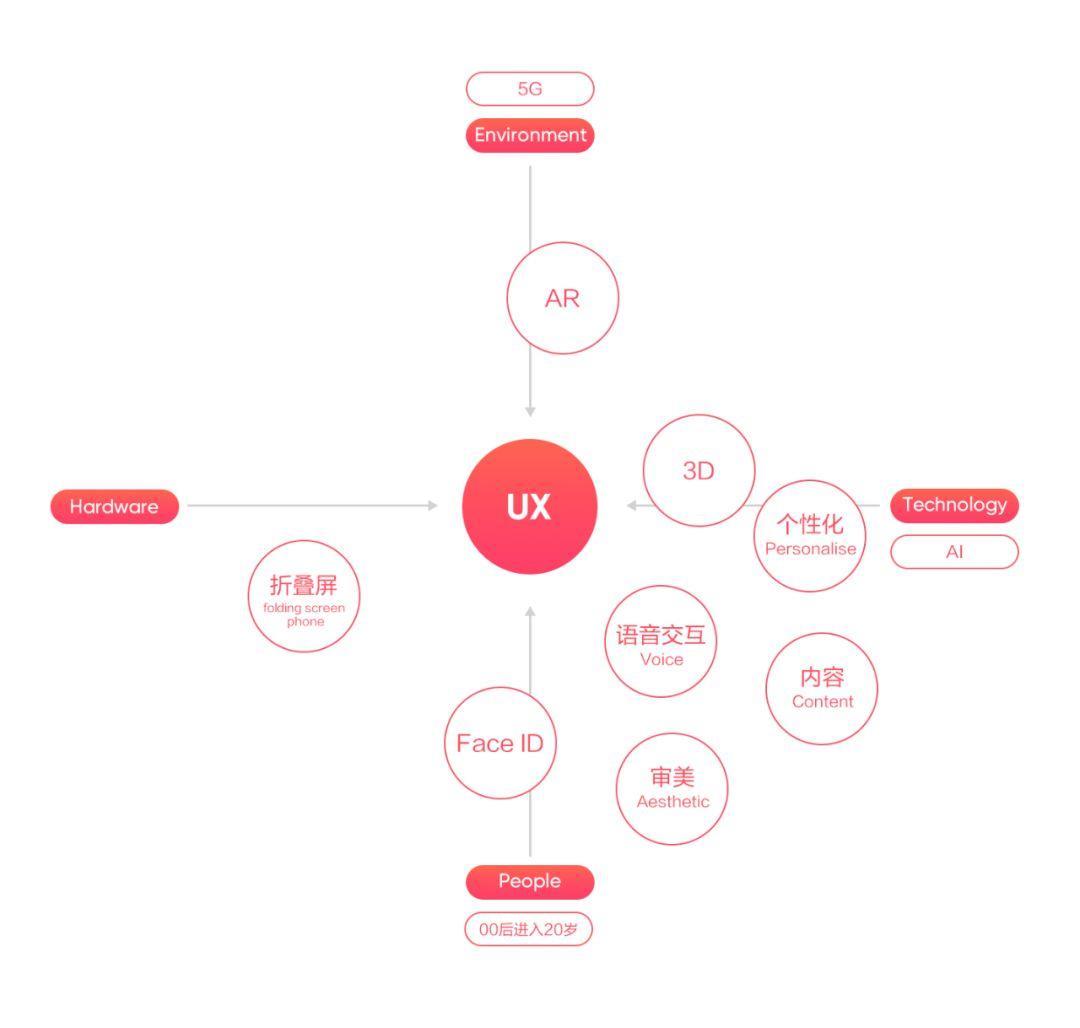
文章从技术、硬件、环境和人四个维度,来分析和总结用户体验趋势,在这个多变的行业中,大家进行新的设计和改进设计时,加以对趋势的了解,为即将到来的未来做准备。

在本文中,我们将分享ISUX设计趋势报告的最后一部分“用户体验趋势”。用户体验是产品、人与环境共同作用下,用户使用产品的感受。随着科技不断进步,新的产品和服务层出不穷,消费者的行为和心理也在不断变化。
我们从技术、硬件、环境和人四个维度,来分析和总结用户体验趋势,在这个多变的行业中,大家进行新的设计和改进设计时,加以对趋势的了解,为即将到来的未来做准备。
为了更好的了解趋势出现的原因,我们从影响趋势的客观条件中归纳了一些信号:
(1)2019年是5G元年
思科最新研究表明,2022年,全球近12%的移动数据流量来自5G连接。5G超高速率让内容推荐更加个性化和精准化,万物互联会带来更多的智能终端和更多细分场景,AR将会有更多应用场景。
(2)2019年00后进入20岁
00后的特点更加多样化,千人千面时代到来。他们喜欢多社交和多互动,内容是激发他们互动的工具,会对自己感兴趣的领域投入更多时间和金钱。
(3)人工智能技术加速落地和扩大应用
近年来,人工智能技术在移动互联网广泛应用,人工智能手机研究报告指出,消费者最常用的AI功能有语音助手、人脸解锁、智能识图、智能拍摄和美颜,围绕语音和视觉的核心应用场景技术将会持续升级。
(4)智能手机的差异化
全面屏的出现,让Face ID逐渐取代了Touch ID;各大手机厂商也试图在产品形态上创新,推出了折叠屏手机。

一、个性化体验
互联网的产品从大众化转向个性化,越来越多的产品通过定位细分找到了新的机会。设计从同质化的体验转向追求个性化和创新,设计师必须了解与自己完全不同的目标人群,进行用户细分研究,通过良好的用户体验留住用户,提升产品价值。
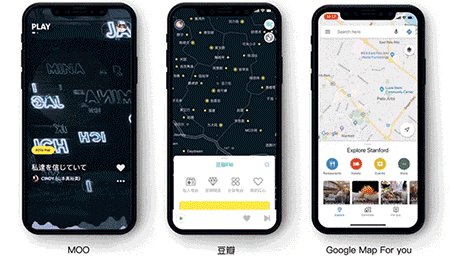
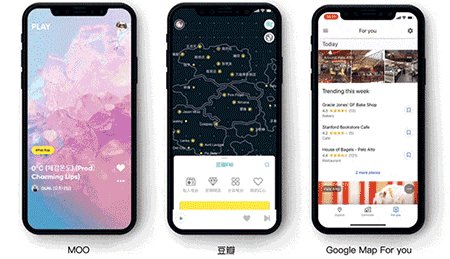
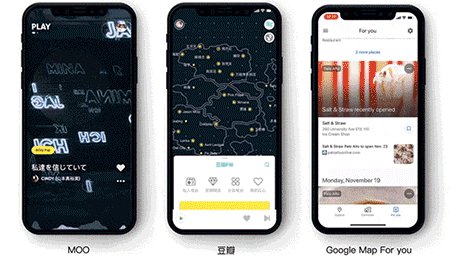
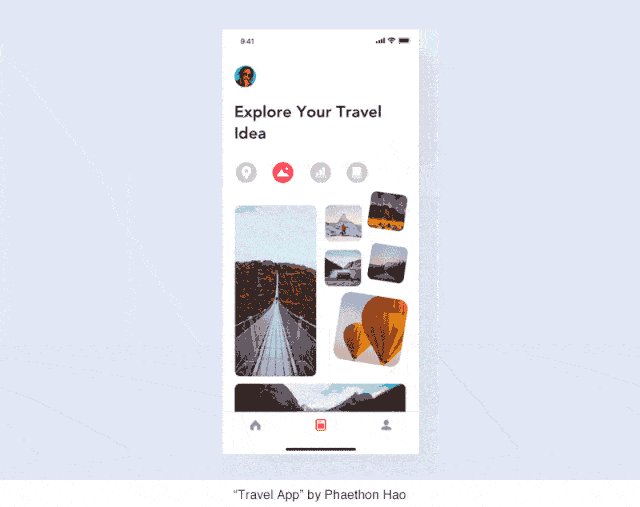
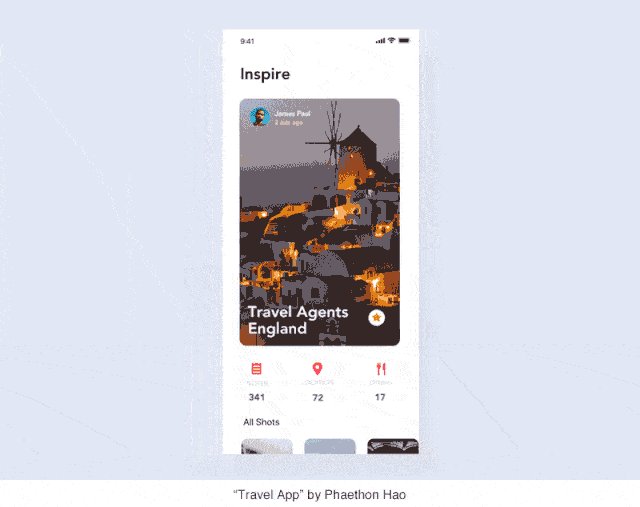
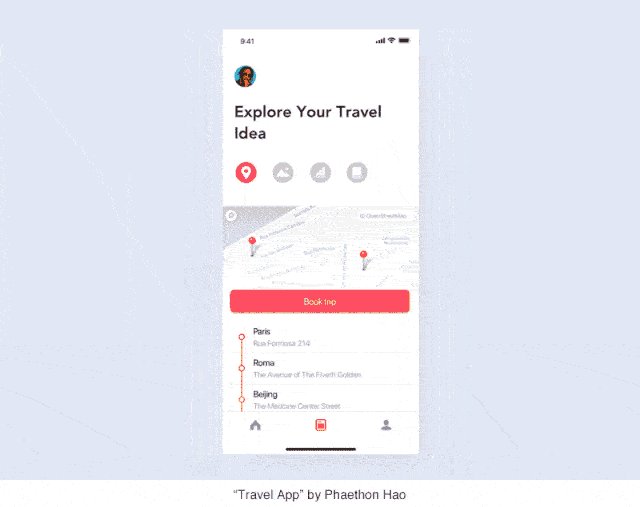
1.1 个性化内容推荐
在大数据背景下,个体兴趣多样,随着机器学习和人工智能的技术的发展,产品越来越注重个性化推荐。

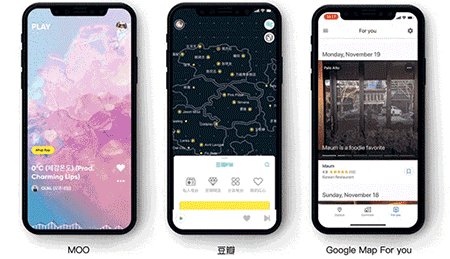
“更懂你”的信息流推送让用户不需要从一堆歌单中去寻找你喜欢听的歌曲,豆瓣的音乐地图和Google的For you让你的偏好一目了然。
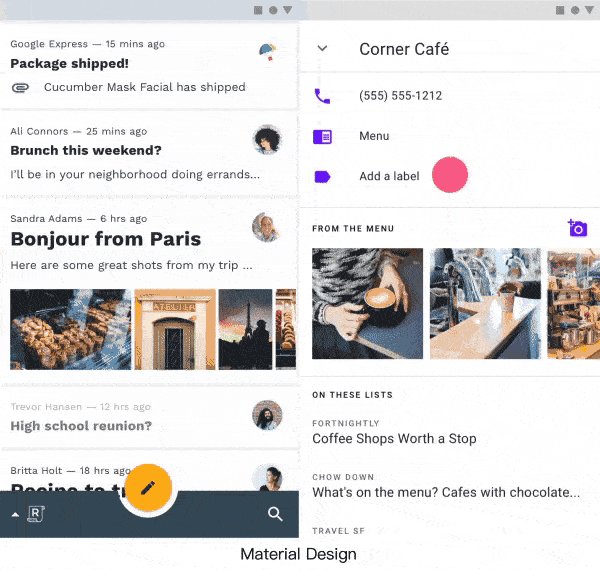
1.2 个性化应景设计
用户经常在不同地方使用手机,场景化生活特征被互联网设备所感知。设计师需要感知用户当前场景,理解当前场景的需求来进行精准的应景设计,提升用户的惊喜感和愉悦感。

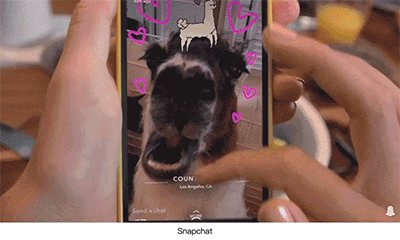
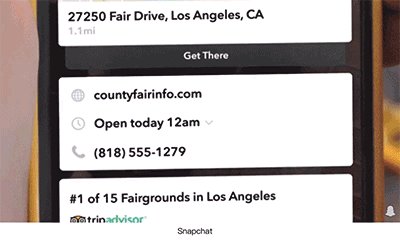
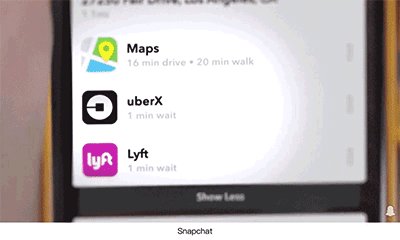
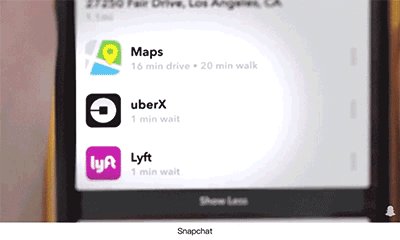
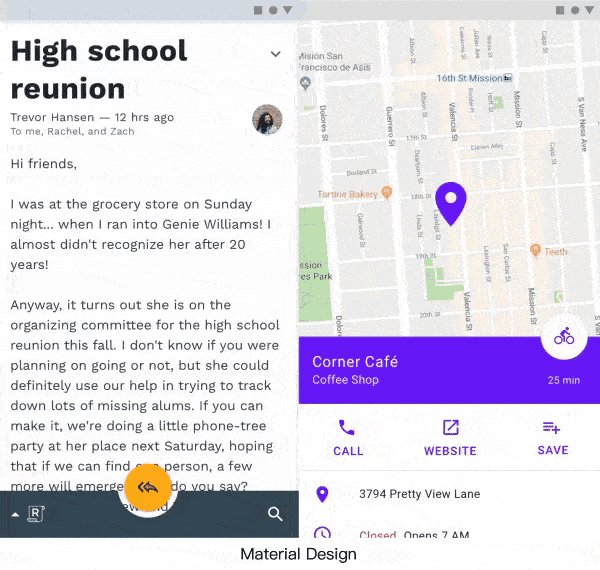
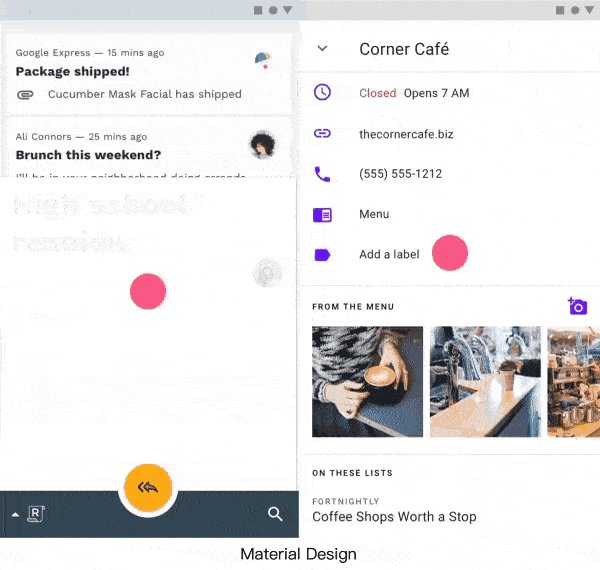
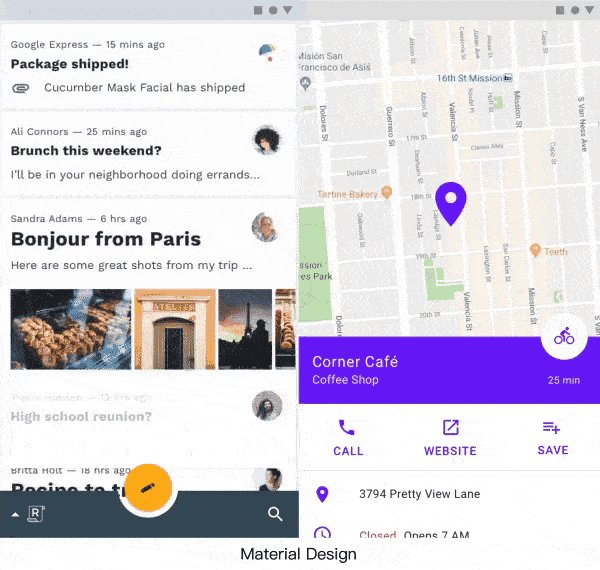
Snapchat能识别聚会拍照的地点,在app里在线预定打车到那个位置。

麦当劳个性化推荐技术,让餐厅根据天气、时间和顾客的点餐记录来调整菜单。

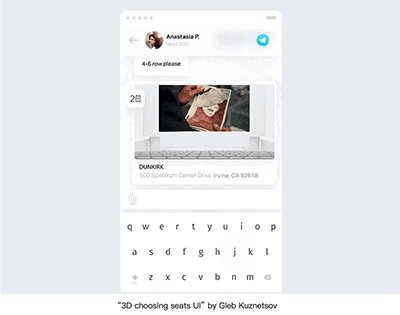
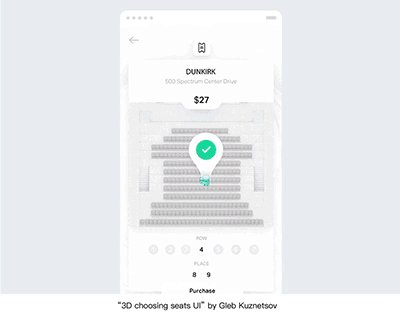
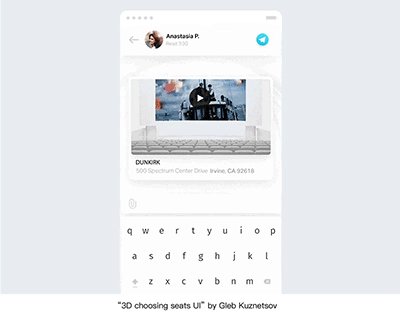
在电影院选座位能感受到座位的真实观影角度,快到电影院时会推送电影票二维码。
二、语音交互
AI语音技术的快速普及,帮助人们改变使用习惯和观念,用户越来越多的使用语音交互。
据ComScore的报告称,预计在2020年,用户使用搜索功能时,50%会用语音搜索;72%拥有智能语音助手的用户表示这已成为他们生活的一部分。
各大科技公司出了自己的智能音箱,AI智能设备改变了与界面的交互方式,从GUI到VUI,不依赖触摸屏的输入,出现无导航、无按钮、无菜单界面。就目前而言,国内的AI音箱还是比较初级的人工智能,经常被用户病垢为人工智障般的语音系统。
2.1 语音更趋近自然

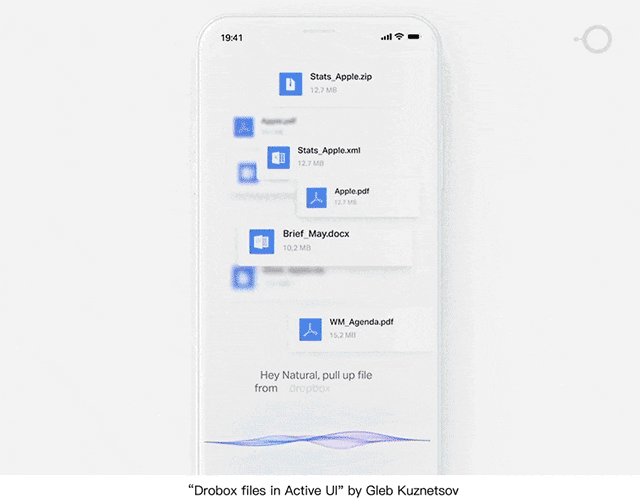
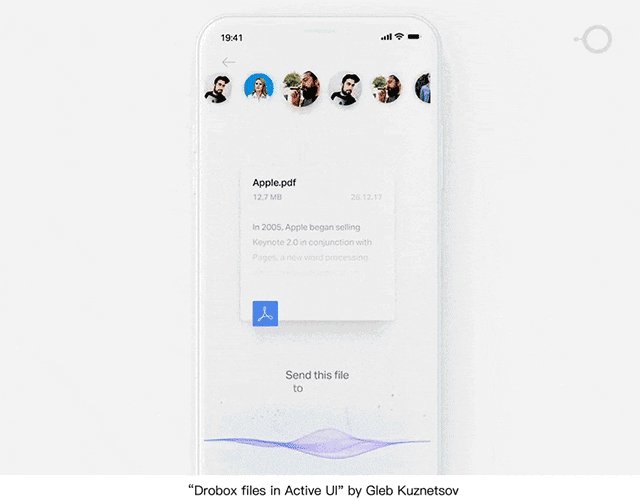
随着人工智能和机器学习的不断发展,Google的智能语音助手快速进化,从去年I/O发布的Continued Conversation(连续对话),用户不用每下一个指令都要说一声‘hi google’,到今年已经不需要说唤醒词,拿起手机就可以让它帮助你。
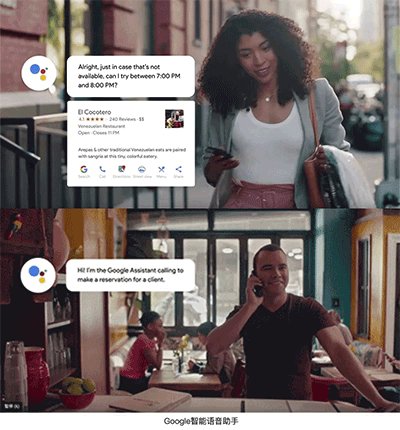
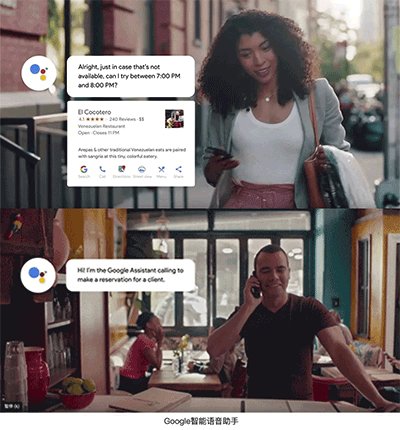
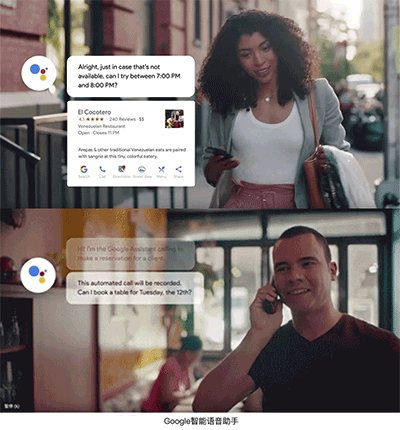
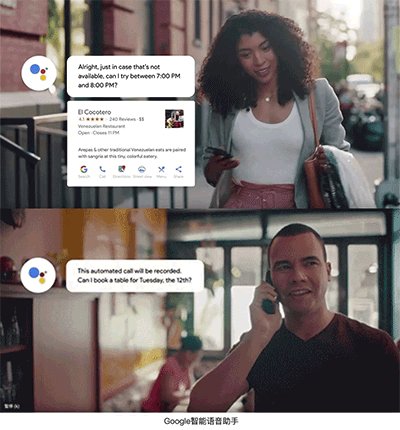
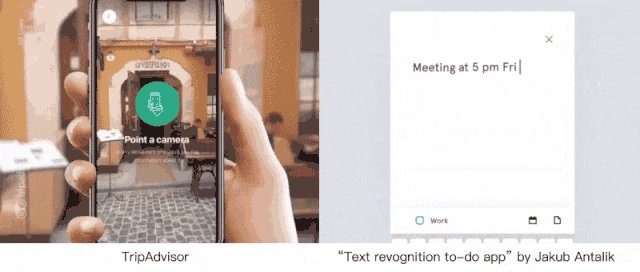
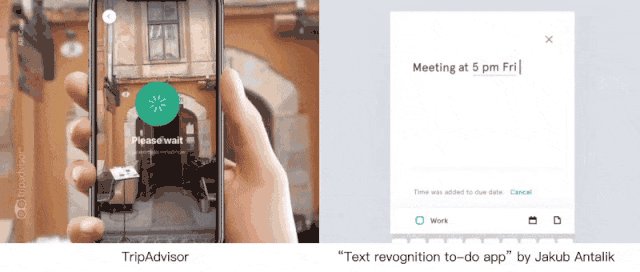
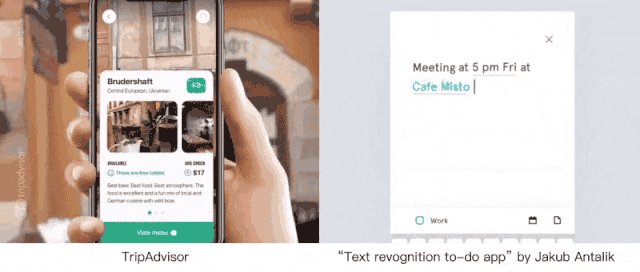
去年发布的Google Duplex,可以打电话给饭店或理发店等商家,帮你预约,到今年可以帮你租车、回复消息、找照片分享给好友、写邮件等一系列跨app的任务。

技术进步必然带来效率的提升,AI越来越能全面理解用户提出的高度个性化需求,语音交互可以像人与人互动一样自然且同时快速处理跨app的多任务,降低用户操作成本,缩短操作链路,成为用户的日常“助手”。
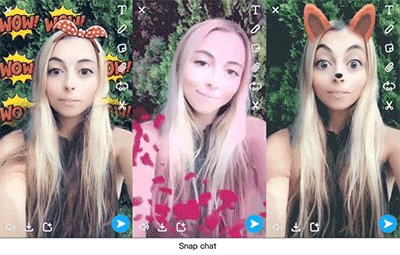
2.2 语音交互的泛娱乐

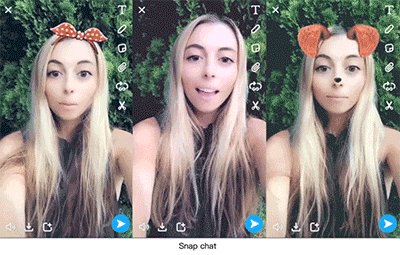
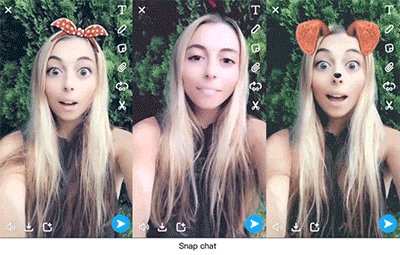
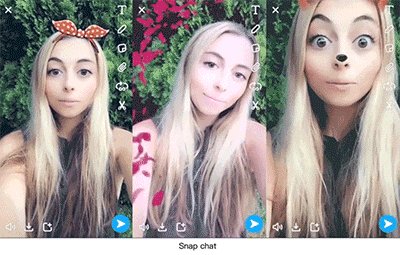
对用户来说,语音的使用不仅仅是它的便利性,娱乐性也是重要因素之一。短视频在声音交互和语音识别上进行了补位。Snapchat推出声音滤镜,不仅能根据声音音量做出反应,还能识别语音指令,触发对应的动画。

Google的Live Caption的语音识别技术,可将视频语音内容转化成文本字幕显示在聊天界面,还可识别关键词,形成文本链接,用户可直接点击跳转。

声控游戏和声音社交不断兴起,语音让体验更加多元化。腾讯NEXT新作《疑案追声》,以声音表现故事,听声音进行推理破案,用声音来打造沉浸式体验。
三、秒验身份认证

登录app身份认证从以前五花八门的“用户名+密码”的模式优化到获取手机动态验证码,这种身份校验的方式在使用体验上谈不上好用。验证码的收取、输入都需要用户花费一定的时间和精力。全面屏手机的出现使Face ID取代了Touch ID,当全屏设备越来越普及时,越来越多的app将加入面部识别认证,实现更实时更精准的一键登录。
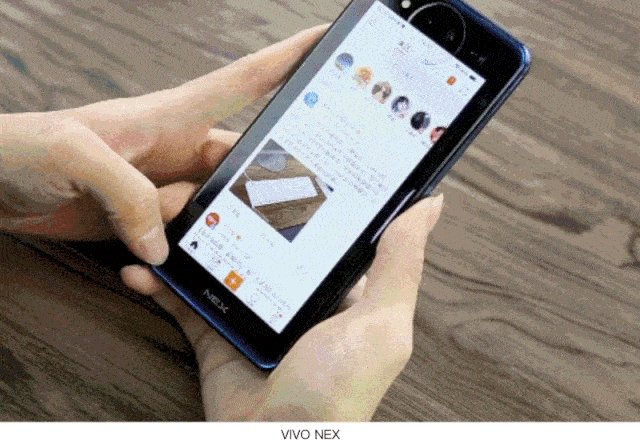
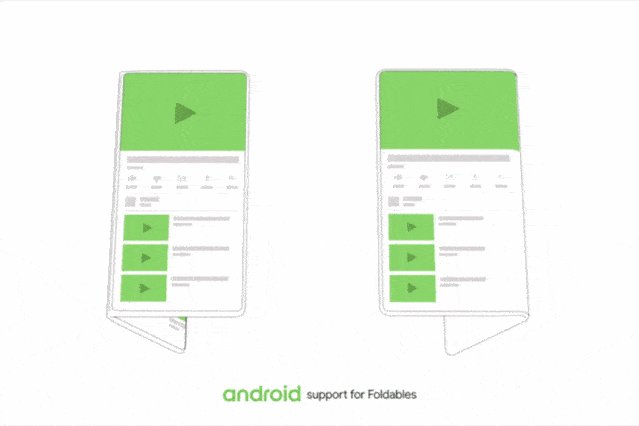
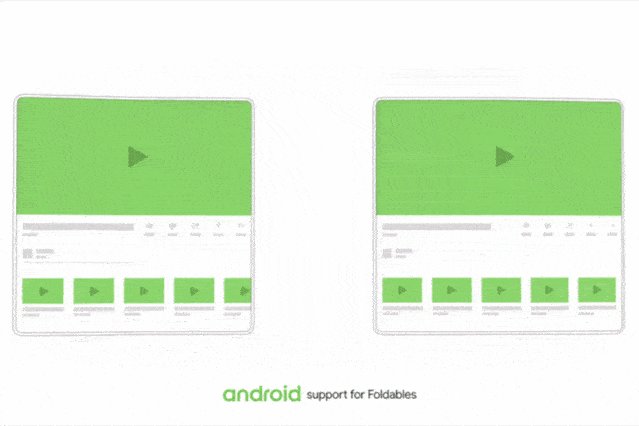
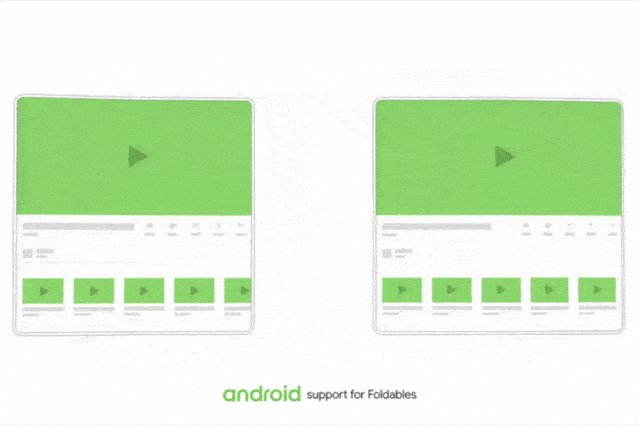
四、手机新形态带来的新体验
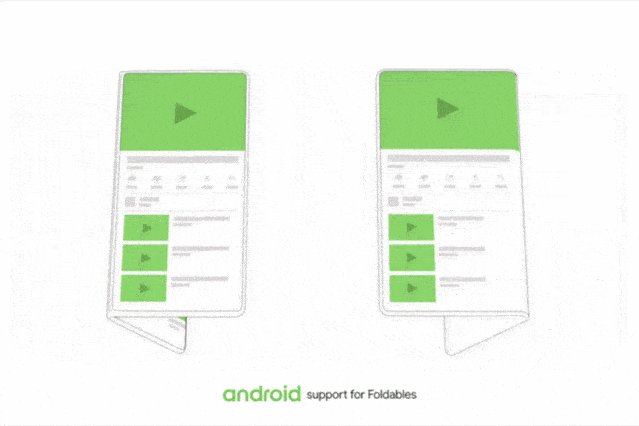
各大手机厂商为了调动消费者的换机热情,从全面屏、升降摄像头、双面屏到最近的折叠屏,手机新形态的出现会带来不一样的操作体验。

折叠屏折叠时能让手机背面成为一个附加的交互空间,方便用户同时使用两块屏幕进行不同app操作,例如打游戏的同时,不用切换退出游戏,直接翻过屏幕处理社交消息。

折叠屏展开能使空间更大,在小屏中运行的app,会自动调整大小匹配大的布局,并展示更多的功能。还可以进行多窗口操作,避免多个应用之间来回切换。

全屏手机的出现,让手势操作取代物理按键。折叠屏的出现,双屏幕的操作会增加更多手势操作,需要在设备中模拟人的自然的、习惯的手势。
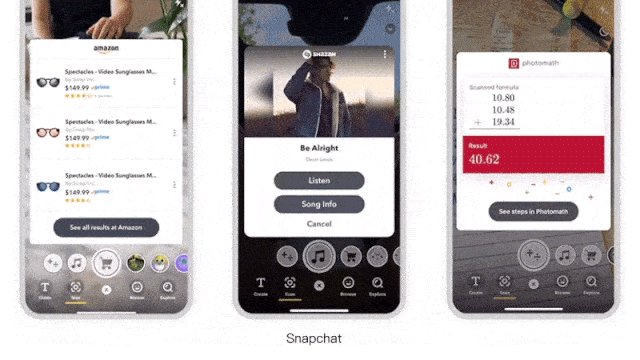
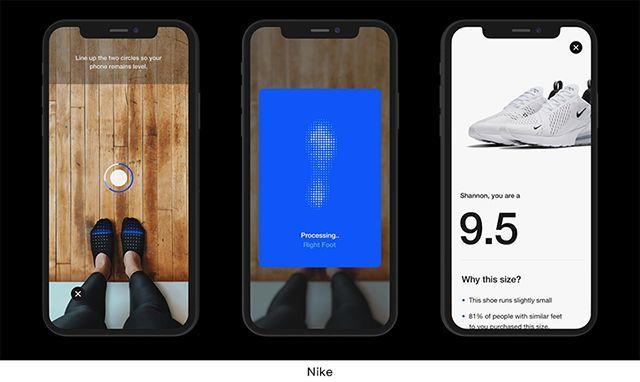
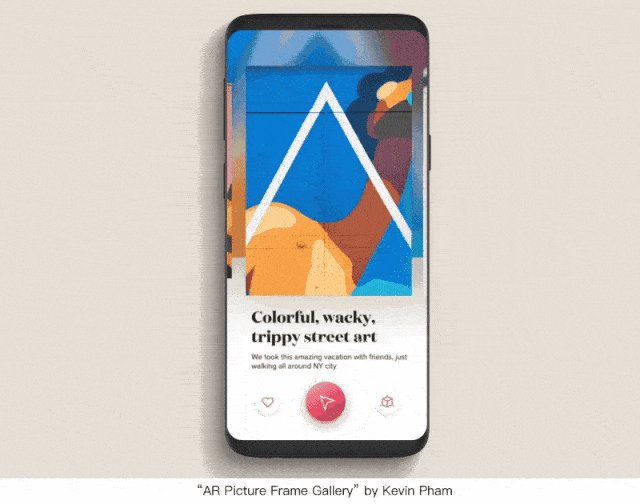
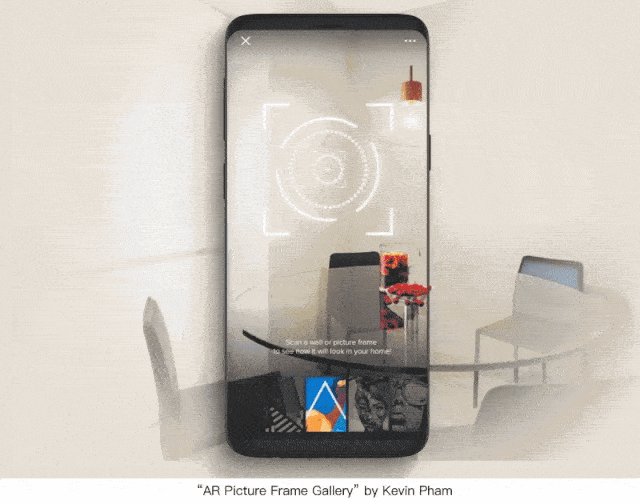
五、AR融入到生活的每个角落
AR技术会随着5G发挥更大价值,创造更多的新场景。人们借助AR,能让原本虚构的数字世界融入到现实的物理世界。2018年Gartner调查显示,2020年,约有46%的零售商计划将AR/VR技术融入到顾客的购物体验中。

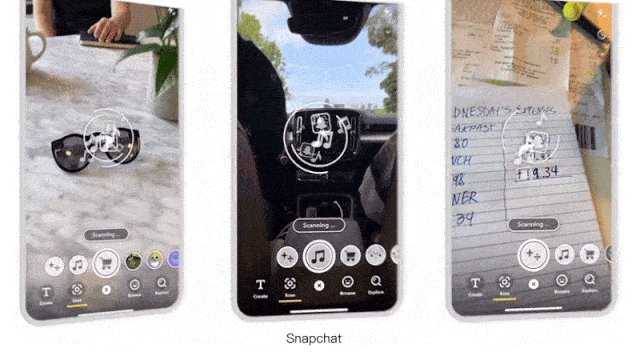
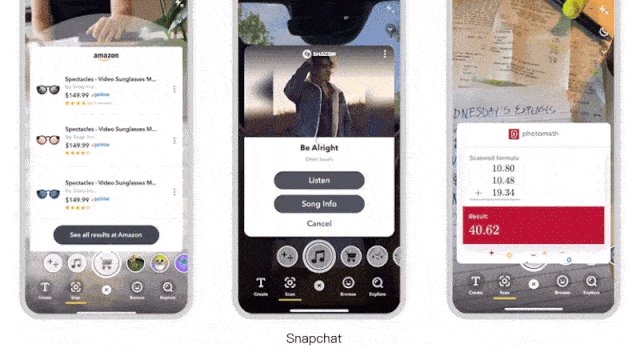
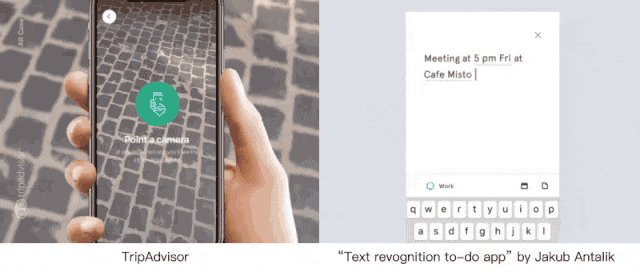
Snapchat可以使用相机扫描物理对象,会展示Amazon的购买链接,还可以扫描歌曲或者数学题。

通过Nike App的“扫一扫”,对双脚进行全面扫描和评估,会有左右脚长宽显示,根据选择的运动鞋款,会推荐该鞋款最适合的鞋码。

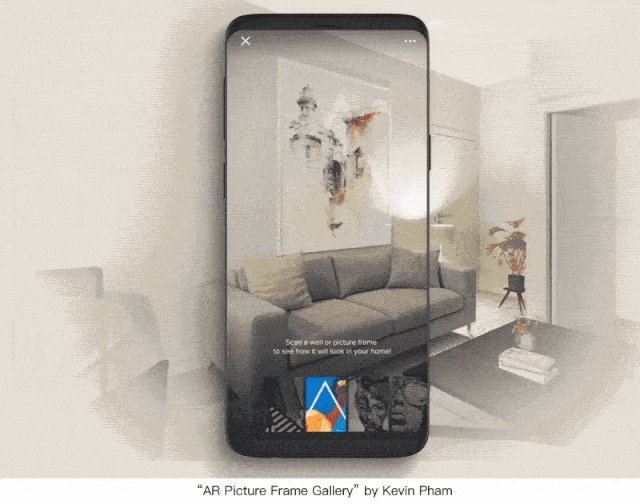
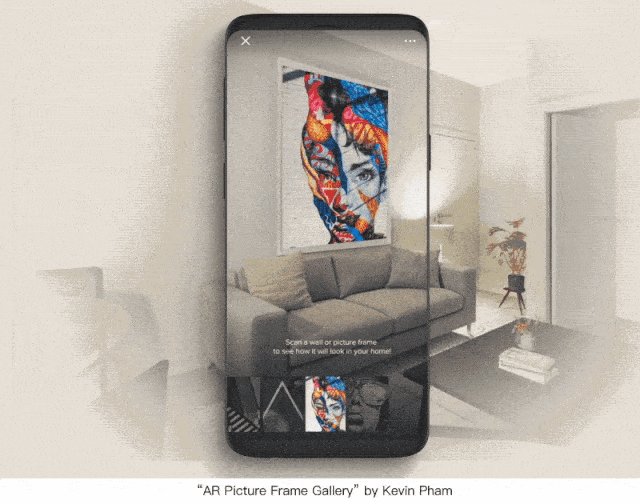
AR让数字世界的物体更具象。当你搜索到想买的一副画,可通过AR把画放入现实场景中,用一种全新的方式看看该物体的大小、颜色和自己家搭不搭。

Google地图推出了AR实景导航。屏幕上面部分会展示实景内容,底部显示数字地图,屏幕中会有大大的3D引导箭头引导。AR的交互行为模拟真实世界中的用户行为,让用户能很快明白怎么使用。
因此需要通过最简单的模拟真实环境的呈现方式,来传递核心信息,3D元素的设计能聚焦视觉引导用户操作,加上符合物理性的动效,对现实生活中的重力、惯性模拟,使3D元素看上去更真实自然。

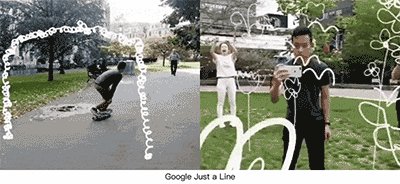
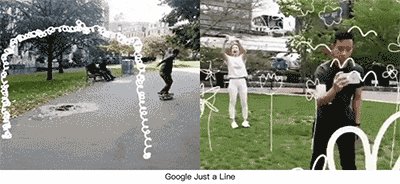
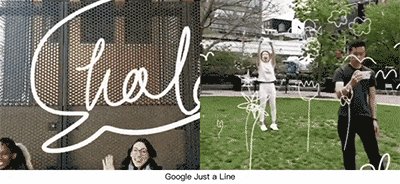
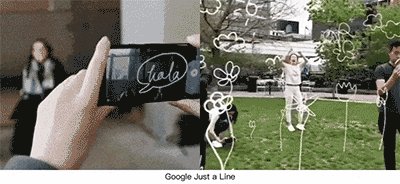
Google首款支持多人AR交互的Just a Line,通过相机拍摄,点击屏幕进行绘画,画出你想表达的画面。
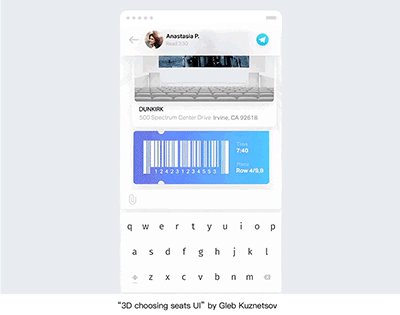
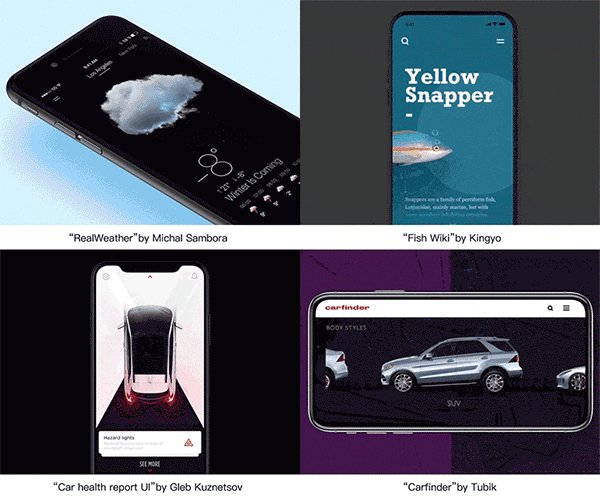
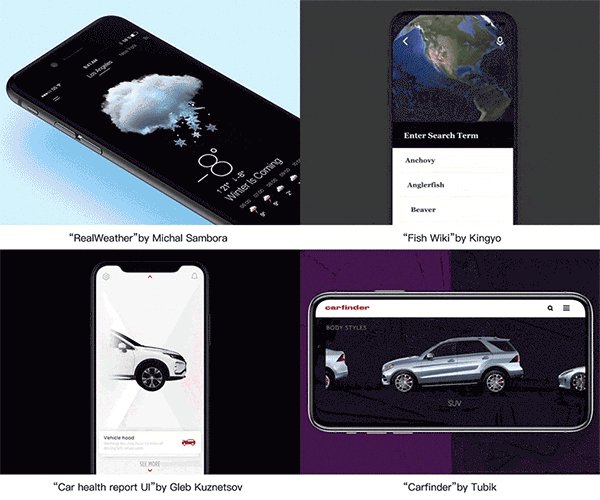
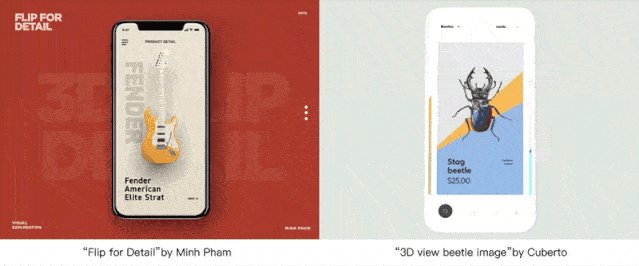
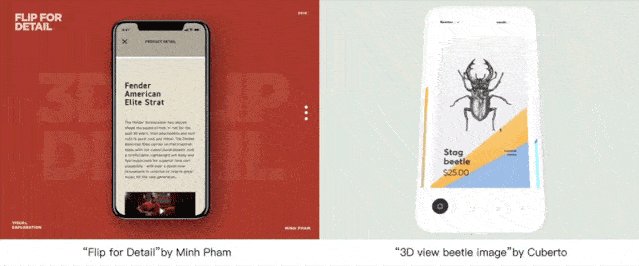
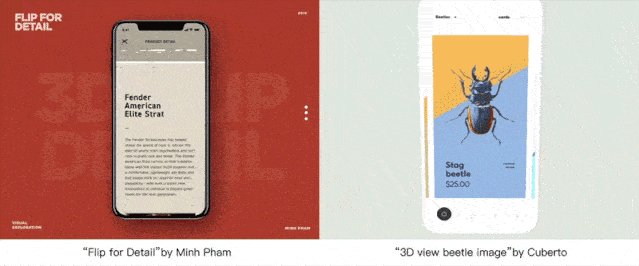
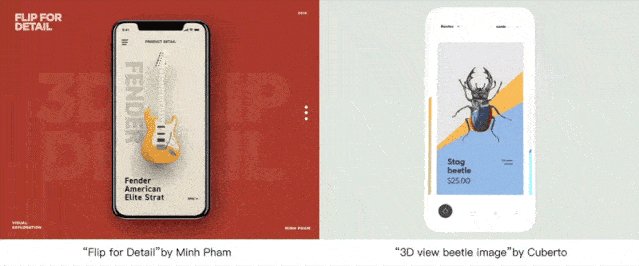
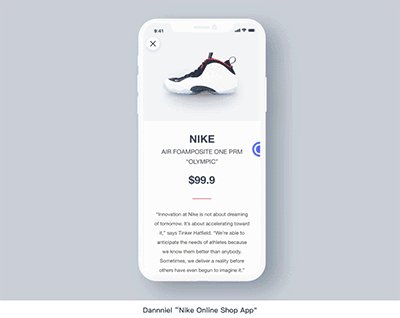
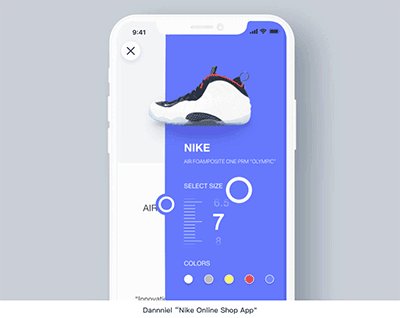
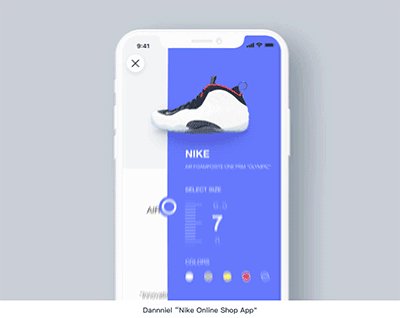
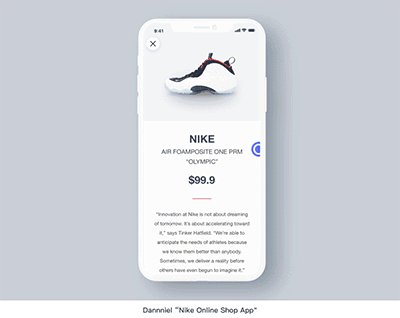
六、产品表现向3D发展

除游戏外,有许多以3D为展示形态的产品进入了我们的视线,如使用3D Avatar为用户定制形象的“ZEPETO”、“IMVU”;使用3D的角色作为界面设计元素的“BOO!”,“ZENLY”在界面卡片使用陀螺仪效果让卡片拥有立体的效果变化。3D的手法已经在产品设计中的使用的更加频繁。

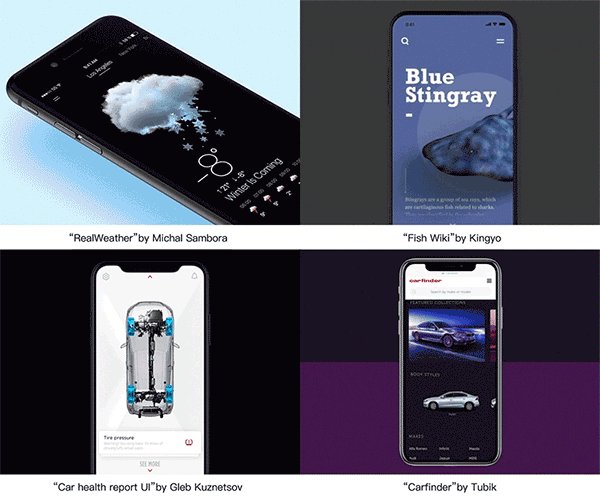
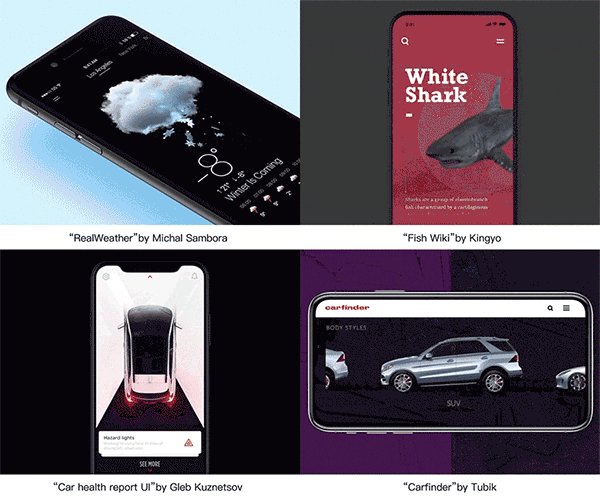
除了更新鲜的视觉感受外,3D的手法也可以更好地服务于“商品”的展示,让用户对产品有更直观的了解。我们可以看到更多真实环境或产品的展示使用三维的方法表现。

设计师也可利用三维空间的表现力,将产品页面打造成一个更加立体与真实的空间。在用户操作屏幕的过程中,带来更流畅与真实的体验感受。
七、为内容设计
“知夜晚而不睡”的人群越来越多,他们拥有更多碎片化和大段闲暇时间来消费内容,app的设计需要更有沉浸感。
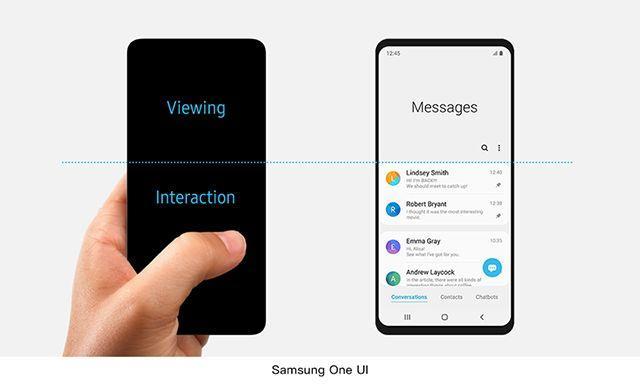
7.1 舒适便捷的使用体验


屏幕尺寸越来越大影响着用户日常操作的方便性。界面的设计如何能提升大屏手机的操作效率和使用体验?
三星的One UI让手机屏幕分成两个区域,上面的区域用于查看内容,下面的区域用于交互操作。

为了方便页面层级切换,增加了下滑退出的手势。

屏幕上的操作和内容根据用户操作发生变化,让用户更容易注意到已完成的操作,并提示下一步的操作。信息在用户需要的时候呈现,减少用户的认知负荷。

更灵活与有连续性的页面转换效果也可以帮助用户在页面跳转间更好的记住产品路线,同时带来更舒适的使用感受。页面之间的转换不再只有简单的四个方向的进入或拉起,而更是与内容形态相关的灵活的转换过程。用户通过手势对页面进行有方向的操作时,将得到连贯的操作体验。
7.2 沉浸式的全屏表现

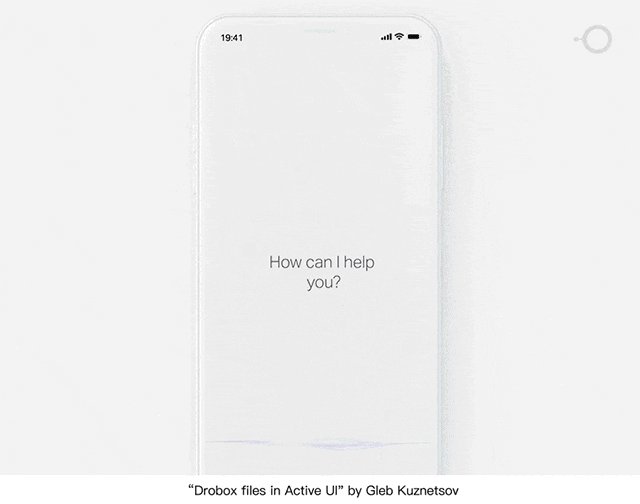
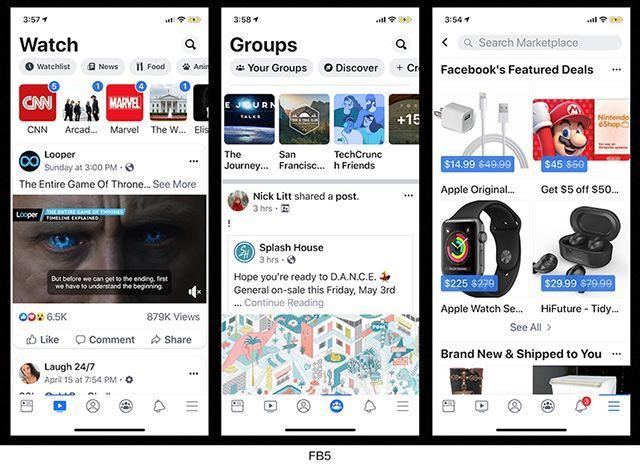
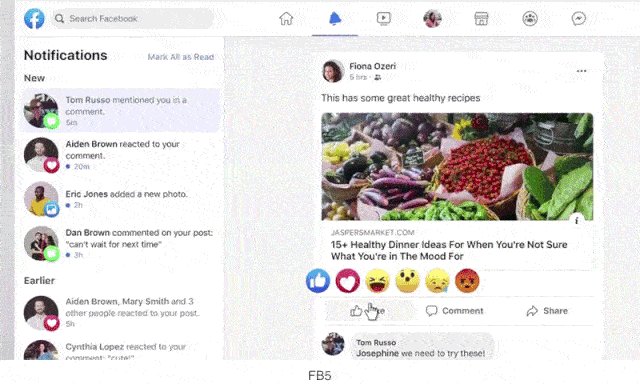
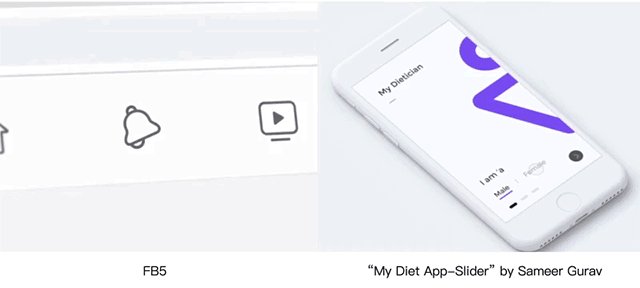
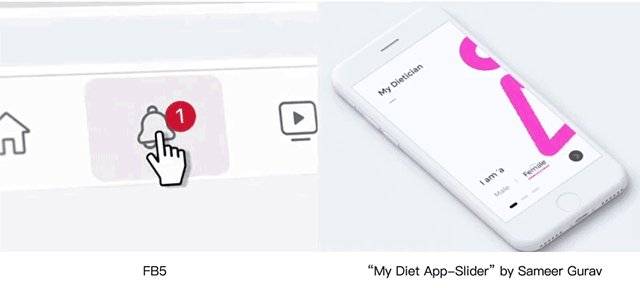
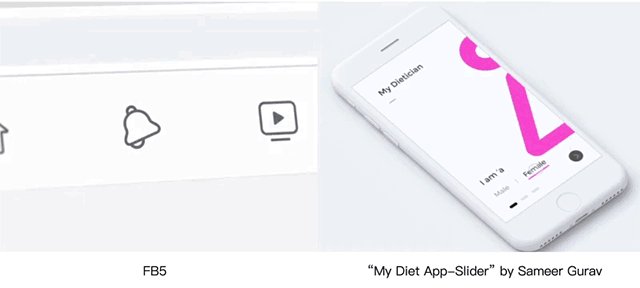
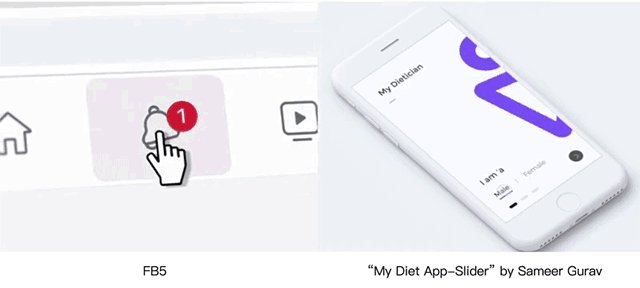
为了更好地服务于内容,我们看到许多的产品去掉了顶部的“色块”的设计。需要带给用户更沉浸的体验,所有“生硬”的分割形式也将不再流行。而在这其中,白色与黑色的全屏幕底色可以更加凸显产品内容本身的差异化,而不是页面表现的差异。

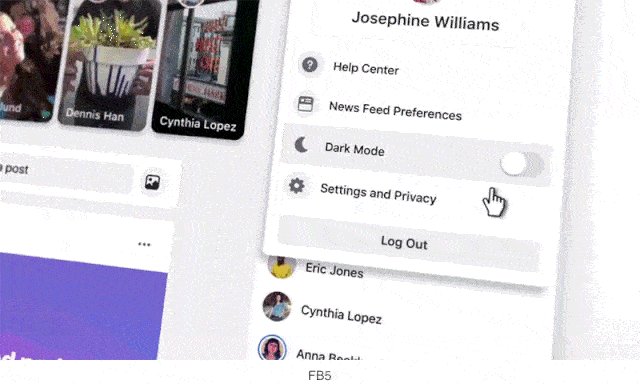
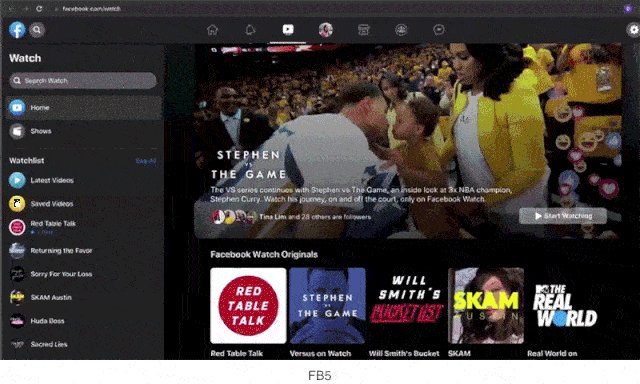
在4月底Facebook推出了新的更简单、更沉浸式的“FB5”设计风格,除开去掉厚重的顶部蓝色块的设计外,新加入的“黑暗模式”将先出现在视频观看的模块中,这将更好地服务于视频内容的观看。

“黑暗模式”将出现在更多APP在设计中。在满足用户在浏览内容时的“沉浸感”的同时,APP可以在夜间帮助用户开启“黑暗模式”,服务于用户在夜间暗环境下的使用,减轻屏幕过亮的视觉疲惫。
7.3 用户深度参与内容
00后喜欢多互动强体验,内容+互动赋予了内容新的可能性。互动视频让用户增加代入感、获得个性化的游戏体验,也让内容更具有娱乐性和新鲜感。

电影、游戏、网剧都推出了互动作品,用户从第三视角转向第一视角进行主动参与选择,成为高度个人化的内容。互动视频不仅要保证故事内容的优质,还要保证互动体验,对内容的交互必须是有意义的、影响剧情发展的,这样的互动才有效、才能更加触动用户的情感。
7.4 内容从吸睛到吸金
00后不看电视,主要用智能手机获取感兴趣的商品和服务。移动支付改变了用户的付费习惯,用户愿意为自己感兴趣的内容付费。

以内容为载体的电商给用户带来更加信息丰富化和娱乐化的体验方式,用户消费内容的同时可以随手进行购物。
八、感性审美的提升
年轻的互联网用户们,在高速发展的科技与文化环境下成长。也自然地造就了这些用户对产品审美上更高的追求。近几年,拥有自我个性的“小而美”的设计也更容易打动用户。
8.1 符号化的图标设计

从Office365的新图标设计中,我们可以看到更抽象与符号化的图标表现。降低图标上的具象(文字区域)占比,使用更多的抽象形状表达图标所具备的含义。图标向更简洁与几何的方向发展,同时使用丰富的色彩和质感变化满足图标的辨识度。
此外,图标的设计也更讲究适配效率。Office使用了svg格式的资源以适应于不同平台的应用扩展。
8.2 贴近资自然感的操作响应
随着表现手法的进步,如3D元素的使用;以及动画实现技术的进步,在响应动画表现上也将更加细腻。而模仿自然的运动规律也将更为流行,“弧线运动”“光感”“粒子表现”“三维空间”等等也将提升产品的设计表现。

对界面中的控件而言,控件的设计将越发贴近真实的物理规则。设计师们可以通过对控件在动画上的表现赋予它们更真实的触感。

有趣的响应动画也可以带给用户更愉快和亲切的感受,而在动画中体现更多的“人情味”便是带来愉悦体验的关键。我们可以感受到图标所传达出来的情绪与性格。
8.3 风格化的插画表现

审美的提升带来最为直观的感受即是对图形本身追求的进步。所以在界面插画中,视觉艺术性的追求也更加重要。用户们早已厌倦了千篇一律的几何小人或是简单的线性图标,更具有个性的角色表现及绘画手法将更受年轻人的欢迎。
8.4 彩蛋
越来越多的电影流行彩蛋,一个小小的彩蛋能带给用户惊喜感和仪式感。我们在满足用户需求和打造用户体验的同时,可以给用户设计一些触动人心的设计。

Google搜索在《复联4》热映时,加入了灭霸的彩蛋。点击无限手套,搜索结果就会随机“消失”一半。

Google地图在愚人节发起了贪吃蛇游戏,可以在不同的地图上,让蛇(地铁或巴士)吃掉目标不断变长。

Google 为 Chrome 的生日埋了个小彩蛋,在 Dino Game 中加入了派对元素:当小恐龙吃蛋糕后即可戴上生日帽。
2019年我们可以看到科技对设计、体验产生的巨大影响。《创新者的窘境》一书中描述:
“每个技术由慢到快到发展至瓶颈时,另一个颠覆式的技术会悄悄萌芽,并替代上一个技术”。
因此有些设计趋势会由于技术驱动突然爆发,也有可能会因为技术的颠覆而消失。作为设计师,要学会识别设计趋势中的变与不变,来进行创新和设计改良。
科技和产品最终都是回归到以人为本,设计师要洞察人性底层的需求,除了关注屏幕内的设计,还需关注屏幕外的设计,改善人们使用产品或服务的设计就是未来的趋势。
相关阅读
2019-2020 的设计趋势:图形篇
2019 – 2020 设计趋势:IP形象篇
2019-2020 设计趋势:Avatar角色篇
作者:熊猫 oO南极鹅Oo,公众号:腾讯isux(ID:tencent_isux)
来源:
https://mp.weixin.qq.com/s/tVRspsI2qfg1oitpfYuWZg
题图来自腾讯isux官网
 鲁公网安备37020202000738号
鲁公网安备37020202000738号