Vue3与Three.js结合的三维可视化库
发表时间: 2022-10-08 00:46
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个vue3三维可视化库——TroisJS。

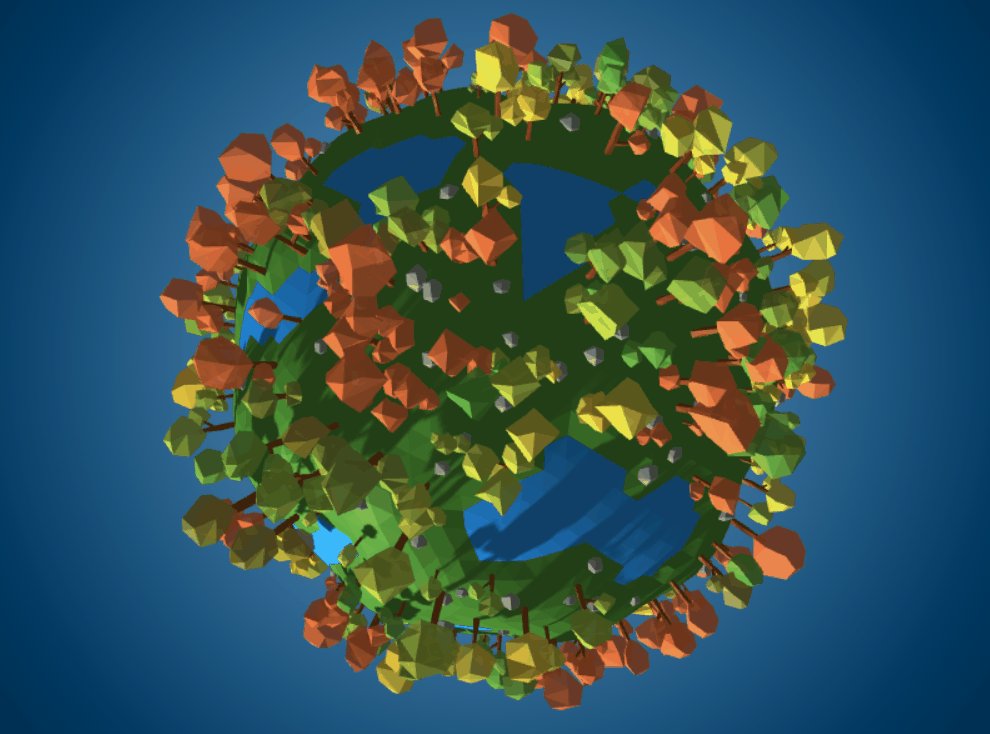
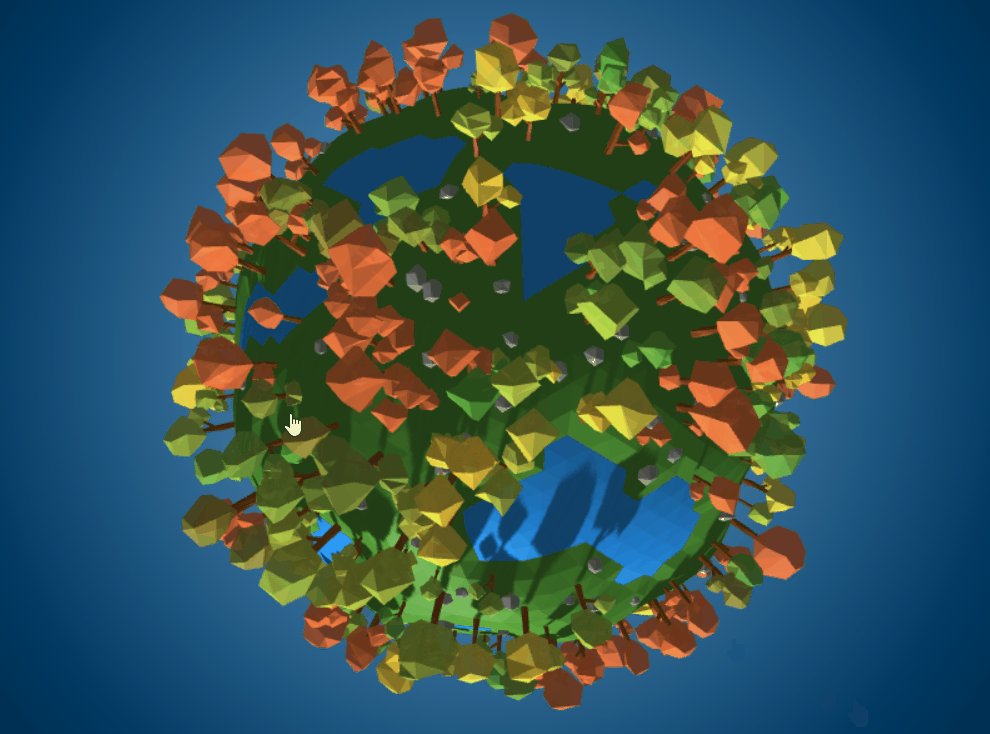
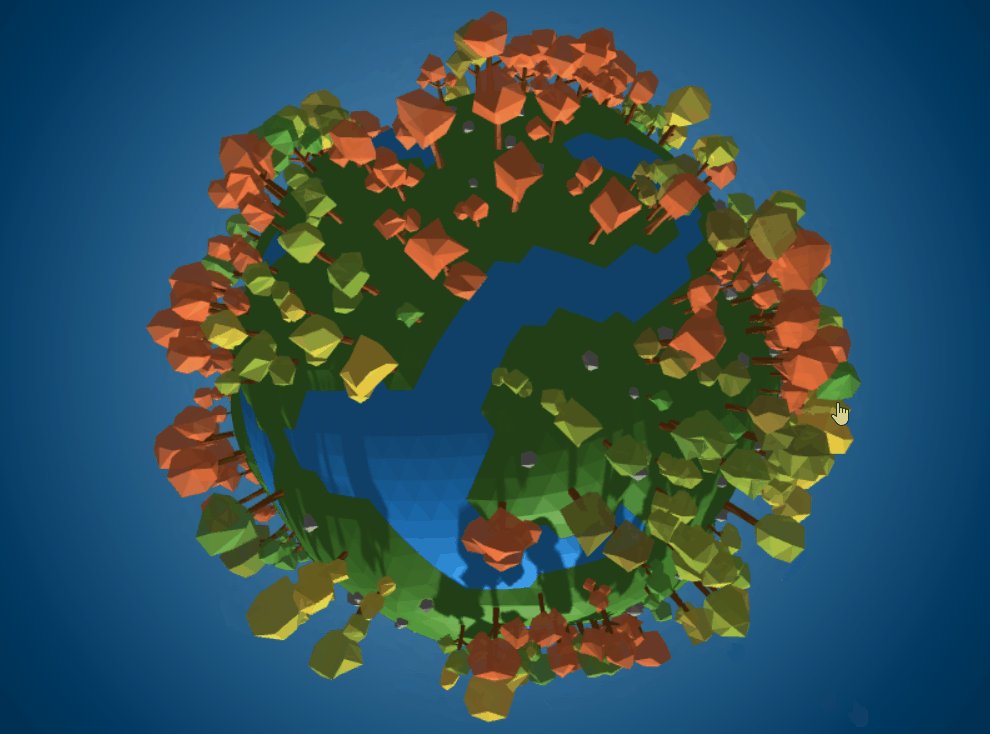
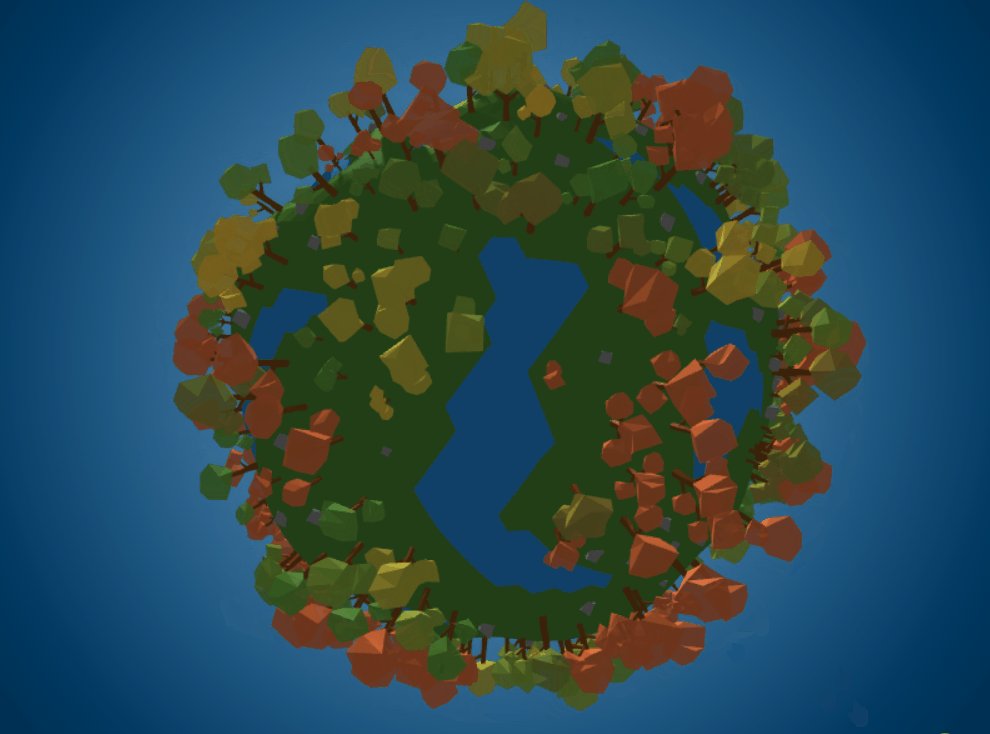
TroisJS 是一个基于 Three.js 的 vue3 三维可视化库,TroisJS对桌面和移动端都有良好的支持。使用 TroisJS 可以在网站上添加一个 3D 渲染器,并在你的 vue文件 的部分中使用预先建立的组件指定场景细节,如材料、照明、网格、阴影等。




1 使用 npm 安装
npm install three@0.134 troisjs或者使用 yarn
yarn add three@0.134 troisjs2 添加到项目中
import { TroisJSVuePlugin } from 'troisjs';app.use(TroisJSVuePlugin); 示例:
<template> <Renderer ref="renderer"> <Camera :position="{ z: 10 }" /> <Scene> <PointLight :position="{ y: 50, z: 50 }" /> <Box ref="box" :rotation="{ y: Math.PI / 4, z: Math.PI / 4 }"> <LambertMaterial /> </Box> </Scene> </Renderer></template><script>export default { mounted() { const renderer = this.$refs.renderer; const box = this.$refs.box.mesh; renderer.onBeforeRender(() => { box.rotation.x += 0.01; }); },};</script>—END—
开源协议:MIT
开源地址:https://github.com/troisjs/trois