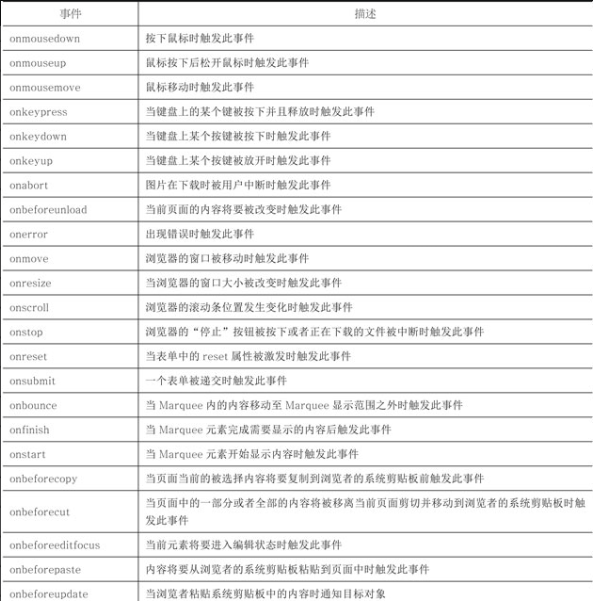
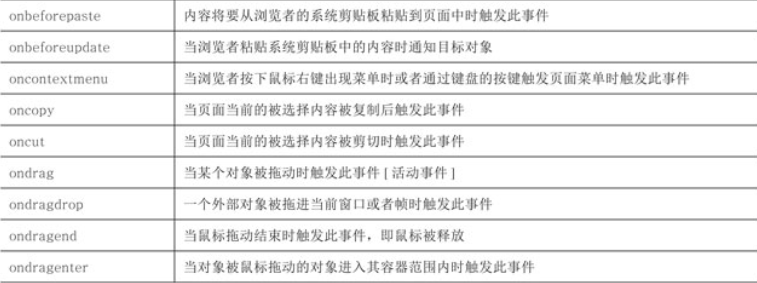
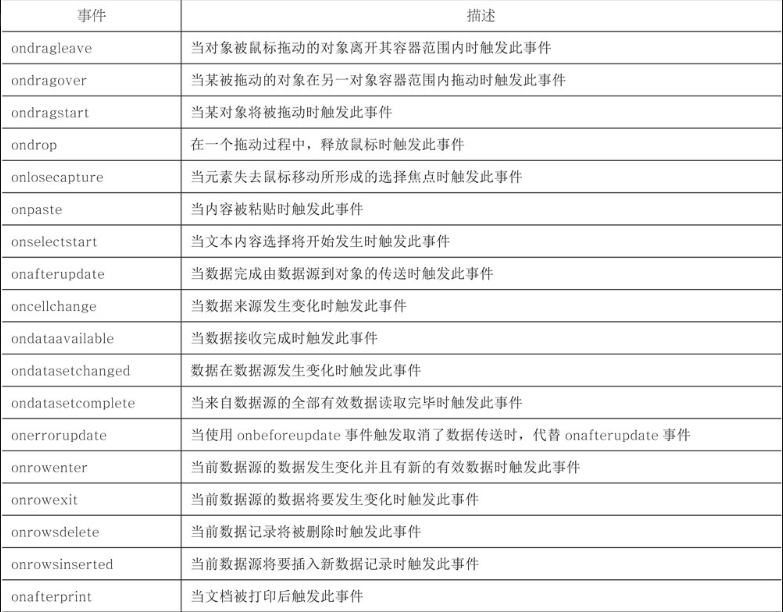
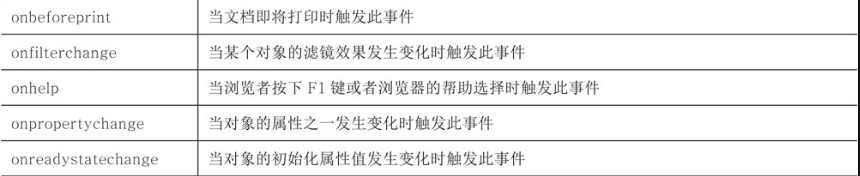
JavaScript是基于对象的语言,而基于对象的基本特征,就是采用事件驱动。通常鼠标或键盘的动作称之为事件,由鼠标或键盘引发的一连串程序的动作,称之为事件驱动。而对事件进行处理的程序或函数,则称之为事件处理程序。(就像PLC的输入输出信号,鼠标和键盘的点击动作就是PLC的输入信号,而PLC的程序运行及动作输出就是事件驱动)当触发事件的条件满足,事件就会被触发。它触发的是function定义的程序。就像Python的Tkinter中常用的Command,功能类似。
1.onClick事件
鼠标单击onClick事件是最常用的事件之一,当用户单击鼠标时,产生onClick事件,同时onClick指定的事件处理程序或代码将被调用执行。
2.onChange事件
它是一个与表单相关的事件,当利用text或textarea元素输入的字符值改变时发生该事件,同时当在select表格中的一个选项状态改变后也会引发该事件。
3.onSelect事件
onSelect事件是当文本框中的内容被选中时所发生的事件。
4.onFocus
当单击表单对象时,即将光标放在文本框或选择框上时产生onFocus事件。
5.onLoad事件
当加载网页文档时,会产生该事件。onLoad事件的作用是在首次载入一个页面文件时检测cookie的值,并用一个变量为其赋值,使其可以被源代码使用。
6.onUnIoad事件
当退出网页时引发onUnload事件,并可更新cookie的状态。
7.onBIur事件
失去焦点onBlur事件正好与获得焦点事件相对,当text对象、textarea对象或select对象不再拥有焦点而退到后台时,引发该事件。
8.onMouseOver事件
onMouseOver是当鼠标指针移动到某对象范围的上方时触发的事件。
9.onMouseOut事件
onMouseOut是当鼠标指针离开某对象范围时触发的事件。
10.onDbICIick事件
onDblClick是鼠标双击时触发的事件
11.其它事件




 鲁公网安备37020202000738号
鲁公网安备37020202000738号