发展历程
write less, do more -- John Resig
在2005年8月的某一天,有一位叫John Resig的美(guo)人,在blog上连发3个栗子公开怼了Prototype的Behaviour的代码冗长,在那之后没多久就开源了风靡全球的利器JQuery,还兼容了IE5.5,解决了开发者兼容性处理的心头大患,之后JQuery就一发不可收拾,很快就统一了整个浏览器世界...
随着时代的发展、各个浏览器逐渐趋向统一以及node的出现,兴起了许多现代化的工具,例如:react, vue, angularjs,webpack,gulp等可以解放开发者双手,加快开发效率的库与框架;并且浏览器端的API也日渐完善,ES6改革性的出现,JQuery的代替方案变得越来越多,也因此对JQuery不满甚至要完全废弃JQuery的声音也越来越多。
后现代的JQuery
JQuery已经到了暮年,该退出浏览器的舞台....了吗?
体积过大?
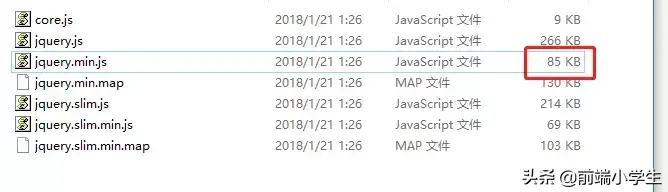
很多人诟病JQuery体积很大,占用资源很多,但是让我们来看一下最新的JQuery.min.js的大小。

事实上,最新的JQuery压缩完之后也就85KB,这点开销,在现代设备中都不是什么问题,移动设备4G甚至可以达到数MB每秒,PC端就更不用说了,所以说JQuery体积多大,占用多大资源这一条在一般情况下是不成立的!
DOM操作很麻烦?
有人说,dom操作太麻烦,还是用MV**框架直接操作数组来得快一些....
现在github已经移除了JQuery的依赖,但是并没有使用任何现代化框架,而是用原生JS去进行了重构,我个人认为,JQuery被github移除不能说明JQuery不中用了,只能说明是浏览器端API以及ECMAScript已经日渐完善了。
对于常规的DOM增删改查,在MV**里只需要操作数组,是比较方便,但是在JQuery里我们也可以用操作数据的思维去实现,封装好要处理的DOM结果,用观察者模式去监听数据源的变动从而更改DOM不一样也可以很快嘛?
面条式代码很丑?
一长串的链式调用,看着就很烦

这锅,JQuery是不背的。。。因为这就是个人写代码能力的问题了。。。。具体代码就不写了,在下面两节中大家自己判断吧......
跨域处理的优势
JQuery在跨域中发挥的作用
现代化的前后端协作通常都会以跨域的方式进行,一般方式都是CORS了,后端开好权限,按AJAX的方式去请求,真香~
但是,如果在一些不得已要用JSONP的场合,例如第三方SDK使用,现代的框架处理起来就比较难受了,这里用JQuery就很方便了
const getJSON = async () => { try { const res = await $.ajax({ url, dataType: 'jsonp', jsonp: 'cb', }); } catch (error) { // do something; };};单纯地用ES6 + JQuery也是可以很好的完成任务
动画处理
JQuery在动画处理上也发挥了很大的作用
虽然现在很多人写动画会用CSS3的属性,Web Animations API或者JSON去写,但是如果要写一些step的动画,用JQuery也是很好的选择
const step1 = () => $.when( dom1.animate({ left, top }, delay), dom2.animate({ width, height }, delay)).promise();const step2 = () => $.when( dom1.animate({ left, top }, delay), dom2.animate({ width, height }, delay)).promise();const move = async () => { await step1(); dom1.delay(500); await step2();};其实这样也可以把动画写得很好看
后记
在我心里,JQuery永远是个王者

我对技术没有偏见,不管是JQuery也好,原生JS也好或者层出不穷的框架,都是工具,只要能好好的完成任务就是好技术。
随着时代的发展,JQuery的市场占有率是越来越少,以后会不会完全被抛弃,这我不知道。只是JQuery代表的是一个时代,是浏览器发展的见证者,也是我心目中的王者,虽然我以后也很有可能会完全弃用它,但是它在我心目中的地位是不变的!
JQuery,荣耀!
作者:陈大鱼头
链接:
https://juejin.im/post/5ce3b267f265da1bd260c0d7
来源:掘金
 鲁公网安备37020202000738号
鲁公网安备37020202000738号