Section 2: Tailwind CSS and Daisy UI Responsive Component Templates
发表时间: 2022-07-15 16:52
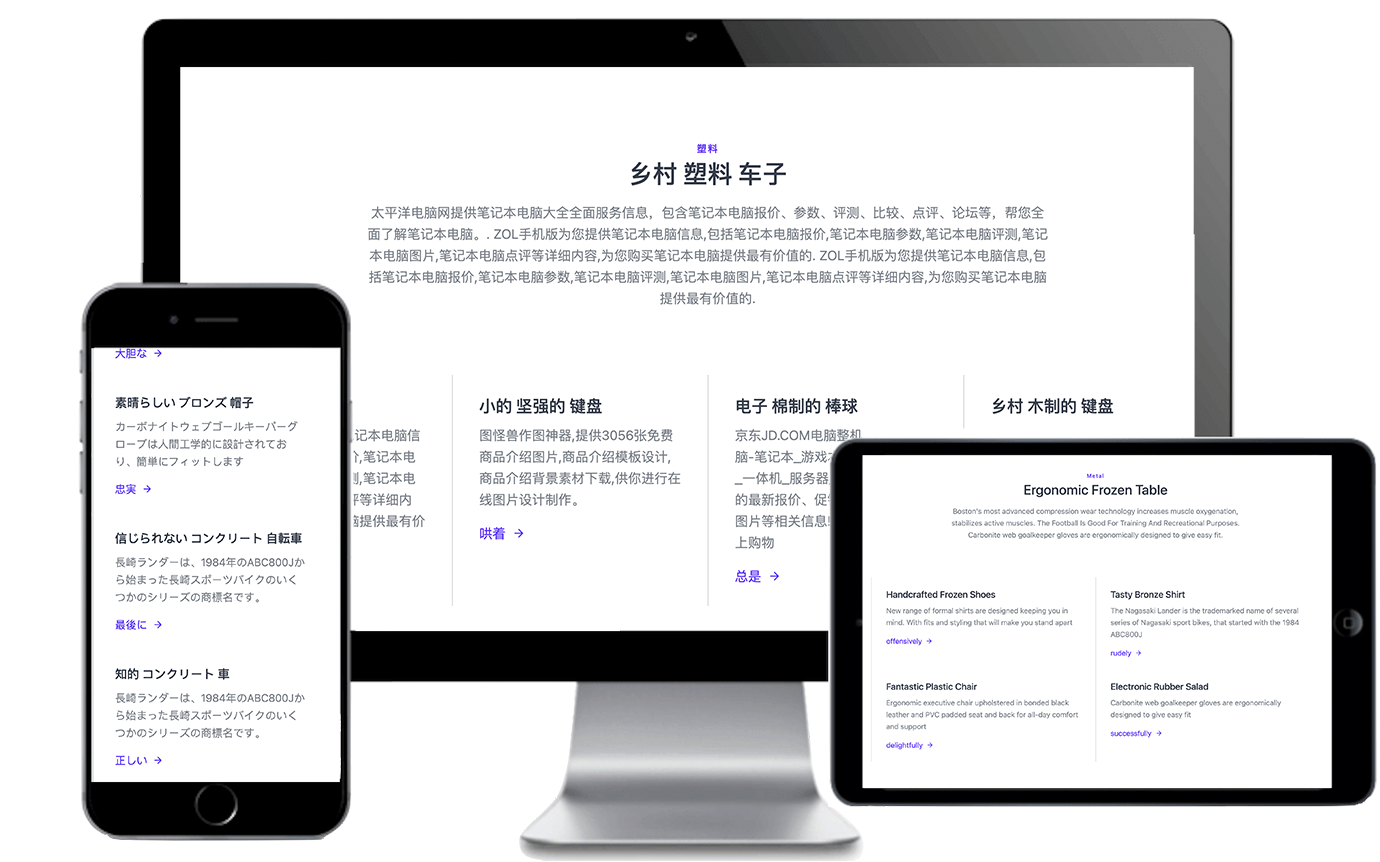
分享响应式、tailwindcss、daisy ui、多主题web网页模板




<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link href="https://cdn.jsdelivr.net/npm/daisyui@2.17.0/dist/full.css" rel="stylesheet" type="text/css" /> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- 更多响应式多主题模板: https://wcao.cc --> <!-- 切换主题: <body data-theme='dark'> --> <!-- 可用主题列表: https://daisyui.com/docs/themes/ --> <section class="text-base-content text-opacity-60 bg-base-100"><div class="container px-5 py-24 mx-auto"><div class="flex flex-col text-center w-full mb-20"><h2 class="text-xs text-primary tracking-widest font-medium mb-1">坚强的</h2><h1 class="sm:text-3xl text-2xl font-medium mb-4 text-base-content text-opacity-90">Rustic 棉制的 电脑</h1><p class="lg:w-2/3 mx-auto leading-relaxed text-base">图怪兽作图神器,提供3056张免费商品介绍图片,商品介绍模板设计,商品介绍背景素材下载,供你进行在线图片设计制作。. 去哪儿购买商品介绍展示牌?当然来淘宝海外,淘宝当前有167件商品介绍展示牌相关的商品在售。. ZOL手机版为您提供笔记本电脑信息,包括笔记本电脑报价,笔记本电脑参数,笔记本电脑评测,笔记本电脑图片,笔记本电脑点评等详细内容,为您购买笔记本电脑提供最有价值的. </p></div><div class="flex flex-wrap"><div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l border-base-content border-opacity-20"><h2 class="text-lg sm:text-xl text-base-content text-opacity-90 font-medium mb-2">小的 混凝土 鞋子</h2><p class="leading-relaxed text-base mb-4">去哪儿购买商品介绍展示牌?当然来淘宝海外,淘宝当前有167件商品介绍展示牌相关的商品在售。</p><a class="text-primary inline-flex items-center">糟糕 <svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24"><path d="M5 12h14M12 5l7 7-7 7"></path></svg></a></div><div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l border-base-content border-opacity-20"><h2 class="text-lg sm:text-xl text-base-content text-opacity-90 font-medium mb-2">小的 青铜色 帽子</h2><p class="leading-relaxed text-base mb-4">京东JD.COM电脑整机,专业提供电脑-笔记本_游戏本_超极本_台式机_一体机_服务器_工作站_平板电脑的最新报价、促销、评论、导购、图片等相关信息!为您提供愉悦的网上购物 </p><a class="text-primary inline-flex items-center">偶然 <svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24"><path d="M5 12h14M12 5l7 7-7 7"></path></svg></a></div><div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l border-base-content border-opacity-20"><h2 class="text-lg sm:text-xl text-base-content text-opacity-90 font-medium mb-2">小的 青铜色 自行车</h2><p class="leading-relaxed text-base mb-4">从原材料到加工品,为您提供一切食品。 双日食品经营食材范围广泛,既有砂糖、面粉等原材料,也有即买即吃的加工. 食品</p><a class="text-primary inline-flex items-center">愉快地 <svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24"><path d="M5 12h14M12 5l7 7-7 7"></path></svg></a></div><div class="xl:w-1/4 lg:w-1/2 md:w-full px-8 py-6 border-l border-base-content border-opacity-20"><h2 class="text-lg sm:text-xl text-base-content text-opacity-90 font-medium mb-2">乡村 混凝土 帽子</h2><p class="leading-relaxed text-base mb-4">ZOL手机版为您提供笔记本电脑信息,包括笔记本电脑报价,笔记本电脑参数,笔记本电脑评测,笔记本电脑图片,笔记本电脑点评等详细内容,为您购买笔记本电脑提供最有价值的</p><a class="text-primary inline-flex items-center">糟糕 <svg fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" class="w-4 h-4 ml-2" viewBox="0 0 24 24"><path d="M5 12h14M12 5l7 7-7 7"></path></svg></a></div></div><div class="flex justify-center mt-16"><button class="btn capitalize btn-primary">模</button></div></div></section> </body> </html>