使用Vite、Vue3、NaiveUI和TypeScript构建的开源中后台管理系统
发表时间: 2023-03-04 23:35
一飞开源,介绍创意、新奇、有趣、实用的免费开源应用、系统、软件、硬件及技术,一个探索、发现、分享、使用与互动交流的开源技术社区平台。致力于打造活力开源社区,共建开源新生态!
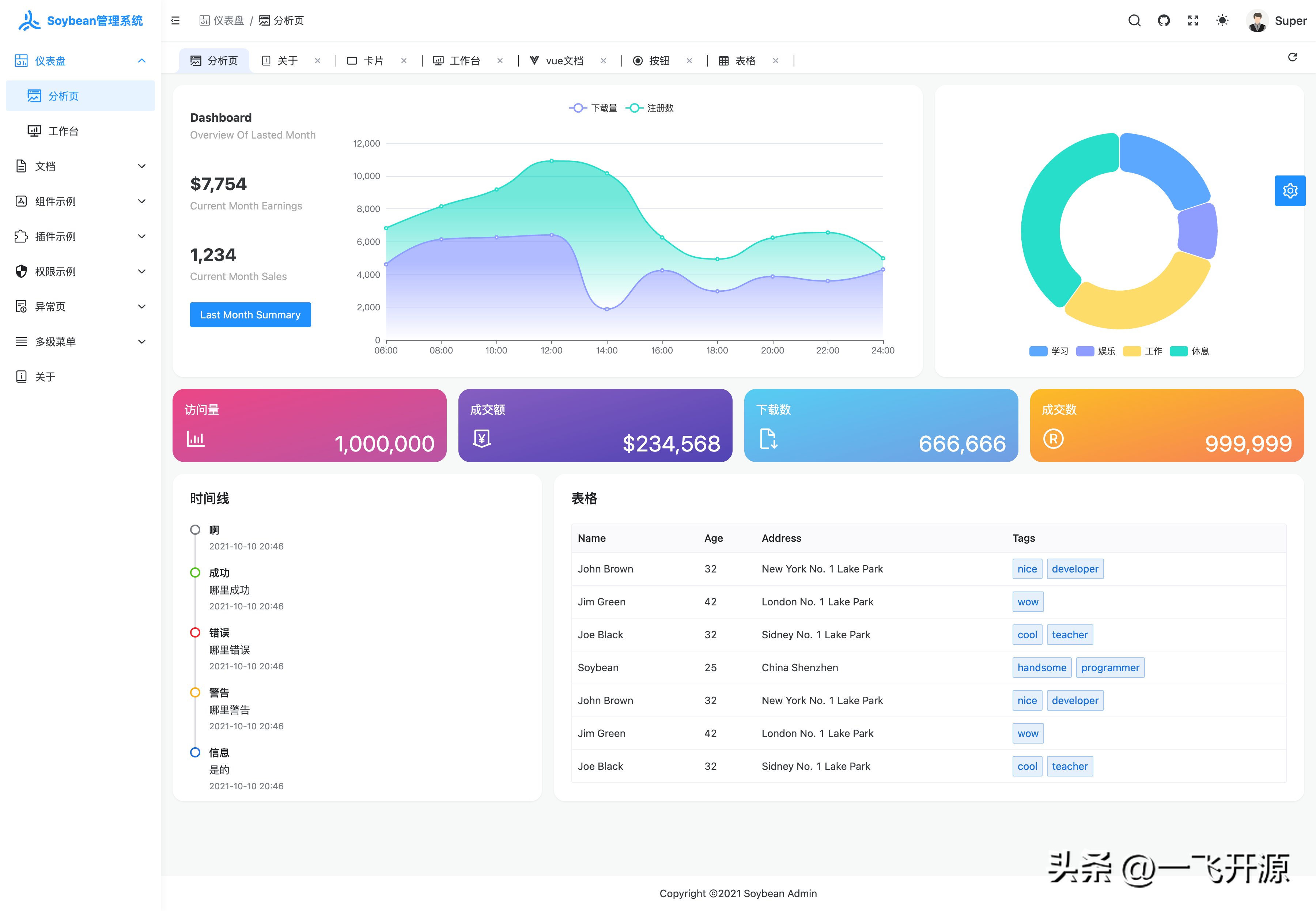
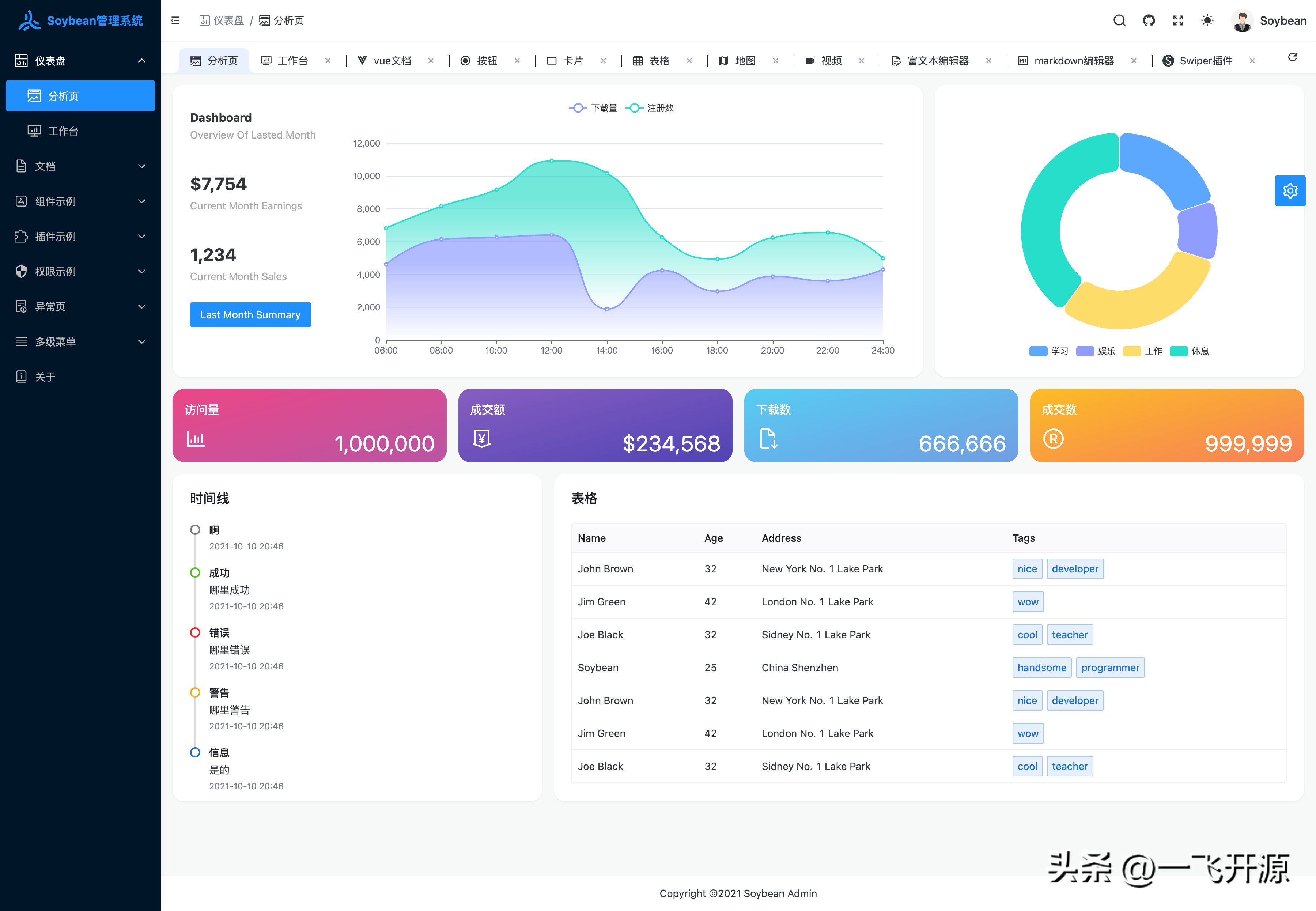
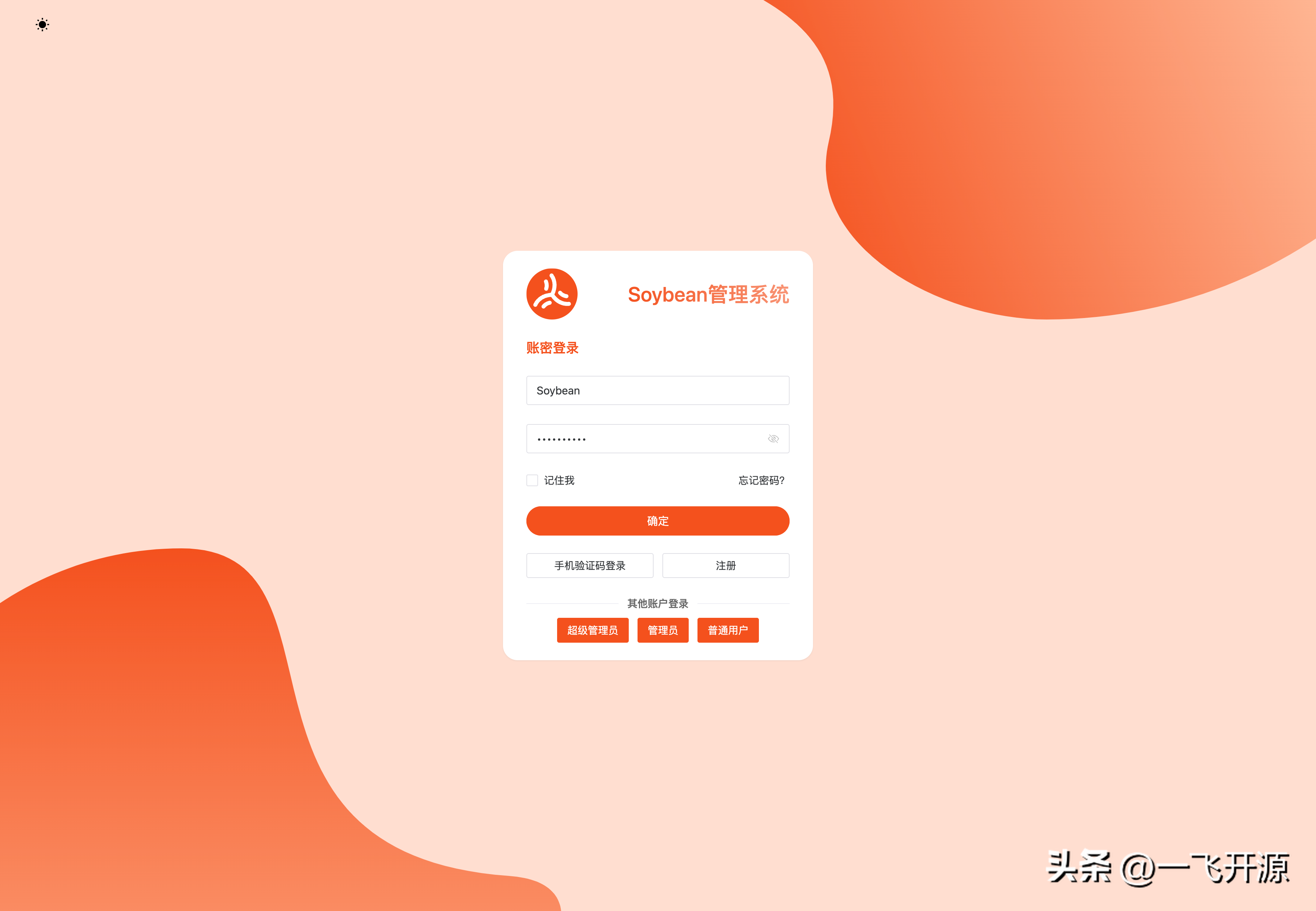
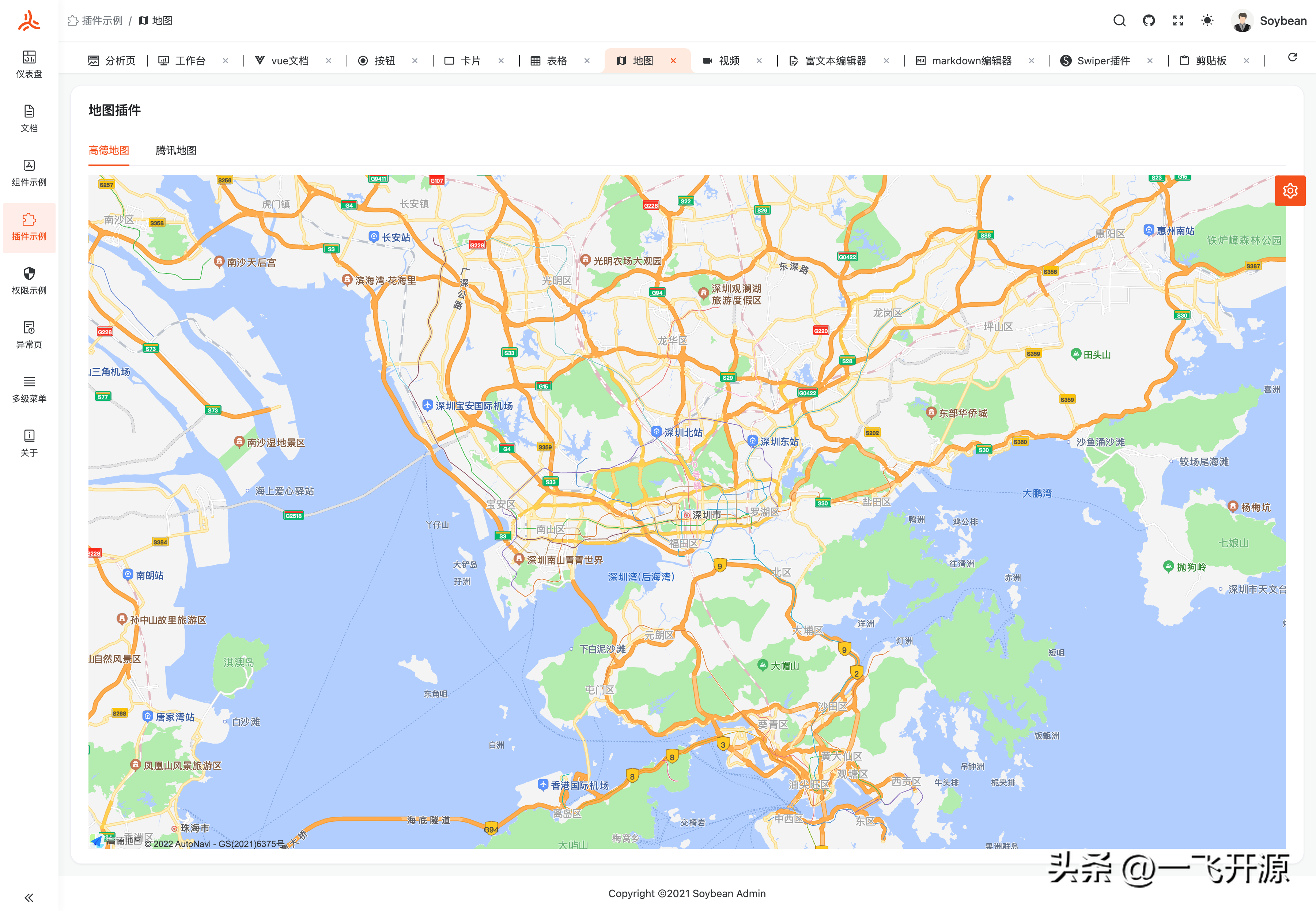
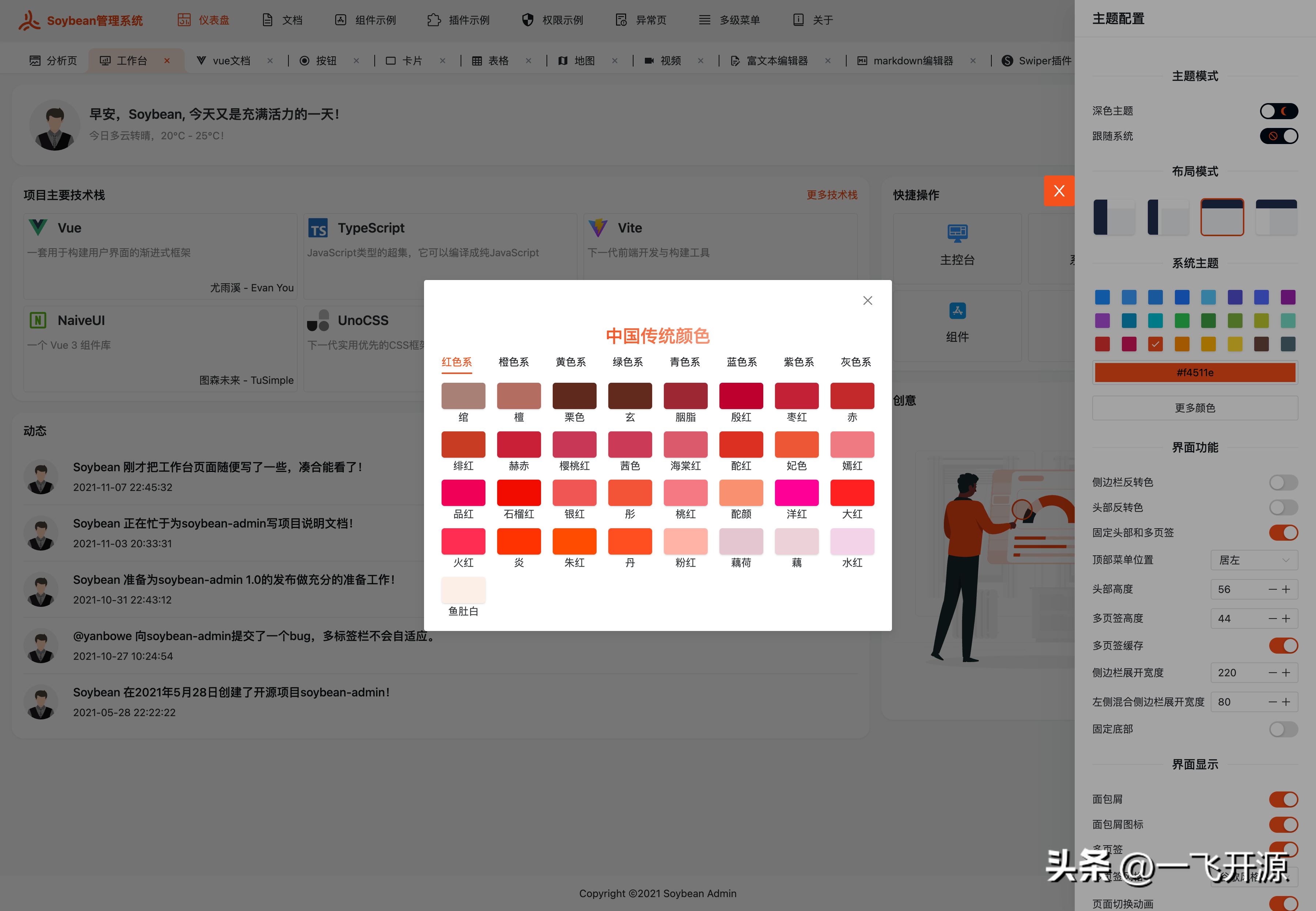
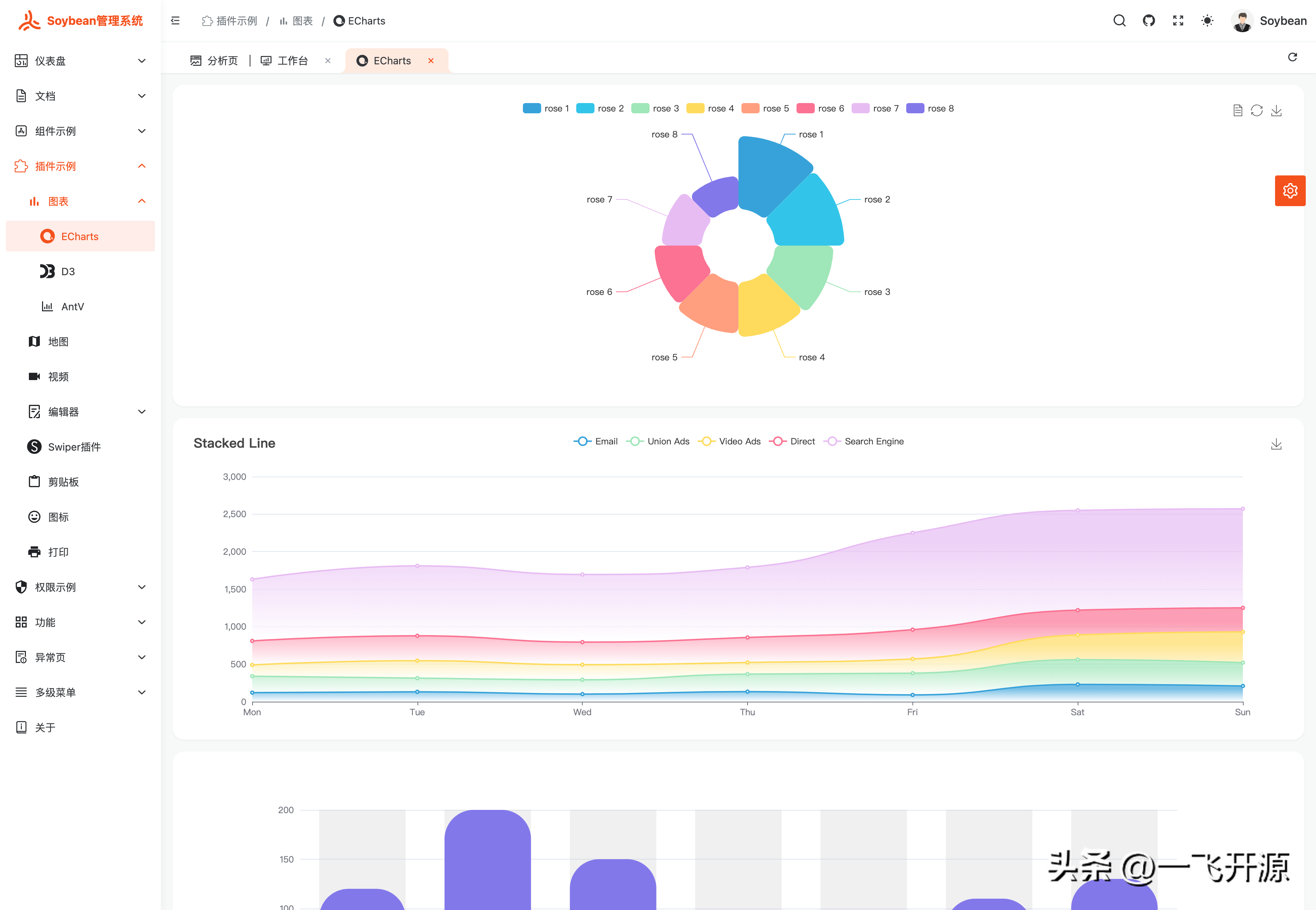
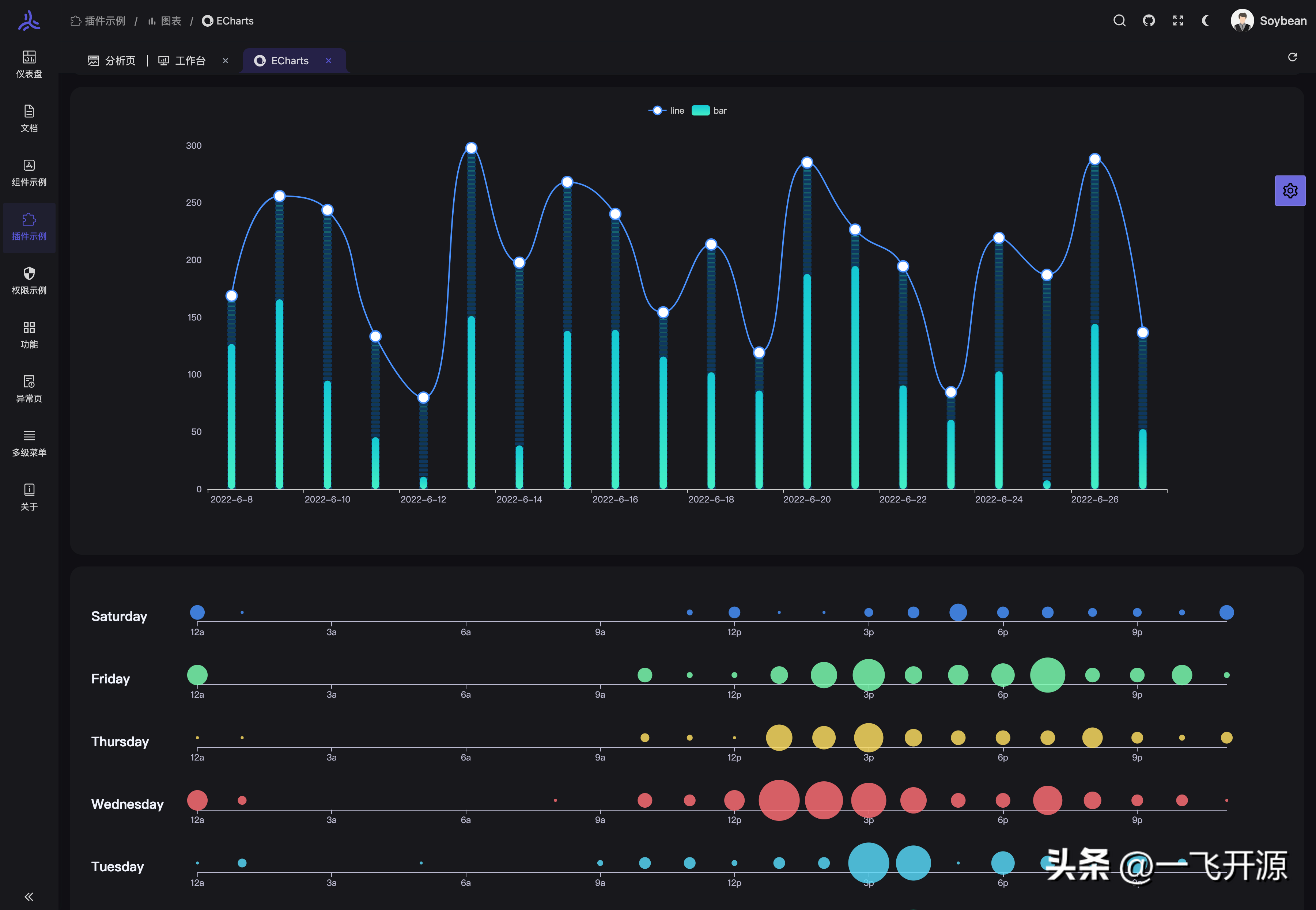
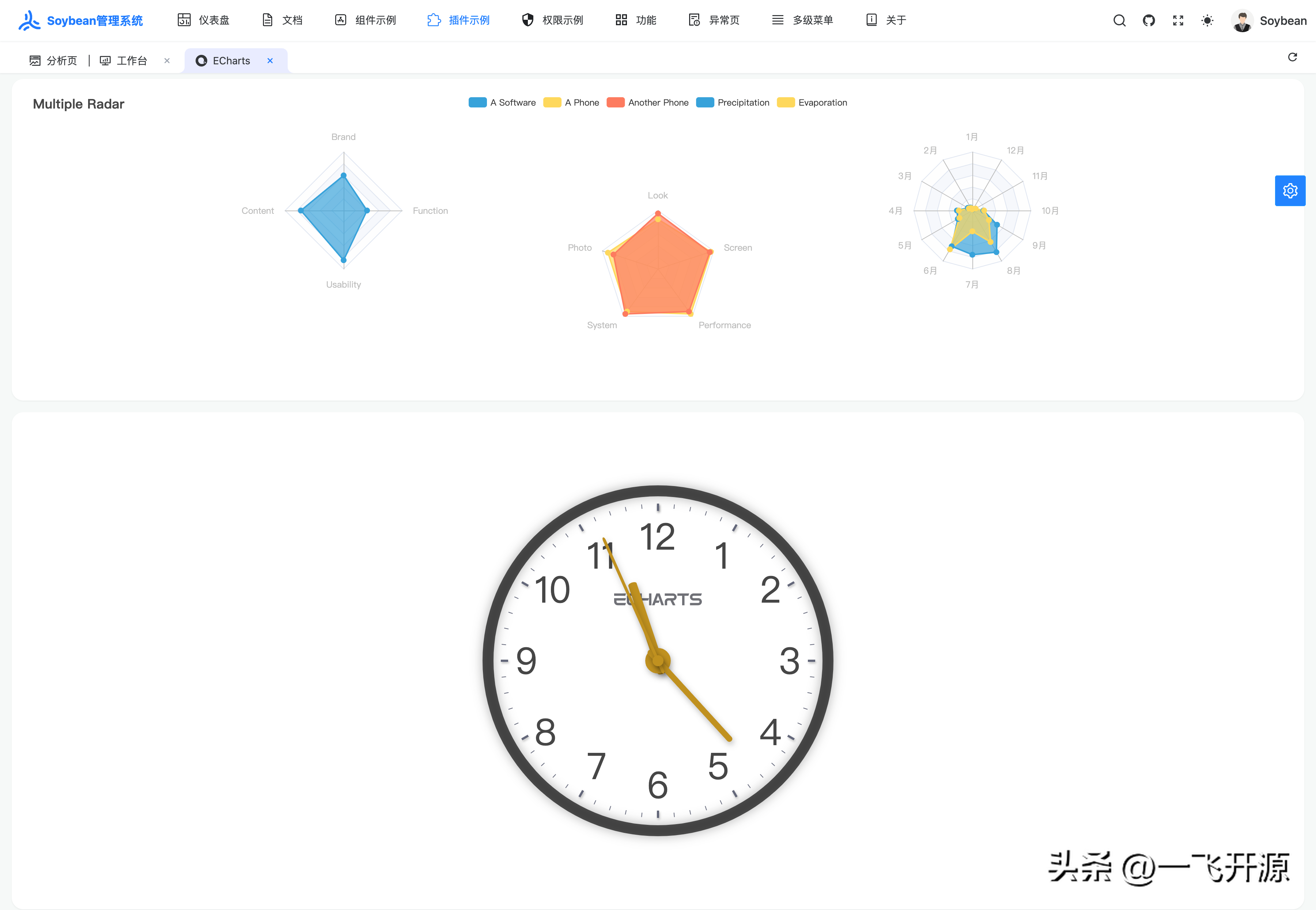
Soybean Admin 是一个基于 Vue3、Vite3、TypeScript、NaiveUI、Pinia 和 UnoCSS 的清新优雅的中后台模版,它使用了最新的前端技术栈,内置丰富的主题配置,有着极高的代码规范,基于 mock 实现的动态权限路由,开箱即用的中后台前端解决方案,也可用于学习参考。
使用MIT开源协议











访问一飞开源:https://code.exmay.com/ 下载pnpm ipnpm devpnpm builddocker run --name soybean -p 80:80 -d soybeanjs/soybean-admin:v0.9.6打开本地浏览器访问http://localhost
访问一飞开源:https://code.exmay.com/