CSS中通常使用position 属性,决定元素的定位方式。
常用的定位方式通常有
值 | 意义 |
relative | 相对定位 |
absolute | 绝对定位 |
fixed | 固定定位 |
相对定位
position 设置为 relative。
相对定位是元素相对于自己原来的位置通过使用top、left 等属性进行移动,使其显示在新的位置上。
相对定位的元素虽然移动了,但是之前的位置并没有放弃,同时也不会抢占移动后原有元素的位置(但会对原有位置的元素进行压盖)。
相对定位通常用来微调元素位置;而且相对定位可以作为下面要讲的绝对定位的参考坐标。
属性 | 值 | 作用 |
top | 像素、百分比等 | 相对原来位置,距离上边移动距离,可以为负值 |
left | 像素、百分比等 | 相对原来位置,距离左边移动距离,可以为负值 |
right | 像素、百分比等 | 相对原来位置,距离右移动距离,可以为负值 |
bottom | 像素、百分比等 | 相对原来位置,距离下边移动距离,可以为负值。 |
相对定位举例
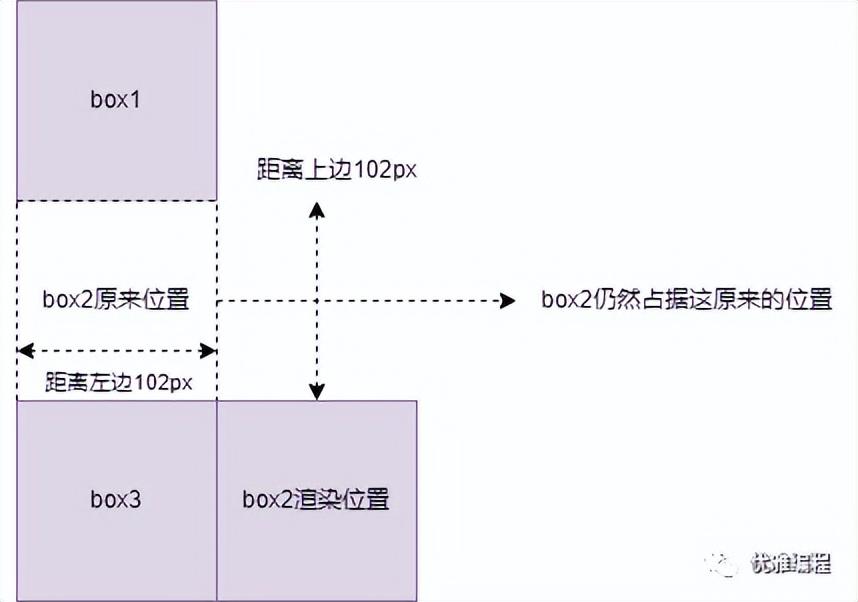
像素描述位置
box2 开启了相对定位,在新的位置得到了渲染。

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>相对定位概念</title> <style> * { margin: 0; padding: 0; } p { width: 100px; height: 100px; background-color: orange; border: 1px solid #000; } .box2 { position: relative; top: 102px; left: 102px; }</style> </head> <body> <p></p> <p class="box2"></p> <p></p> </body></html>百分比形式
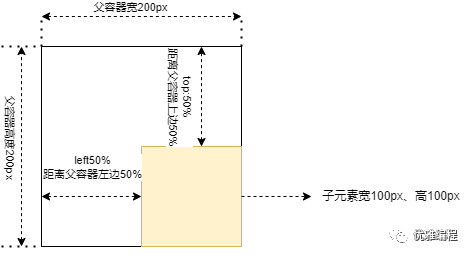
如果在相对定位中, top、left、bottom、right 写成百分比的形式,表示他们在父容器内所显示的百分比位置。
举例
父元素宽高均200px。开启子元素相对定位,则子元素位置如下。

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>相对定位概念</title> <style> * { margin: 0; padding: 0; } div { width: 200px; height: 200px; border: 1px solid #000; margin: 40px auto; } p { position: relative; top: 50%; left: 50%; width: 100px; height: 100px; background-color: orange; }</style> </head> <body> <div> <p></p> </div> </body></html>绝对定位
position 设置为 absolute。
绝对定位的元素在浏览器中拥有绝对位置,可以通过坐标进行描述。
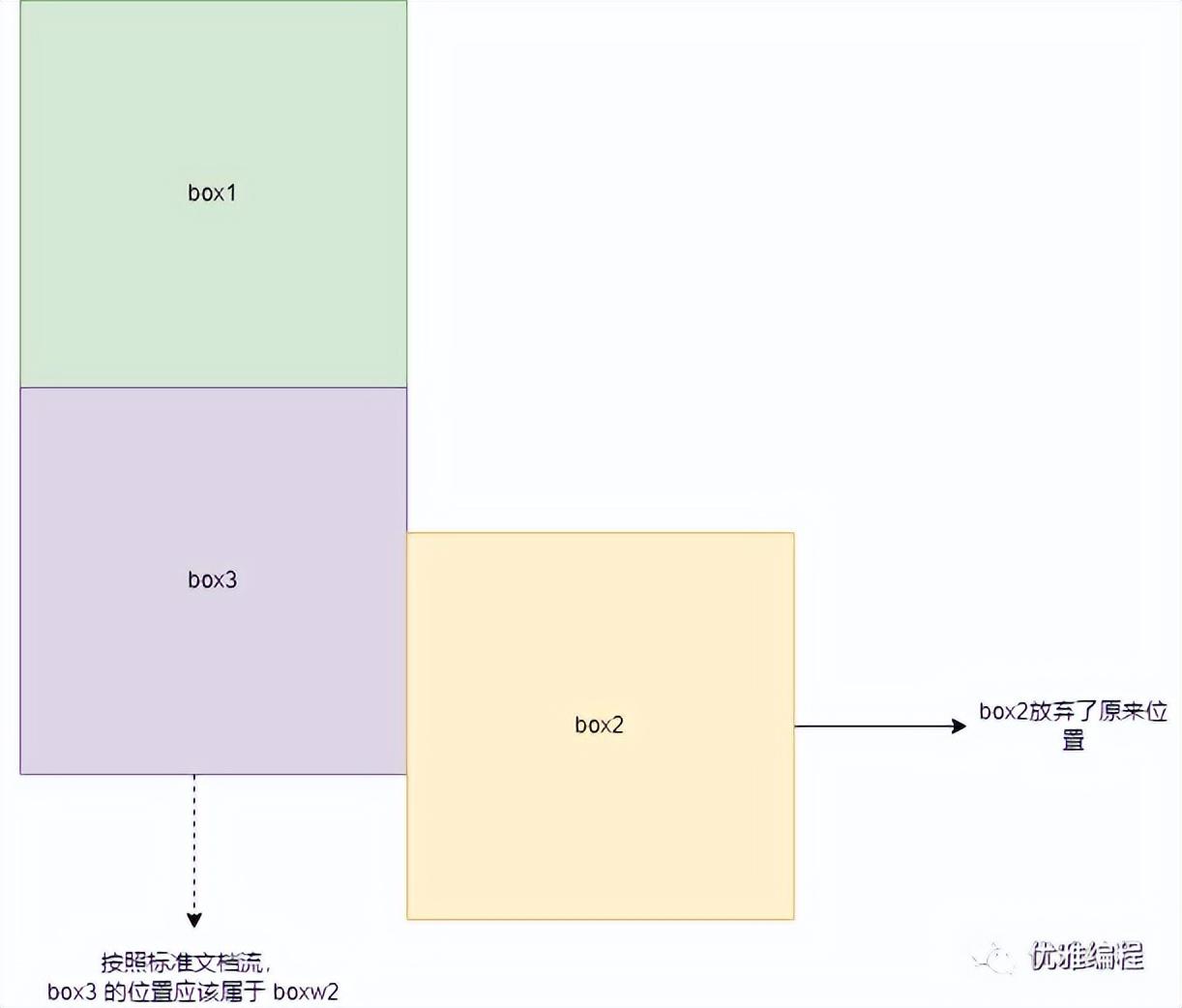
绝对定位的元素脱离标准文档流,释放了自己本来应该在的地方的位置;同时会在新的位置上对其他元素进行压盖。
绝对定位的元素会在自己祖先元素中寻找拥有定位属性的元素作为参考点。这个祖先元素通常是相对定位的。
绝对定位的元素如果找不到拥有定位属性的祖先元素作为参考点,则相对于 IBC(初始包含块,可以认为是HTML根元素)定位。
属性 | 值 | 作用 |
top | 像素、百分比等 | 相对参考点位置,距离参考点上边移动距离,可以为负值 |
left | 像素、百分比等 | 相对参考点位置,距离参考点左边移动距离,可以为负值 |
right | 像素、百分比等 | 相对参考点位置,距离参考点右边移动距离,可以为负值 |
bottom | 像素、百分比等 | 相对参考点位置,距离参考点下边移动举例,可以为负值。 |
举例
参考点IBC
参考点是IBC,此时的top、left、bottom、right都是通过HTML跟节点来描述元素的位置。

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>绝对定位释放自己位置的示例</title> <style> * { margin: 0; padding: 0; } div { width: 200px; height: 200px; } .box1 { background-color: orange; } .box2 { background-color: green; position: absolute; top: 230px; left: 200px; } .box3 { background-color: blue; }</style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> <ul> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> <li>alalaladdddddddddddddddddddddddddddddddddd</li> </ul> </body></html>参考点是定位元素
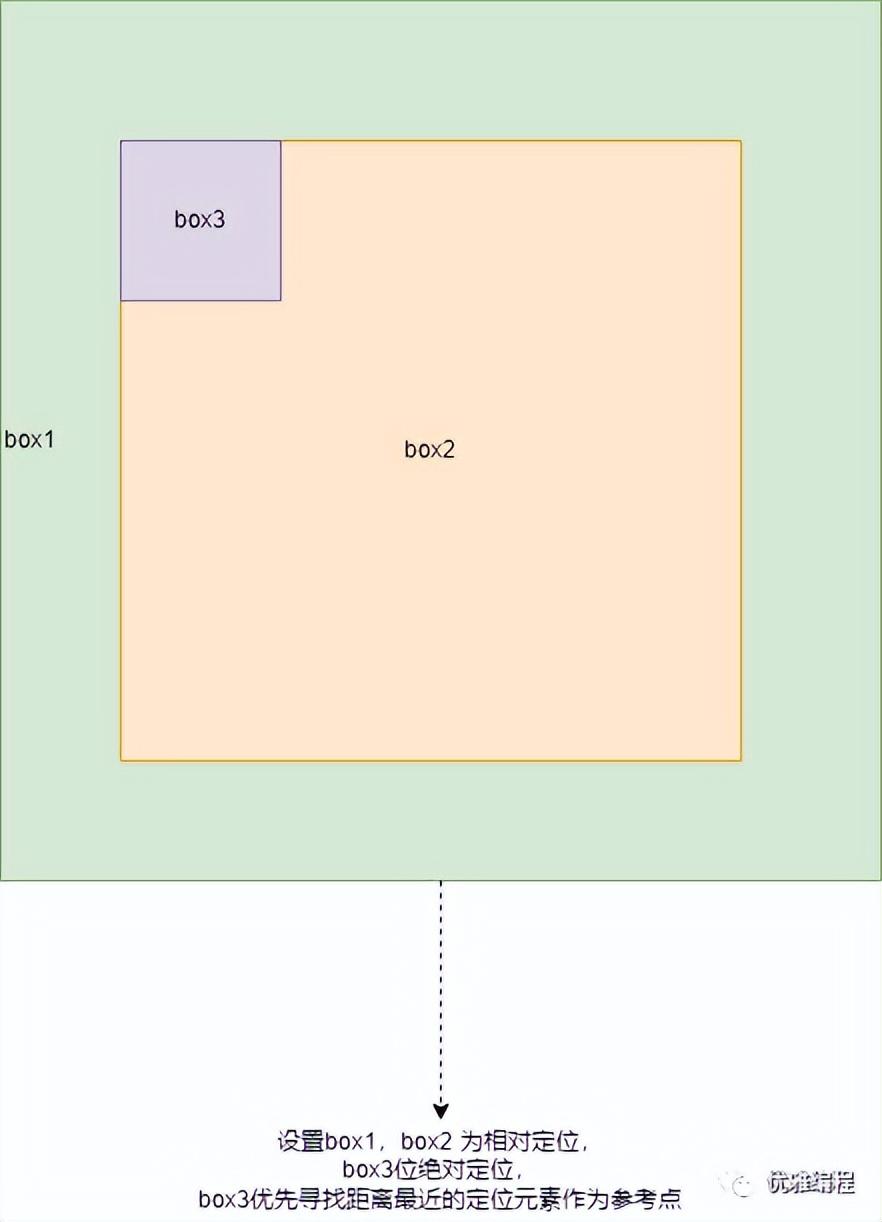
最经典的就是,父节点开启相对定位, 子元素开启绝对定位;此时的top、left、bottom、right都是通过父元素的位置描述子元素。

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>子绝父相</title> <style> * { margin: 0; padding: 0; } .box1 { width: 402px; height: 402x; border: 1px solid #000; padding: 100px; margin: 0 auto; position: relative; } .box2 { width: 200px; height: 200px; padding: 50px; border: 1px solid #000; position: relative; } .box3 { width: 50px; height: 50px; border: 1px solid #000; position: absolute; top: 0px; left: 0px; background-color: orange; }</style> </head> <body> <div class="box1"> <div class="box2"> <div class="box3">dual</div> </div> </div> </body></html>固定定位
position 设置为 fixed。
不管页面如何下拉,元素永远固定在一个位置。
固定定位只以页面为参考点,并且同样也脱离了标准的文档流。
固定定位用途:
- 用于 页面内容比较长,返回顶部功能等。
- 用于 制作CSS精灵 (现在很少用了)

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>固定定位demo</title> <style> .box { position: fixed; top: 100px; left: 100px; width: 100px; height: 100px; background-color: red; } body { height: 100000px; }</style></head><body> <div class="box"></div></body></html>层叠属性
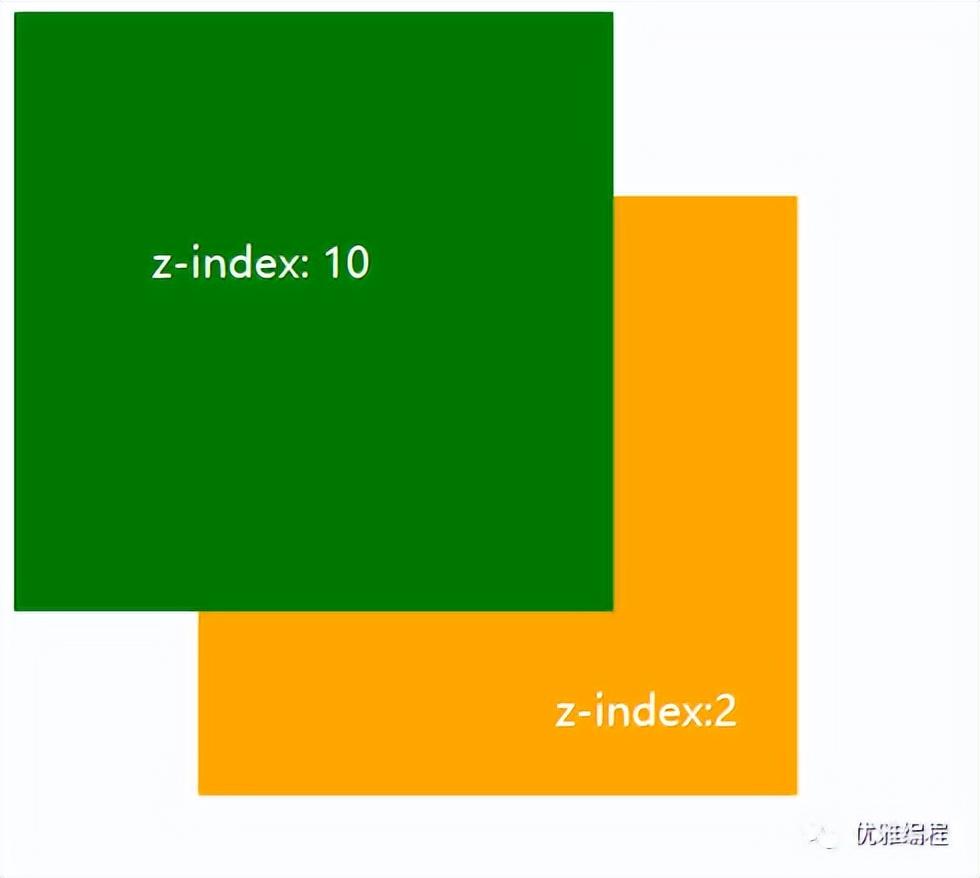
对于上述说的定位元素,他们都有可能压盖到渲染后的位置上的原有元素。某些场景下我们不希望此事发生。
此时就用到了 z-index属性。它的值是一个正整数, 值越大会越在上面显示。

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>z-index属性演示</title> <style> .box1 { width: 300px; height: 300px; background-color: orange; position: absolute; top:100px; left: 100px; z-index: 2; } .box2 { width: 300px; height: 300px; background-color: green; position: absolute; z-index: 10; }</style></head><body> <div class="box1"></div> <div class="box2"></div></body></html>总结
相对定位:相对于自己原来的位置进行定位。
绝对定位:选一个参考点进行定位。参考点可以是拥有定位属性的祖先元素,如果找不到,则为IBC。
固定定位:在页面(可视化的屏幕)的固定位置,不随着页面滚动而滚动。

 鲁公网安备37020202000738号
鲁公网安备37020202000738号