
如果您像我一样并且您的 RubyMine 试用期已过期,您可能需要 VS Code。 虽然前者是一个了不起的工具,但不幸的是它时付费的。 希望 JetBrains 会在某个时候重新考虑并拥有一个社区版本,就像 IntelliJ 一样。
让我们看看另一个由扩展和gem组成的环境,它们可以帮助我们完成日常编码工作。
我们将涵盖广泛的功能,以与强大的 JetBrains IDE 竞争。 最重要的是:
我们还将安装一些其他的高质量的扩展,以改进我们的编码。
我们将讨论的事情包括:
在 VS Code 中安装扩展
- 快速教程 → 单击左侧栏中的“扩展程序”图标并输入扩展程序的名称。 找到它后,单击安装按钮。
编辑 settings.json 以充分利用这些扩展。
- 对于本文,我们将使用主要的,它位于用户下的设置。 您可以通过转至文件 → 首选项 → 设置 → 打开设置(右上按钮)或使用快捷键 Ctrl + Shift + P 并键入“打开用户设置 (JSON)”来找到它。
添加 Ruby Gemfile 处理我们所有的项目 gem 和使用 Bundler 进行安装。
- 要添加 gem,请键入 gem install [name_of_gem]。 要从 Gemfile 所在的项目文件夹安装所有项目 gem,请运行 bundle install
自定义 .yml 文件从我们的扩展和 gem 中获得更多功能。
- 一旦我们安装了扩展和相应的 gem,我们就可以生成这些设置文件以更好地满足我们的需要。 他们将成为我们项目的客人。
假设一切顺利,您需要安装 Ruby 并设置环境变量和 Bundler gem。 此环境是为 Windows 构建的,但可以在任何操作系统上正常运行。
现在我们已经列出了我们需要做的事情,让我们看看如何配置一个高效的 Ruby 开发环境,类似于 RubyMine 提供的,但是是免费的。
使用 VSCode Ruby 由 Peng Lv 编写的 Ruby。
VSCode Ruby 为我们提供了语法高亮和代码片段。
Peng Lv 的 Ruby 扩展在 VS Code 提供的基本扩展的基础上增加了许多改进。 它包括更广泛的功能,包括 linting、格式化和基本的 IntelliSense。 即使它开箱即用,我们仍然需要对其进行配置以获得额外的性能。
现在,我们将使用一个基本的配置示例,并使用本文开头给出的步骤添加以下 settings.json。
{"ruby.useBundler": true, "ruby.useLanguageServer": true, "ruby.lint": { "rubocop": { "useBundler": true }}, "ruby.format": "rubocop"}使用本文开头的步骤从“扩展”选项卡安装。
我们应该看到差异。

在我们做任何其他事情之前,重启 VS Code 或 Ctrl + Shift + P 并在窗口中键入“Reload”。 我们将在整个指南中重复此步骤。
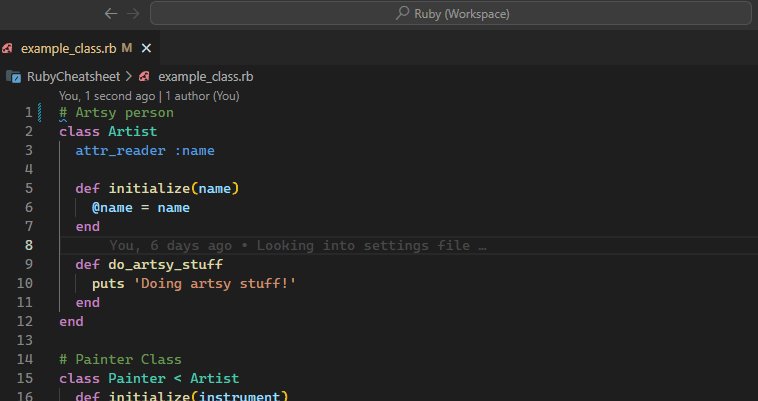
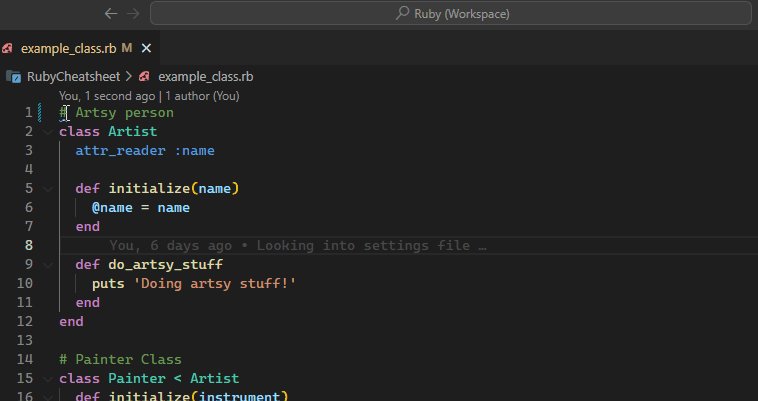
在我们旅程的下一部分,我们将安装一个名为 Rubocop 的 gem。
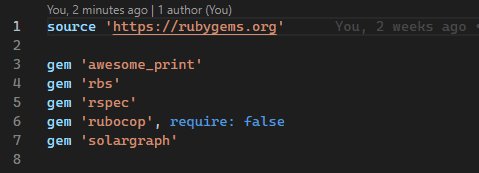
在项目中,打开一个终端(您可以使用 VS Code 提供的终端),如果您没有 Gemfile,请运行它 bundle init。 打开文件并添加以下内容:
gem 'rubocop', require: false从终端 bundle install 特定于项目的 gems 运行,目前只是 Rubocop。
我们还需要扩展来帮助我们。 在“扩展”选项卡中搜索“rubocop”并安装名为“ruby-rubocop-revived”的那个,因为原来的那个不再维护了。
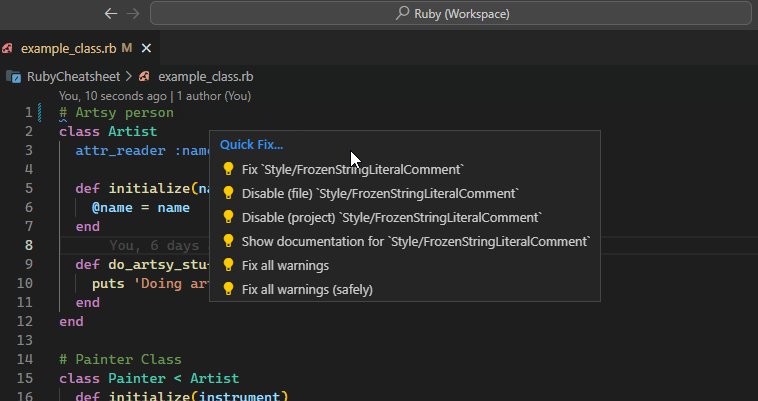
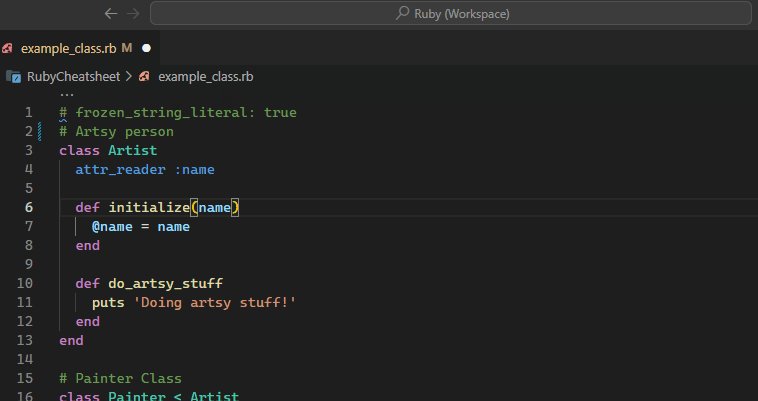
作者的新扩展甚至添加了一种使用 Ctrl + 快速修复代码的方法。 关于故障码。 效果惊人的好!

我们还没有完成这个,因为我们希望 Rubocop 以我们想要的方式运行。 再次从终端运行 rubocop --auto-gen-config,它会生成两个 .yml 文件。 这两个文件将承载您的所有任务以及您的项目配置。

有几种风格指南可用,其中之一是 Shopify。 它是可选的,但如果您想安装它,请按照以下步骤操作。
将以下内容添加到您的 gem Gemfile 并运行 bundle:
gem 'rubocop-shopify', require: false在先前创建的 rubocop.yml 文件中,添加以下内容:
inherit_gem: rubocop-shopify: rubocop.yml让我们重新加载 VS 代码以确保一切正常。
我们已经准备好审查我们的代码了。 让我们试试吧!
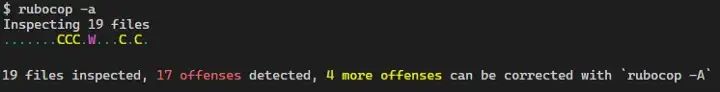
在终端中运行 rubocop 我们将能够看到 Rubocop 扫描我们的代码并根据 rubocop.yml 中提供的样式指南向我们显示当前的违规的部分。
rubocop -a 将安全地修复大多数违规行为(如果有的话),但不是全部,因为此命令不会改变严重的部分。

如需详细了解 Rubocop 的功能,请访问网站基本使用页面 。
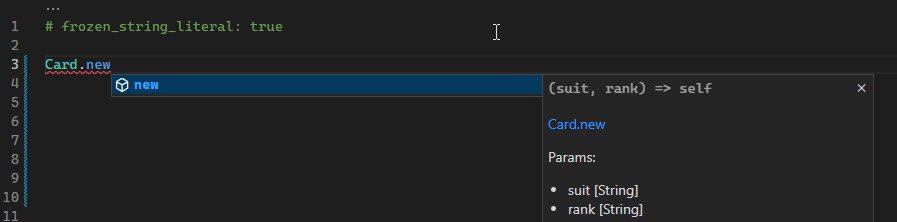
虽然我们之前安装的 Ruby 扩展内置了基本的 IntelliSense 技术,但我们可以使用更好的东西,称为 Solargraph。
我们需要一个扩展和一个 gem。 同样,在“扩展”选项卡中,搜索“Ruby Solargraph”并安装它。
将以下内容添加到您的 Gemfile 中:
gem 'solargraph'然后从终端运行 bundle 来安装它。
现在我们可以访问 solargraph 命令,所以我们将使用它来完成设置。
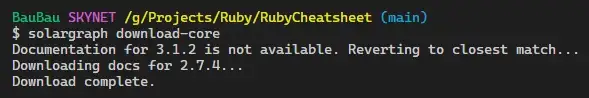
我们运行的第一个命令是 solargraph download-core。 这确保我们使用的是安装的 Ruby 版本的正确文档。

其次,输入 solargraph config。 生成名为 solargraph.yml 的文件。 它包含一个基本配置,可以根据我们的需要进行修改。

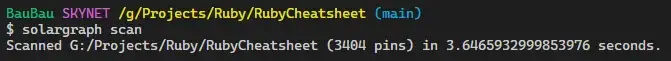
第三,让我们运行 solargraph 扫描来检查是否有任何代码无法映射或解析。 如果扫描成功,Solargraph 可以毫无问题地对其进行分析。

Solargraph 运行后,我们可以编辑它的 setting.json 以反映我们的更改。 我们需要删除一些以前的代码,因为我们将控制权交给了 Solargraph。 该文件应如下所示:
{"ruby.useBundler": true, "ruby.rubocop.useBundler": true,"solargraph.useBundler": true,"solargraph.formatting": true,"solargraph.diagnostics": true}从那里开始,有两行最重要的行“solargraph.formatting”:true 和“solargraph.diafnostics”:true。 通过启用这些功能,我们确保通过我们强大的扩展进行格式化、linting 和即将添加的类型检查。
对于文档,Solargraph 使用依赖于安装的 YARD gem。
要获取有关已安装的 gem 和项目的信息,请运行 bundle exec yard gems。 这个过程可能需要一段时间,所以让我们在等待的时候喝一杯。
快速充电,我们应该准备好了。
请注意,如果您在启动 Solargraph 语言服务器时遇到问题,请尝试删除以下内容:
"solargraph.useBundler": true或者尝试添加:
"solargraph.transport": "stdio"有关详细信息,请访问Solar chart文档。 它很容易理解,并提供了其他功能的详细信息。
有很多方法可以进行类型检查,我打算在以后的文章中详细介绍它们。 但是现在,让我们使用我们已经安装的东西。
Solargraph 可以提供此功能并且设置起来相当容易。 让我们来看看。
我们必须通过添加以下子项器来允许 .solargraph.yml:
- typecheck:strict重新加载窗口以确保所有内容都已正确加载。
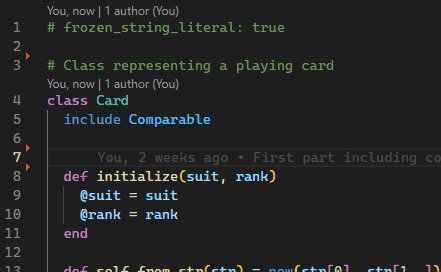
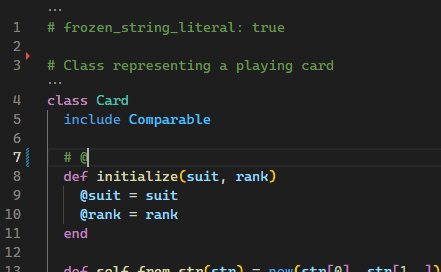
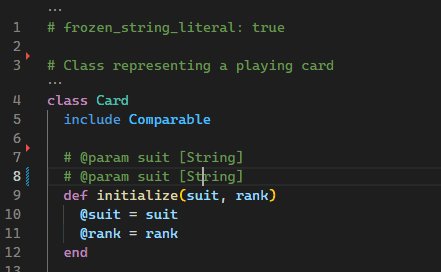
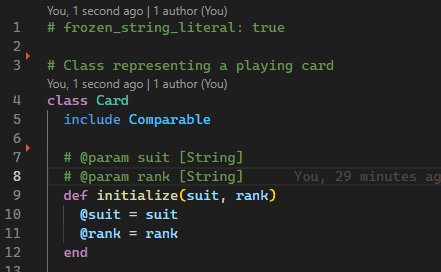
我们前面提到的 YARD gem 是 Solargraph 依赖的依赖项之一。 这会派上用场,因为我们现在可以将 @param 和 @return 类型添加到我们的代码中。

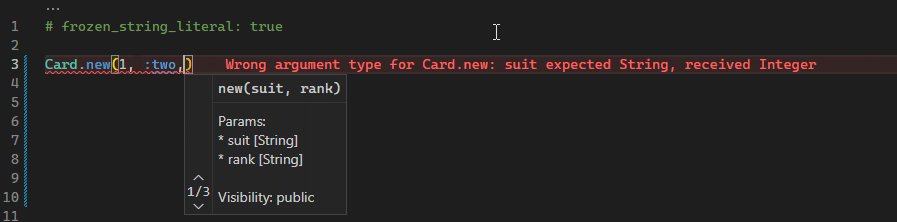
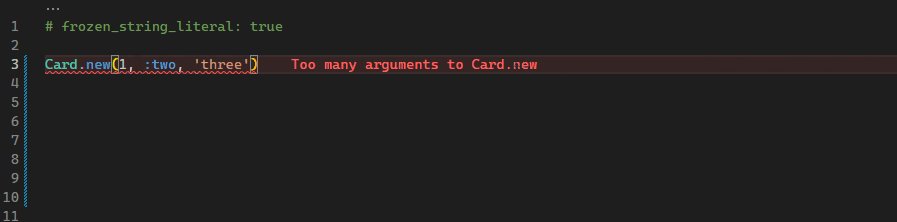
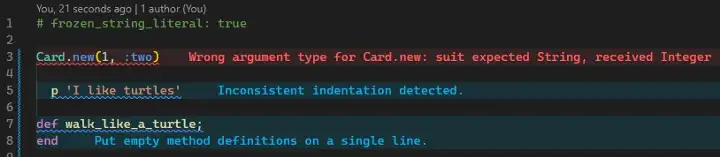
因为我们将类型检查设置为严格,所以我们可以看到几个需要我们注意的地方。

有关更多信息,请访问网站Solar chart 类型检查 YARD 以及相关的文档。
错误可见性
这是可选的,但可能很有用,因为您倾向于修复更明显的错误,并且它与之前启用的类型检查功能配合得很好。 您可以在“扩展”选项卡中找到它,并且不要忘记重新加载它。

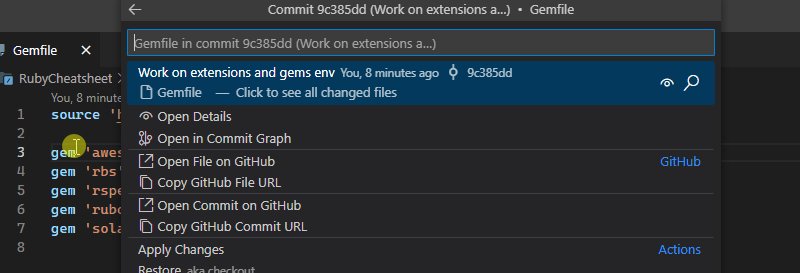
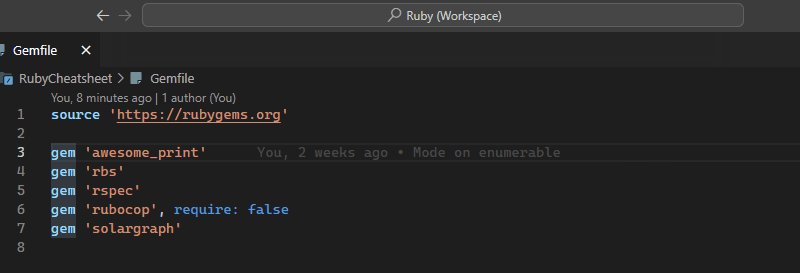
这个非常简单。 在“扩展”选项卡中,找到并安装 GitLens。 我们可以访问许多 git 功能,包括内联提交历史记录。

和以前一样简单,搜索 Scratchpads 应用程序并安装它。 让我们重新加载 VS 代码。
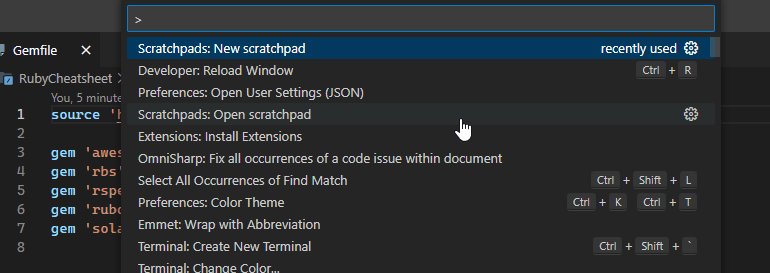
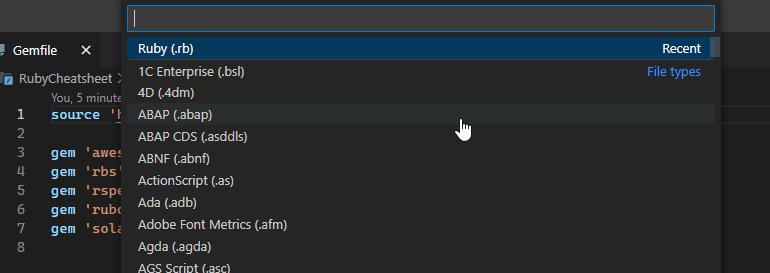
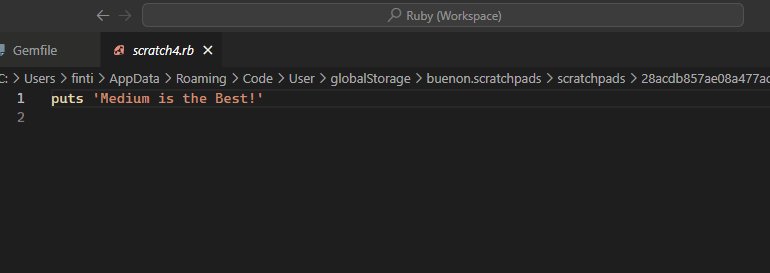
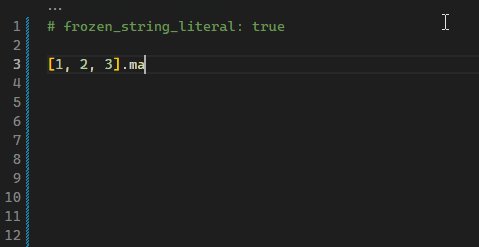
要创建 Scratchpad 文件,请按 Ctrl + Shift + P 并键入“Scratch”,选择第一个选项“Scratchpads: new notebook”和您要创建的文件类型。

这些生成的文件不会出现在你的项目中,所以你不必担心不小心提交它们。
只需选择“笔记本:打开笔记本”选项,即可使用与创建它们时相同的步骤轻松打开它们。
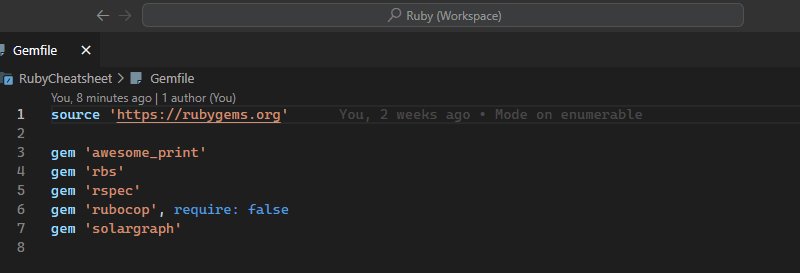
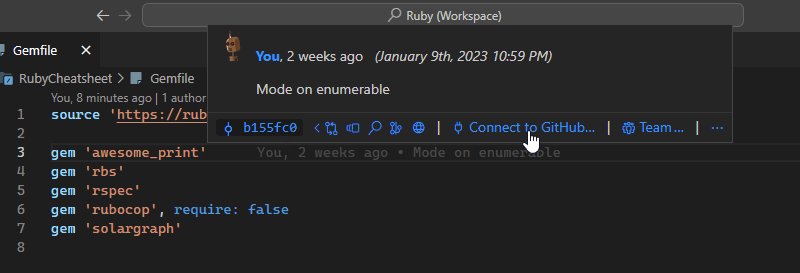
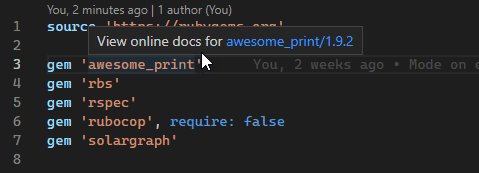
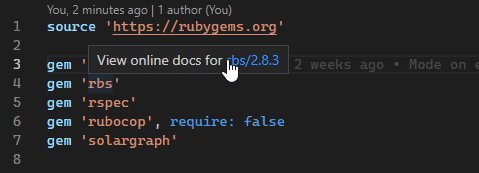
搜索“vscode-gemfile”并安装它。 重新加载 VS 代码后,转到您的 Gemfile 并将鼠标悬停在任何gem上。

添加End
一个很棒的小扩展,可以自动添加关键字 end。

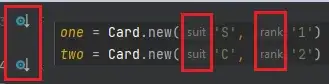
自动路径补全
另一个不错的扩展,有助于更快地编写路由。

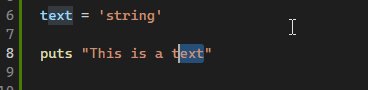
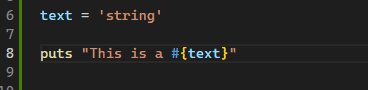
在字符串插值中添加括号
一种向字符串插值添加括号的简单方法。

令人遗憾的是,一些缺失的功能不会影响生产力,但拥有它们会很好。
VS Code for Ruby 中没有扩展来覆盖方法覆盖图标和嵌入提示。

我们在这里能做的最好的事情是选择方法 Shift + F12 检查所有定义。
我们介绍了许多扩展和 gem,它们可以免费增强我们的 Ruby 编码体验并提高生产力。 这就是我在处理自动化项目时设置环境的方式,我发现它非常宝贵。
我们希望这对您有所帮助! 我欢迎任何反馈,如果您能分享您认为有用的任何其他扩展或 gem,我将不胜感激。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号