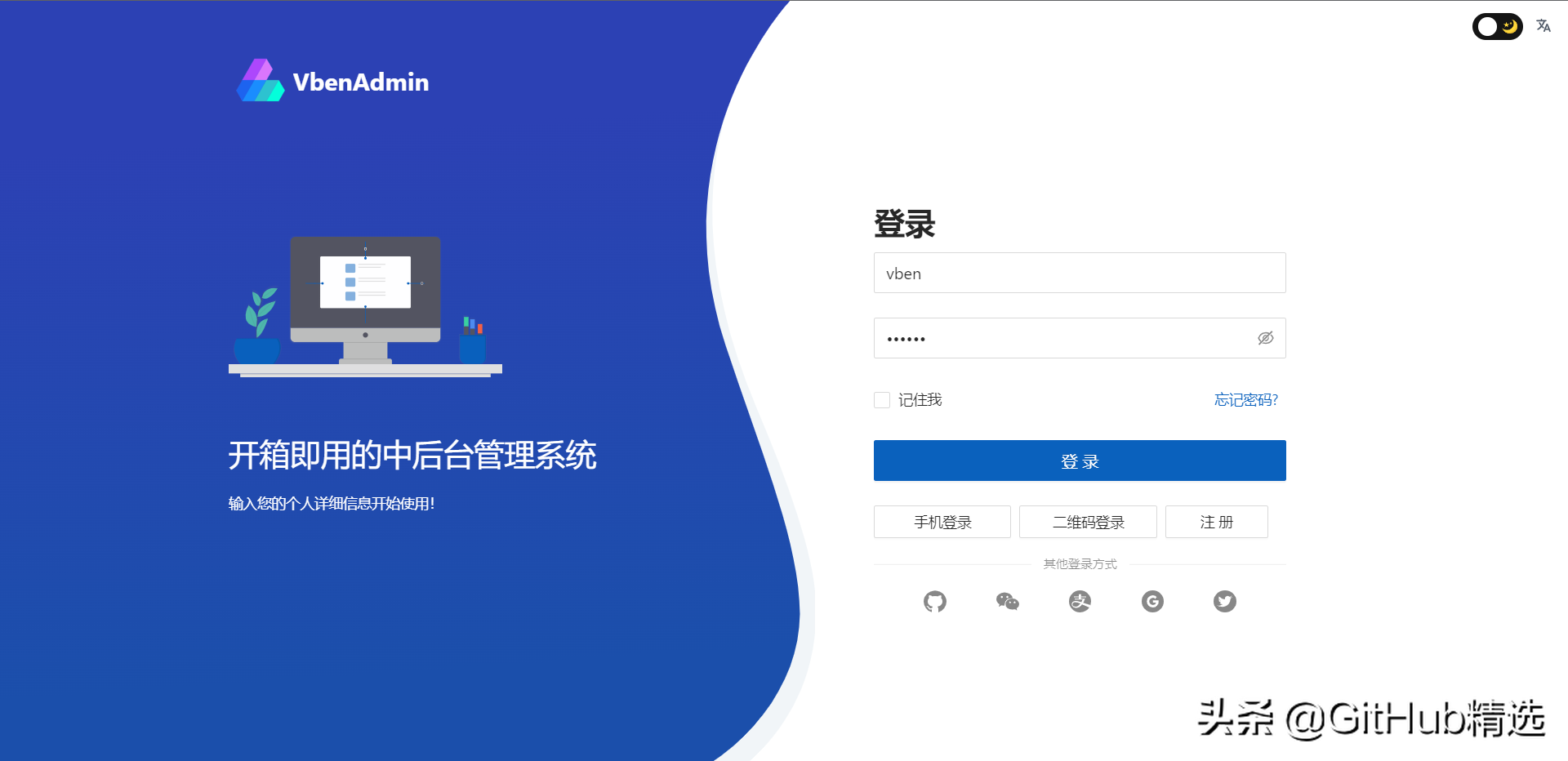
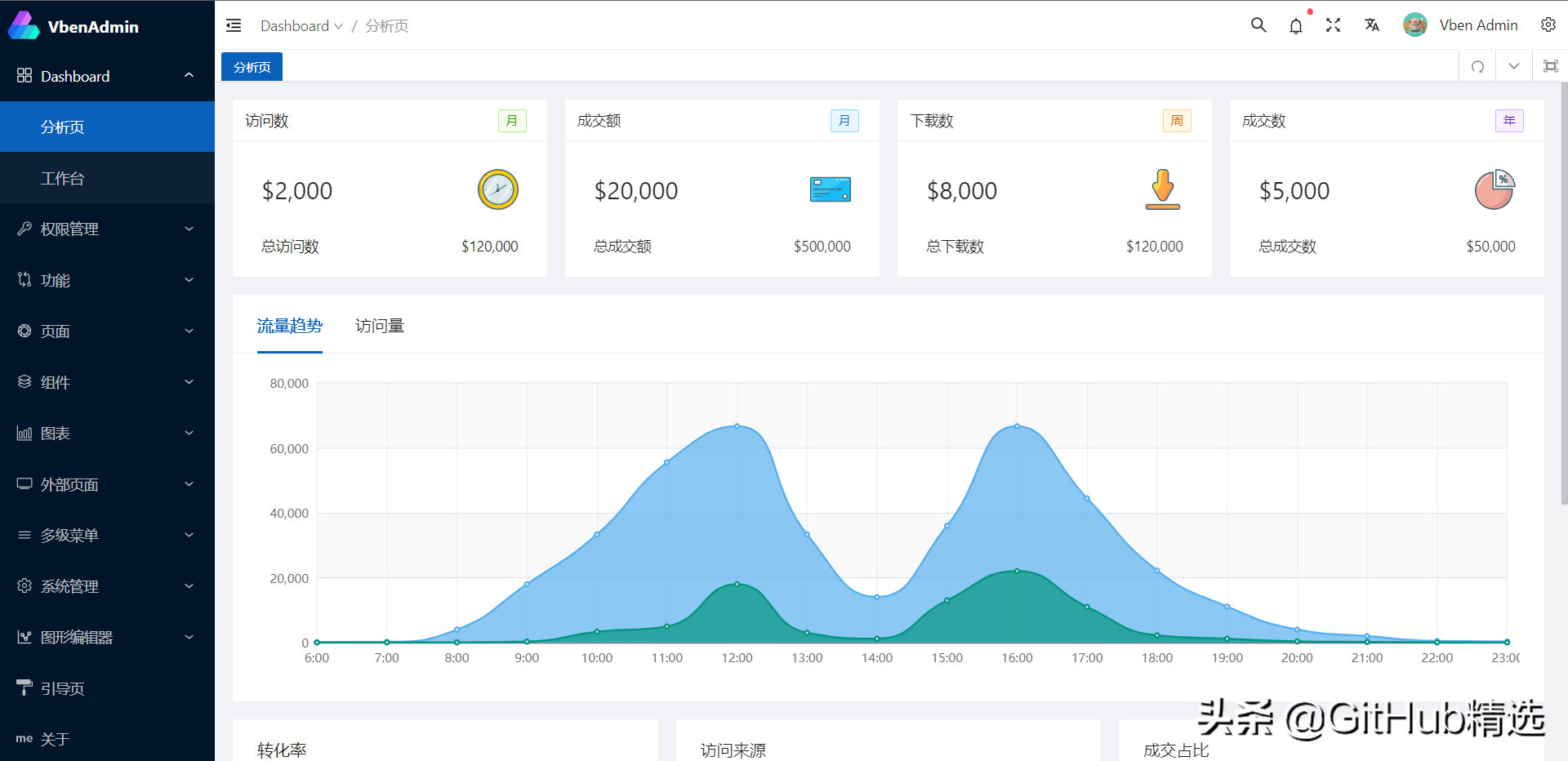
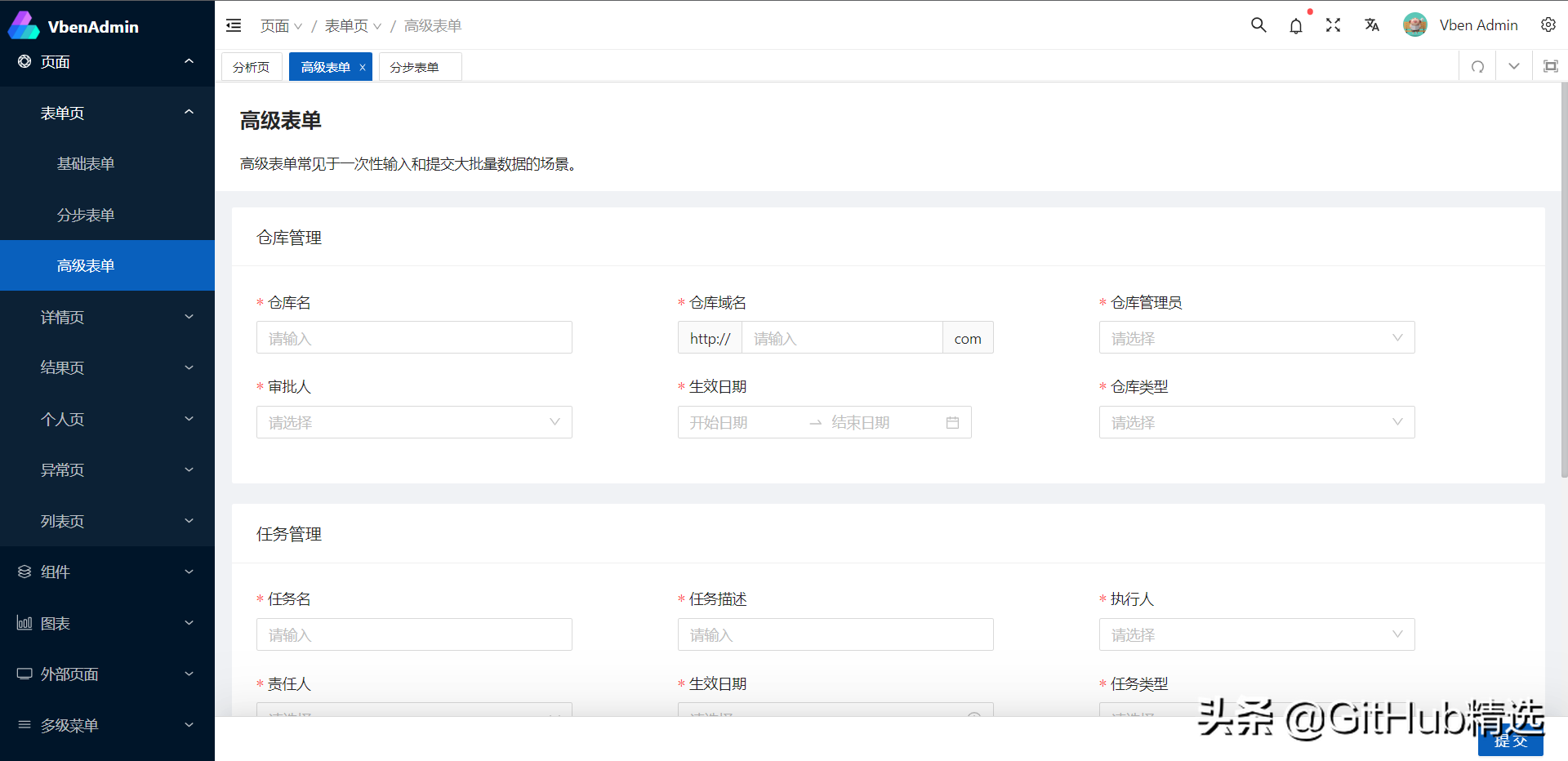
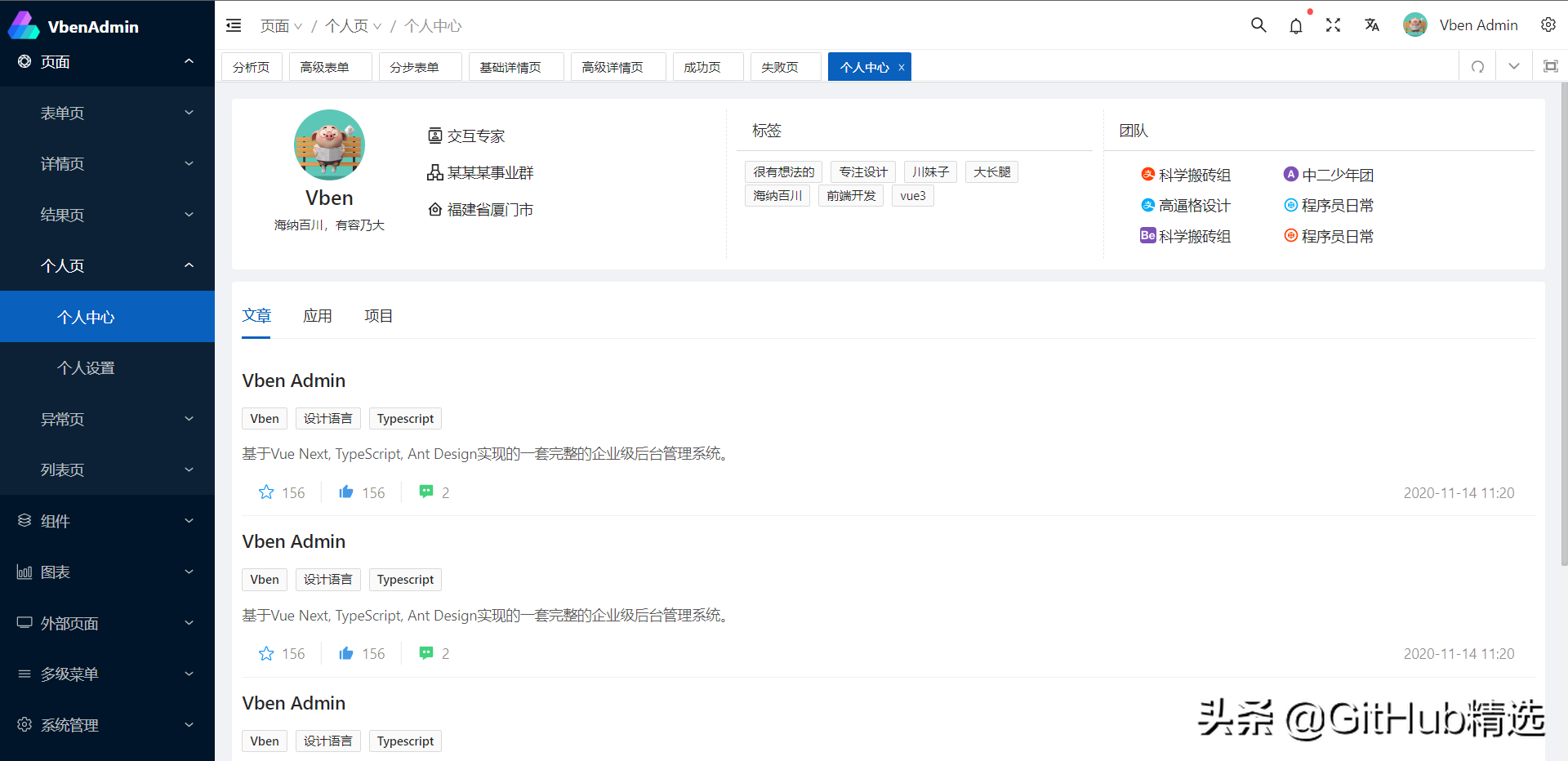
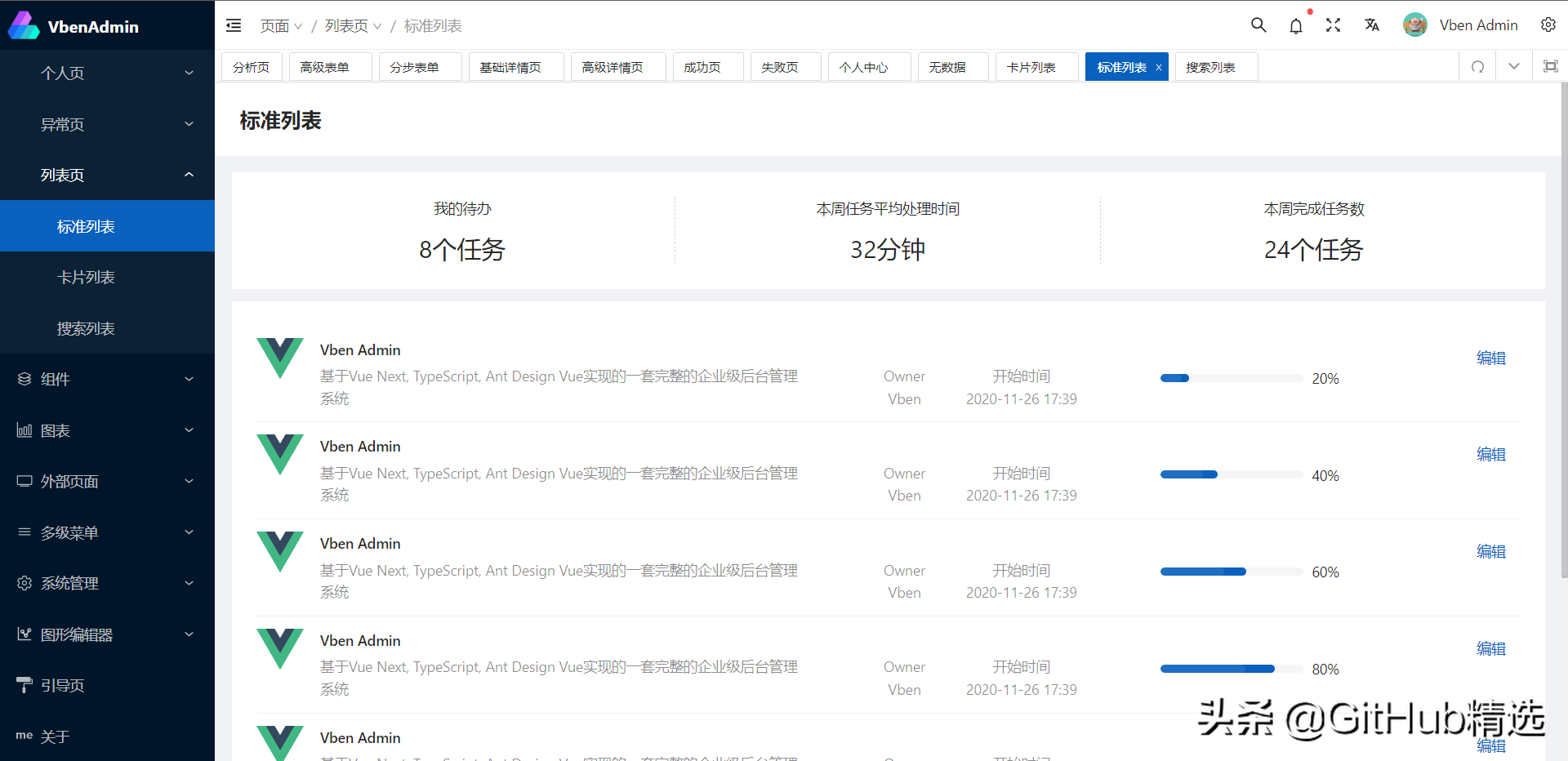
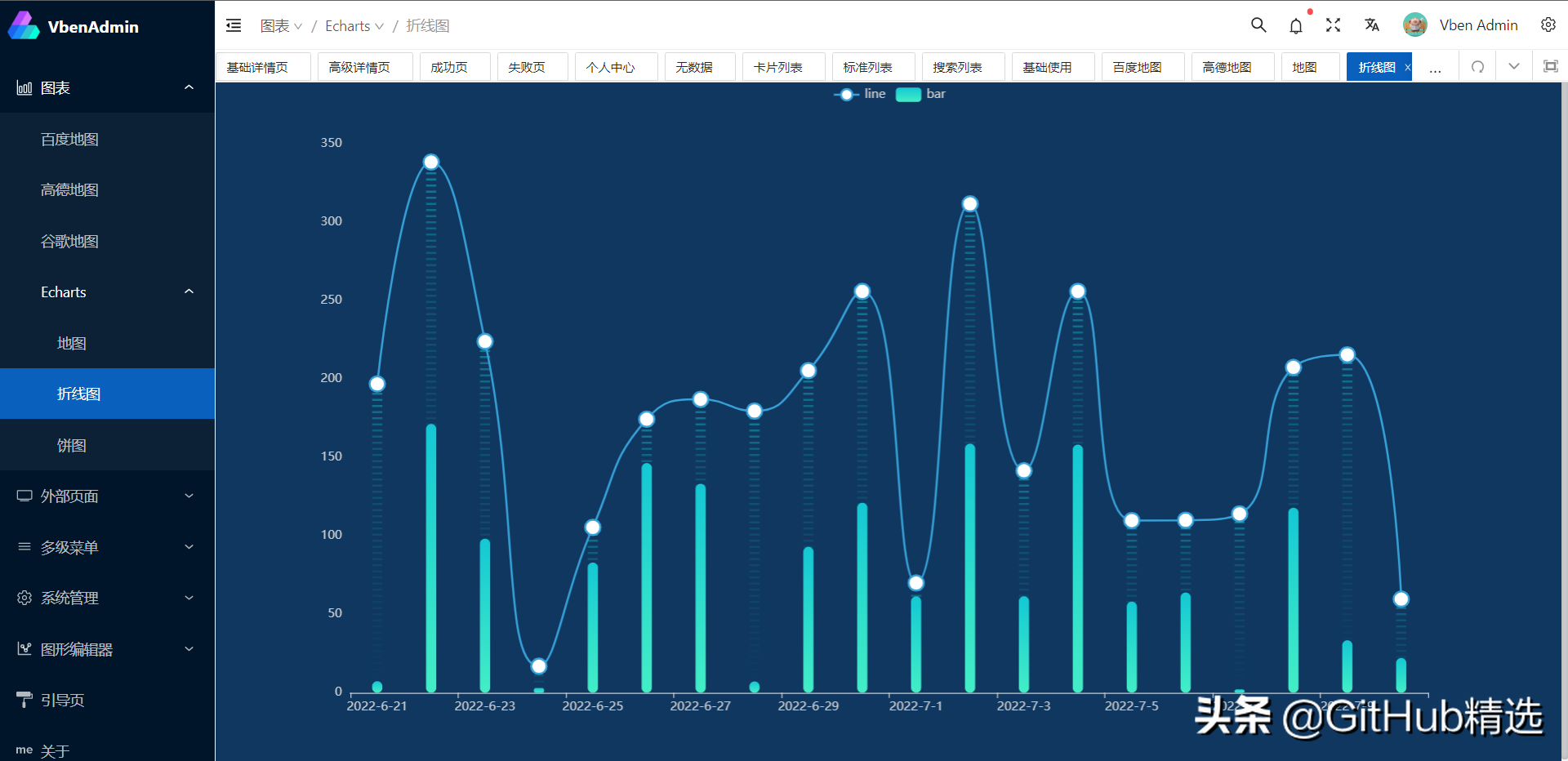
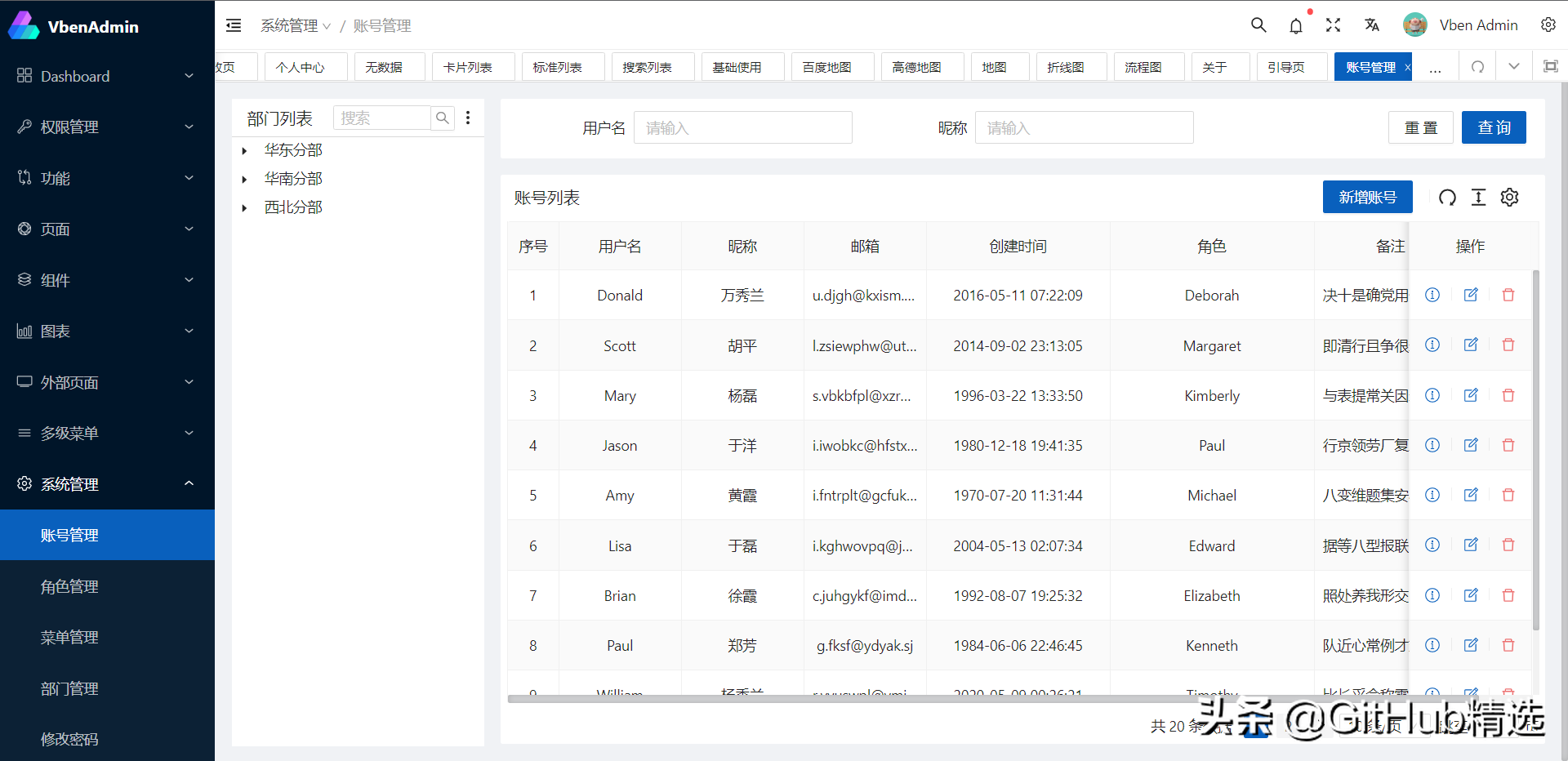
Vue-Vben-Admin 是一个基于 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 的后台解决方案,目标是为开发中大型项目提供开箱即用的解决方案。包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。项目会使用前端较新的技术栈,可以作为项目的启动模板,以帮助你快速搭建企业级中后台产品原型。也可以作为一个示例,用于学习 vue3、vite、ts 等主流技术。该项目会持续跟进最新技术,并将其应用在项目中。
该版本主要是提供一些 Demo 示例及插件的使用集成方式,主要用于参考。如果对项目不是很熟悉,不建议在此基础上进行开发,请使用下方提供的精简版本。
vue-vben-admin 精简版本。删除了相关示例、无用文件及功能、依赖。可以根据自身需求安装对应的依赖。因为使用的是 vite,依赖删除不会导致相关组件或者 hook 发出警告。只在需要的时候安装对应的库即可。

# 拉取代码git clone https://github.com/vbenjs/vue-vben-admin-doc# 安装依赖yarn# 运行项目yarn dev






—END—
开源协议:MIT
开源地址:
https://github.com/vbenjs/vue-vben-admin