当你点进来,很有可能你还没有听过vue.js,或者没用过。那我不得不告诉你快来仔细了解一下吧。
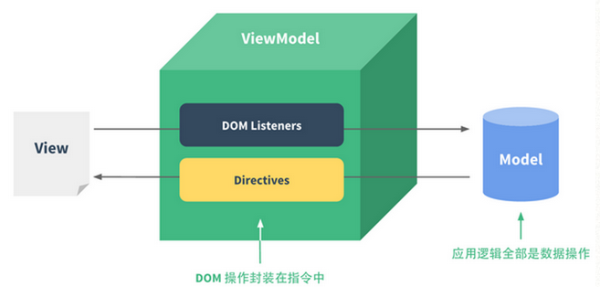
Vue.js 不是一个框架,它只是一个提供 MVVM 风格的双向数据绑定的库,专注于 UI 层面。Vue.js 提供的核心是 MVVM 中的 VM,也就是 ViewModel。ViewModel 负责连接 View 和 Model,保证视图和数据的一致性。如果你用过 AngularJS,你会发现 Vue.js 同时还借鉴了 Angular 的 directive 和 filter 的概念,但是 API 要简单易懂得多,整体也轻巧得多。在组件化这一点上,Vue.js 和 facebook 的 React.js 更为接近,可以定义可复用和嵌套的组件类,并且可以在模板中声明式地使用组件。
Vue.js是个轻量级框架非常适合移动端,如果需要其他功能也有相应的库配合。
Vue.js 的最大特点就是上手简单:你不需要理解 Angular 的依赖注入是什么东东、$digest 和 $apply, preLink 和 postLink 有什么区别,也不需要像 React 那样编译 JSX,更不需要像 Knockout 那样把所有的属性都变成函数… 在 Vue.js 的定义中,View 就是用户实际看到的 DOM 元素,而 Model 就是原生的JavaScript 对象。作为开发者,真正需要关注的只有 ViewModel,也就是 Vue.js 所提供的 Vue 构建函数......对,它的优点还有很多!
缺点:
新生儿:Vue.js是一个新的项目,2014年3月20日发布的0.10.0 Release Candidate版本。
影响度不是很大:google了一下,有关于Vue.js多样性或者说丰富性少于其他一些有名的库。
不支持IE8。
但是随着它不断地完善和强大,我觉的一定会更加优秀,跟完善。
忘记说了它是尤雨溪大神老师写的,原装国产货,虽然我几乎从不看国产电影,我觉的弱智,但是它我就是要无脑的支持。现在也有很多的大牛和公司在使用,前景很不错。我觉得一定要试一试,感觉一下,看下源代码,非常有艺术性!
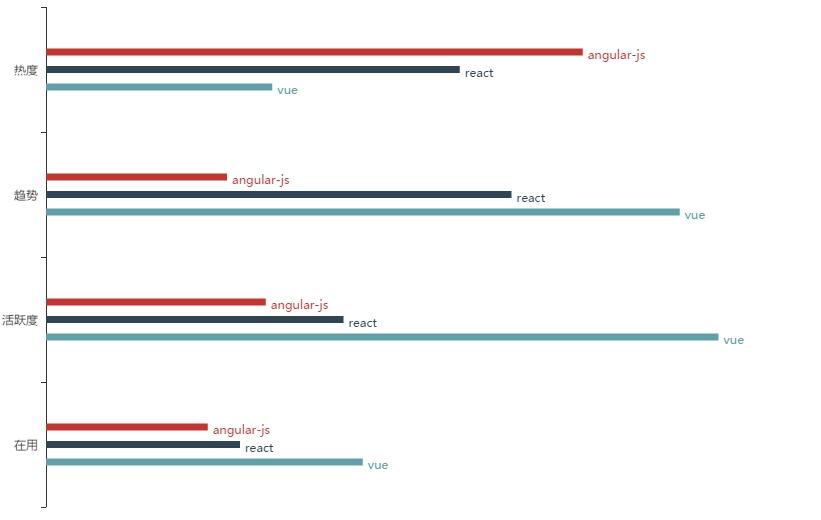
一下对比截取于一个前端网站:

官网:http://cn.vuejs.org/
相关推荐:JavaScript 日期处理类库---Moment.js


 鲁公网安备37020202000738号
鲁公网安备37020202000738号