使用Express和Vue3构建网页后台管理源码的实战教程
发表时间: 2023-04-15 17:46
大家好啊,我是测评君,欢迎来到web测评。
前几期给大家分享了Chanzhaoyu大佬写的chatgpt-web网页版源码,这一期来给大家分享另一个大佬在这个开源项目的基础上,使用golang二次开发了一个后台管理端,但是目前这个项目属于半开源状态,只提供了编译后的文件作为体验版,感兴趣的朋友可以下载搭建体验一下。
注:服务器要想正常的回复对话,如果是国内的服务器,还需要自行在服务器里安装一个魔法梯子,如果是海外的服务器,则没有这个限制,
location /backend/{ proxy_pass http://127.0.0.1:3000/backend/;} location / { index index.html index.htm; try_files $uri $uri/ /index.html;} location /api/{ proxy_pass http://127.0.0.1:3000;}8、访问 admin端的域名 即可访问管理后台,默认后台账号密码详见搭建教程。
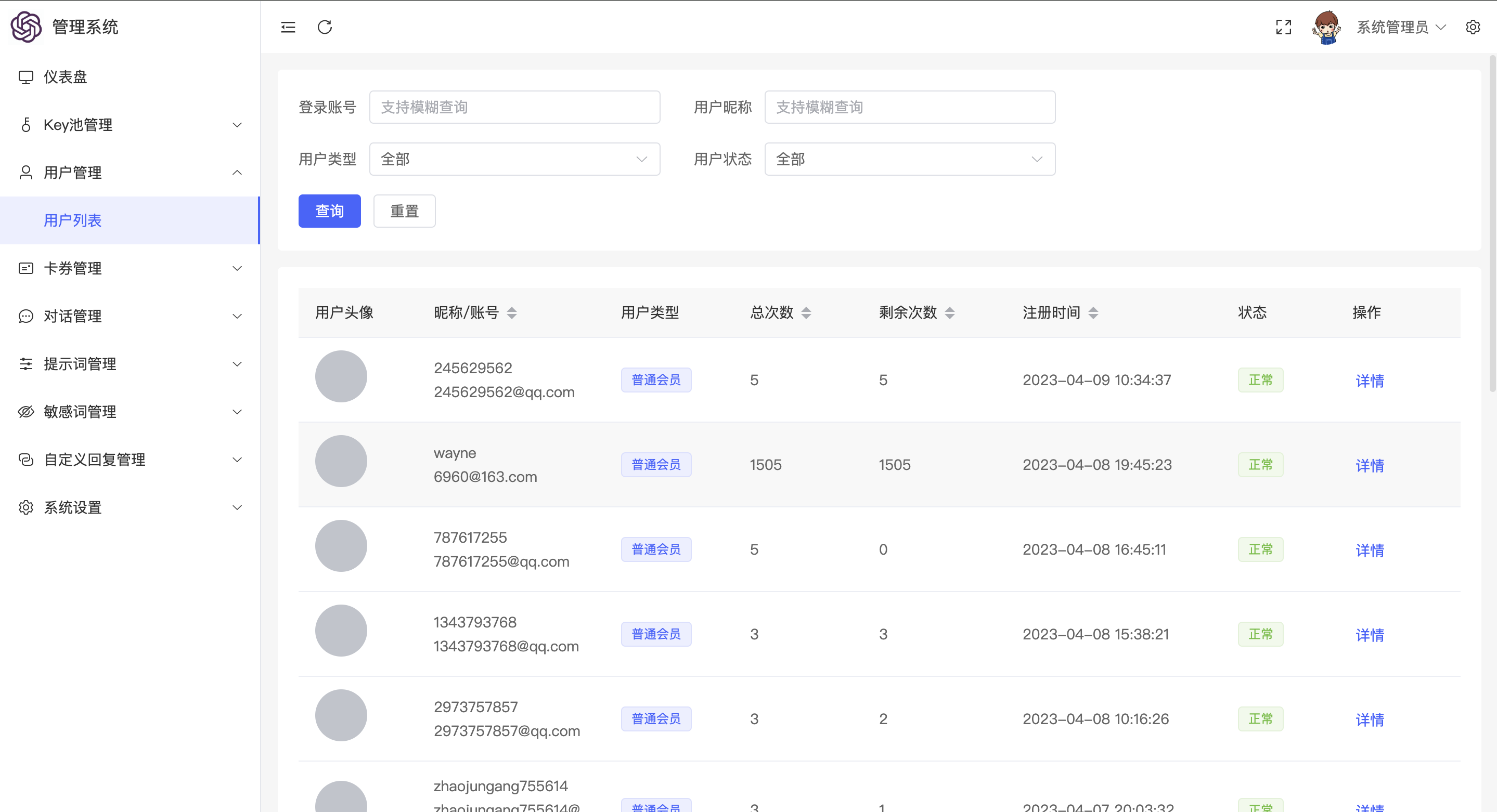
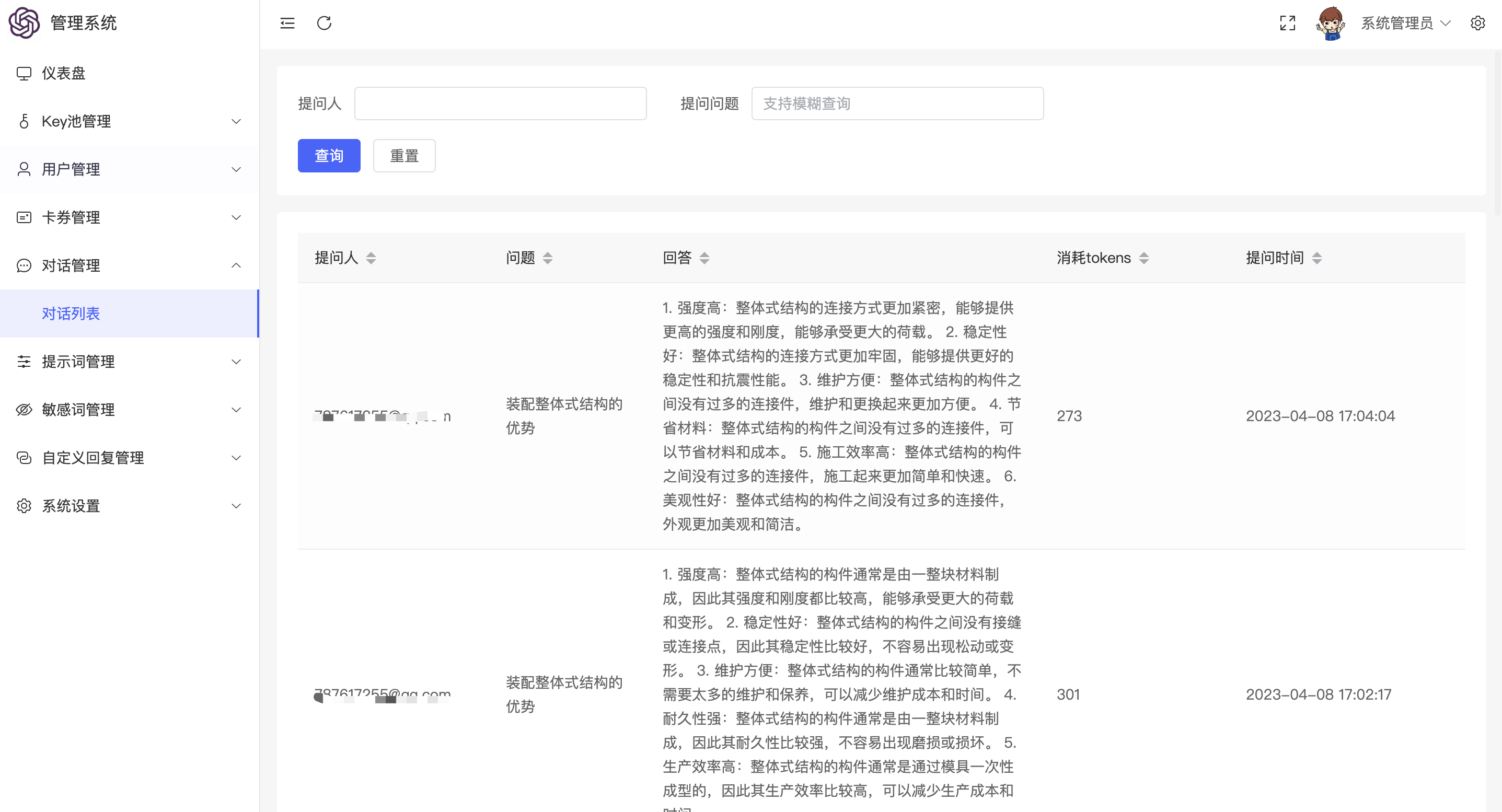
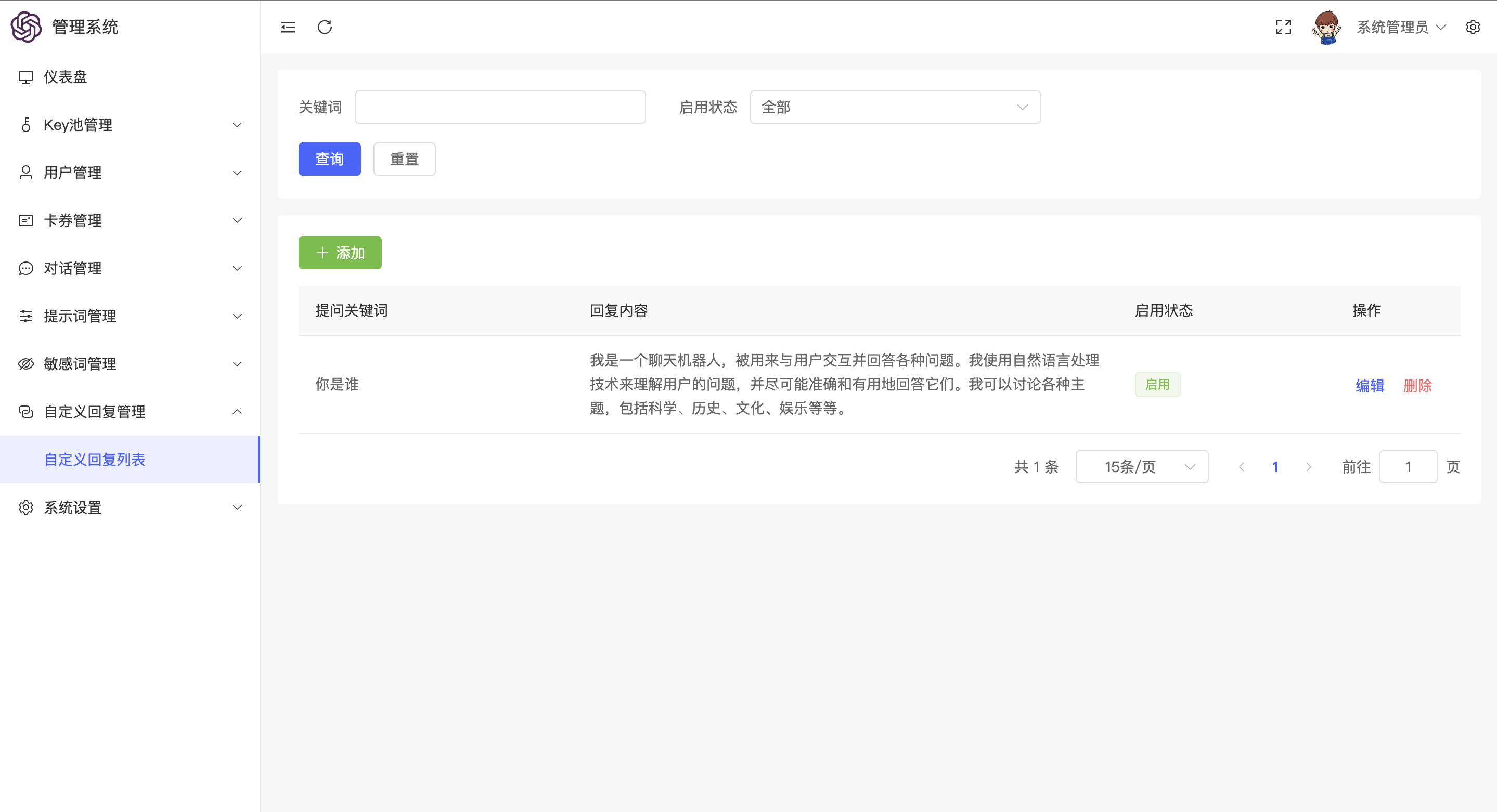
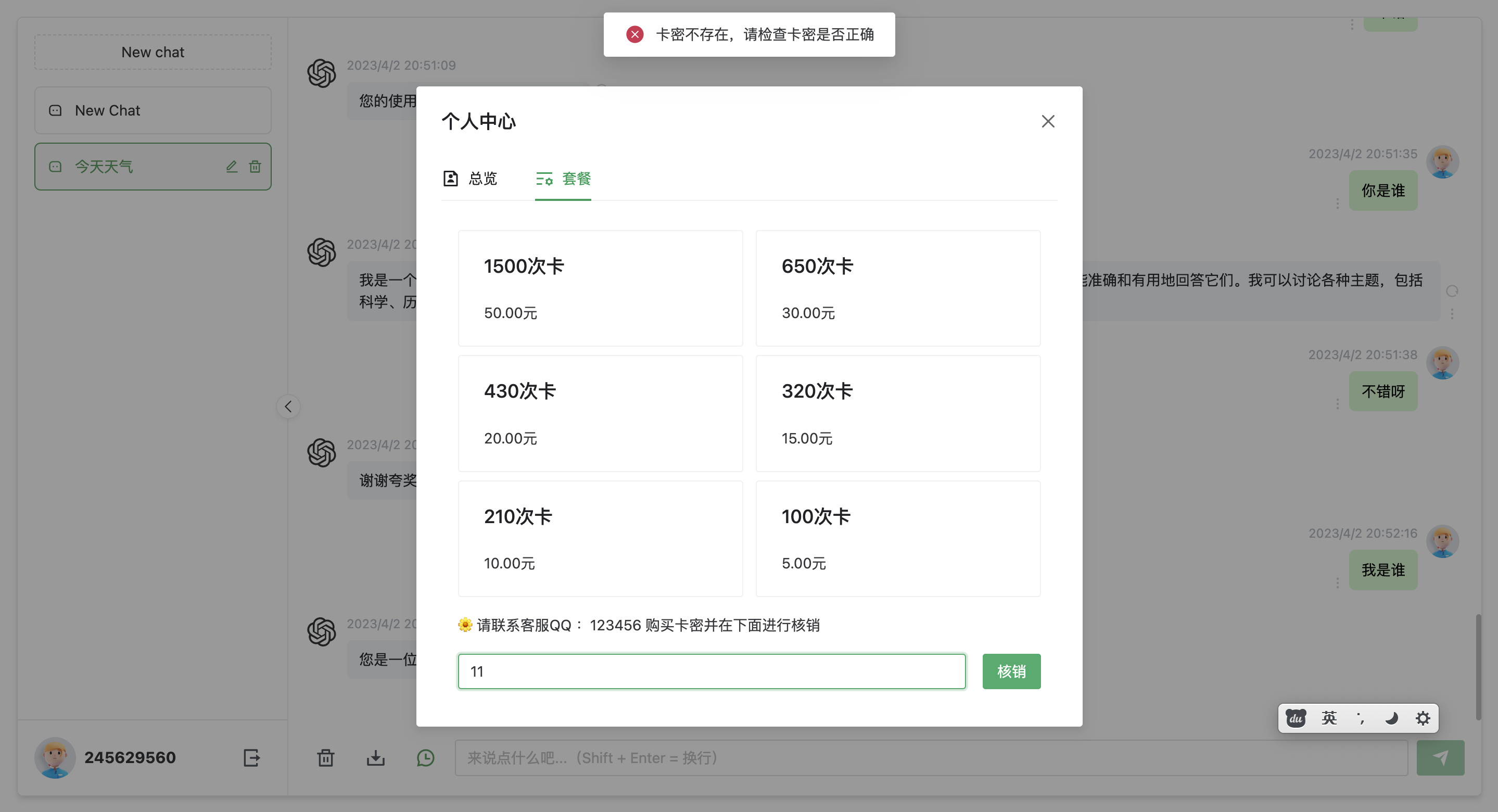
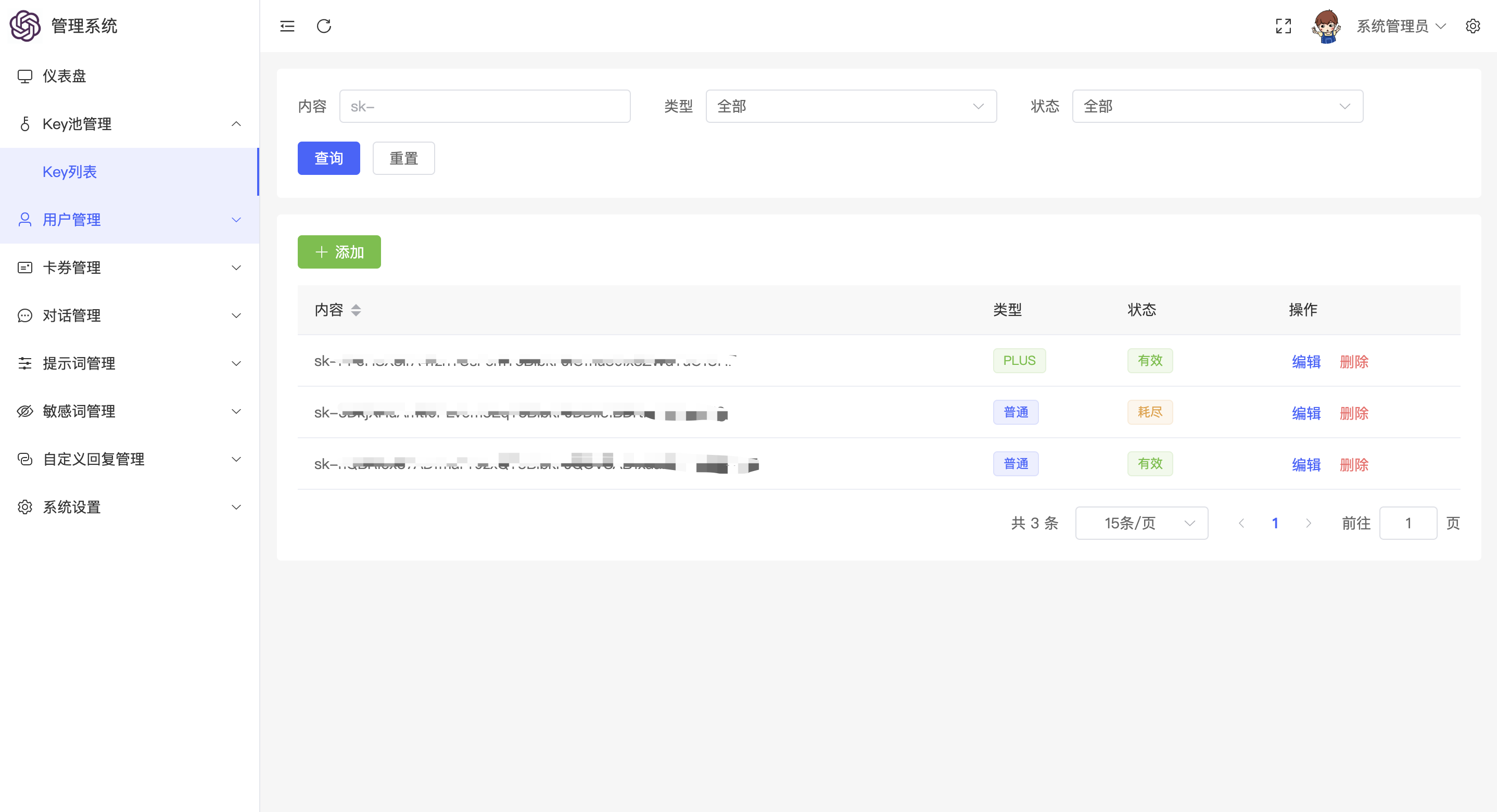
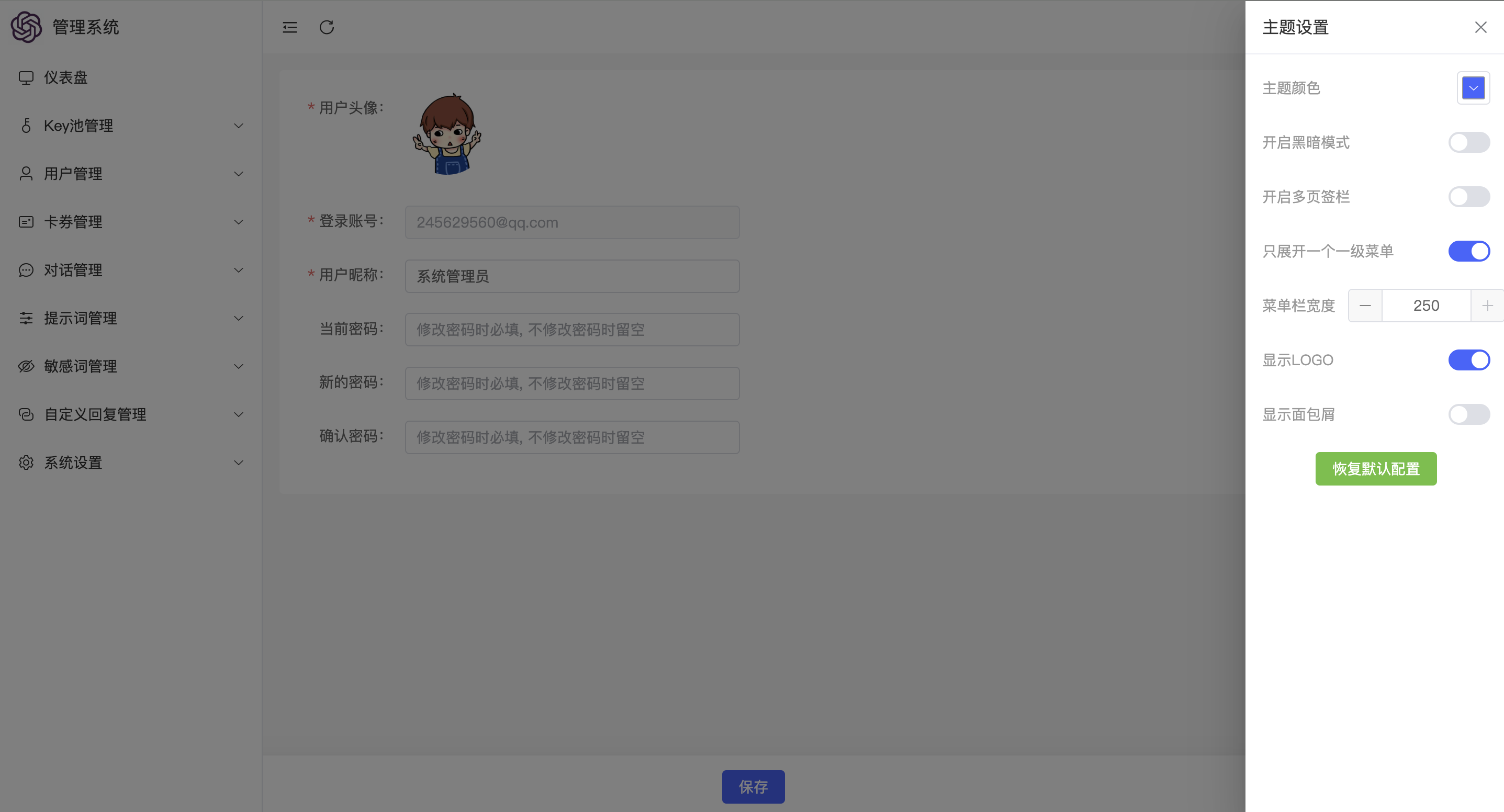
这是带有后台管理端的chatgpt半开源项目,后端使用了golang开发,有以下功能










视频教程
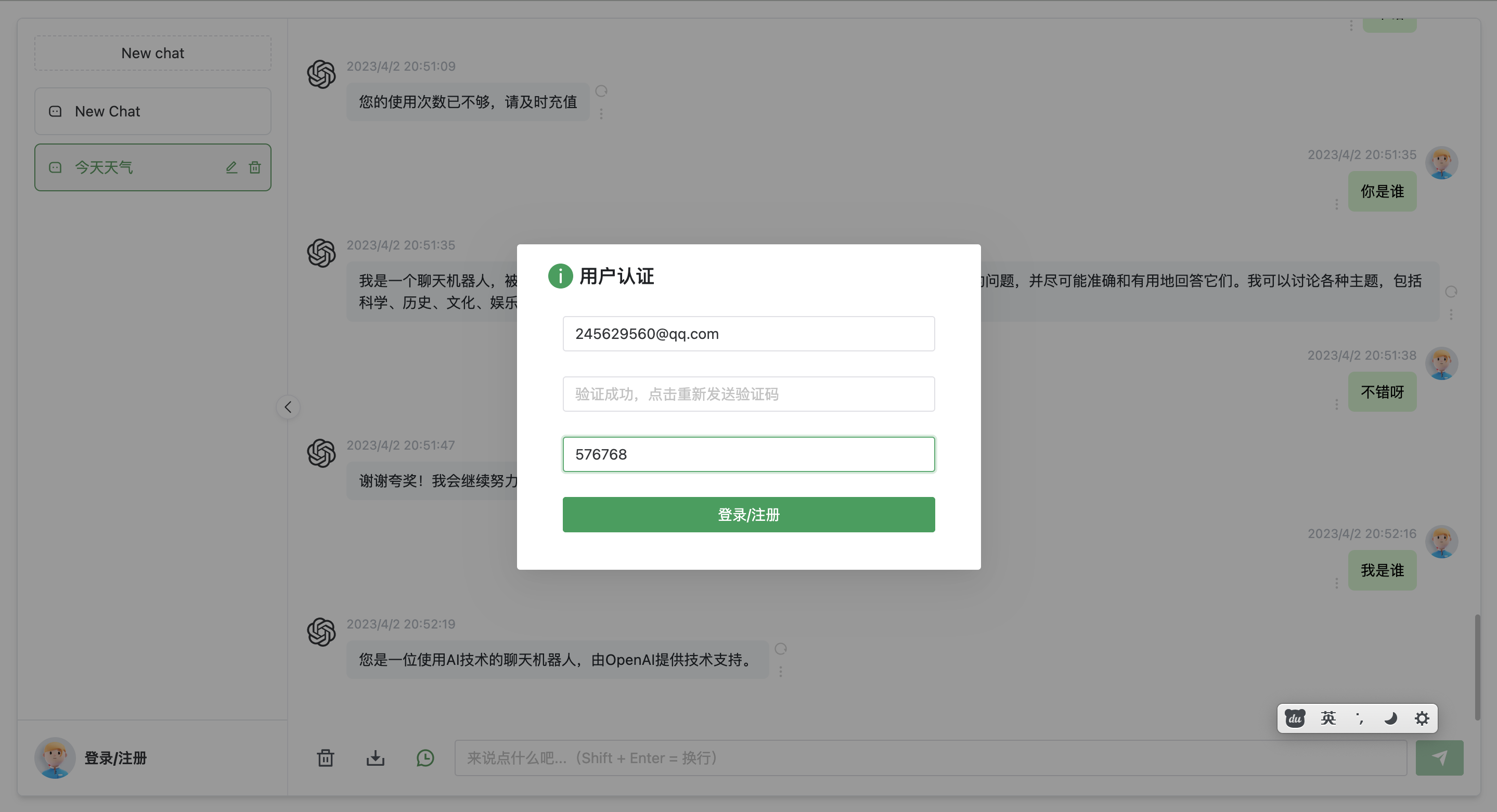
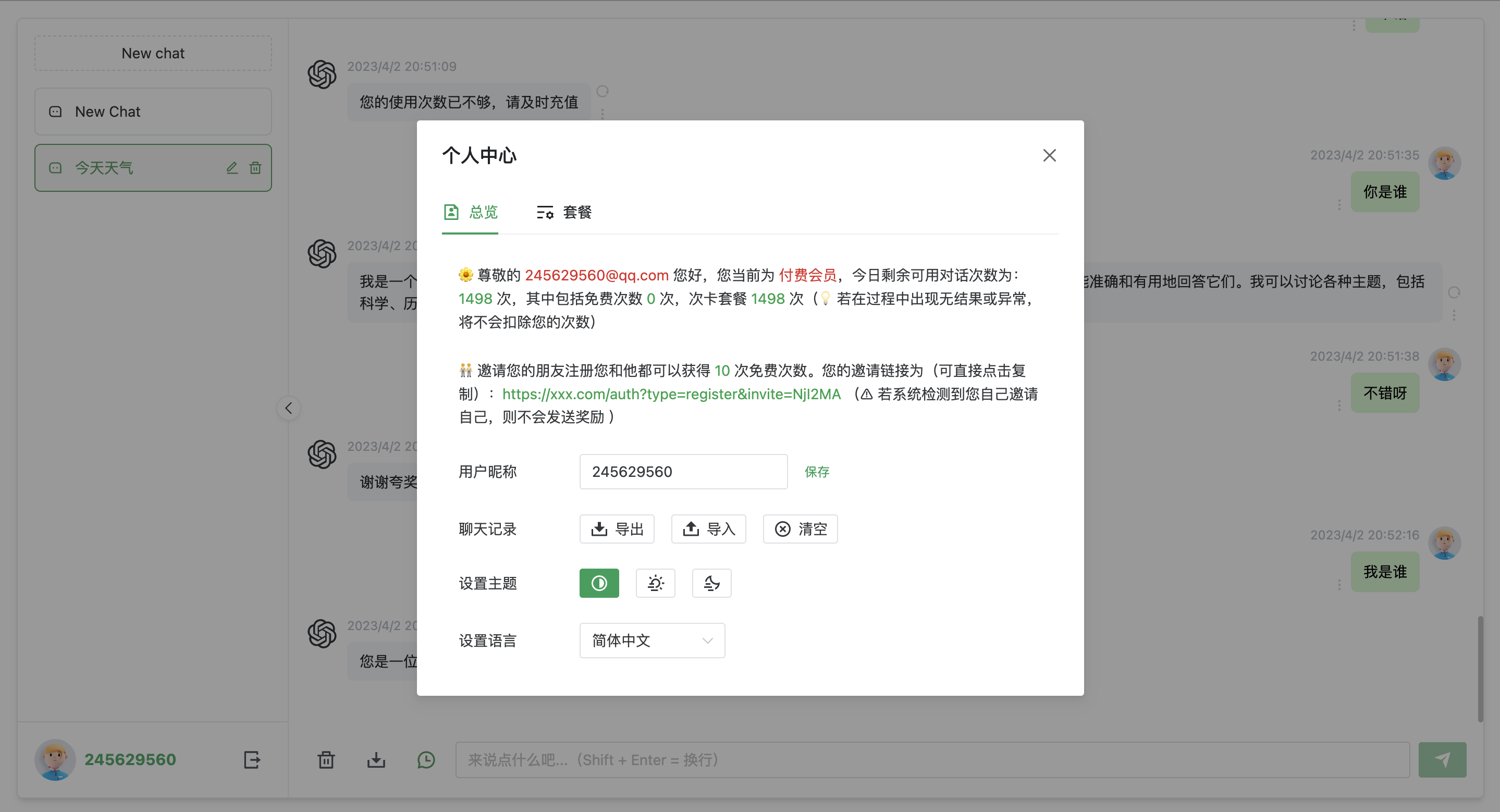
ChatGPT实战搭建Express与Vue3网页版带后台管理源码