前言
这几年Web前端发展非常的迅速,可以说是前端,正以令人难以跟上的速度前进。作为前端程序员,我们在学习各种框架同时,掌握一些Web开发工具,也是非常重要的,一个好的开发工具可以极大的提升我们的工作效率,节省时间,从而让我们更专心做开发。
下面就给大家盘点,10个Web开发人员必备的最佳开发工具。
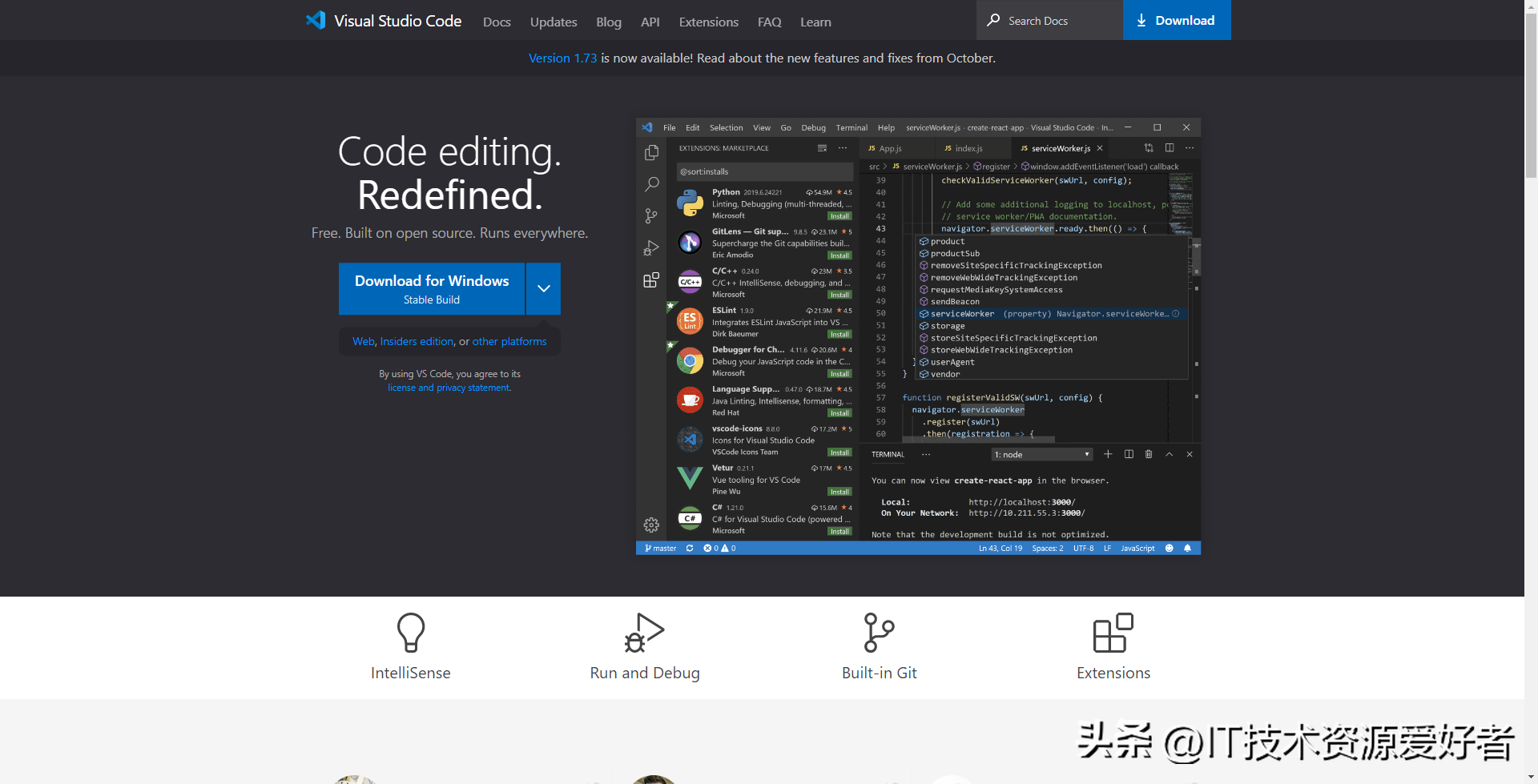
1、Visual Studio Code 最受欢迎的IDE
Visual Studio Code软件功能非常强大、界面简洁清晰明了、操作方便快捷,设计非常人性化,一个最受欢迎的代码编辑器。支持市面上的各种编程语言,智能提示、高亮等都支持非常好,同时也支持Markdown。

官网:
https://code.visualstudio.com/
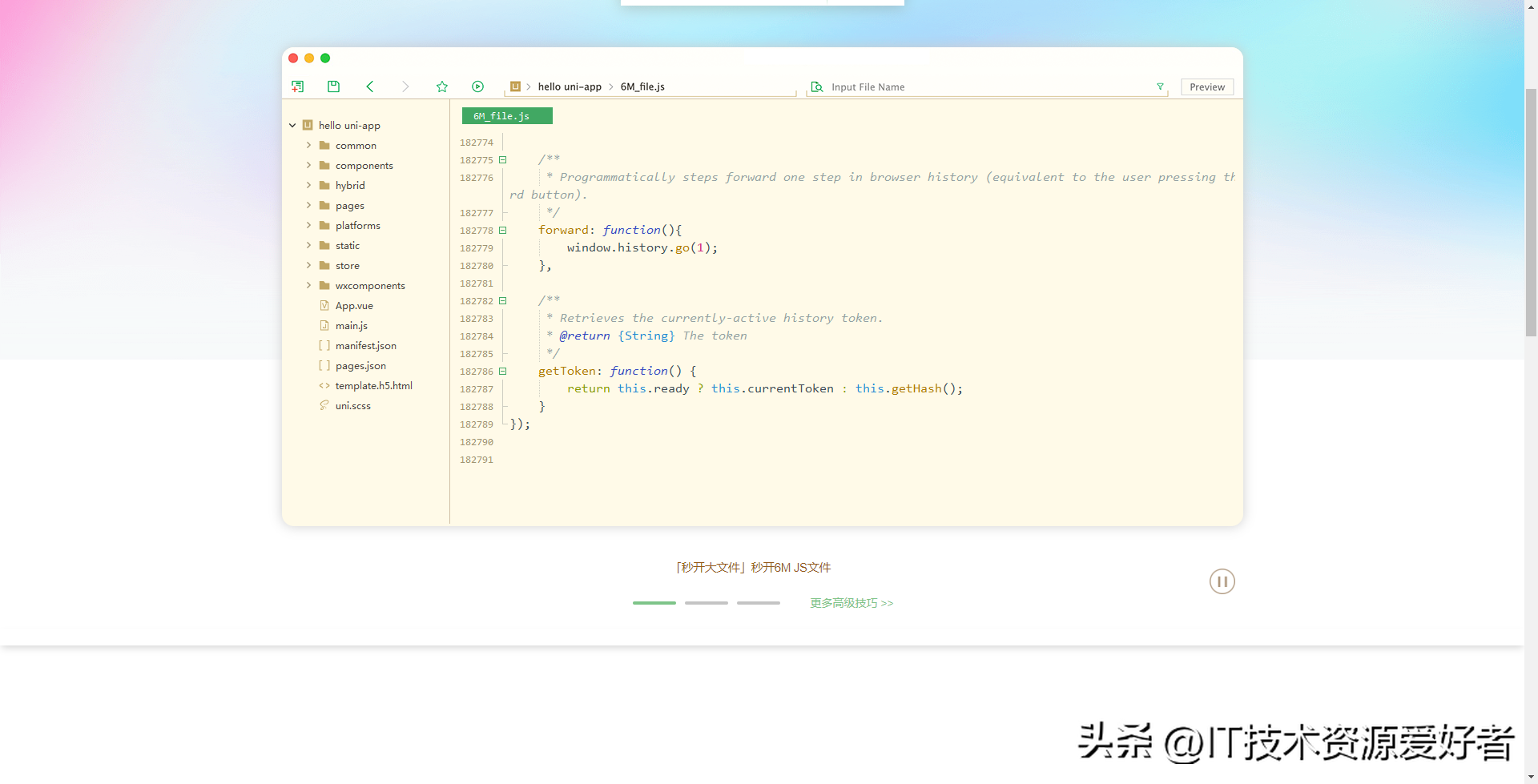
2、Hbuilder 小程序多平台开发工具
一个小巧、但功能强大的编辑器。其中官方的uni-app框架, 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。

官网:https://hx.dcloud.net.cn/
3、Sublime Text 最轻量级的IDE
这是一个非常轻量的IDE,界面非常漂亮、一个跨平台的编辑器,同时支持Windows、Linux、macOS等操作系统。Sublime Text 的主要功能包括:拼写检查,书签,完整的 Python API , Goto 功能,即时项目切换,多选择,多窗口等等。

官网:
http://www.sublimetext.com/
4、Webpack 构建工具
Webpack是一个前端构建工具,可以将所有资源(包括Javascript,图像,字体和CSS等)打包后置于依赖关系中,使你可以按照需求引用依赖来使用资源。
主要的好处:
1、使得代码,清晰简明的模块。
2、方便代码拆分,来做资源异步加载
3、消除对未引用资源的依赖。
4、可以控制资源的处理方式。
5、稳定的生产部署。
6、一系列开发辅助工具。

项目地址:
https://github.com/webpack/webpack
5、Chrome 浏览器
作为Web开发人员,有一个趁手的浏览器那是必不可少的。Chrome浏览器界面简洁、性能快速,无论是启动速度还是页面解析速度还是Javascript执行速度,强大的开发者工具更是每一个Web开发人员都离不开的。

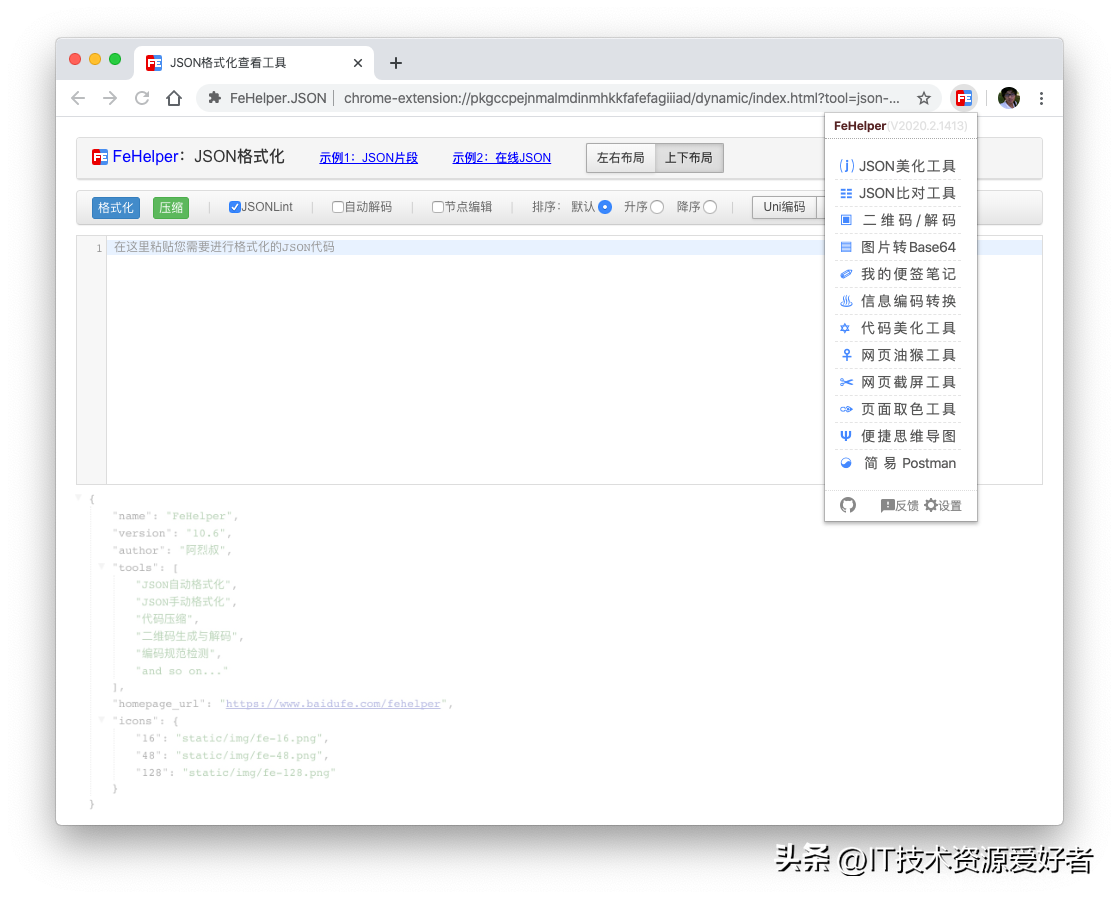
6、FeHelper 前端助手
FeHelper是一个非常好用的插件,支持Chrome、Firefox、MS-Edge浏览器,工具集包括 JSON自动/手动格式化、JSON内容比对、代码美化与压缩、信息编解码转换、二维码生成与解码、图片Base64编解码转换、Markdown、 网页油猴、网页取色器、脑图(Xmind)等贴心工具,甚至在目前新版本的FeHelper中,还集成了FH开发者工具。

7、Fiddler 调试工具
前端必备抓包调试工具,没有之一。该工具主要是对http/http是监听,是一个全面的调试和故障排除方法的工具,非常简单直观,另外提供了非常强大的第三方插件。

官网:
https://www.telerik.com/fiddler
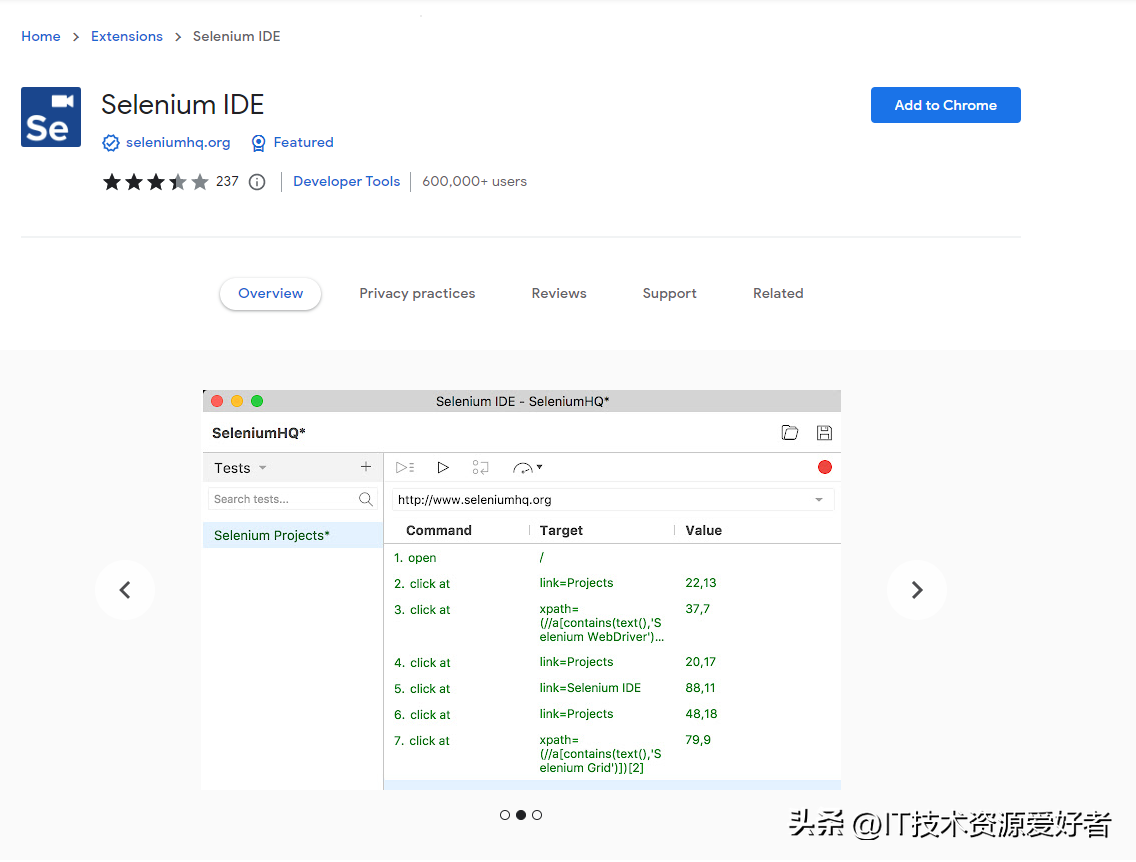
8、Selenium IDE 测试工具
Selenium IDE是一个可以用来开发调试Selenium脚本的工具。使用它,可以录制、回放用户在web页面上的操作。还可以用它来编辑、调试命令,并且支持将命令脚本导出成不同语言的Selenium自动化脚本。

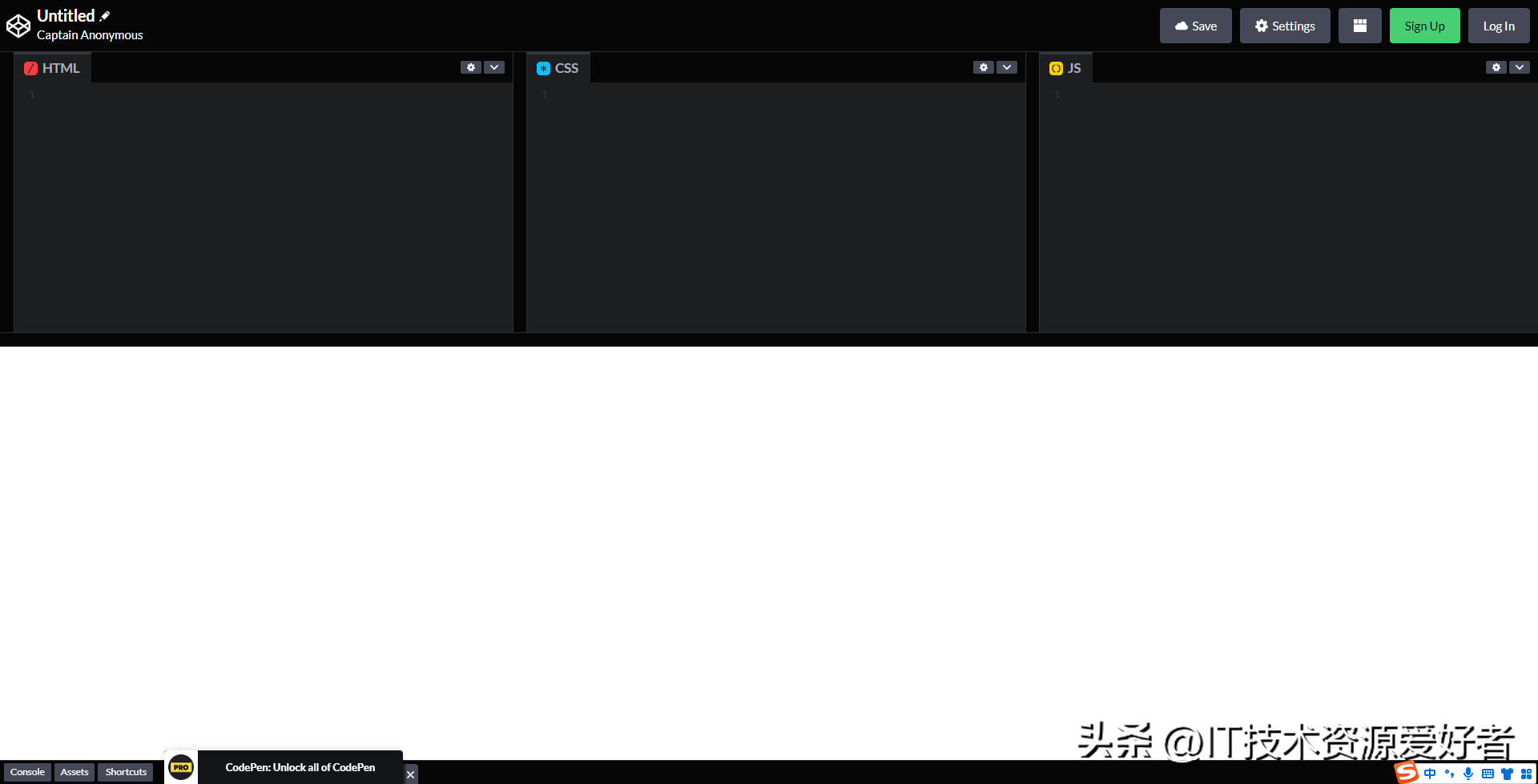
9、CodePen 在线代码测试工具
这个是一个前端所见即所得的在工具,我们可以在线编辑前端页面,直接在线编辑Html、Css、Js,方便我们进行调试,也方便分享给其他成员,便于沟通交流。

官网:https://codepen.io/
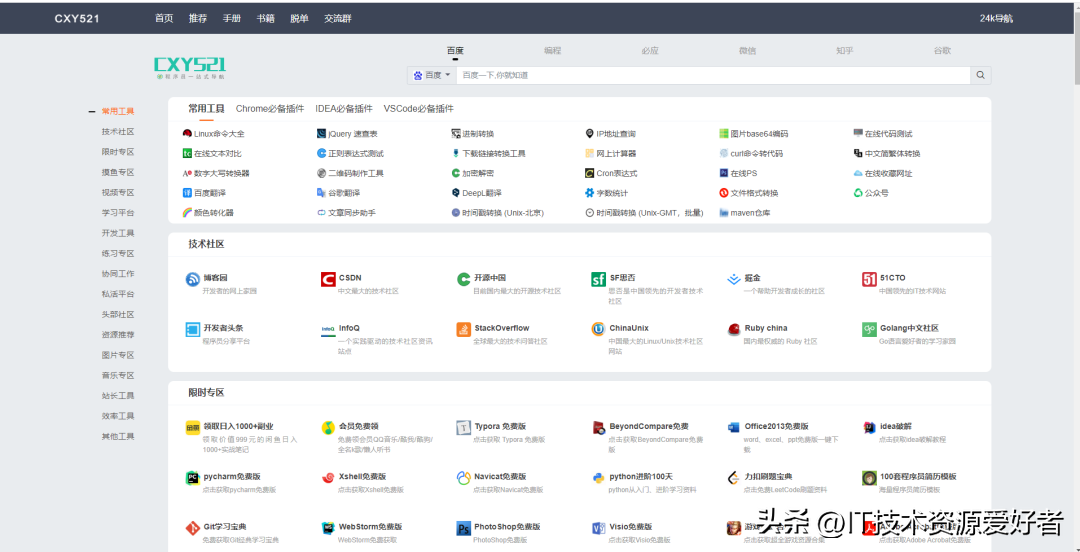
10、Tooool 程序员导航
正则表达式校验、图片转Base64、jquery速查表、颜色转换等小工具,都是我们作为Web开发人员必备的工具。
另外网站可以说是程序员在这边学习、娱乐、工作都可以得到满足。此网站收集类目非常齐全包含工具、社区、视频、摸鱼专区、私活平台、游戏、公众号文章、热门书籍、脱单、图片、音乐等等,都是比较有用的网站,大家可以自行去看看。

网址:
http://tooool.org/index.html
总结
以上就是今天跟大家分享的工具,以上工具涵盖了IDE、打包工具、调试工具、测试工具、前端资源,可以说是方方面面都涵盖了,希望对您有帮助,欢迎关注点赞、分享给您身边的朋友。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号