文章转载于:优设网
大家好,这是 2023 年 9 月的第 3 波干货合集!这次合集当中包含了几款最近刚刚出来的 AI 工具,辅助引导新用户和制作 Demo 的 AI 工具、协助设计师寻找灵感的 AI ,但是更值得关注的是新型浏览器 Arc 、传统的样机素材分享平台 ApeMockups 以及新型的在线动态样机展示 MockMock,以及 2 款各有优劣的配色工具。
下面我们具体看看这一期的干货:
1、精选免费可商用样机网站 ApeMockups
https://www.apemockups.com/

这个名为「猿样机」的网站是一个主打免费样机类素材的干货平台,网站内几乎所有的样机都是免费可个人用也可商用的。网站将需求量最大的 PSD 样机单独提取出来,作为一个单独的门类,同样需求量较大的苹果系列的设备样机、品牌和 LOGO 样机也被独立到导航当中。值得一提的是,Ape Mockup 还有免费字体、动画样机等其他类型的素材,可以满足大家日常的素材搜集需求。
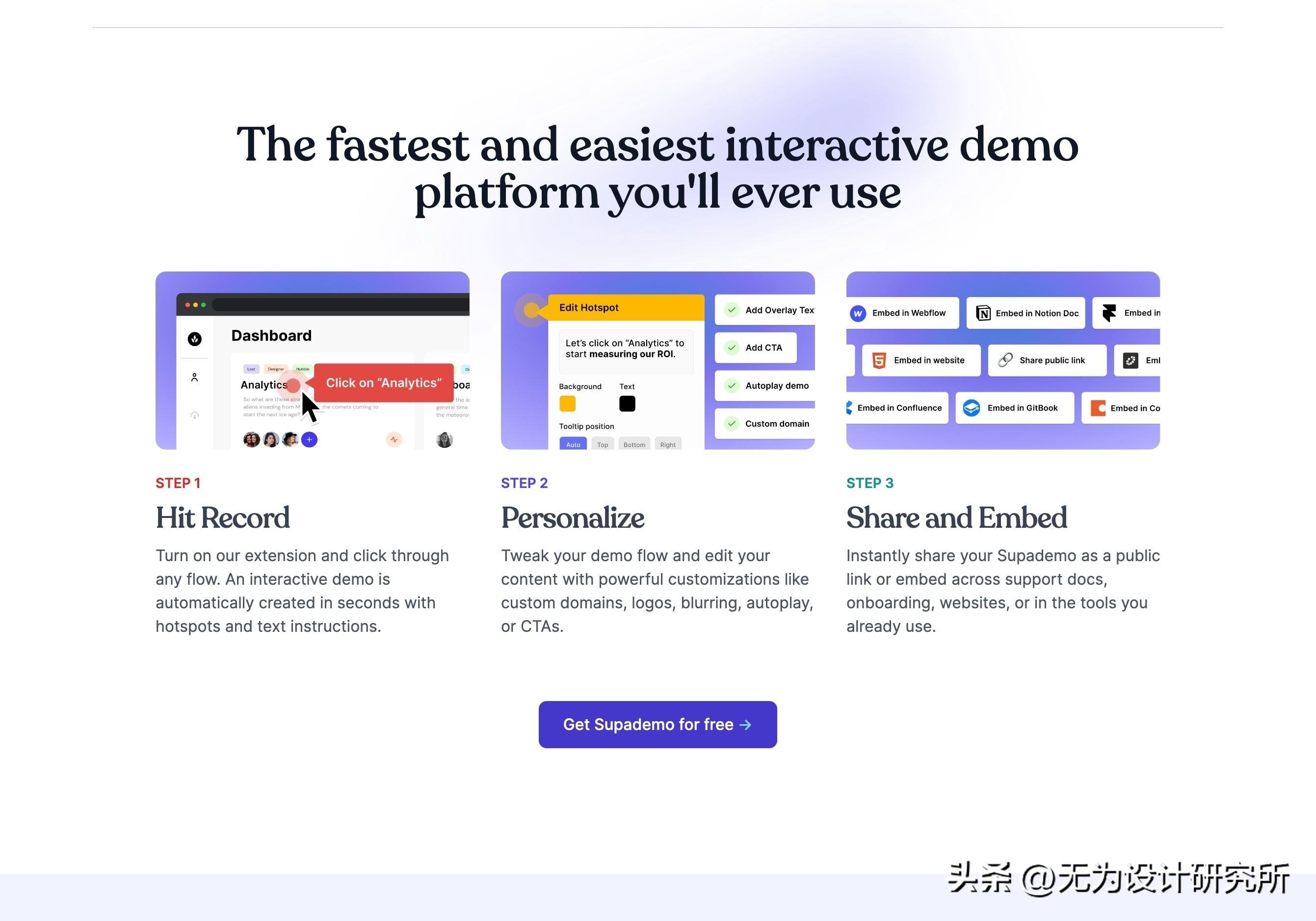
2、基于 AI 的新用户引导和演示生成平台
https://supademo.com/

当 AI 技术逐渐渗透进入用户体验设计领域之后,它可以开始接管一些相对繁杂的基础工作,比如这个名为 Supademo 的平台,装上它的插件之后,它可以辅助你在几分钟内就生成一套相当简单易用的交互式的新用户引导功能,其中包含所涉及的产品功能点,AI 会智能地生成引导性的文本,帮助用户了解功能、流程和服务,生成过程中会有很多个性化的设置来满足你的需求,而插件生成的引导流程和演示 Demo 也可以借助链接快速分享。
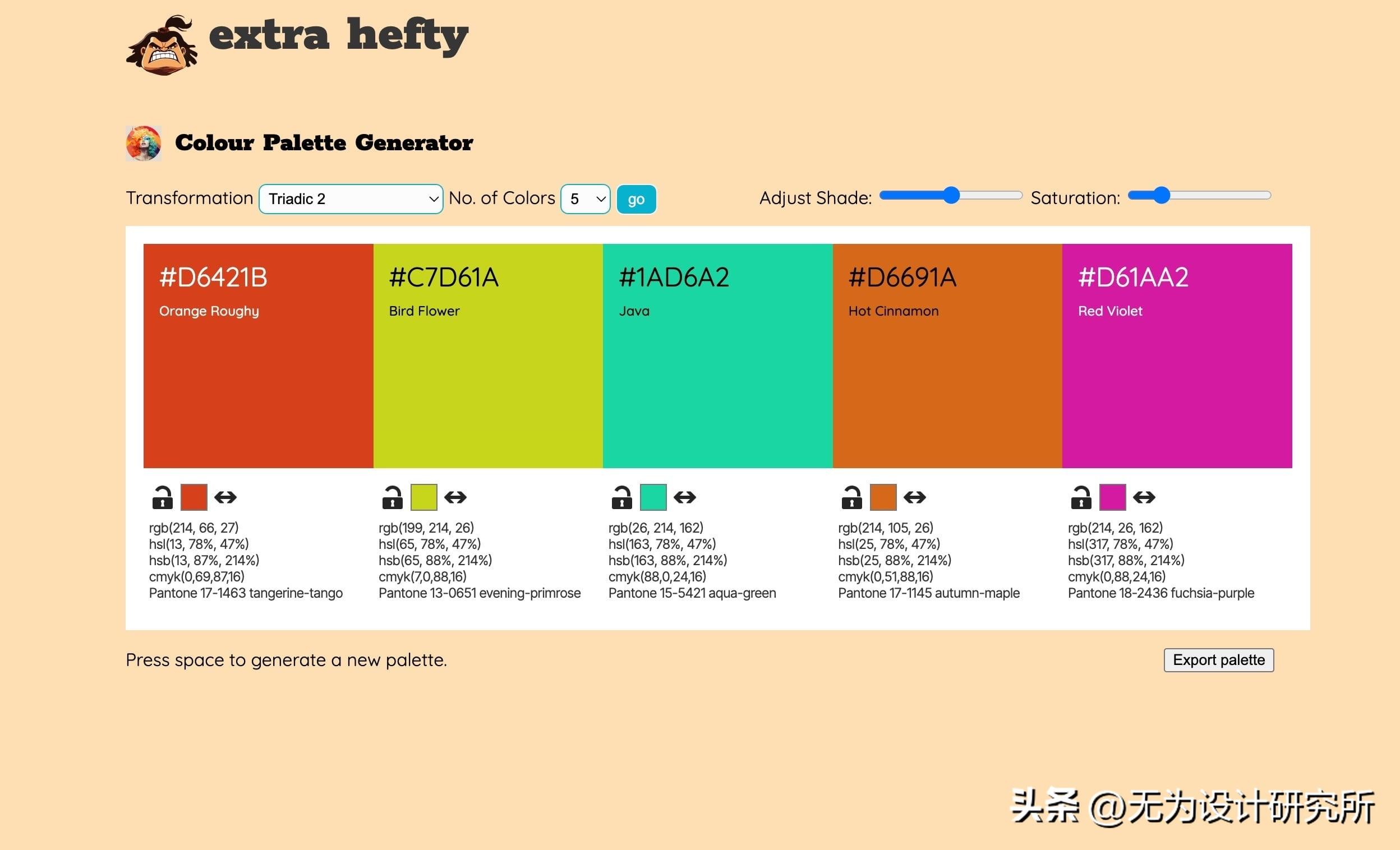
3、简单好用的随机配色方案生成器
https://extrahefty.com/tools/colorpalette

感觉设计师和开发者在配色工具这个事情上还蛮卷的,现在大家还在想尽办法搞出更快、更好更方便的配色生成工具,这个在线的配色工具看起来并不复杂,但是它已经将配色的规则、设计规范的限制都融入其中,随机生成的任意一种配色方案都能够符合可用性的最低要求,确保所有的颜色都具备较好的识别度。另外,你可以在 Transformation 当中选择配色的策略,并且借助右侧的两个选项来控制总体的色调和饱和度,按空格按键就能够不断随机,一直随机到你满意为止。
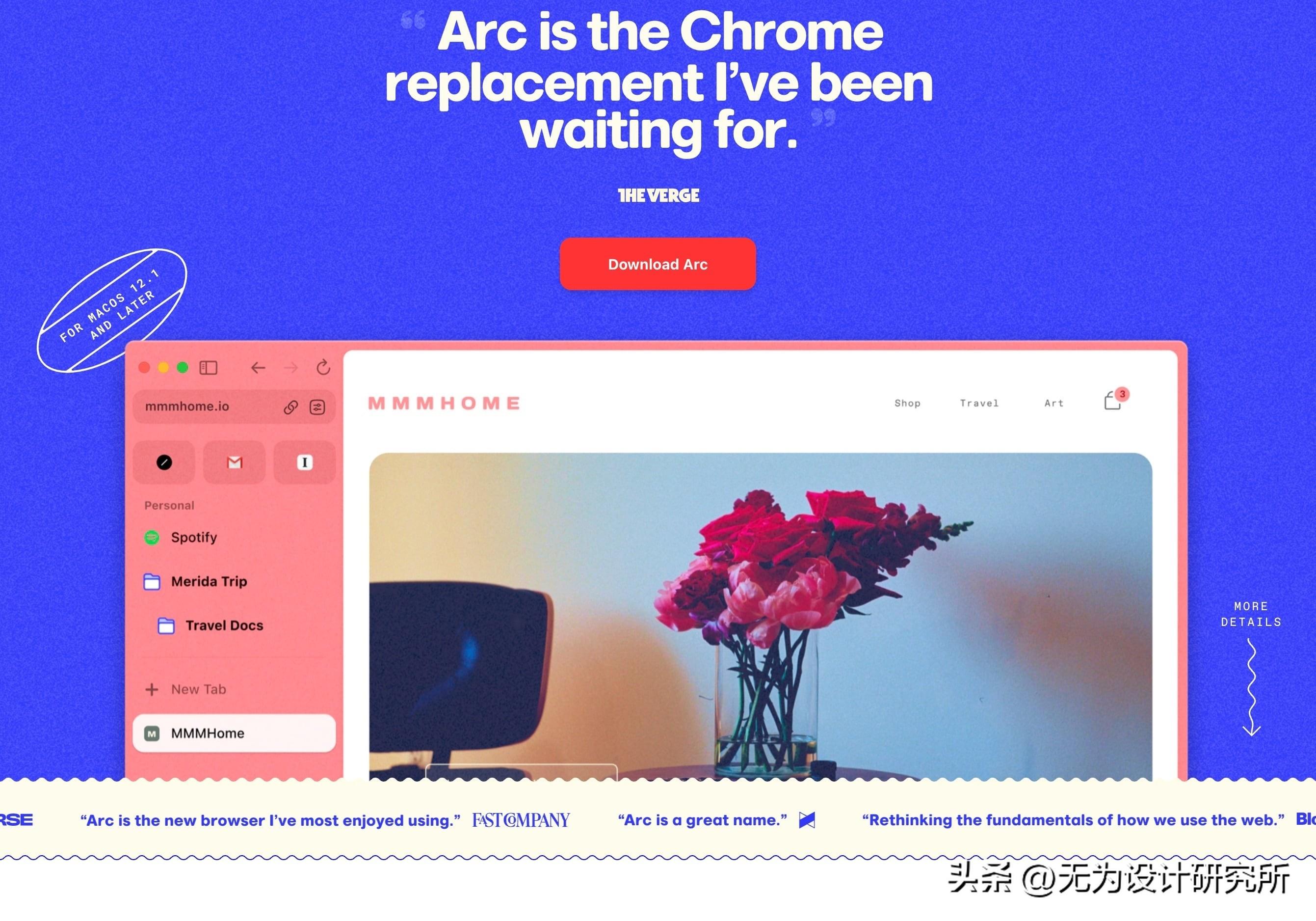
4、设计感和功能都超强的新型浏览器 Arc
https://arc.net/

推荐浏览器似乎有点……不务正业,但是如果你是一个乐于接受新鲜事物的工具控,那么 Arc 浏览器可能是一个非常值得尝试的浏览器入口。如果你是一个 UI/UX 设计师,那么作为一个 2023 年的当红浏览器产品,它对于信息组织、交互设计的探索,是一个非常值得研究的真实案例。
Arc 浏览器将绝大多数的常见功能都集成到左侧侧边栏上,这其实非常符合横屏的使用场景,这种设计之下,侧边栏承载了常用网站快捷键、浏览器插件、工作区、收藏夹、多媒体等多个模块,其中很多功能对于设计师和内容创作者而言非常友好,极为顺手。
如果你愿意了解和定制,Arc 可以基于你的需求如臂使指。最让人贴心的地方在于,Arc 将原本藏在菜单的各种快捷键,以更加显而易见的方式梳理出来,在日常操作的时候借助工具提示,不断提醒你,形成记忆。
目前 Arc 有 Mac 版和 iOS 版,Windows 版已经在路上了,你可以进入 Arc 官网申请等候内测。
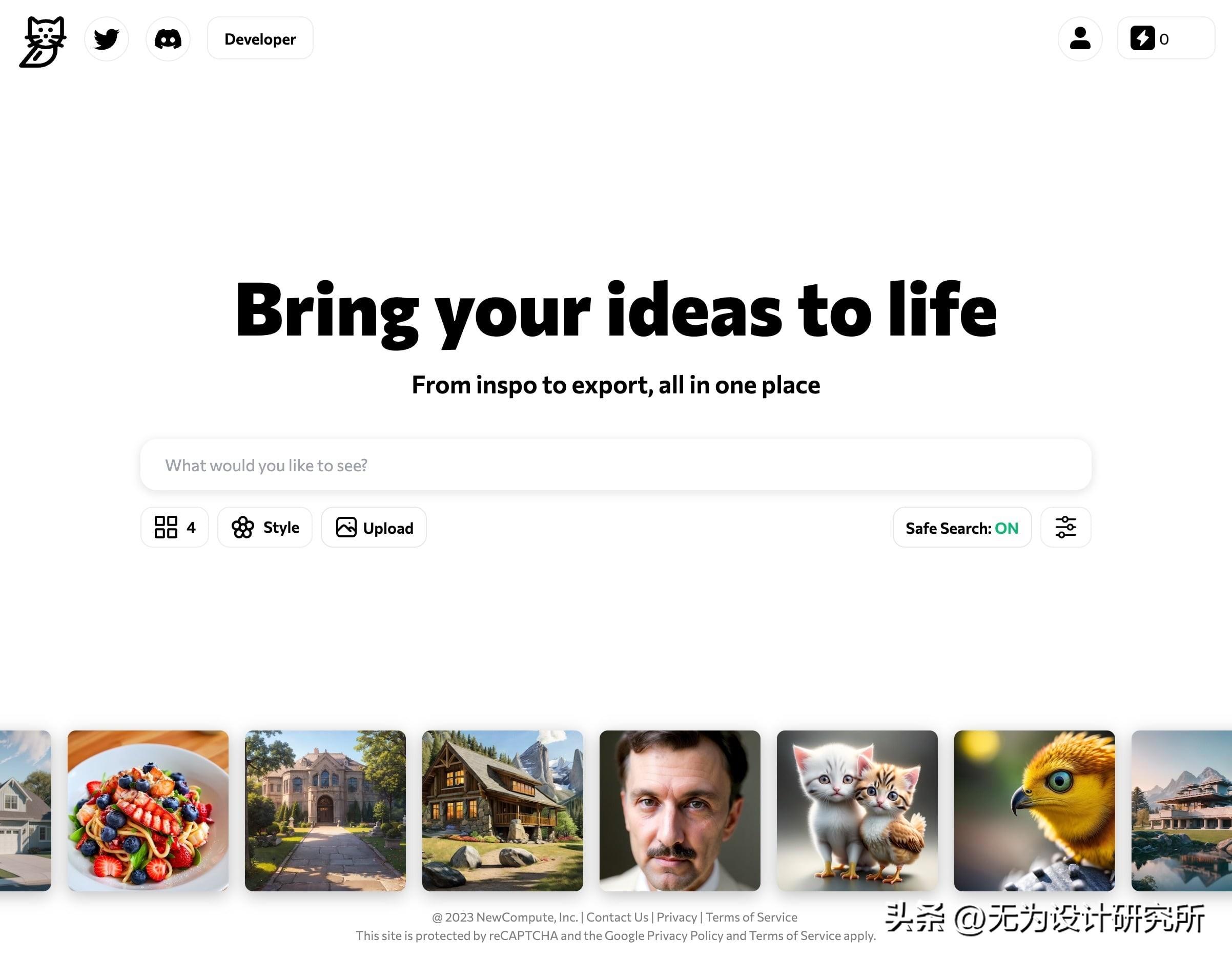
5、试图成为 Pinterest AI 版平替的「猫鸟AI」
https://www.catbird.ai/

对于 AI 的文生图,「猫鸟」背后的开发者和设计者可能有着更精准的定位——作为灵感参考和情绪板来使用。从根本上来说,「猫鸟」是用AI生成来替代网上搜索图片,它获取的图片的方式也是使用不同的 AI 来生成图,只不过它生成图的 AI 模型会比较多。虽然「猫鸟」的野心比较大,不过实际效果暂时没有 Pinterest 那么庞大的体量,每次也都只是几张几张的吐,需要的咒语最好也稍微写得详细一点。
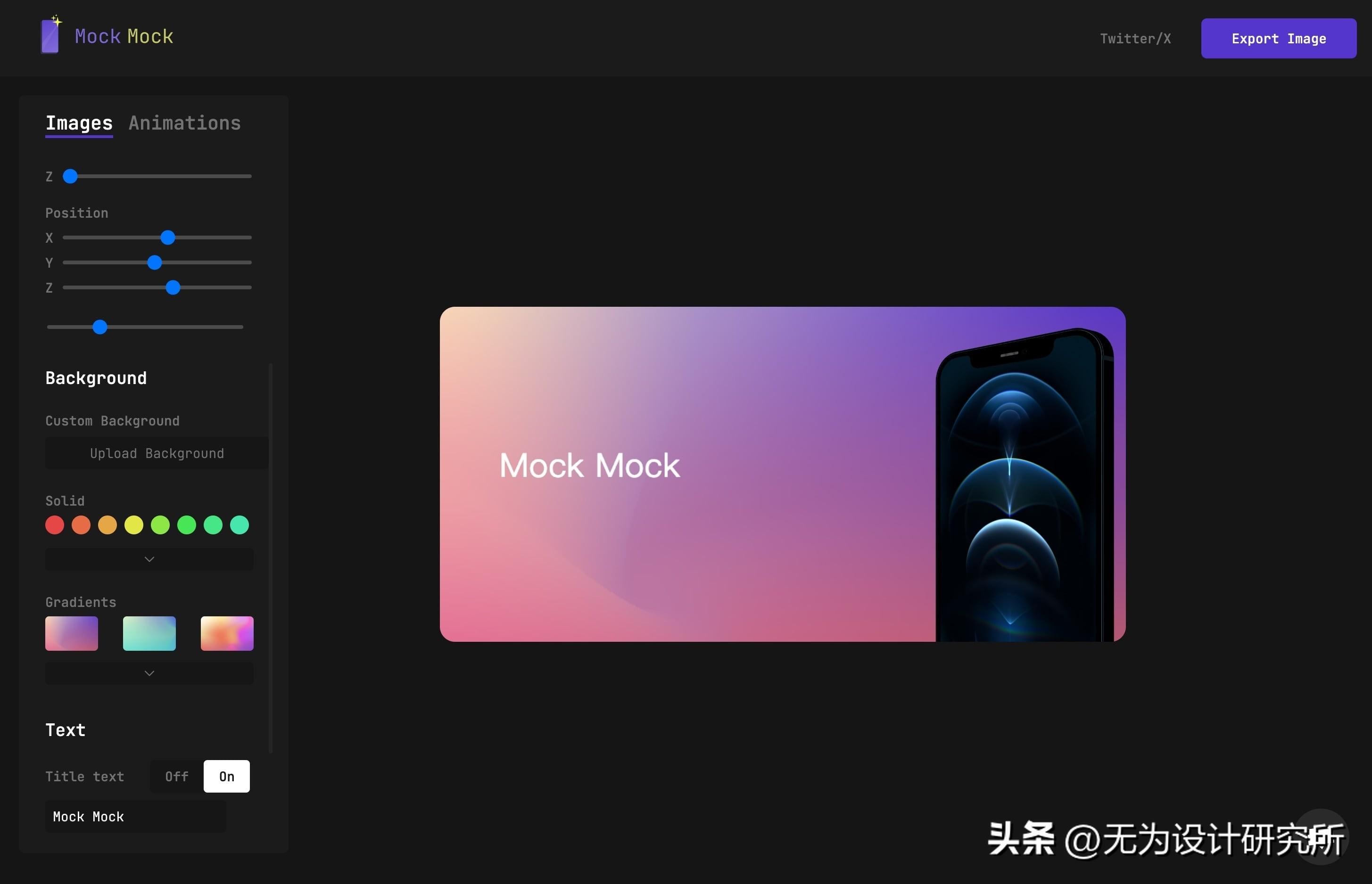
6、在线 3D 动态样机生成服务
https://mockmock.netlify.app/

说起来,现在有很多在线样机编辑的服务了,这个名为 Mock Mock 的服务提供静态和动态样机展示两种功能,你可以把图、文本添加到其中生成静态图片效果图,还能点击 Animations 切换到动态样机模板中,内置了 8 种免费的动态样机模板,直接帮你生成动态的展示视频,下载即可使用。
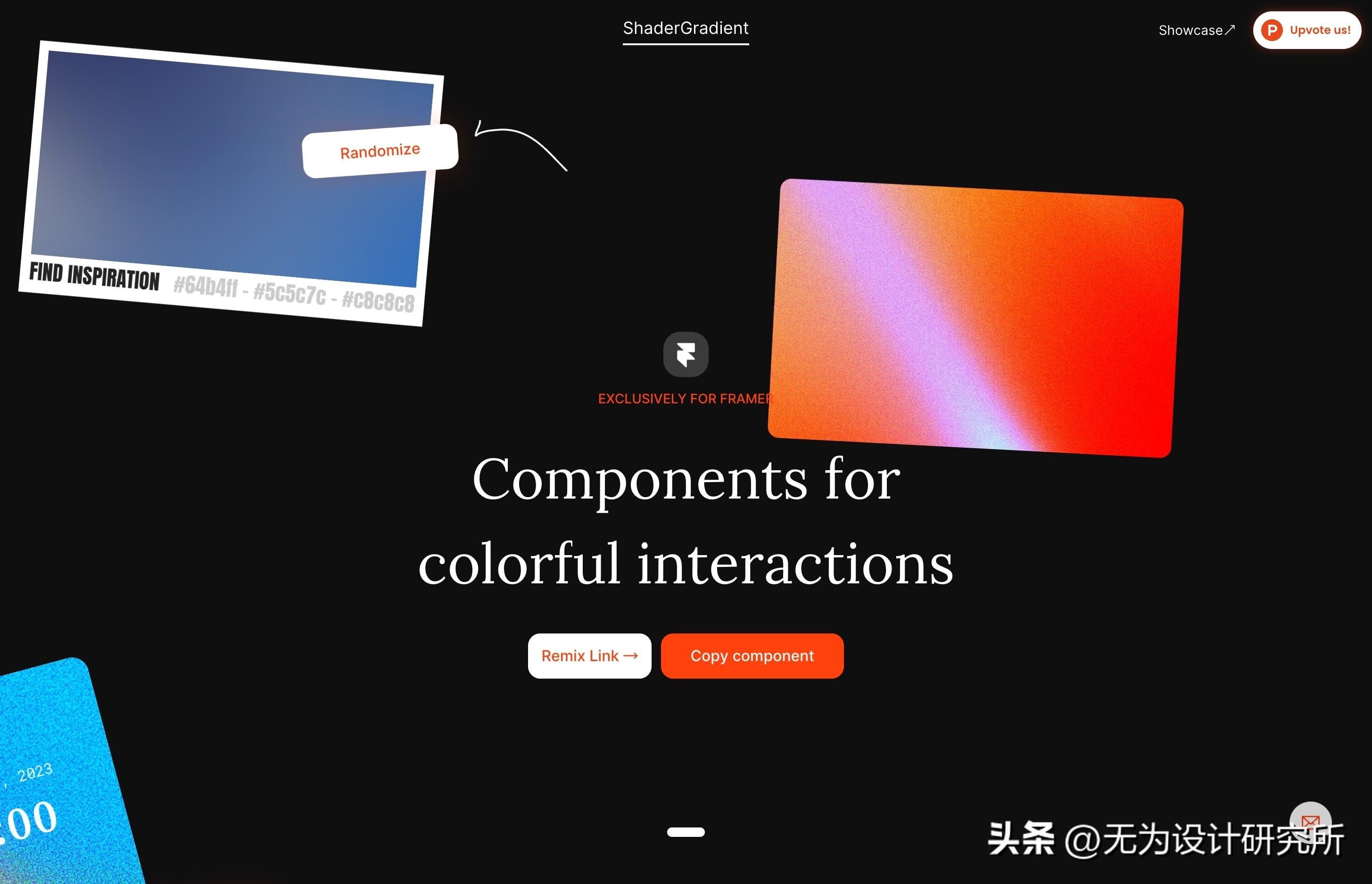
7、超有质感的渐变色彩生成的插件
https://www.shadergradient.co/

渐变配色工具并不少见,但是看起来足够富有质感,色彩变化又足够好看,用起来也得足够顺手的渐变工具倒是不算太多。这个名为 ShaderGradient 的插件可以直接安装到 Figma、Framer、React 当中,从视觉稿到代码效果都可以直接生成,直接用就完事了,相当省心。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号