和 JavaScript、CSS 相比,HTML 经过三十多年的发展,似乎逐渐走进无人问津的角落,如何才能让 HTML 再次回到人们视野的中心。

作者 | Yaser Adel Mehraban
译者 | 谭开朗,责编 | 屠敏
出品 | CSDN(ID:CSDNnews)
以下为译文:
有多少次,身为开发者的你编写了一个HTML块而没有意识到可能编码得并不理想?

为什么
HTML一直处于无人问津的角落,因为JavaScript和CSS总是吸引人们的注意力。
请在脑海里先保留这种印象,因为我要用一些简单的技巧来发挥作用,让HTML再次回到人们视野的中心。
以下是创建一目了然、可维护和可扩展的代码的一些方法,其很好的应用了HTML5的语义标记元素,并将在支持的浏览器中正确呈现。
其缘由就不赘述了,让我们来看看具体是什么吧。

文档类型
在index.html的顶部位置,请确保声明了DOCTYPE。这将在所有浏览器中激活标准模式,并告知浏览器该如何编译文档。请记住DOCTYPE不是HTML元素。
HTML5是这样的:
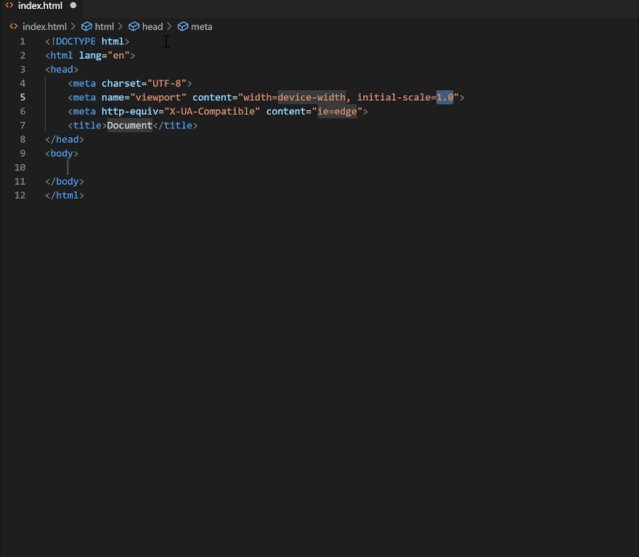
<!DOCTYPE html>注意:如果应用了框架,这已预先写好。如果没有,我强烈建议使用像Emmet这样的代码片段,它在VS代码中可用。

想了解更多关于其他文档类型的信息吗?点击这里查看参考文件:https://html.com/tags/doctype/。

可选标签
有些标签在HTML5中是可选的,主要是因为元素是隐式呈现的。信不信由你,你可以省略<html>标签,而页面呈现得也很好。
<!DOCTYPE HTML>
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>上面是一个有效的HTML,但在某些情况下就不能这样做了。例如标签后面跟着注释:
<!DOCTYPE HTML>
<!-- where is this comment in the DOM? -->
<head>
<title>Hello</title>
</head>
<body>
<p>Welcome to this example.</p>
</body>
</html>上面是无效的,因为注释位于<thml>标签之外,解析树发生了更改。

结束标签
应始终记得结束标签,否则某些浏览器在呈现页面时会出现问题。出于可读性和其他原因,建议保留这些内容,稍后我会详细介绍。
<div id="example">
<img src="example.jpg" alt="example" />
<a href="#" title="test">example</a>
<p>example</p>
</div>以上都是有效的标签,但也有一些特例,如下。
自闭合标签是有效的,但不是必需的。这些元素包括:
<br>, <hr>, <img>, <input>, <link>, <meta>,
<area>, <base>, <col>, <command>, <embed>, <keygen>, <param>, <source>, <track>, <wbr>注意:普通元素永远不能有自闭合标签。
<title />上面显然是无效的。

字符集
预先定义字符集。最好是将它放在顶部元素中。
<head>
<title>This is a super duper cool title, right ?</title>
<meta charset="utf-8">
</head>上面是无效的,标题无法正确呈现。正确写法是将字符集移到顶部位置。
<head>
<meta charset="utf-8">
<title>This is a super duper cool title, right ?</title>
</head>
语言
不忽略可选标签的另一个原因是在使用属性时。在这种情况下,我们应该定义web页面的语言,这对于可访问性和搜索非常重要。
<html lang="fr-CA">
...
</html>
标题
永远不要忽略标题标签,否则可访问性太差了。我个人就永远不会使用这样的网站,因为我刚打开它即刻在20多个页面后就找不到了(浏览器选项卡不会有任何显示)。

base标签
这是一个非常有用的标签,应该谨慎使用。它将设置应用程序的基本URL。一旦设置好,所有链接都将相对于这个基本URL,这可能会导致一些不必要的行为:
<base href="http://www.example.com/" />通过以上设置,href="#internal"将被编译为href=http://www.example.com/#internal。或者href="example.org"将被编译为href="http://www.example.com/example.org"。

描述
这个meta标签非常有用,尽管严格来说它不是最佳写法。但在搜索引擎时,这是超级有用的。
<meta name="description" content="HTML best practices">这有一个帖子“搜索引擎优化正盛行”:
https://yashints.dev/blog/2019/06/11/seo-tips。

语义标签
虽然可以使用div创建UX工程师的线框,但这并不意味着必须这样做。语义HTML为页面提供了意义,而不单纯是内容显示。像p、section、h{1-6}、main、nav等标签都是语义标签。如果使用p标签,用户将知道这表示一段文本,浏览器也知道如何展示它们。
语义HTML超出了本文的范围。但是我们应该进行检查,就好比写作所用的笔,而我们有鼠标。

hr不应该用于格式化
<hr>不是格式化元素,所以不要用它来格式化内容。在HTML5中,这个标签代表了内容的主题分离。正确的用法是这样的:
<p>Paragraph about puppies</p>
<p>Paragraph about puppies' favourite foods</p>
<p>Paragraph about puppies' breeds</p>
<hr>
<p>Paragraph about why I am shaving my head </p>
使用title属性时要小心
title属性是一个功能强大的工具,它可以帮助阐明页面上元素的操作或目的,比如工具提示。但是,它不能与图像上的alt等其他属性互换。
HTML 5 规范道:
目前不鼓励依赖title属性,因为很多用户代理不按照规范的访问方式来暴露该属性(例如,使用鼠标等设备来唤出提示框,而不包括只用键盘或触控键盘的用户,或者现代手机或平板电脑)。
请阅读有关如何正确使用此属性的更多信息:
https://html.spec.whatwg.org/multipage/dom.html#the-title-attribute。

单引号或双引号
我见过的许多代码库,他们的标记中混合了这两种形式。这并不好,特别是当你使用一个依赖于单引号的框架时,比如php,当你在一个句子中使用单引号时,就像我现在做的一样。另一个原因是保持一致,这总是好的。不要这样写:
<img alt="super funny meme" src='/img/meme.jpg'>而写为:
<img alt="super funny meme" src="/img/meme.jpg">
省略布尔值
当涉及到属性的布尔值时,建议省略,因为它们不添加任何值,还会增加标记的权重。
public class MyActivity extends AppCompatActivity {
<audio autoplay="autoplay" src="podcast.mp3">
<!-- instead -->
<audio autoplay src="podcast.mp3">
省略类型属性
不需要向scriptand样式标签添加type属性。某些服务(如W3C的标记验证工具)还会出现验证错误。

验证标记
可以使用W3C的标记验证等服务以确保有效的标记。

拒绝内联样式
HTML中写的是内容,其如何展示取决于样式。将展示形式留给CSS吧,不要使用内联样式,这将有利于开发人员和浏览器理解你的标记。

总结
这些只是编写标签时要记住的冰山一角。还有很多很好的资源可以让你深入了解,强烈建议你重复阅读。
《GitHub HTML最佳实践》:https://github.com
/hail2u/html-best-practices《W3C School HTML样式指南》:https://www.w3schools.com/html/html5_syntax.asp
希望你喜欢本文,并能写出优雅的标签。
原文:
https://dev.to/yashints/let-s-write-html-like-a-pro-28h5
本文为 CSDN 翻译,转载请注明来源出处。
【END】


 鲁公网安备37020202000738号
鲁公网安备37020202000738号