
作为一名开源爱好者,发掘优秀的开源项目是一件非常有趣的事情。在本文中,我精选了一些优质的开源项目与大家分享,涉及前端、后端、移动端、工具等内容。无论是寻找实用的工具,还是发掘编程灵感,或许它们会对你有所帮助。
前端
1.Moi
Moi 是一个简易、可定制的单页个人网站模板,旨在帮助你降低开发、维护网站的成本。 它使用单个 JSON 文件来获取数据,并对其进行渲染,所以控制整体性能就变得易如反掌。
项目地址:
https://github.com/ramantehlan/Moi
2.GPU.js

如果你嫌纯 JavaScript 运行太慢,那么使用 GPU.js 将会让你事半功倍。它能够自动将简单的 JavaScript 函数编译成着色语言并在 GPU 上运行它们。当 GPU 不可用时,这些功能依然可以在常规 JavaScript 中运行。
项目地址:
https://github.com/gpujs/gpu.js
3.Fish Redux
Fish Redux 是一个基于 Redux 数据管理的组装式 Flutter 应用框架,适用于构建中大型的复杂应用。它最大特点是配置式组装,并拥有数据的集中管理、易扩展、代码精炼、使用简单等优点。
项目地址:
https://github.com/alibaba/fish-redux
背景介绍:
https://yq.aliyun.com/articles/692549
4.Public APIs
这是一个收录了众多免费 API 的项目。它支持关键词搜索和添加 API 数据,便于开发者快速的寻找自己需求的 API。
项目地址:
https://github.com/toddmotto/public-apis
5.Best Chinese Front End Blogs
如果你是初入前端的新手,那么这个项目能让你迅速了解前端圈有哪些值得关注的技术大咖、技术团队以及技术周刊。
项目地址:
https://github.com/FrankFang/best-chinese-front-end-blogs
后端
1.Buzz
Buzz 是一个轻量级的 PHP 客户端库,该库包括三个客户端:FileGetContents,Curl 和 MultiCurl,在 MultiCurl 支持批量请求和 HTTP2 服务器推送。
项目地址:
https://github.com/kriswallsmith/Buzz
2.PrintTags

PrintTags 是一个轻量级包,用于替代 Python 3 中内置的print功能。 它可以输出彩色编码,以及用于标记消息。
项目地址:
https://github.com/MichaelDylan77/PrintTags
3.Arthas
Arthas 是阿里巴巴开源的 Java 诊断工具。它采用了命令行交互模式,同时提供丰富的 Tab 自动补全功能,进一步方便进行问题的定位和诊断。
项目地址:
https://github.com/alibaba/arthas
在线教程:
https://alibaba.github.io/arthas/arthas-tutorials?language=cn
4.Cocker
Cocker 是 C 语言自研的容器引擎,它原生支持多进程架构的容器使用模式,并提供了镜像多版本共存管理。
项目地址:
https://github.com/calvinwilliams/cocker/blob/master/README.zh-CN.md
5.JavaGuide

这是一份 Java 系统学习指南,帮助你对 Java 知识体系有一个初步的认识,同时也能够帮助你回顾知识,准备面试。
项目地址:
https://github.com/Snailclimb/JavaGuide
移动端
1.coobjc

coobjc 是阿里专为 iOS 平台打造的开源协程开发框架,支持 Objective-C 和 Swift,同时提供了 cokit 库为 Foundation 和 UIKit 中的部分 API 提供了协程化支持。它支持 Async/Await 编程方式,提供了类似 Kotlin 中的 Generator 功能,元组的支持以及 Actor Model 的实现。
项目地址:
https://github.com/alibaba/coobjc
2.NutUI 2.0
NutUI 2.0 是具备京东风格的轻量级移动端 Vue 组件库。它支持自定义组件库整体主题风格,支持 Typescript,具备 SSR 服务端渲染等特性。NutUI 2.0 还拥有一个重磅功能,即支持将 Vue 组件转成微信小程序组件,实现一次编码跨平台使用。
项目地址:
https://github.com/jdf2e/nutui/
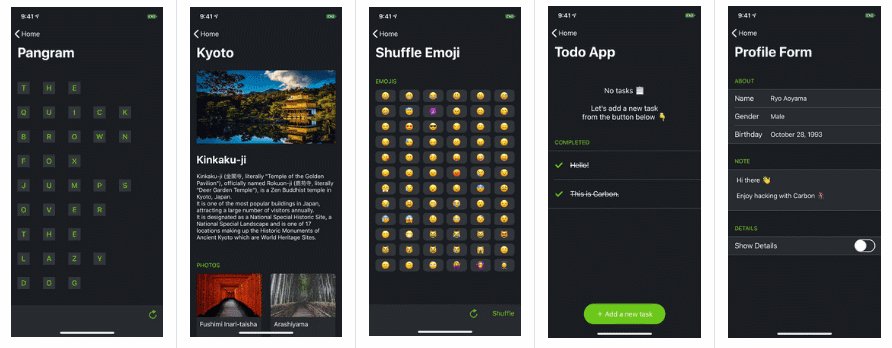
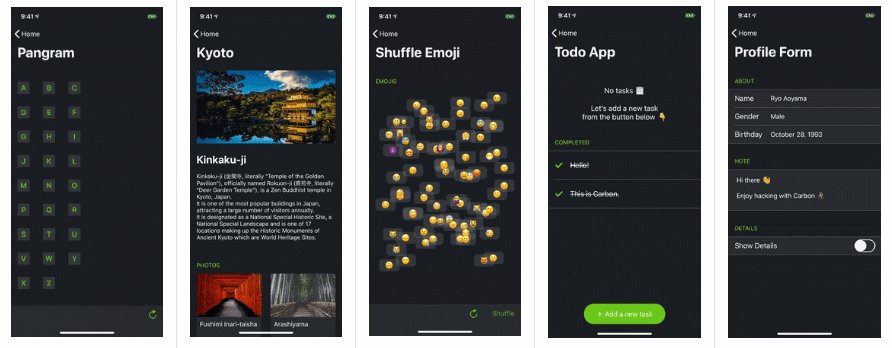
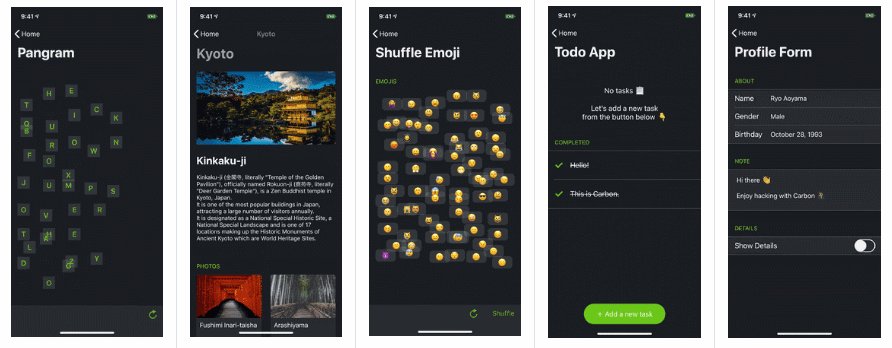
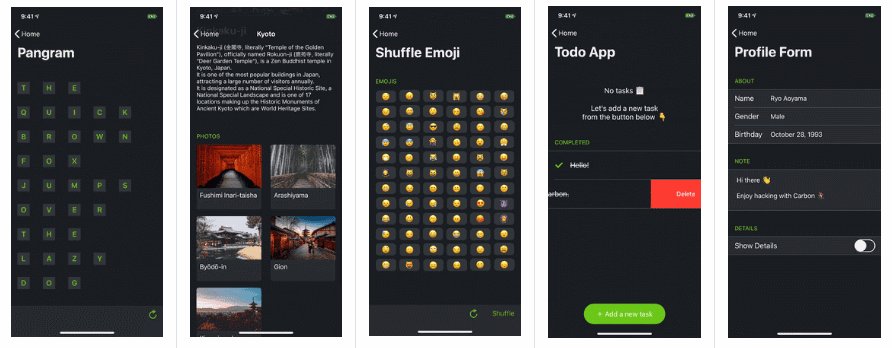
3.Carbon

Carbon 是一个在 UITableView 和 UICollectionView 中构建基于组件声明式界面库,它的灵感源自 React.
项目地址:
https://github.com/ra1028/Carbon
工具
1.PPRows
PPRows 是一款代码行计算工具,可在 Mac 上统计你写了多少行代码。它支持检测参与计算的代码文件夹数量以及代码行数,同时可以检测多文件/多文件夹代码,以及自定义检测的文件类型等功能。
项目地址:
https://github.com/jkpang/PPRows
2.Git History
这是一个动态展示 GitHub 文件操作历史记录的工具,你只要将任何文件的 URL 中的 “github.com” 替换成 “github.githistory.xyz” ,就能够以动画的方式浏览该文件的历史修改记录。
项目地址:
https://github.com/pomber/git-history
3.Gckit-CLI
Gckit CLI 是通过 Node.js 脚本实现生成 Swift、Objective-C 等代码的命令行工具。通过简单的 JSON 文件即可生成对应的 ViewController 、Model、Cell 等文件,一键生成能够极大的提升开发效率。
项目地址:
https://github.com/SeongBrave/gckit
4.Awesome Design Tools

工欲善其事,必先利其器。这个项目汇集了众多高质量的设计工具,帮助你提升工作效率。
项目地址:
https://github.com/LisaDziuba/Awesome-Design-Tools
5.Code-Server
在线版的 VSCode,支持大部分的 VSCode 插件。
项目地址:
https://github.com/codercom/code-server
感谢你的阅读。若你有所收获,欢迎点赞与分享。
注:
如需转载,烦请按下方注明出处信息,谢谢!
作者:IT程序狮
原文地址:
https://zhuanlan.zhihu.com/p/58837461
 鲁公网安备37020202000738号
鲁公网安备37020202000738号