使用这7个库 Vue.js 库,加快你的项目开发!

当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。 Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的五部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。
1. Vuelidate

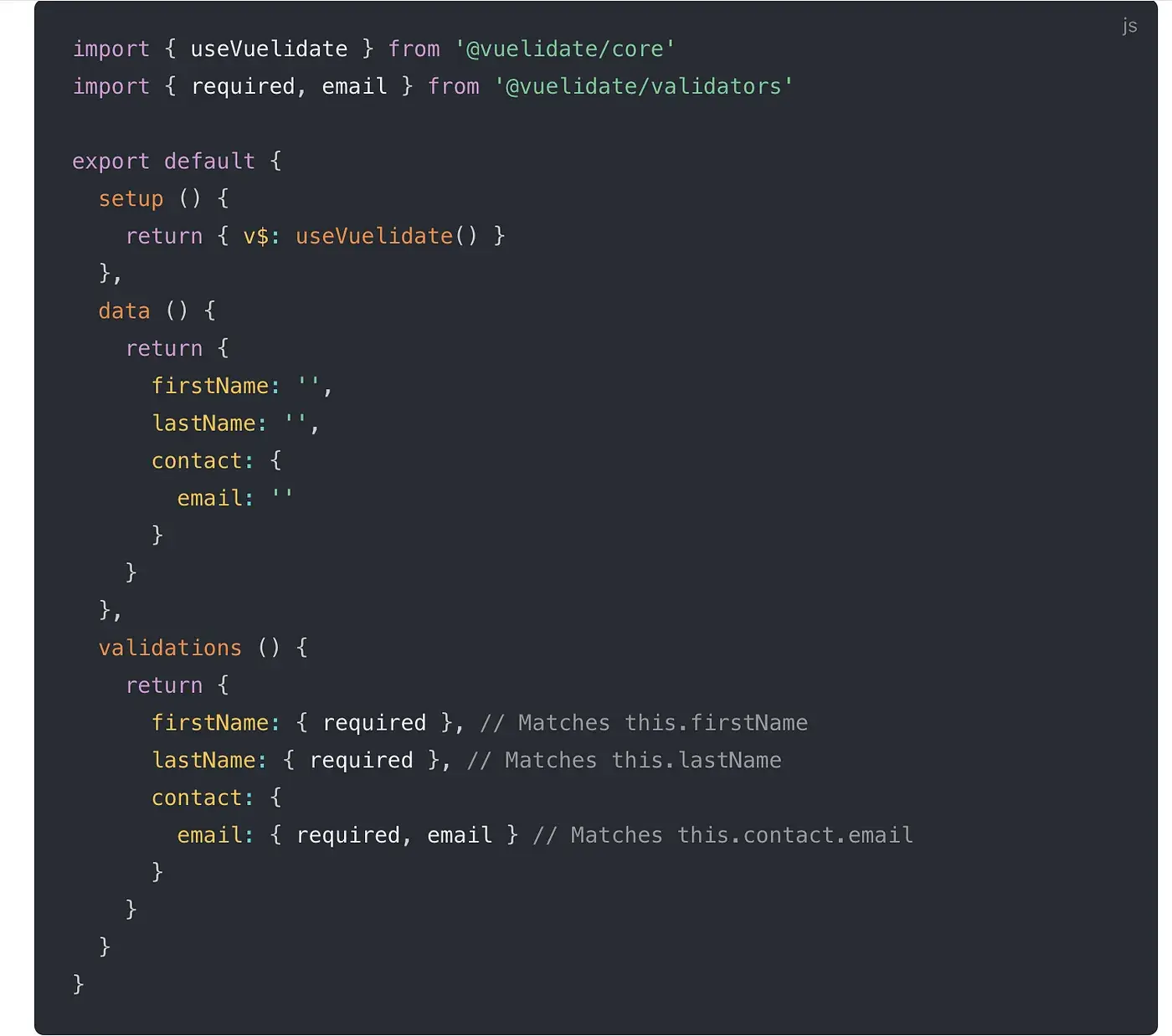
这是一个支持 Vue.js 3 和 2 的简单但又强大的,基于模型的轻量级验证。它被认为是基于模型的,因为验证规则是您的自定义的,并且验证树结构与数据模型结构相匹配。它在 GitHub 上拥有超过 6500 颗星。
https://github.com/vuelidate/vuelidate/tree/next
2. Floating-vue

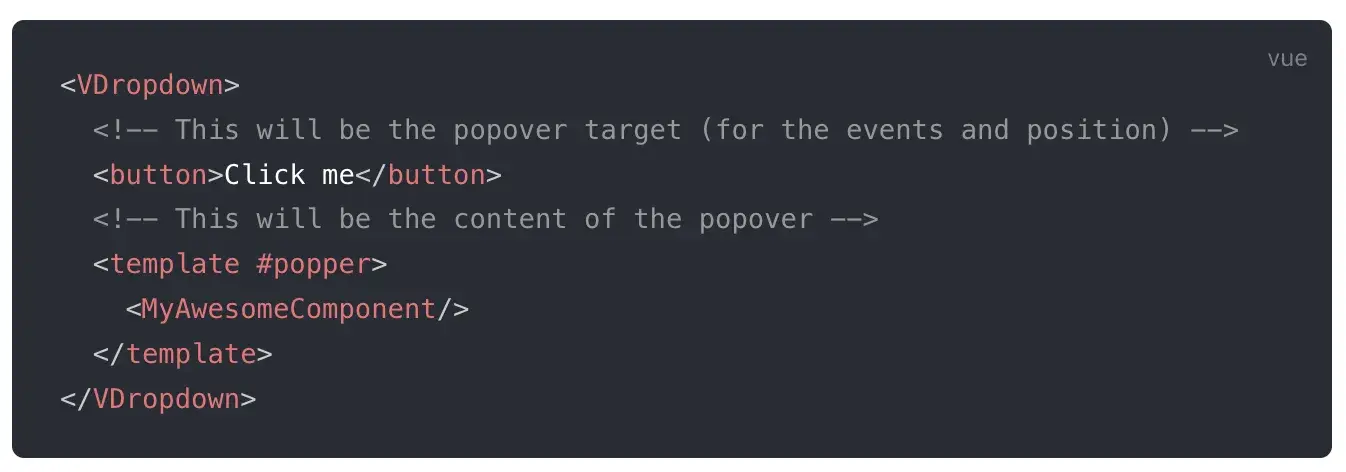
如果你想创建自定义和漂亮的工具提示、弹出窗口、下拉菜单、菜单和其他弹出窗口,那么这对你来说是一个很好的资源。我相信您已经猜到这个库将帮助您轻松添加这些功能。它在 GitHub 上拥有超过 2.4k 颗星。
https://github.com/Akryum/floating-vue
3. Composable

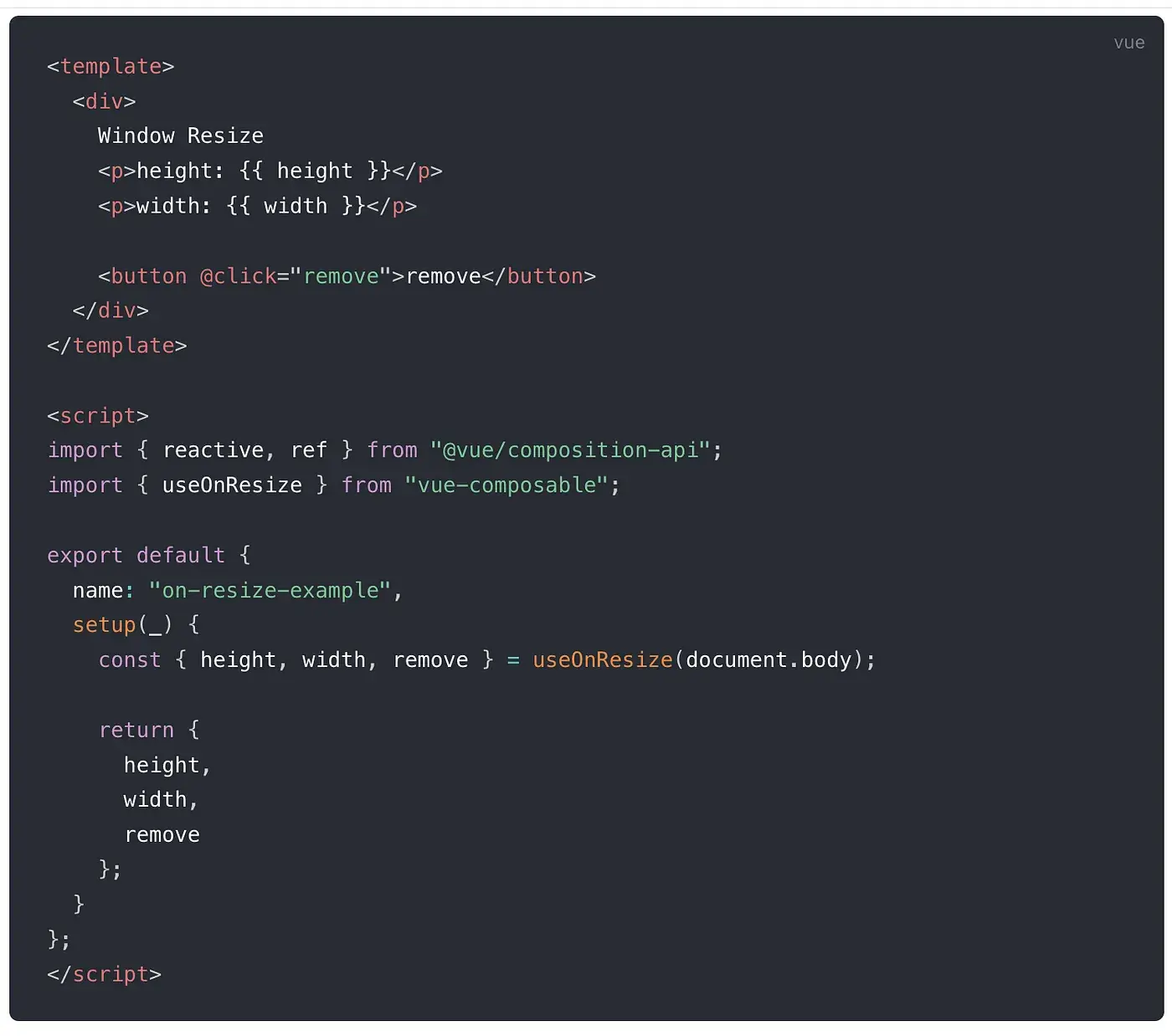
这个库的目的是提供很多实际应用中的可组合的函数,通过 Tree-shaking(不知道怎么翻译)技术保证代码的轻量。它由 50 多个不同的可组合项组成,例如 i18n、验证、分页、获取等。该库在 GitHub 上拥有超过 1k 颗星。
https://github.com/pikax/vue-composable
延伸阅读
Tree-shaking 是一种代码优化技术,用于删除 JavaScript 模块中没有使用的代码。它是在编译阶段进行的,因此可以帮助减小最终生成的代码大小。
这种优化技术的名称来源于删除未使用的代码的过程,就像是在模块树上摇掉未使用的代码一样。
vue-composable 库使用了 tree-shaking 技术,以确保最终代码的轻量。这意味着,如果您在使用 vue-composable 库时,只使用了部分功能,其他未使用的功能代码将被删除,从而减小了生成的代码大小。
4、Vue-quill

从头开始创建富媒体辑器有时可能是一项复杂或耗时的任务。这个库提供了一个漂亮的富文本编辑器,由 Vue 3 和 Quill 提供支持。它易于使用并且完全用 TypeScript 编写。
https://github.com/vueup/vue-quill
5. Use-web

Web API 不断变化,这个库旨在为 Vue.js 开发人员提供一个稳定的接口,可以很好地集成到生态系统中。此外,当浏览器不支持所述功能时,界面会优雅地降级。在 Vue 组合 API(钩子)中实现 Web API 使它们为 Vue 3.0 及更高版本做好准备。
https://github.com/Tarektouati/vue-use-web
6. Concurrency

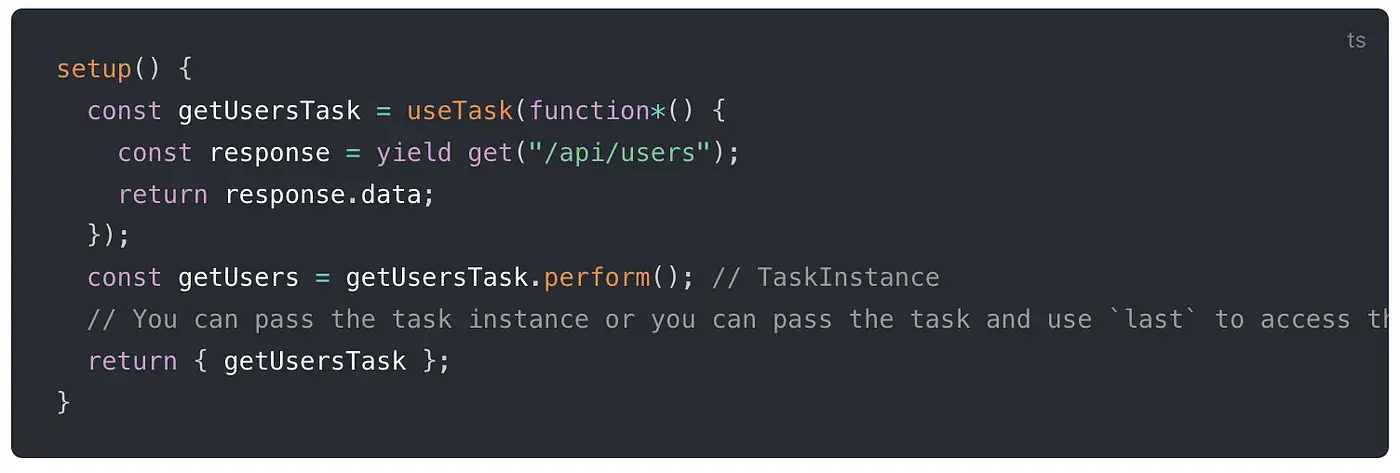
这是一个专门为 Vue 和 Composition API 封装异步操作和管理并发性的库。它的目标是为执行异步操作提供一个合理的抽象。它减少了重复代码,提供了可靠的衍生状态,并允许对技术(如节流,去抖和轮询)采用新的方法。
https://github.com/MartinMalinda/vue-concurrency
7. Carousel

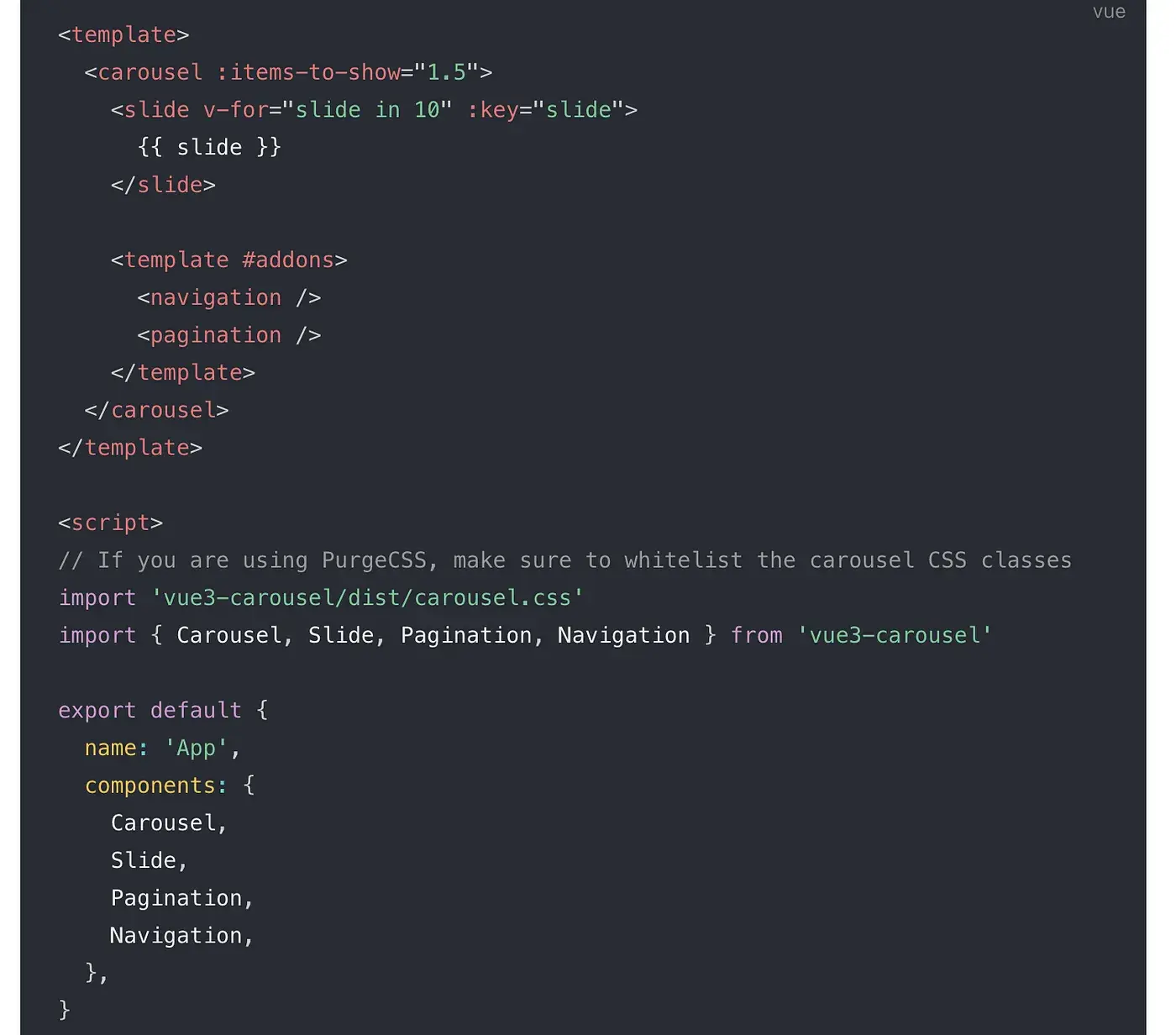
这个库提供了一个现代化轻量级的轮播组件。它包含了很多功能,如 Responsive breakpoints(暂且这么翻译:响应式断点),鼠标/触摸拖拽,无限滚动(循环),自动播放等。
https://github.com/ismail9k/vue3-carousel
延伸阅读
"Responsive breakpoints" 指的是,在网页设计或网页开发中,用来根据不同的屏幕尺寸,采用不同的布局和样式。
简单来说,就是通过设定不同的断点,来使网页在不同的屏幕尺寸下都有良好的用户体验。比如,在移动端的小屏幕上,网页的布局可能要比在桌面端的大屏幕上简化,以适应较小的屏幕。
这是一种响应式设计技术,可以让网页在不同的设备上都能够适配,从而提高用户体验。
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://medium.com/javascript-in-plain-english/7-useful-vue-js-libraries-you-should-use-in-your-next-project-bc85ac592d46作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
未经授权,谢绝转载
 鲁公网安备37020202000738号
鲁公网安备37020202000738号