
JavaScript是前端开发非常常用的语言。这几年,很多框架都采用TypeScript替代JavaScript作为开发语言,也有很多专家建议使用TypeScript。
我们从开发运行等不同角度来看看,这两门语言的差异和联系,从而为我们日常使用做出更好的判断。
特性介绍
首先,分别看看JavaScript和TypeScript这两门语言,以及各自的优势。
JavaScript
JavaScript 是一种轻量级的解释性脚本语言,可嵌入到 HTML 页面中,在浏览器端执行,能够实现浏览器端丰富的交互功能,为用户带来流畅多样的用户体验。
运行角度,JavaScript有着无与伦比的优势:
- JavaScript是主流浏览器都支持、且唯一一种脚本语言。
- JavaScript 语言具有动态性。JavaScirpt可以操作网页Dom,实现各种动态效果。所有网页动态效果都依赖JavaScript
- JavaScript 是事件驱动的,能够根据用户的操作做出相应的反应处理。
- JavaScript无需编译,只要嵌入 HTML 代码中,就能由浏览器逐行加载解释执行。
- 浏览器对JavaScript做了大量安全机制设定,确保JavaScript脚本仅在浏览器端执行,不会访问本地硬盘数据。
开发角度,JavaScript也有着独特优势:
- JavaScript 的语法简单,使用的变量为弱类型。容易上手。
- JavaScript 是一种基于对象的语言,可以创建对象同时使用现有对象。但是Javascript 并不支持其它面向对象语言所具有的继承和重载功能。
- JavaScript和其他脚本语言一样,不需要编译即可运行。
- Node.js出现之后,让JavaScript脱离浏览器调试、运行、优化,极大提升了JavaScript开发系统性,为大型前端系统开发提供了可能。
- JavaScript有着非常丰富的开源、免费生态,省去大量开发成本。(脚本语言中,仅Python也具备丰富生态)
TypeScript
TypeScript 是 Microsoft 开发和维护的一种面向对象的编程语言。
- 它是 Microsoft 推出的开源语言,使用 Apache 授权协议
- 它是 JavaScript 的超集,包含了 JavaScript 的所有元素,并扩展了 JavaScript 的语法。
- 它可以载入JavaScript代码,无缝使用JavaScript。
- 它增加了类型系统,包括静态类型、类、模块、接口和类型注解等。
相比于JavaScript,TypeScript的优势主要体现在:
1.拥有类型系统,更适合大型工程的规范开发。
- 类型系统可在编译阶段发现大部分的错误。
- 类型系统也是一个很直观的编程文档,可以查看任何函数或API的输入输出类型
- 类型系统增强了编辑器或IDE的功能
- TypeScript 可以自动地推导类型
rollbar统计了前端项目错误的Top10,基本都是类型错误。TypeScript 的类型系统,能较好地预防这类问题。
2.兼容和复用JavaScript,省去大量学习和再造成本。
- 涵盖了JavaScript,TypeScript降低了迁移和使用成本。
- TypeScript 拥抱 ES2015 以及 ESNext 草案规范
- 几乎第三方库都有 TypeScript 类型定义文件
对比分析
接下来,从几个不同的角度,由浅入深地看看两种语言的差异。
使用场景
JavaScript:开发语言、运行语言;
TypeScript:开发语言(编译为JavaScript)
框架支持
JavaScript: 原生JS、Vue 2、React
TypeScript:Angular、Vue 3
框架,也会用JSX等类似模板的方式,将HTML、CSS和JS/TS组合在一起使用,更好地优化代码架构,提升开发效率。
语法角度
从语法角度理解一门开发语言,根本依据是其规范标准。
ECMAScript就是JavaScript遵循的语言规范,而JavaScript是ECMAScript的一个主流实现。一般意义上可以认为 ECMAScript = JavaScript;
TypeScript也兼容ECMAScript规范,所以TypeScript是JavaScript的超集。
网上介绍得很多,但依然不好理解,容易搞晕。出现这种情况是因为,ECMAScript规范一直在更新,有很多版本,比如ES6(ES2015)就是一个标志性的版本。
实现角度
一门语言,需要开发环境和运行环境的支持。
对工程师来说,只需要知晓一门语言在开发环境和运行环境中的实际支持情况,就可以很好地工作了。
无论JavaScript/TypeScript,在浏览器运行环境中运行的都是JavaScript。浏览器上,只需要看JavaScript引擎对ECMAScript语法规范的支持情况。
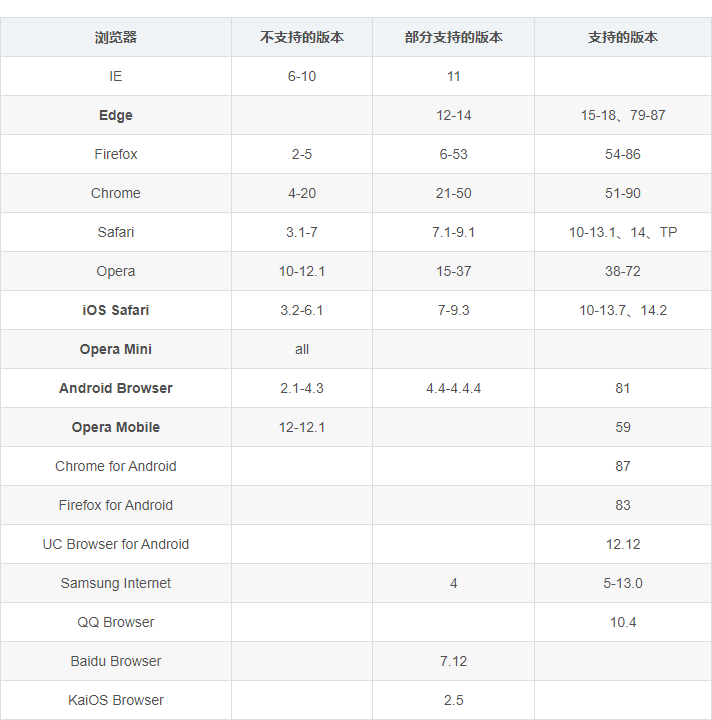
以ES6为例,目前主流浏览器的最新版本都支持了。

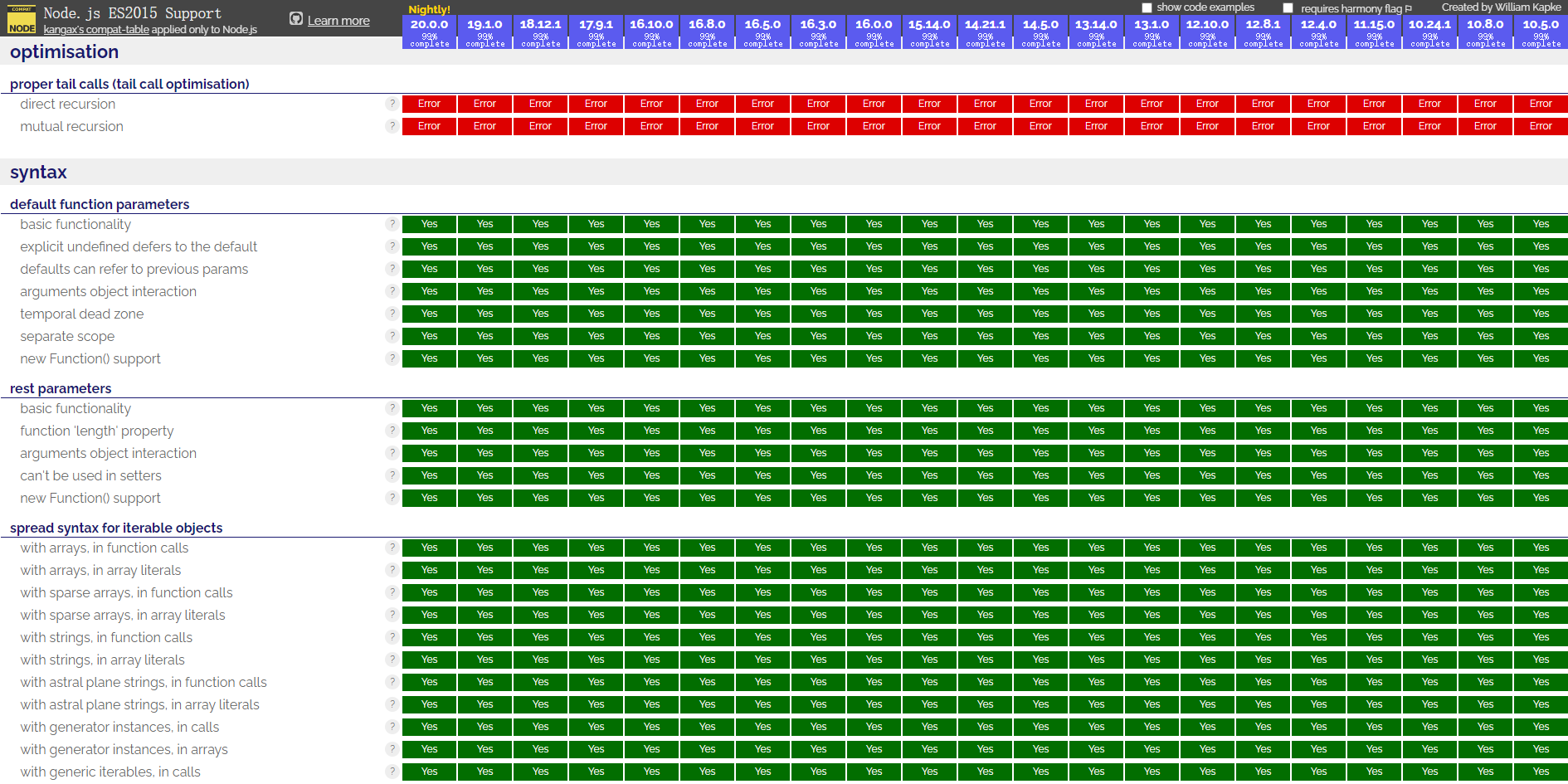
开发环境,一般都是Node.js。Node.js各版本对ES6的支持情况

开发过程中,可以使用ESLint作为语法检查工具。
开发实践
最后,从开发实践角度,简单地看看二者如何入手。
开发环境搭建
目前主流的前端开发环境都是基于Node.js的,需要先安装Node.js环境。安装好之后,就可以有node执行环境以及npm包管理器。
在此基础上,就可以编写JavaScript脚本。
编写好后的JavaScript脚本,可以用node加载执行,也可以用浏览器加载执行。
更复杂地JavaScript工程,需要结合开发框架,搭建工具链。
TypeScript在JavaScript开发环境基础上,需要安装TypeScript工具链。安装方法:
npm -i -g typescript
编译打包工具
JavaScript: 开发阶段的JavaScript因为跟开发框架绑定,其实也无法直接在浏览器上运行,需要打包。打包过程会对JavaScript代码进行优化、变化、合并等,从而成为最终可以在浏览器等环境上运行JavaScript脚本。工具包括:
- webpack、rollup、vite(vue)、snowpack(react)、esbuild
TypeScript编译:tsc、Babel
- tsc 为 typescript compiler 的缩写,即 TypeScript 编译器,用于将 TS 代码编译为 JS 代码。通过配置 tsconfig.json 来指定如何编译。
- Babel也可以编译TypeScript,相比tsc,不支持语法检查,不支持部分TS语法,但支持更多特性、编译速度更快、编译生成的JS体积更小。
总结
通过本文地对比,我相对清楚地了解了TypeScript和JavaScript的关系,也了解了它们之间的差异。
大部分人,可能对JavaScript比较熟,对TypeScript相对陌生。这种情况下,比较简单的策略是:
- 简单开发,继续使用最熟练的语言,比如JavaScript。
- 日常开发,可以使用原有语言,一般是JavaScript。国内大部分2B项目,用户量、安全性要求都不高,都没有必须切换到TypeScript的理由。
- 大型项目开发,建议启用TypeScript开发。这个过程中,可以结合选用的框架以及团队情况逐步实施。
- 基于新框架开发,比如决定从Vue2迁移到Vue3,自然而然会使用TypeScript。
出现JavaScript和TypeScript的使用困惑,很大程度上是因为过去JavaScript太好用了,已经在所有人心中建立了根深蒂固的印象。
以前,有人可能会说前端开发比较简单。不知道怎么写,可以看看其他网站的JS,甚至直接拿来用。
现在,这种观点已经落伍了。
随着Node.js开发模式的普及,发布到浏览器运行的JS脚本普遍是混淆打包后的状态,难以阅读和调试。
开发态的JS/TS,和运行态的JS会出现越来越大的差异。
我们对JS的理解需要不断进化,否则可能跟不上最新的前端发展状态。
参考:
万物起源-从 JavaScript 到 TypeScript
编译工具 | TypeScript开发教程
为什么说用 babel 编译 typescript 是更好的选择
javascript 的打包工具
Top 10 JavaScript errors from 1000+ projects (and how to avoid them)
ES6: 支持ES6的浏览器版本(汇总表)
Node.js ES2015/ES6, ES2016 and ES2017 support
 鲁公网安备37020202000738号
鲁公网安备37020202000738号