种一棵树最好的时间是六年前,其次是现今。
Thebesttimetoplantatreewas10yearsago.Thesecondbesttimeisnow.
目录
书籍信息
明天我们要读的书是《HTML5与CSS3基础教程》(第9版),是一本Web后端开发入门级别的书籍。它的作者是(美)乔·卡萨博纳(JoeCasabona),译者是望以文。
内容提要:本书系统地讲解了HTML5和CSS3基础知识以及实际运用技术,通过大量实例深入浅出地剖析网页制做的方方面面。书中除了介绍了文本、链接、媒体、表格、列表、表单等网页元素,并且介绍了怎样为网页设计布局,添加动态疗效等;另外,还涉及上线、测试、优化和无障碍性等内容。通过学习本书,中级水平的读者即可创建网站,而中中级水平的开发人员也可以快速了解HTML5新元素、CSS3的魔幻疗效、响应式Web设计以及各类最佳实践。
第1章哪些是HTML和CSS1.1哪些是HTML
HTML是超文本标记语言(hypertextmarkuplanguage)的简称。
HTML主要负责处理两件事情:
描述网页是哪些样(结构)的,以及定义这种页面的语义。
哪些是标记语言?
实际上,网站是由好多不同的部份构成的。
各类各样的数据(不止于文本,超文本)——文本、图像、音频视频以及可下载的媒体——都是网站的组成部份。那些文件——网站的每位组成部份——都储存在服务器上,供用户访问。
从服务器访问网站如同订订餐一样。你从喜欢的饭店外卖(通过互联网发送恳求),卧室工作人员(服务器)选择你购买的餐食,之后送货员(再度通过互联网)将食物(网站的文件)送到你家旁边(你的计算机)。
所有那些数据都以人可以理解的形式呈现在浏览器之中。
因为人和计算机读取数据的方法并不相同,因而须要用某种方式来告诉计算机如何以结构化的方法呈现数据(即渲染),进而让人可以理解。
服务器发送给你的不仅原始数据文件,还带有一个或多个用HTML编撰的文件。延续前面订餐的类比,你可以将HTML文件想像成便当盒。它充当容器,因而井井有条地储存各种类型的数据,并以一定的排列方法呈现。
这就是标记的来历。HTML文件就是由一些特殊代码标记的文本文件,正是这种特殊的代码告诉浏览器怎样在屏幕上显示从服务器接收的数据。HTML标记是嵌在文本里的一系列文本标签,用于告诉计算机(主要是指浏览器)网站的外形是如何的(结构是如何的,文本、图片等是怎样摆放的)。
为此,语义十分重要,由于它为这种标签(也成为元素)赋于含意。比如,有一个(表示一级标题)HTML元素,它告诉浏览器和搜索引擎其包含的文本是一个标题——不是通常的标题,而是最重要的标题。
其实你可以将一堆纯文本装入文件中并在浏览器中打开它,但这种文本是没有结构和涵义的。这样的文本将全部一起呈现,没有视觉层次,只是一团文字。
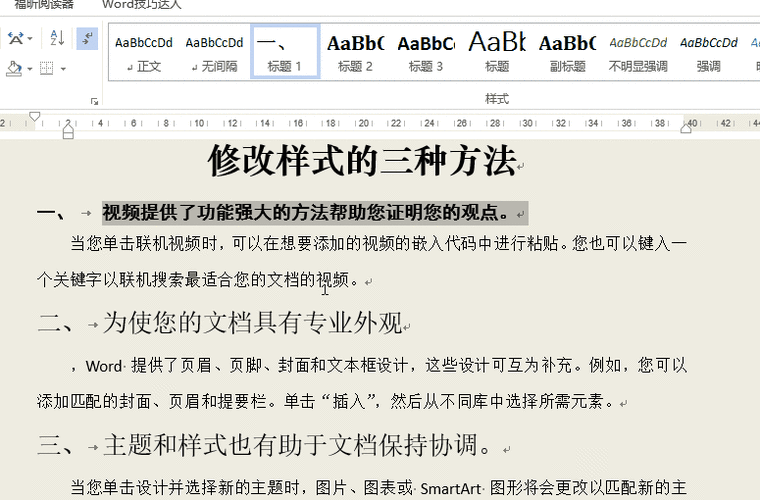
在一个简单的Word文档中,你可以听到几个不同大小的标题、几个有所分隔的段落以及一些格式为宋体或粗体的文本。
这些视觉上的层级结构能让读者快速地理解怎样处理这种文本——哪些地方代表一个新的区块,文本的重点在那里,等等。在Word中,你可以使用“样式”窗格执行这种操作;在网页里则是通过将HTML标签添加到HTML文件来实现的。
1.1.1创建简单的HTML层级结构
(1)打开windows上的记事本,或则Mac上的TextEdit。
(2)输入以下代码:
Bigger Headings are more important(标题越大越重要)
This is smaller(这个小一点)
This is smaller still(这个更小)
This is body copy,and is most common.(这是正文,也是最常见的。)
(3)保存为hierarchy.html(层次体系.html)
(4)双击该文件,在浏览器中打开。疗效如下:
1.1.2当前的版本:HTML5
HTML的当前版本是HTML5。这一版本引入了好多新元素,并简化了好多标记(标签/元素)。
刚才步入HTML的奇妙世界,直接使用HTML5便意味着拥有了大量出众的功能,但是这种功能得到了挺好的支持。同时,要晓得,HTML5是向后兼容的,它的大多数功能是对新旧浏览器都是有效的。
“向后兼容”——
backwardcompatibility(向后兼容)=downwardcompatibility(向上兼容)也就是向过去兼容,即现今设计的软件要考虑旧版本的数据能够不能用。
向后兼容:Windows10要能运行为Windows3.1开发的程序
forwardcompatibility(往前兼容)=upwardcompatibility(向下兼容)也就是向未来兼容,即现今设计的软件要考虑未来能够不能用。
往前兼容:Windows3.1要能运行为Windows10开发的程序
原文链接:
好在浏览器对HTML的版本甚至标记中的错误都相当宽容,因而毋须害怕因为代码错误造成页面完全错乱。
1.2哪些是CSS
假如说HTML提供了网页的结构,这么CSS便提供了款式。
从名子就可以看出,CSS是层叠款式表(cascadingstylesheet)的简称,
用于描述网页的外型——规定颜色、字体、间距等。
HTML使用标记,而CSS则使用规则集(ruleset)。规则集是像如下所示的代码:
h1 { color: black; font-size:30px;}CSS意韵嘉园网站:
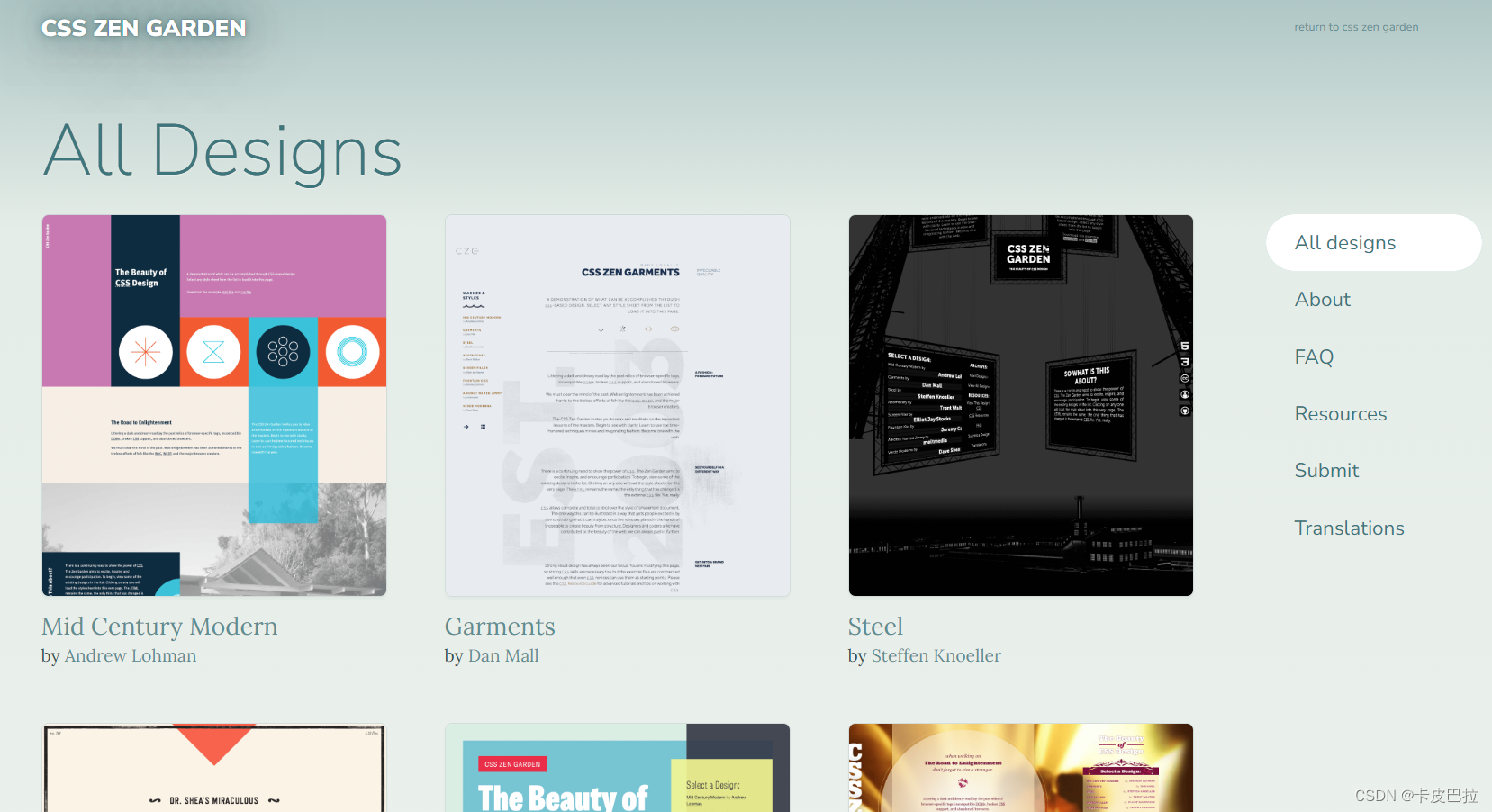
CSSZenGarden:TheBeautyofCSSDesign
CSSZenGarden是展示CSS工作原理的一个很棒的网站。可以访问该网站,观看到在保持HTML标记不变的情况下,仅通过修改CSS来改变页面的外型。
尽管浏览器自身一般提供了一些默认款式,
——在浏览器中可见到浏览器自身默认给h1元素设置的款式(useragentstylesheet用户代理款式表)
并且我们可以很容易地使用自己的款式来覆盖它们,也就是使用被叫做款式表(stylesheet)的CSS文件。
当前版本:CSS3
CSS的当前版本是CSS3。随着浏览器和计算机显得越来越强悍,CSS也在不断发展。
使用CSS3,可以拥有动漫功能、更多视觉疗效以及对布局功能(如列和网格)更好的支持。
动漫
加载动漫
布局(大瀑布流)
同HTML相比,CSS3对浏览器支持情况的依赖程度更高。对于HTML,假如浏览器碰到不支持的标签,都会将其当成纯文本来处理,因而其呈现一直是正常的。并且旧的浏览器可能不支持CSS3中较新的功能,这时页面的外型都会遭到较大影响。
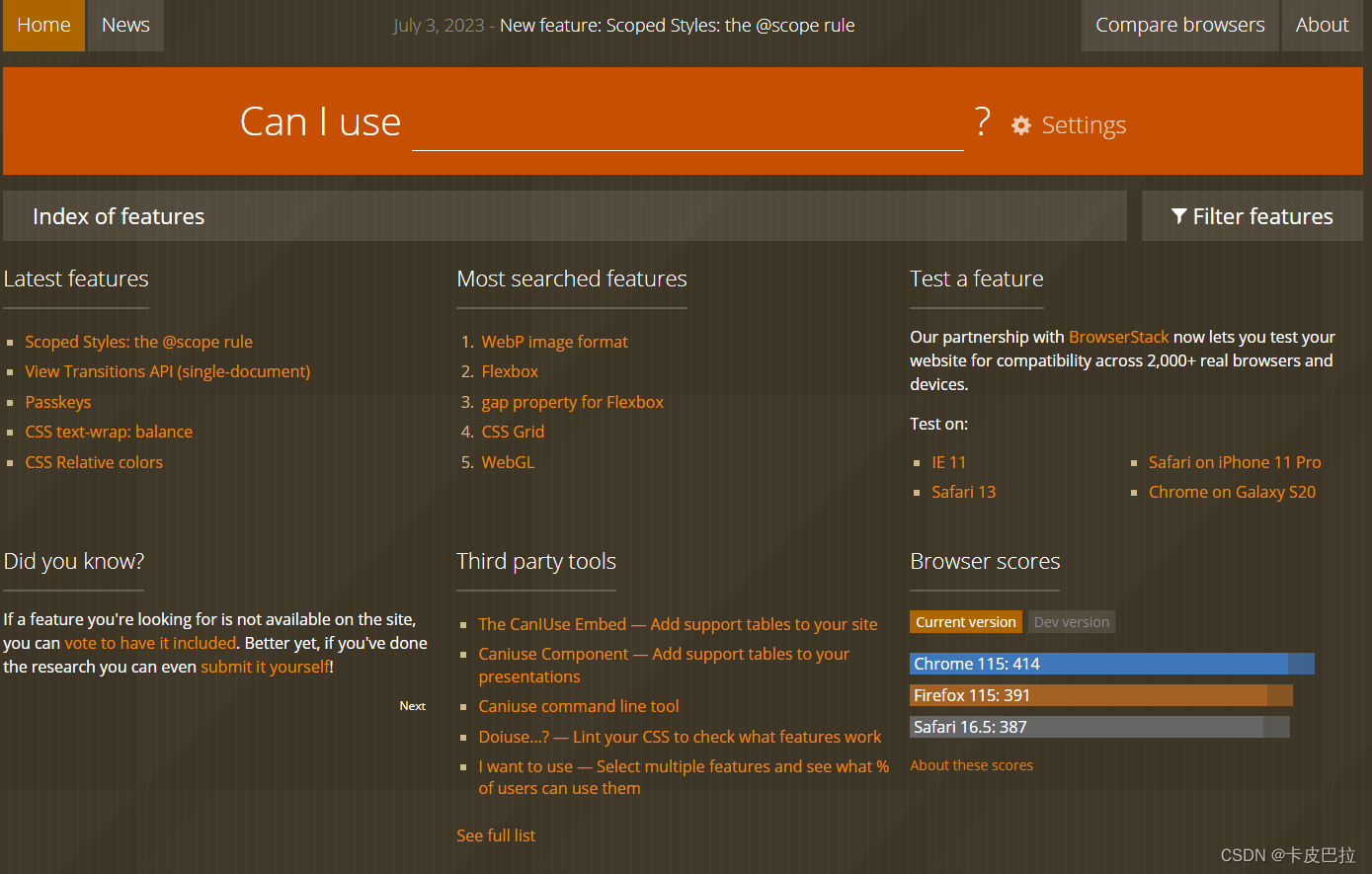
CanIuse?网站:
CanIuse...SupporttablesforHTML5,CSS3,etc
后端开发的时侯经常须要检测浏览器的兼容性,(CanIUse)是一个针对后端开发人员订制的一个查询CS、JS在各流行浏览器中的特点和兼容性的网站,可以挺好的保证网页的浏览器兼容性。有了这个工具可以快速地了解到代码在各个浏览器中的疗效。
1.3HTML和CSS是怎样一起工作的
虽然HTML和CSS对网站来说功能定位不同,但它们在学习材料上面常常是合在一起讲解的。
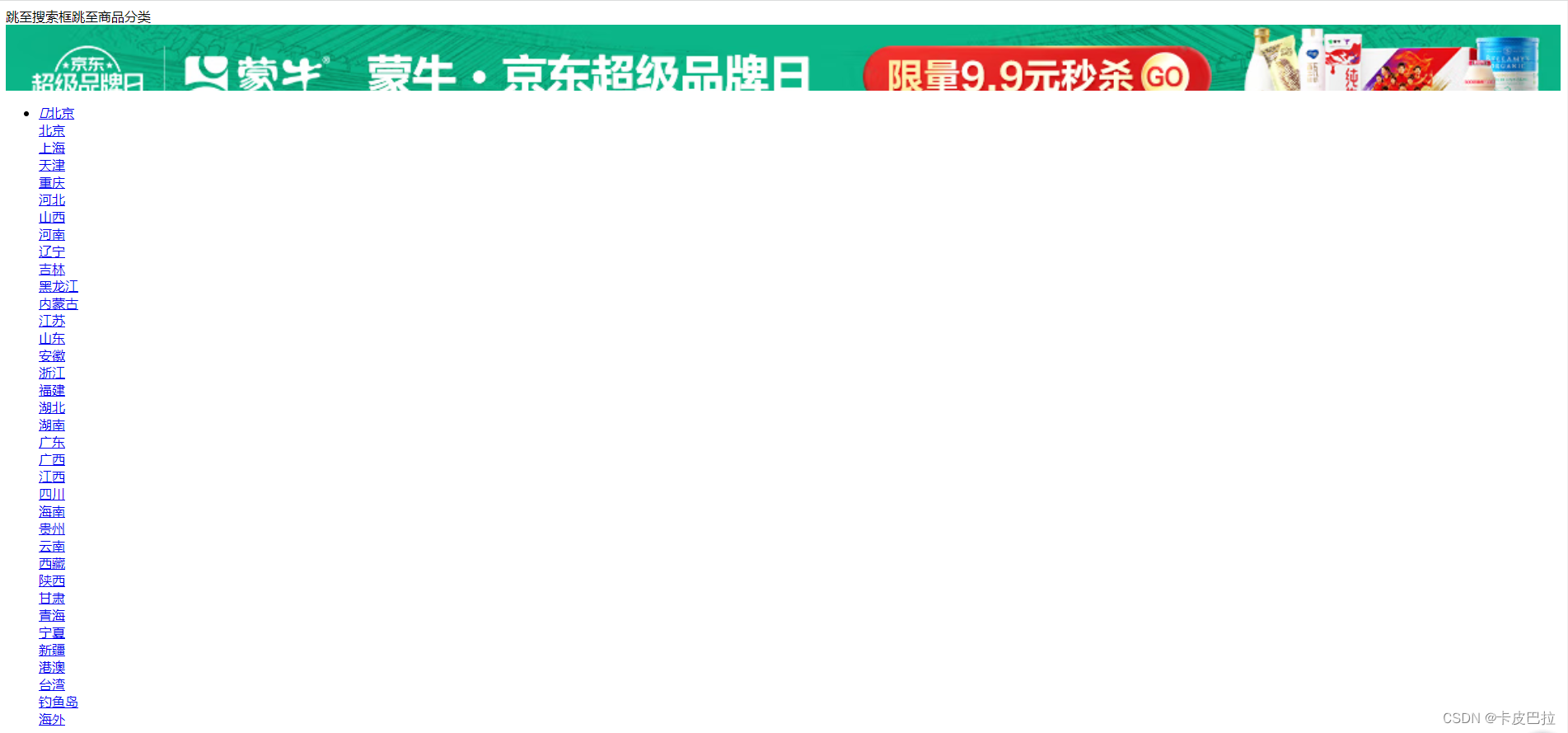
这是由于它们是制做现代网站所必须的两种核心语言。虽然从技术角度看,仅有HTML就可以构成网页,但没有CSS的话,得到的只是一个极其平静的网站,看上去好似Word文档一样。
没有CSS的易迅网页
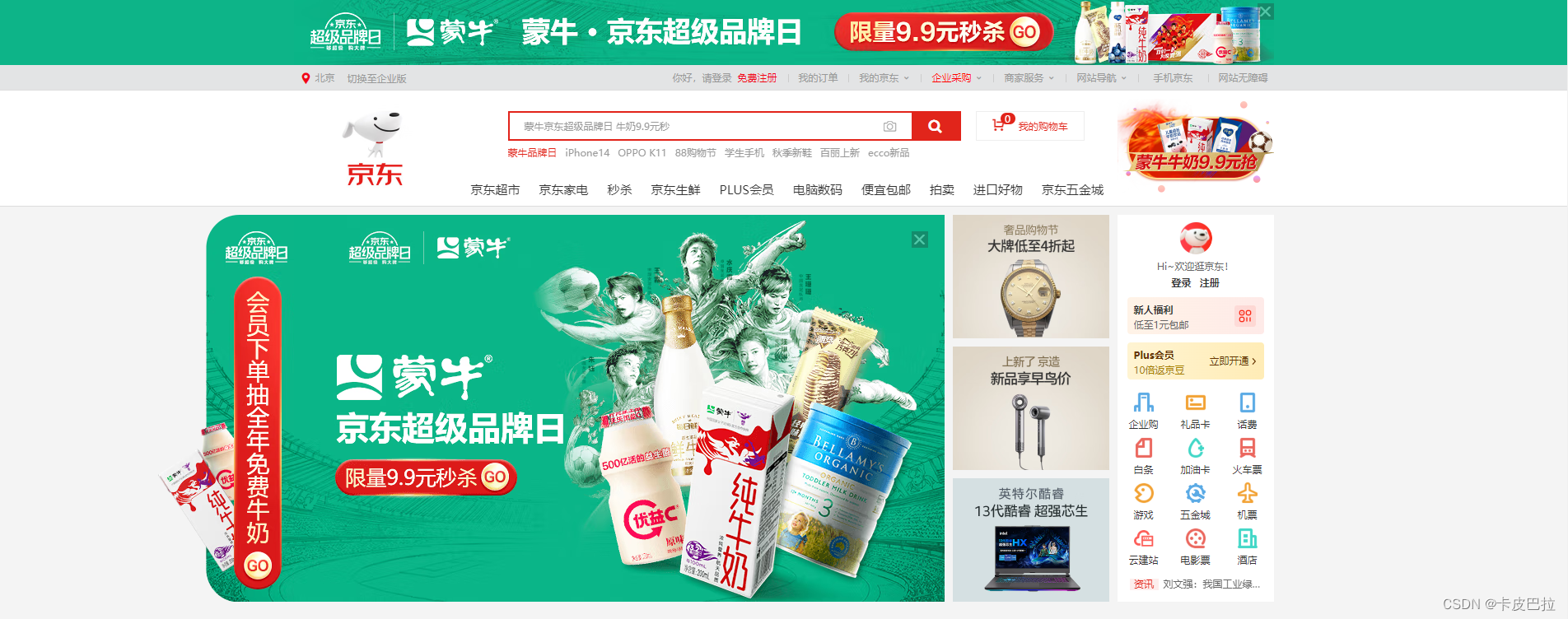
带有CSS的易迅网页
兴奋人心的时代
因为HTML5与CSS3之间的协同作用,我们生活在一个特别兴奋人心的网站建立时代。
一些功能得到了原生支持,HTML的语义化程度和无障碍性也越来越高。
——扩展
1.概念:
HTML5语义化
是指,合理地使用语义化的标签来创建网页页面结构。【用正确的标签做正确的事】



















 鲁公网安备37020202000738号
鲁公网安备37020202000738号