jquery是继Prototype之后之后又一个优秀的javascript库,是一个由John Resig创建于2006年1月的开源项目。

jquery

John Resig
jquery简洁的语法和跨平台的兼容性,极大地简化了javascript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax的操作。其独特而又优雅的代码风格改变了javascript程序员的设计思路和编写程序的方式。
jquery的理念是写得少,做得多(write less,do more).jquery独特的选择器、链式操作、事件处理机制和封装完善的Ajax都是其他javascript库望尘莫及的。概括起来,jquery有以下优势:
轻量级。压缩之后的js文件只有几十K。最新版本的jquery-3.2.1.min.js也只有85K

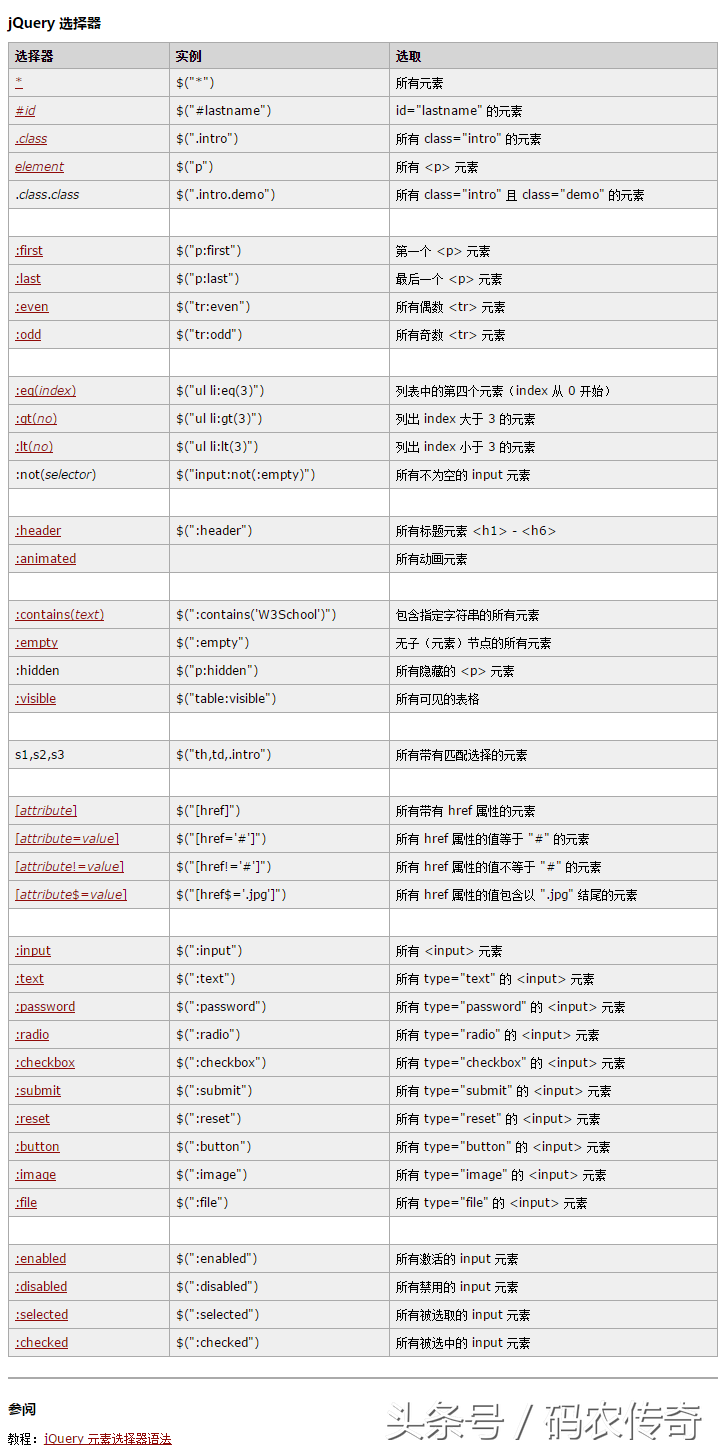
强大的选择器。jquery允许开发者使用从css1到css3几乎所有的选择器,以及jquery独创的高级而复杂的选择器。

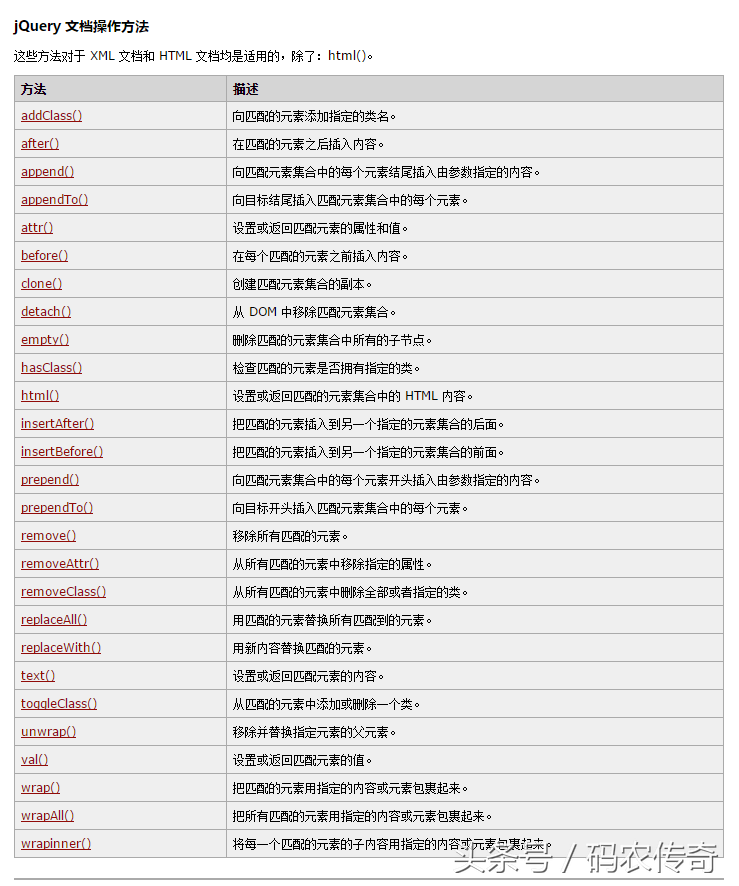
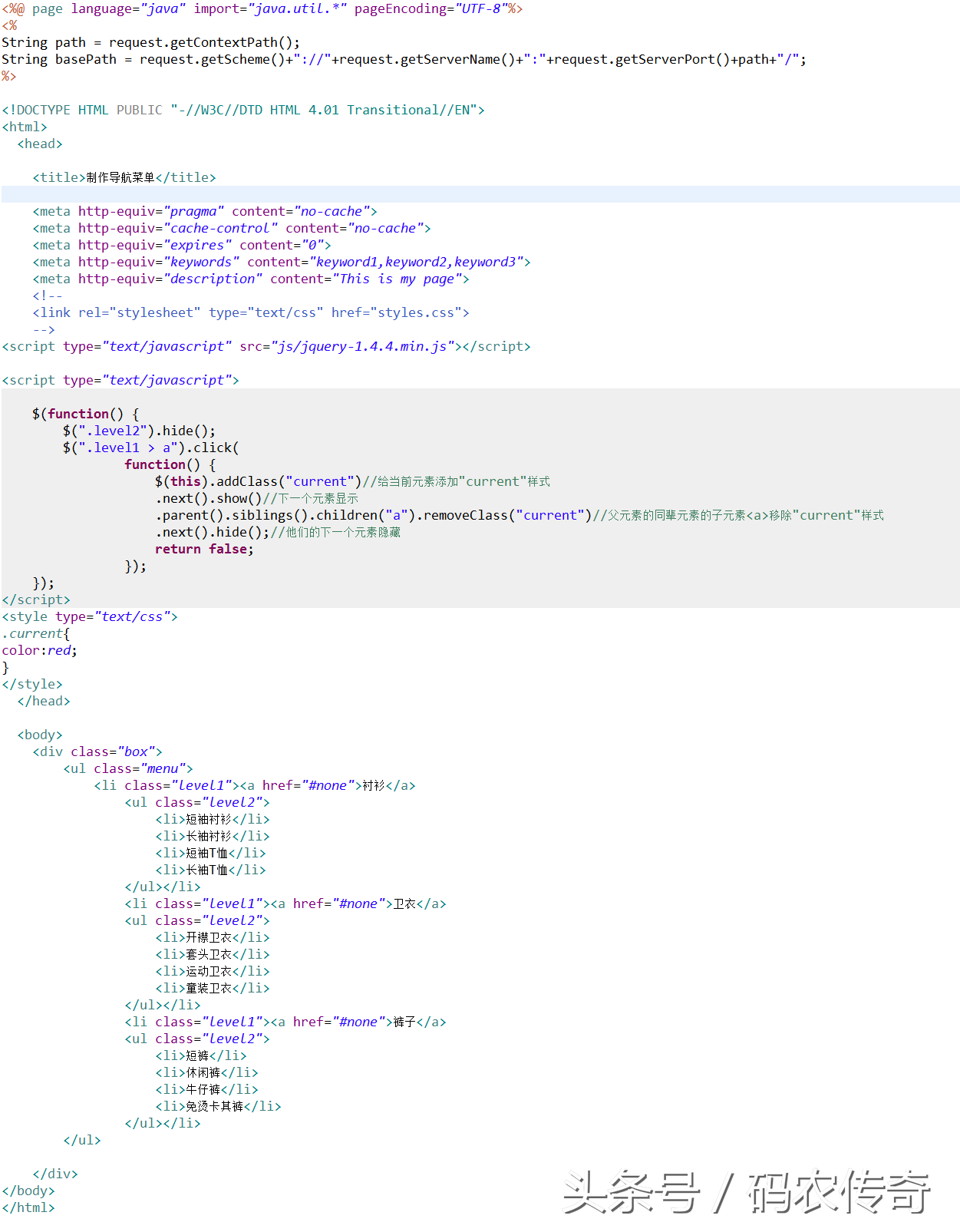
出色的DOM操作的封装。jquery封装了大量常用的DOM操作,使开发者能够轻松地完成各种原本非常复杂的DOM操作。

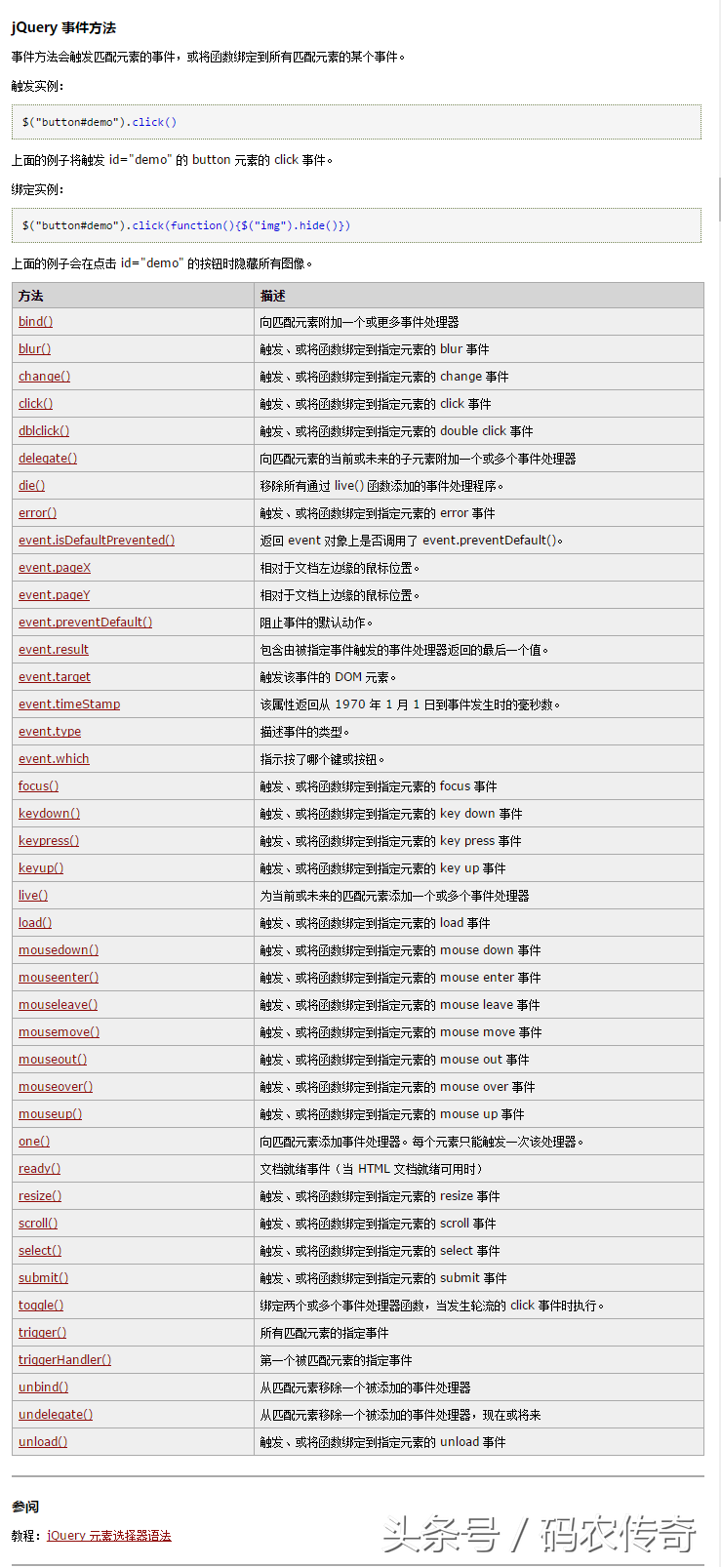
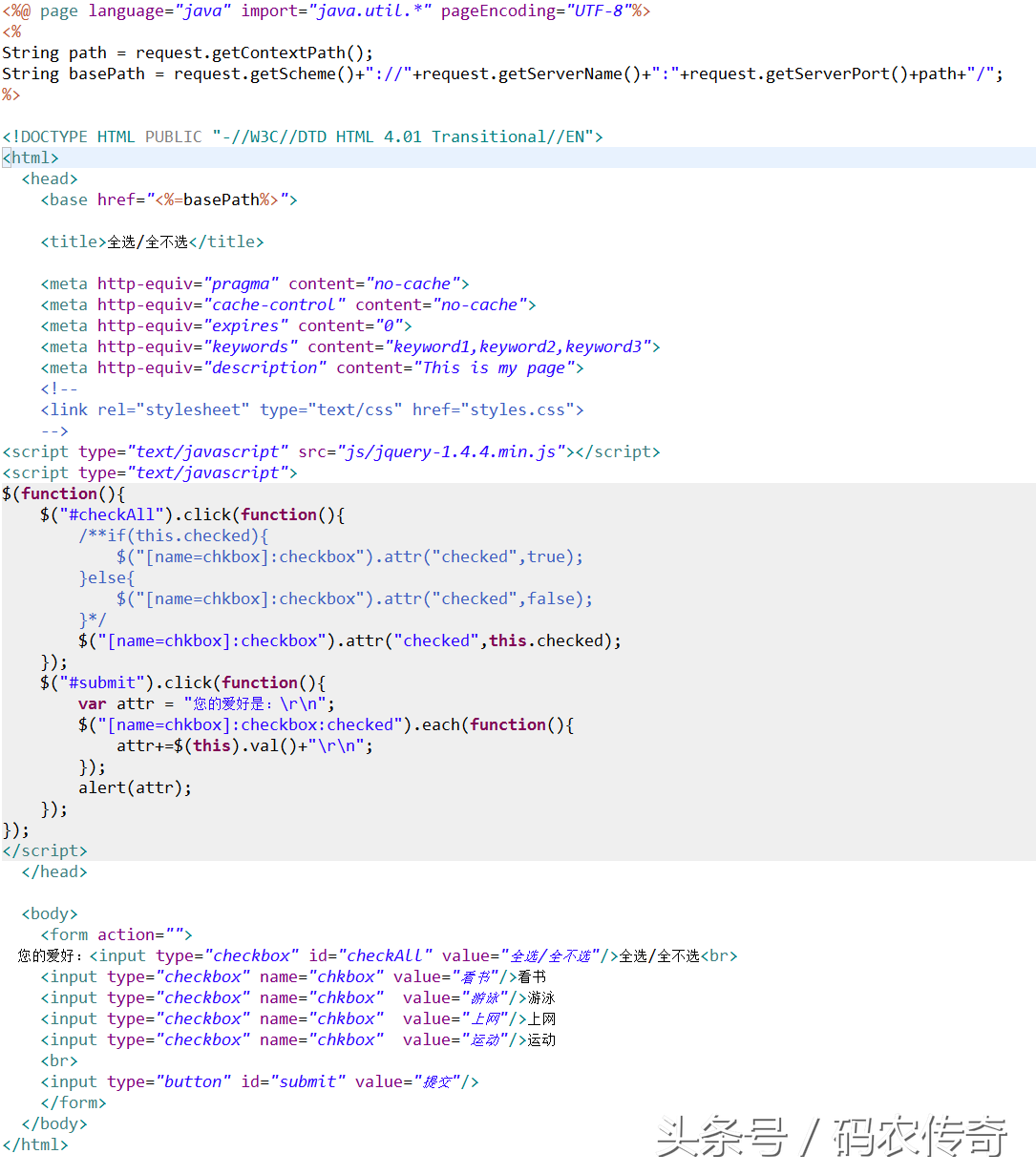
可靠的事件处理机制。jquery的事件处理机制吸收了javascript的事件处理函数的精华,使得jquery在处理事件绑定的时候非常可靠。

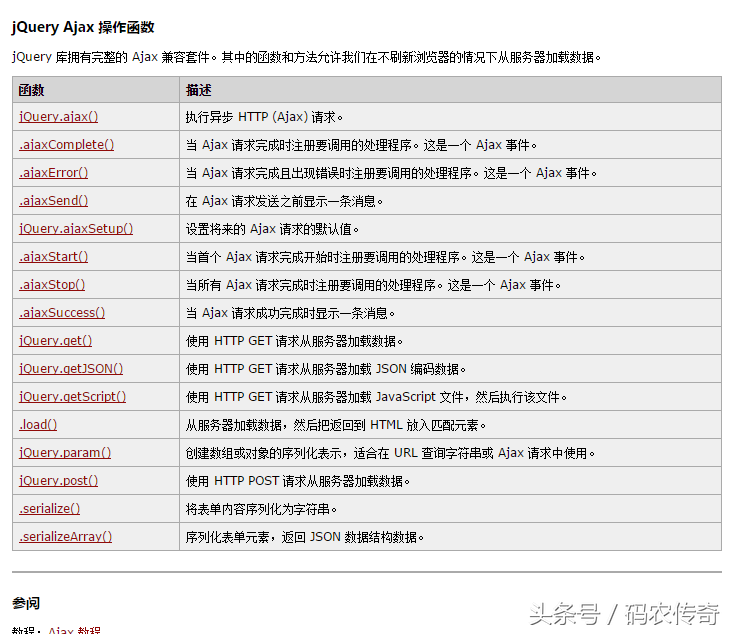
完善的Ajax。jquery将所有的Ajax操作封装到到一个函数$.ajax()里,使得开发者处理Ajax的时候能够专心处理业务逻辑而无需关心复杂的浏览器兼容性和XMLHttpRequest对象的创建和使用的问题。

不污染顶级变量。jquery只建立一个名为jquery的对象,其所有的函数方法都在这个对象之下。其别名$也可以随时交出控制权,绝对不会污染其他的对象。
出色浏览器兼容性。jquery能够在IE6.0+、FF3.6+、Safari5.0+、Opera和Chrome等浏览器下正常运行。
链式操作方式。jquery中最有特色的莫过于他的链式操作方式——即对发生在同一个jquery对象上的一组动作,可以直接连写而无需重复获取对象。

隐式迭代。jquery里的方法都被设计成自动操作对象集合,而不是单独的对象,这使得大量的循环结构变得不再必要。从而大幅地减少了代码量。比如,当用jquery找到带有“.class”类的全部元素,然后隐藏她们时,无需循环遍历每一个元素。

行为层与结构层的分离。开发者可以使用jquery选择器选中元素,然后直接给元素添加事件,这样就实现了行为层和结构层的完全分离,使jquery和压面进行分离,便于后期维护。
丰富的插件支持。jquery的易扩展性,吸引了来自全球的开发者来编写jquery的扩展插件。

ztree

echarts
完善的文档。jquery的文档非常丰富,不管是英文文档,还是中文文档。
开源。jquery是一个开源的产品,任何人都可以自由地使用并提出改进意见,从而使jquery一直保持旺盛的生命力。
总之,jquery是一个优秀的开源框架,值得开发者学习和使用。