对于不了解jQuery的读者而言,可以从jQuery的首字母联想它的根基,没错jQuery属于JavaScript家族,它是一种快捷、小巧、功能丰富的JavaScript库。jQuery提供很多支持各种浏览器平台的API,使用这些API可以使Web前端开发变得更加轻松。
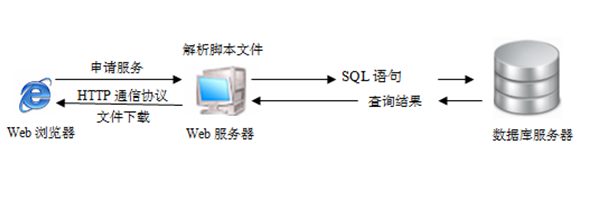
Web应用程序的基本架构
Web服务器通常需要有固定的IP地址和永久域名,其主要功能如下:
存放Web应用程序。
接受用户申请的服务。如果用户申请浏览JSP、PHP等脚本文件,则Web服务器会对脚本进行解析,生成对应的临时HTML(HTM)文件。
如果脚本中需要访问数据库,则将SQL语句传送到数据库服务器,并接收查询结果。
将HTML(HTM)文件传送到Web浏览器。
说了这么多,那么重点来了,为何我们要学jq?它到底有何魅力?
遍历和操作HTML元素。要实现动态网页,就需要在程序中对网页的内容进行控制。而HTML元素是构成网页的基本元素。jQuery可以使用选择器选择网页中指定的HTML元素或遍历网页中的HTML元素,并可以在程序中获取和设置HTML元素的属性、对HTML元素进行创建、插入、删除、复制、替换等操作。
设置HTML元素的CSS样式。CSS(层叠样式表)是用来定义网页的显示格式的,使用它可以设计出更加整洁、漂亮的网页。通过在jQuery中设置HTML元素的CSS样式,可以很方便地动态改变HTML元素的显示样式。
事件处理。jQuery可以很方便的将事件处理函数绑定到指定的HTML事件。从而对HTML事件进行相应的处理。
很方便地实现与Ajax的交互。Ajax是用于创建交互式Web应用的网页开发技术,可以实现与服务器之间的异步通信。
实现动画特效。在前端开发技术中,如何使界面更加美观、绚丽是很重要的课题。jQuery可以很方便地在HTML元素上实现动画效果,例如显示、隐藏、淡入淡出和滑动等,从而使页面活泼起来。
现在开始正式步入jq之路吧:
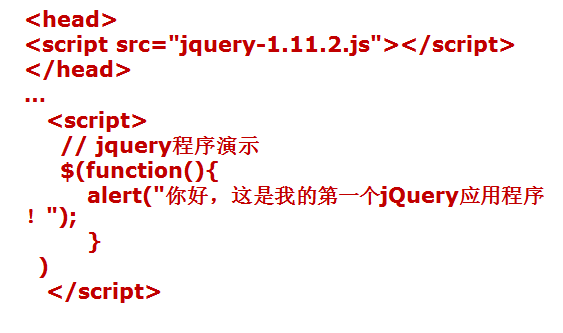
在百度“jQuery官网”进去下载jq的脚本库,然后在HTML的页面的script的src引用就可以使用jq了,如下图:
首先引用jq脚本的方法
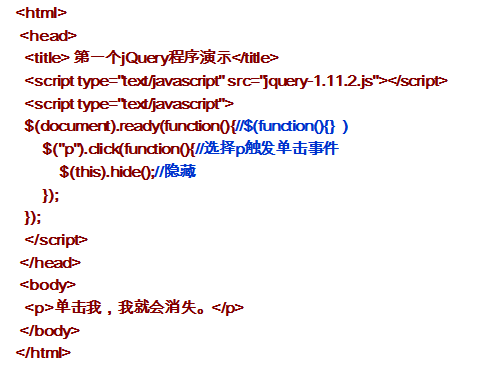
第一个jq程序例1-1
(1)$()是jQuery()的缩写,它可以在DOM中搜索与指定的选择器(将在以后介绍)匹配的元素,并创建一个引用该元素的jQuery对象。
(2)$(document)是jQuery的常用对象,表示HTML文档对象。$(document).ready()方法指定$(document)的ready事件处理函数。ready事件当文档对象就绪的时候被触发。
(3)$("p")是jQuery一个选择器,用于选择网页中所有的<p>元素,$("p").click方法指定<p>元素的click事件处理函数。click事件用户单击当元素对象的时候被触发。
(4)$(this)是一个JQuery对象,表示当前引用的HTML元素对象(这里指p元素)。hide()方法用于隐藏当前引用的HTML元素对象。
(5)如上图【例1-1】首先在网页中使用p元素定义了一个字符串“单击我,我就会消失。”。然后通过jQuery 编程指定单击p元素时执行$(this).hide()隐藏p元素。



 鲁公网安备37020202000738号
鲁公网安备37020202000738号