
CSS,是Cascading Style Sheet的缩写,即“层叠样式单”的缩写。
HTML5的规范,推荐由CSS实现页面外观的显示,HTML负责页面的基本语义。通过使用CSS,我们可以使得数据逻辑和显示逻辑分离,提高HTML文档的可读性和可维护性。
1、CSS的语法
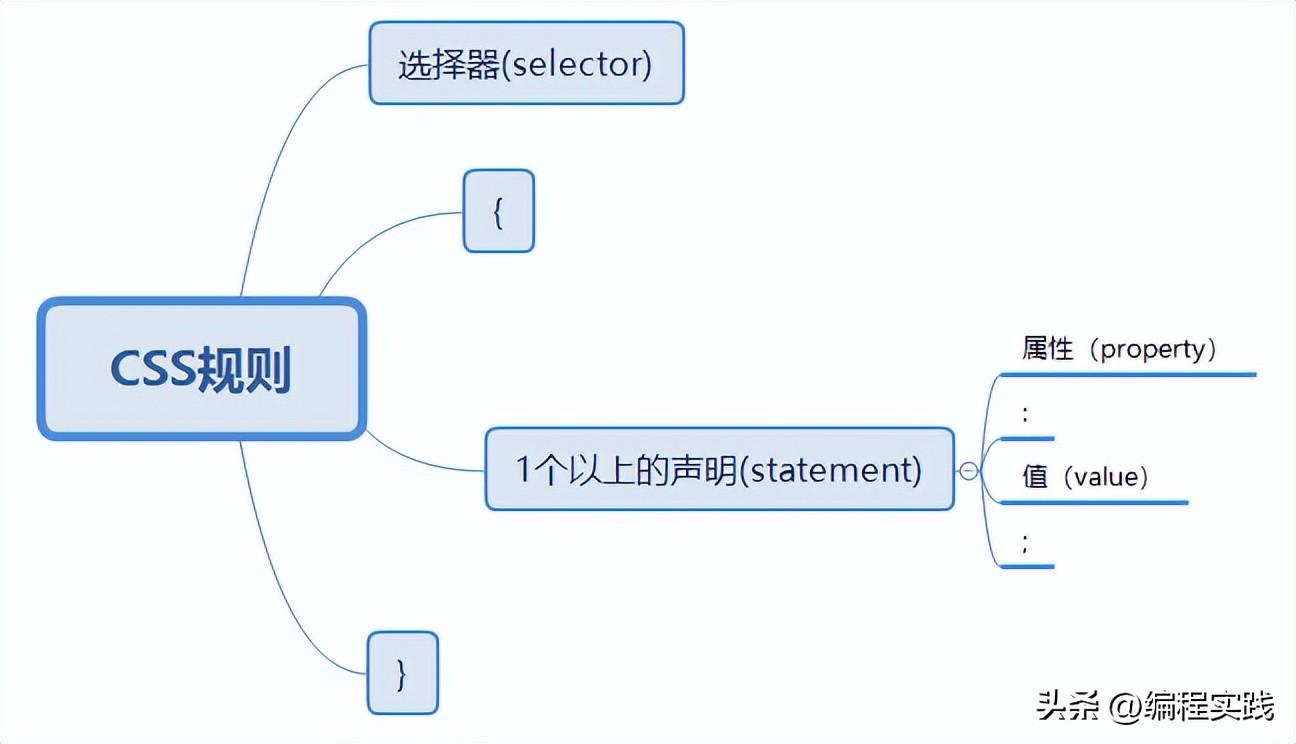
一条CSS规则由一个选择器和一个或多个声明组成,一个声明包括一个属性和一个值。
选择器用于选择生效的HTML元素。
一组声明由花括号包含起来,属性和值之间为冒号,值后面有分号。
CSS的语法可以这样表示:

这是一条CSS规则的例子:
/*This is a css rule*/h2{color:green;font-size:15px;}这条规则中,h2是选择器,“color:green;”和“font-size:15px;”是两条声明,color和font-size分别是两个属性,green和15px分别是这两个属性对应的值。
在CSS中,/*和*/之间的内容为注释,和C语言、Java语言的规则相同。
CSS规则比较清晰易懂,我们可以看出这条CSS规则的含义是:h2标题的颜色设置为绿色,字体大小设置为15像素。
2、CSS与HTML的关联方式
CSS的作用是为HTML提供外观展示的控制,为了让CSS生效,必须将CSS与HTML关联起来。
CSS与HTML关联起来的方式有四种:
(1)CSS作为样式文件,被HTML文件引用;
(2)CSS作为样式文件,被HTML文件导入;
(3)在HTML文件内部,CSS作为内部样式单,被HTML文件使用;
(4)在HTML文件内部,CSS作为某个元素的style属性值,被该元素使用。
上面的四种关联方式,CSS作为文件被引用或者导入的方式,一个CSS文件可以被多个HTML文件使用,重用性最高;CSS作为内部样式单,可以被单个HTML的多个元素使用,重用性中等;CSS作为某个元素的style属性值,则只能被单个元素使用,没有重用性。
3、CSS作为某个元素style属性值的情形
下面是这样的一个HTML文档例子:
<!DOCTYPE html><html><head><title>css001</title><meta charset="utf-8" /></head><body><p style="color:green;font-size:18px;">Big green text.</p><p style="color:red;font-size:9px;">Small red text.</p></body></html>使用浏览器打开这个文件,效果如下:

作为style属性值的情形,CSS已经确定了被使用的元素,因此不需要提供选择器。
4、CSS作为内部样式单的情形
CSS作为内部样式单,通过<style>元素来实现,下面是一个HTML文档例子:
<!DOCTYPE html><html><head><title>css002</title><meta charset="utf-8" /><style type="text/css">p{color:blue;font-size:16px;}</style></head><body><p>Welcome to China.</p><p>China is a great country.</p></body></html>使用浏览器打开这个文件,效果如下:

5、CSS作为文件被导入的情形
我们先生成一个css文件table.css:
table{background-color:gray;border:1px solid;width:200px;}table th{border-top:1px solid;border-left:1px solid;}table td{border-top:1px dashed;border-left:1px dashed;}我们再定义个使用该CSS文件的HTML文件css003.html:
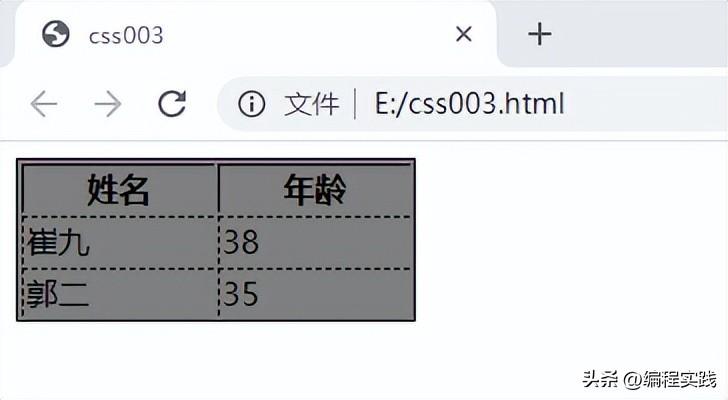
<!DOCTYPE html><html><head><title>css003</title><meta charset="utf-8" /><style type="text/css">@import "table.css";</style></head><body><table><tr><th>姓名</th><th>年龄</th></tr><tr><td>崔九</td><td>38</td></tr><tr><td>郭二</td><td>35</td></tr></table></body></html>当我们使用浏览器打开该HTML文档时,效果如下:

6、CSS作为文件被引入的情形
这种情形和CSS作为文件被导入,效果是差不多的,只是语法上有点差别。
我们继续使用上面的table.css文件,对css003.html稍作修改,变为css004.html:
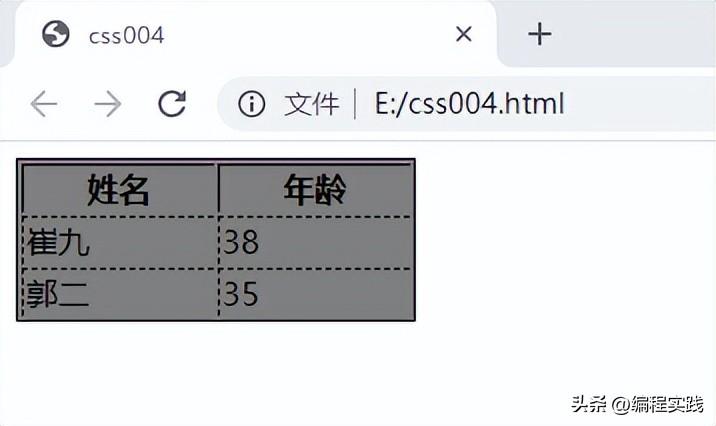
<!DOCTYPE html><html><head><title>css004</title><meta charset="utf-8" /><link href="table.css" rel="stylesheet" type="text/css" /></head><body><table><tr><th>姓名</th><th>年龄</th></tr><tr><td>崔九</td><td>38</td></tr><tr><td>郭二</td><td>35</td></tr></table></body></html>当我们使用浏览器打开该HTML文档时,效果和上面的一样:

 鲁公网安备37020202000738号
鲁公网安备37020202000738号