大家好,很高兴又见面了,我是"高级前端进阶",由我带着大家一起关注前端前沿、深入前端底层技术,大家一起进步,也欢迎大家关注、点赞、收藏、转发!

1. 什么是 QuickJS?
FFmpeg 和 QEMU 的创建者 Fabrice Bellard 以及 C 语言专家 Charlie Gordon 在 2019 年宣布开源 QuickJS 。 QuickJS 在 MIT 许可下发布,它是一个“小而完整的 JavaScript 引擎”。当然,还可以使用 Emscripten 将 QuickJS 编译成 WebAssembly ,从而实现在浏览器中运行。

QuickJS 支持 ES2020 规范,包括模块、异步生成器(Asynchronous Generator)、Proxy 和 BigInt。同时可由开发者自行决定是否支持数学扩展,例如:大十进制浮点数 (BigDecimal)、大二进制浮点数 (BigFloat) 和运算符重载等。
Fmpeg :是领先的多媒体框架,能够解码、编码、转码、混合、解密、流媒体、过滤和播放人类和机器创造的几乎所有东西,支持几乎所有的格式! QEMU:是模拟处理器的自由软件。它与Bochs,PearPC近似,但其具有某些后两者所不具备的特性,如速度优势、跨平台特2.QuickJS 主要特点
2.为什么是QuickJS
其实大部分人选择 QuickJS 的原因之一就在于其性能。在性能方面,QuickJS 明显优于其他可选方案,例如,在 bench-v8 测试中,QuickJS 领 先 XS 引擎 35%,领先 DukTape 一倍多,领先 JerryScript 三倍,领先 MuJS 七倍。

除了性能优势外,QuickJS 还有以下特点:
- 小巧且易于嵌入:只有几个 C 文件,没有外部依赖。一个简单的 hello world 程序编译为 x86 后只有 210 KB
- 解释器启动时间极短:在台式 PC 的单核上运行 ECMAScript 测试套件的 75000 个测试大约需要 100 秒,运行时实例的完整生命周期在不到 300 微秒内就可以完成。
- 支持完整的 ES2020,包括模块、异步生成器和完整的 Annex B 支持(旧版 Web 兼容性)。
- 选择 ES2020 特性时,几乎 100% 通过了 ECMAScript Test Suite 测试。
- 可以在没有外部依赖的情况下将 Javascript 源代码编译为可执行文件(比如下面的 hello-world 示例)。
- 使用引用计数(以减少内存使用并具有确定性行为)和循环删除的垃圾收集模式。
- 支持数学扩展:BigDecimal、BigFloat、运算符重载、bigint 模式、数学模式。
- 在 Javascript 中实现上下文着色的命令行解释器。
- 带有 C 库包装器的小型内置标准库。
除了在应用程序中嵌入引擎的库外,项目还提供了 qjs 解释器,可用于从命令行直接运行 JavaScript 代码。 此外,qjsc 编译器可用于单独运行且不需要外部依赖的可执行文件。
需要注意的是,QuickJS 项目还在开发三个与 QuickJS 相关且适合个人使用的 C 库:
- freegexp:一个小而快的符合 JavaScript ES2019 规范的正则表达式库
- libunicode:一个小型 Unicode 库,支持大小写转换、Unicode 规范化、Unicode 脚本请求、Unicode 通用类别查询以及所有 Unicode 二进制属性
- libbf:实现了 IEEE 754 浮点运算和具有精确舍入的超越函数,是一个独立的项目
3.安装 QuickJS
通过如下步骤进行安装:
- QuickJS 源代码:quickjs-2021-03-27.tar.xz (下载地址:https://bellard.org/quickjs/quickjs-2021-03-27.tar.xz)
- QuickJS extras(包含重建 unicode 表和 bench-v8 基准所需的 unicode 文件):quickjs-extras-2021-03-27.tar.xz (下载地址:https://bellard.org/quickjs/quickjs-extras-2021-03-27.tar.xz)
- 官方 GitHub 镜像 (下载地址:https://github.com/bellard/quickjs)
- 二进制版本在 jsvu(下载地址:https://github.com/GoogleChromeLabs/jsvu)、esvu(下载地址:https://github.com/devsnek/esvu) 和这里(下载地址:https://bellard.org/quickjs/binary_releases)可用。
- 使用 QuickJS 编译的 Typescript 编译器:quickjs-typescript-4.0.0-linux-x86.tar.xz (下载地址:https://bellard.org/quickjs/quickjs-typescript-4.0.0-linux-x86.tar.xz)
- 使用 QuickJS 编译的 Babel 编译器:quickjs-babel-linux-x86.tar.xz (下载地址:https://bellard.org/quickjs/quickjs-babel-linux-x86.tar.xz)
4.运行 QuickJS
下载上面的 QuickJS 源代码(解压后将目录命名为 quickjs),然后直接 cd 到该目录,执行 make 命令将会自动开始编译(如果有需求可以解压后修改其中的 Makefile 文件)。编译完成后,就可以运行代码了。
4.1 新建一个文件 quick.js
在解压后的 quickjs 目录同级新建一个 quick.js 文件,在 quick.js 文件中输入下面的代码内容:
const a = 13;const b = 12;console.log('输出值为:', a + b);4.2 运行代码
qjs 是命令行解释器(Read-Eval-Print Loop),可以传递 Javascript 文或表达式作为参数来执行它们。在终端直接运行下面的命令:
./qjs ../quick.js可以看到终端输出如下结果:
输出值为: 25;除了 qjs 命令外,还可以使用 qjsc。 qjsc 是命令行编译器,先 cd 到 quickjs 目录,然后直接执行下面命令:
./qjsc -o hello examples/hello.js// -o :设置输出文件名(默认 = out.c 或 a.out)// qjsc命令的语法为:qjsc [options] [files]此时可以看到 quickjs 下出现了一个 examples 目录,目录里面是一个 hello.js 文件。然后直接执行下面命令:
./hello可以看到输出结果为:
Hello World4.3 在线运行
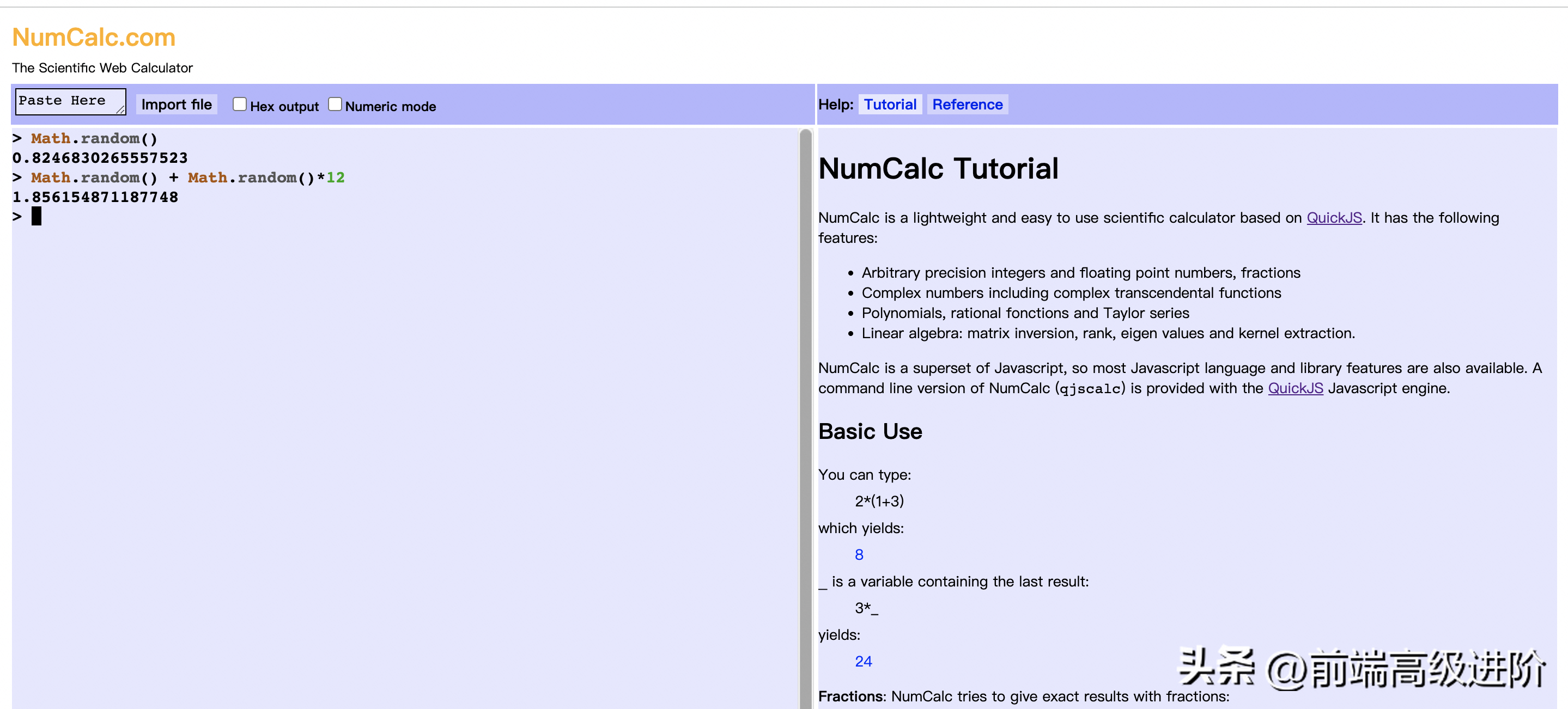
可以直接在 NumCalc 上运行 QuickJS。NumCalc 是一款基于 QuickJS 的轻量级且易于使用的科学计算器。 它具有以下特点:
- 任意精度整数和浮点数、分数
- 包括复超越函数在内的复数
- 多项式、有理函数和泰勒级数
- 线性代数:矩阵求逆、秩、特征值和内核提取。
可以在平台上直接运行 JS 代码(链接查看文末资料),具体如下图所示:

5.本文总结
本文主要和大家介绍下QuickJS,即一个小型并且可嵌入的Javascript引擎。文章从什么是 QuickJS、QuickJS 主要特点、安装使用 QuickJS等来展开。因为篇幅有限,没有过多展开。如果有兴趣,文末的参考资料提供了大量优秀文档以供学习。
参考资料
https://bellard.org/quickjs/
https://hub.packtpub.com/introducing-quickjs-a-small-and-easily-embeddable-javascript-engine/
https://github.com/bellard/quickjs
https://bellard.org/quickjs/quickjs.html#Quick-start
http://numcalc.com/(在线运行示例)
 鲁公网安备37020202000738号
鲁公网安备37020202000738号