关于设计作品集最常见的迷思(误解)是:仅靠UI设计最终稿和屏幕截图就可以拼凑出作品集。本文将指导你如何通过五个步骤制作一份涵盖整个用户体验过程的作品集,而不流于表面。

“设计师”一词可以有许多不同含义,同样,设计师这一角色也拥有诸多可能的技能和职责。用户体验设计师的作品集就是在展示自己所擅长的领域、优势、设计过程和设计风格。
本文中提到的“设计师”泛指那些参与用户体验某一环节(或模块)或多个环节(或模块)设计人,这些环节(或模块)包括发生在台式设备、触屏设备或其他设备上的交互流程,独立界面元素,视觉外观,或者全旅程。
一、招聘经理想知道什么?
近期正在进行的一期用户体验职业调研中,我们就“你查阅作品集想要知道什么?”询问了204位负责用户体验岗位招聘的专业人士。以下是他们提到一些点:
- “告诉我你是如何从一个机会点开始,并对用户和公司产生真正的价值”
- “我对那些没有出现在设计中的东西以及没出现的原因充满好奇,就像我非常想知道你为什么用了这些元素来设计一样”
- “不要只向我展示成品。我想要看到那些凌乱的过程和形成你最终精细设计方案的所有工作和研究。告诉我你曾经尝试解决的问题,你的角色,任何约束,项目时间表,不断迭代中出现的变化,以及研究如何为设计提供帮助。”
你作品集的“用户”很有可能是招聘经理、猎头,亦或是用户体验专业人士(你未来的同事),因此,你的作品集必须能够吸引不同人群。思考一下你想要通过作品集展示哪些能力,以及不同人群是如何理解这些信息的。招聘经理几乎不会花时间一字一句地看完整个作品集——这也是为什么作品集需要能够快速浏览,而无需包含不必要的细节。
在设计作品集之前,首先确定你所要传达的信息优先级。你希望读者首要获得的关于你和你的工作的最重要的3点是什么?在你的作品集完成后重新审视一下这个问题,确保你已达成目标。
二、把作品整合在一起
步骤1:列出所有的项目清单
用户体验从业者的工作涉及许多不同类型的项目和任务。因此,决定作品集中筛选和留下哪些内容可能会有点困难。第一步是列出你做过的所有项目清单。你想通过不同类型的工作展示你的特长。为了做到这一点,回顾你做过的所有项目,问自己以下几个问题:
- 我真正擅长的是什么?
- 我真正喜欢去做的用户体验工作事项是什么?
- 我与其它设计师的不同之处是什么?
- 我在哪个项目中产生的价值最大?
- 我从哪个项目中收获最多?
- 我能讲出以往工作中哪些有趣的故事?
优先考虑那些与你应聘岗位相一致的项目。当你想跳槽时,根据你想应聘的岗位要求专门筛选合适的项目。举个例子,如果你真的喜欢做原型设计,充分展示过往项目中你做过的原型,以及它们的表现如何超过预期。你并不想找一份不喜欢的工作,因此,请避免在作品集中加入与未来职业规划不一致的项目。
步骤2:选择3-5个项目作为详细的案例回顾
当你整合作品集时,请遵循“质量远比数量重要”的原则。尽管招聘经理不会花太多时间仔细查阅每个候选人的作品集,但最好还是在优先级列表中(步骤1)筛选出最好的几个项目案例。你选定的项目需要跟职位描述中的工作要求相一致。
作品集包含的项目数量并不重要。重要的是,你的作品集需要全方位展示你的工作内容和专业技能——因此,如果你在一个大项目中做出了实质性的多元贡献,请强调你参与了项目中诸多不同的任务。
除了每个项目的视觉产出外,你还需要创建一份包含以下信息的案例研究:
(1)你必须要解决的问题/你为解决该问题而提出的假设
例如:由于用户没有收到新售卖信息的提醒,我们的应用程序收到了负面评价。基于评论内容,我们假设用户不知道他们可以在应用程序里设置消息提醒。
(2)你在项目中扮演的具体角色,以及你如何与别人合作
例如:我曾是敏捷团队里唯一1位用户体验设计师,该团队由3位开发,1位产品经理,1位敏捷专家和1位质量工程师组成。我负责制定项目的整体设计方向,同时与团队其他成员合作输出概念方案。
(3)你如何提出解决方案
例如:可用性测试显示用户没有意识到他们能够设置消息提醒。我们决定在网站导航中更显眼的位置增加消息提醒设置入口。
(4)你的方案如何解决问题
例如:我们使用相同的任务对新设计进行了第二轮可用性测试,与上一轮测试相比,发现可用性水平有所提高。用户能够顺畅设定消息提醒,进而收到新售卖通知。
(5)你面临的挑战,包括那些最终没有被采纳的设计概念
例如:在概念阶段,我们设想了几款不同的概念方案,但最终都无法完全满足用户需求。其中一个概念原型是这样的:当用户登录时,在页面中间弹出“消息提醒设置”的浮窗,但这种方式让用户很沮丧,因为必须先关闭这个弹窗才能继续进行他们的原任务。(对主任务有干扰)
(6)项目如何影响用户和商业?
例如:由于用户现在可以接收并打开新销售通知,因此销售额增长了15%。我们的应用程序评价也偏向积极,客户满意度调查得分也有所提高。
(7)你学到了什么?
例如:通过这个项目,我们意识到原型测试对探索新设计概念的重要性。这促使我们在投入开发工作之前先进行新设计的测试,确保方案可行性。
这些案例回顾应该以一种便于快速阅读和理解的方式展现。包括能用于讲述故事的相关照片和截图,也包括早期的草图,白板,研究文档或最终图片。
请记住,最终截图只是故事的一部分。招聘经理想了解你是如何工作的,并让他们瞥见你的工作流程,这将有助于他们判断你是否适合他们的团队。
步骤3:选择你所需的作品集形式(媒介)
无论采用哪种形式,你的作品集都应该讲述一个完整的故事。用视觉效果分解大段文本,并明确区隔不同项目。设计师作品集有三种常见形式:
(1)网页作品集(web based)
网页作品集是指能够展示你作品的个人网站或服务站点。网页作品集是设计师最常用的形式。请锁死你的落伍冲动,避免使用过于招摇的模板而导致翻船。作品集的内容是重中之重,并且你要确保你的网页易于浏览和使用。

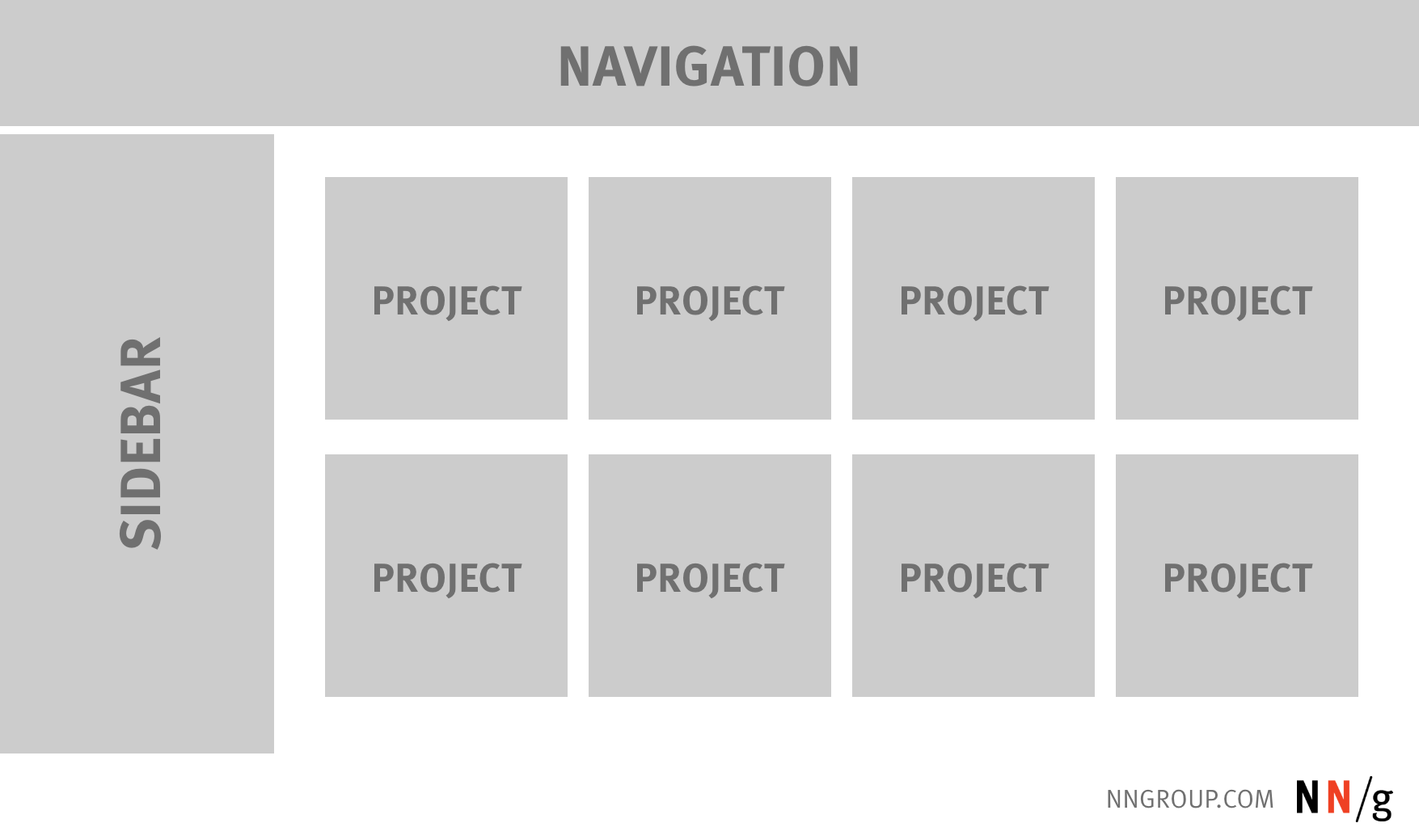
一个典型的网页作品集,包含某种形式的导航及多个项目,用户可以自主点击每个项目深入了解。
(2)PDF/PPT作品集
另一种流行的作品集形式是PDF或PPT幻灯片,它可以展示你的项目。在你制作创建数字作品集的时候,请保存包含所有项目的主PDF或PPT文件,以便你根据所申请的岗位隐藏不必要的项目,亦或突出显示你想强调的技能。

保存一份基于完整PPT幻灯片格式PDF作品集文件,方便给不同受众定制不同项目。你只需简单隐藏于岗位无关的项目即可。
(3)刷作品集(Physical Artifacts)
对平面设计师(主要集中在印刷领域)群体而言,他们更倾向使用印刷作品集。当然,你也可以在面试中带着你在之前设计过程中用到的实物(例如草稿或纸质原型)。你也可以将部分实物融入你的网页作品集或PDF作品集,这样,招聘经理可在面试之前就可以看到你的作品。

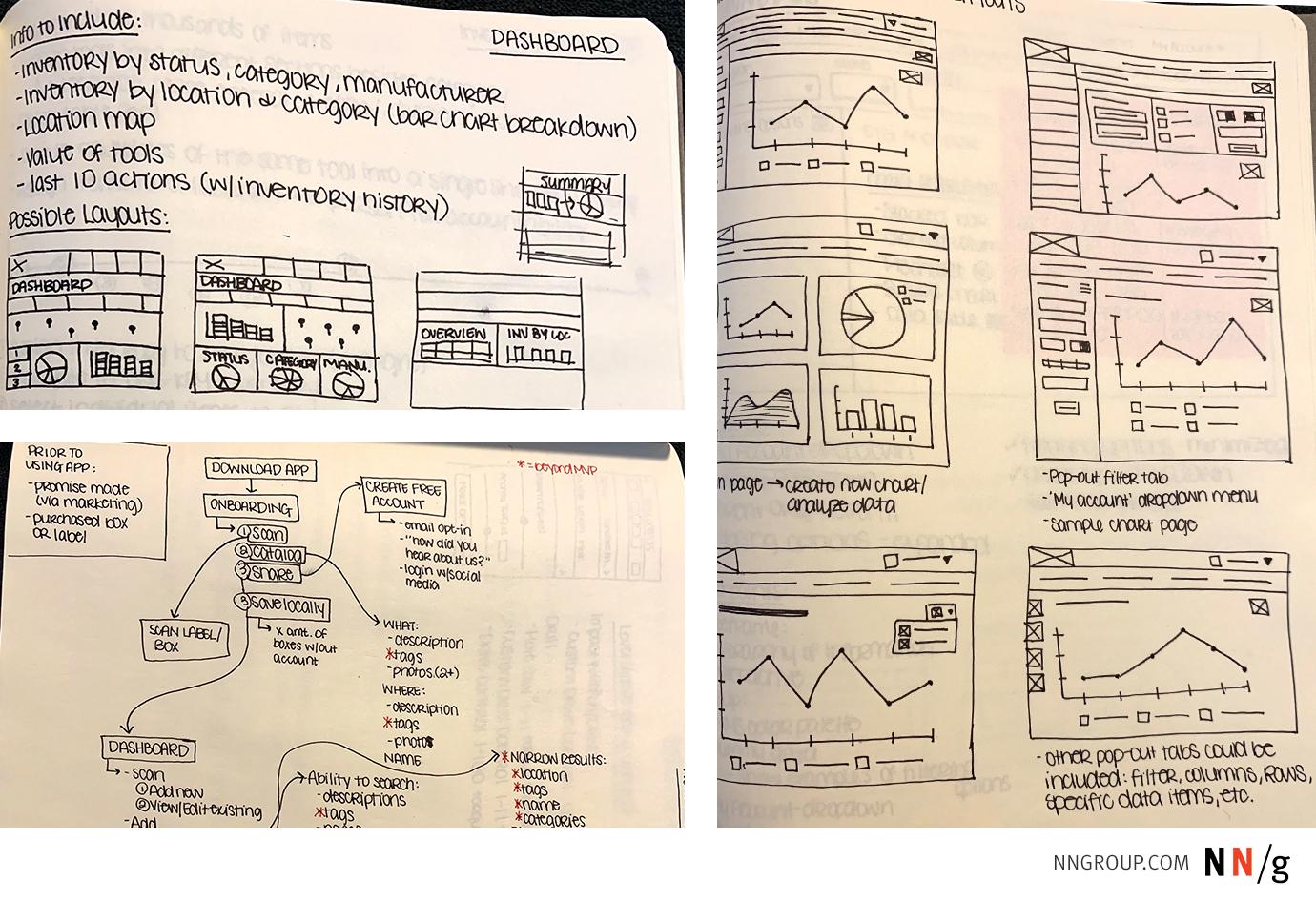
你可以通过印刷物展示粗略的草图和流程图,也包括最终产品,没有采用的设计方案。
在决定使用那种形式前,先问自己以下几个问题:
- 招聘经理有是否明确限定了形式?
- 这种形式会产生哪些费用?
- 我是否可以驾驭要将要使用的软件?
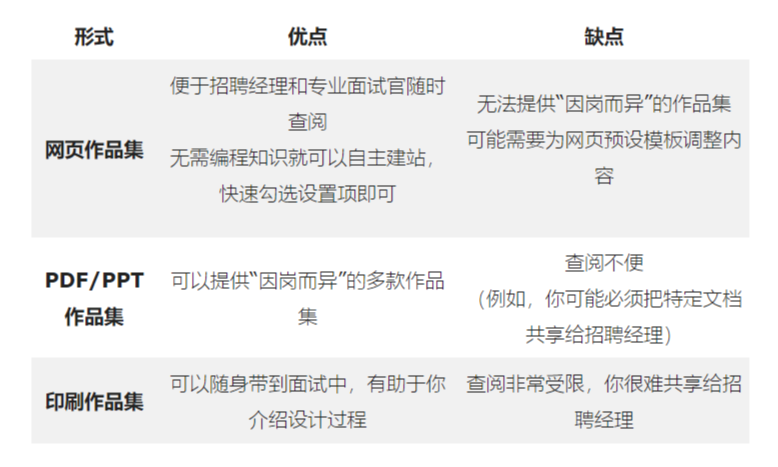
如果答案仍不明确,以下是3种形式的优劣势对比。

步骤4:制作你的作品集
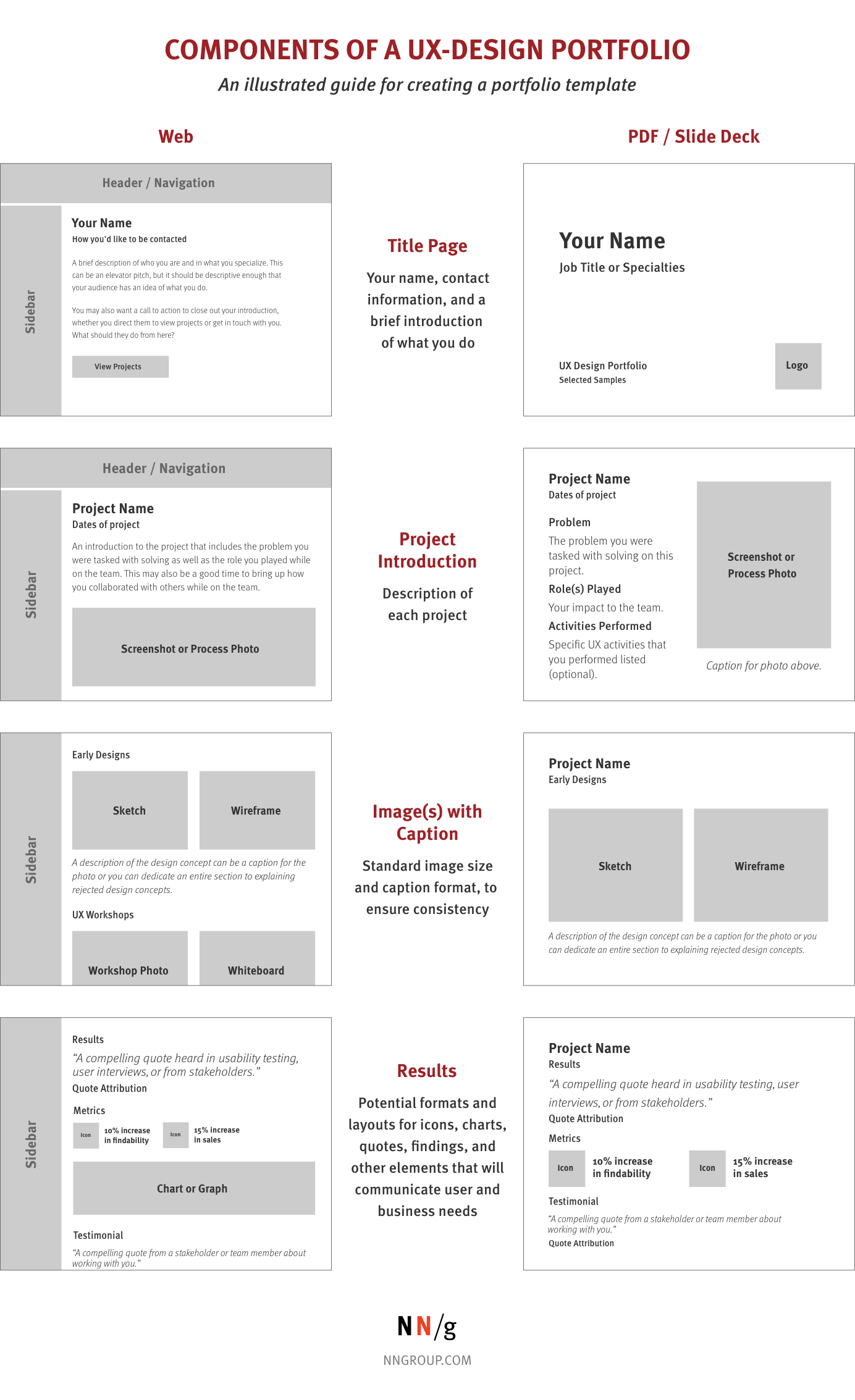
现在,你已经对作品集包含的项目和采用的形式制定了计划,可以开始把所有项目整合在一起了。不论选择了哪种形式(媒介),你都需要创建1个可以套用的基础模板,这样你作品集中所有项目看起来更统一。

用户体验设计作品集的4个基本组件(模板示例):标题页、项目简介页、带文字说明的图片页和项目结果页。
步骤5:获取反馈意见并迭代
在你完成作品集后,把它发给其他人以便听取反馈意见。以第三方视角看你的作品集将及时发现拼写或语法错误、内容混淆以及格式的整体可用性。
在与招聘经理面试过程中,请记下他们产生共鸣以及尚不清晰的地方,然后迭代你的作品集。
伴随你的新项目推进,请保留好任何实物或过程文档,以便将来用于制作你作品集中的案例回顾。作品集的制作是一项持续性的工作,如果你平时就注重对项目的有效跟踪,你的作品集更新就会变得十分简单。
三、常见路障
障碍1:我的工作签订了保密协议(NDA)
在做用户体验相关工作时,签订保密协议很常见,如果你为政府工作,更是如此。保密协议禁止你向外透漏任何可识别的信息,包括公司、用户及项目细节。在制作作品集时,项目的保密限制会让你沮丧,但仍有一些方法可以在不触犯保密协议的前提下展示你的作品。
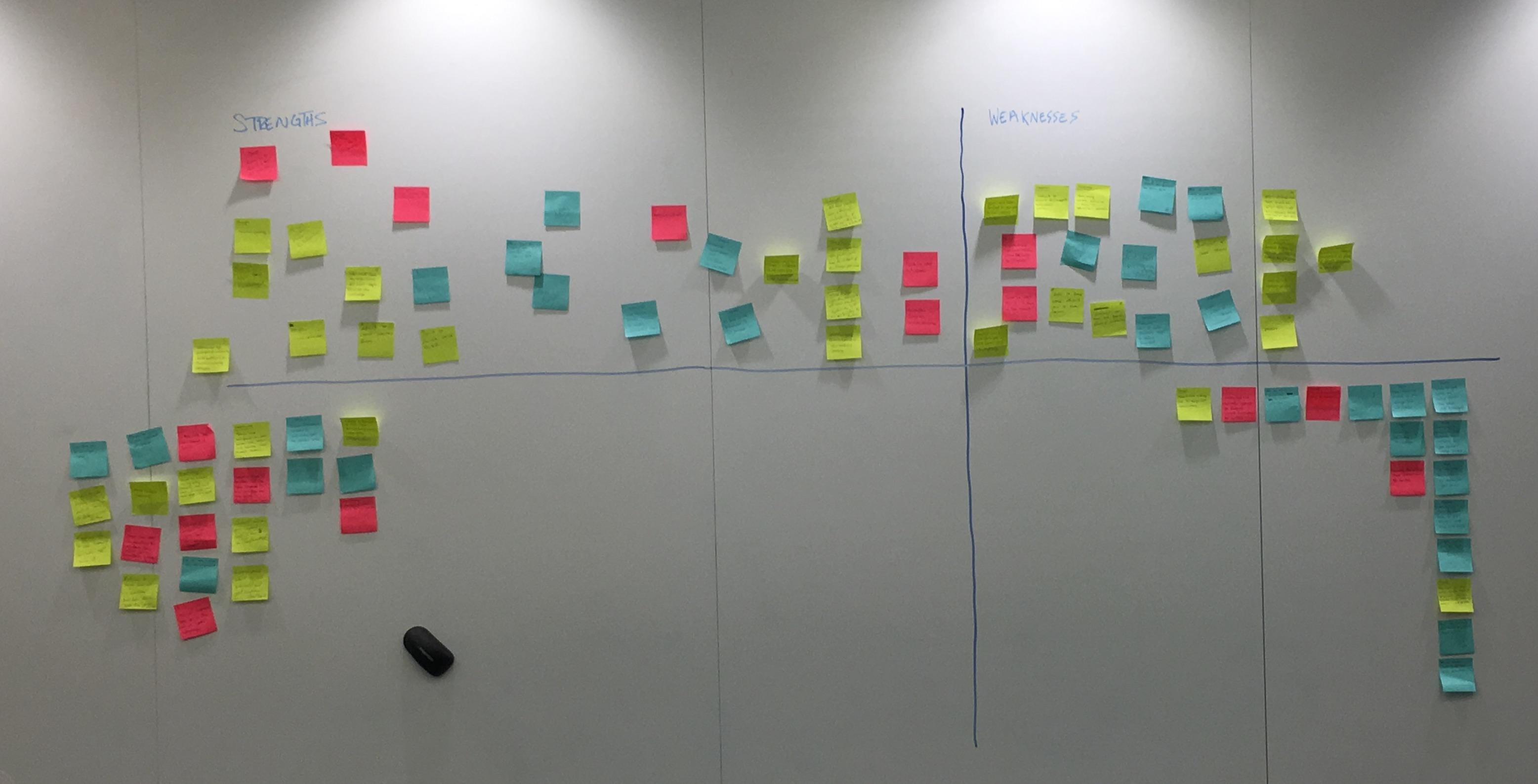
办法a:展示过程图片
你可以用图片的形式将项目的过程展示给对方,而不是展示精美的UI界面和带有公司特定信息的视觉稿,你可以通过草图或者黑白线框图来突出你在工作坊中的沟通技能和早期的概念设计能力。

工作坊的照片能够让你潜在的雇主洞悉你的设计过程。
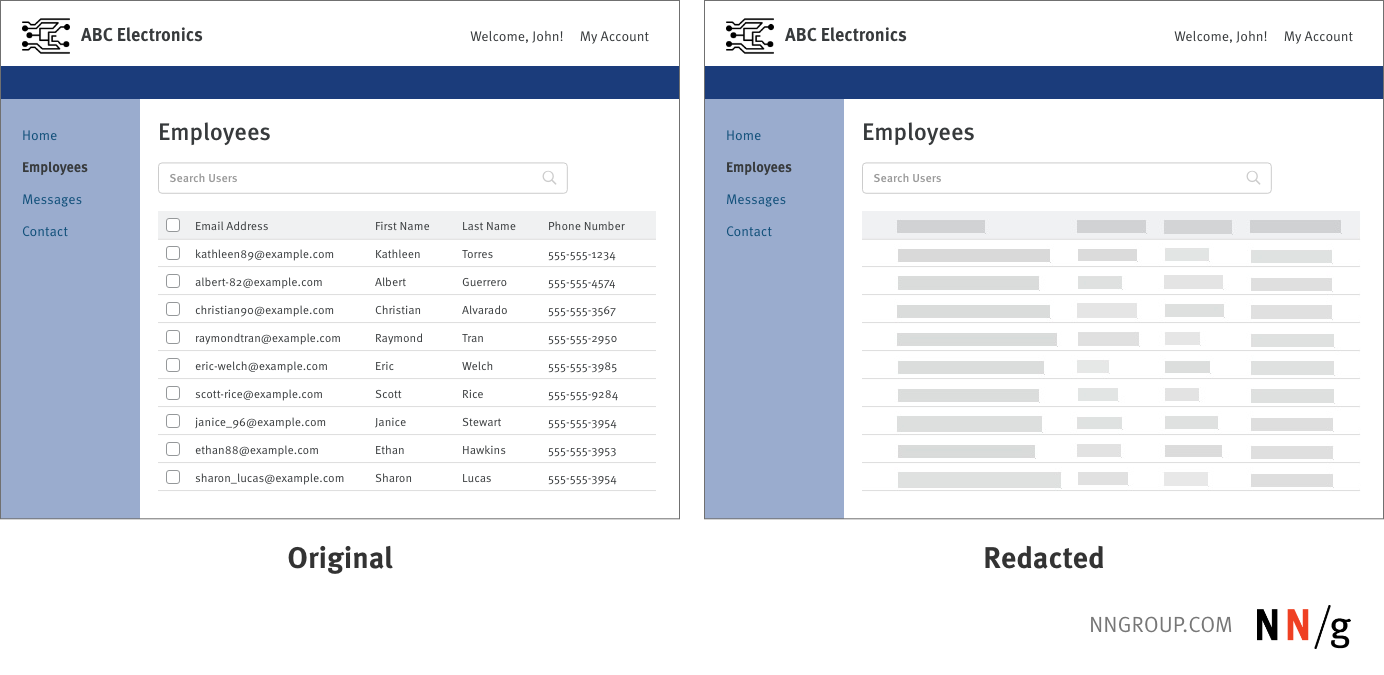
办法b:隐去或模糊处理某些信息(脱敏)
如果你有线框图或原型想要展示,可以将敏感信息模糊处理。(对于金融或者医疗相关应用程序来说,脱敏非常重要)

通过把列表中的姓名和联系方式模糊处理就可以保护个人隐私,同时你仍可以对外展示设计方案。
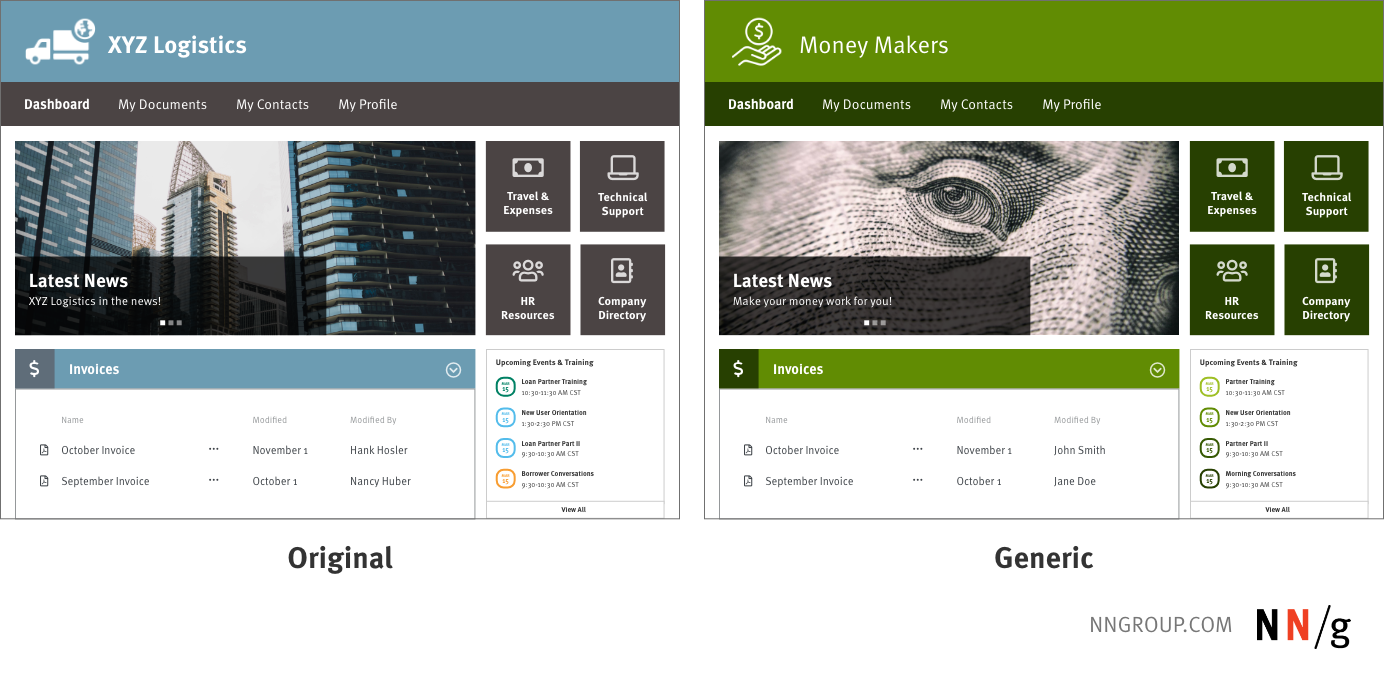
办法c:通用化处理
采用不同的风格(或样式)重新设计你的作品,尽管费时耗力,但可以确保你不使用客户采纳的真实品牌色或样式。

删除公司logo,更改品牌风格,在不泄露公司信息的条件下更新原稿,展示页面布局和设计。
障碍2:我没有充足的时间。我更应该关注什么?
如果你时间不够充裕,但仍想通过作品集给人留下深刻印象,你可以集中精力在1-2个主要项目上,这1-2个项目案例你必须融合各种各样的用户体验事项和设计技巧,而且这1-2个项目案例可以非常深入展示你的全链路(全方位)设计能力。
障碍3:我有很棒的想法/设计,但没有被采纳
作为设计师,我们常常会针对某个问题输出许多备选的解决方案,但最终只能选择1个。在这个过程中,许多伟大的想法被遗弃。当你编写项目案例时,可以将这些备选方案背后的思考过程展示出来。招聘经理希望你能够应对挑战和约束,并向他们展示你可以在现实中工作,而不是只活在理想中。
障碍4:我还是学生
第一份工作是最难找到的。如果你的作品集里全是学生项目,这很难吸引人。我们强烈建议你去公司实习,这样,你至少可以展示1个真实世界的项目案例。
任何设计的关键因素是处理约束(或限制)的能力。学生项目常常虚构限制条件(包括虚拟用户和用户角色),这些无法证明你有足够的设计能力解决现实问题。如果你仍然在做学生项目,请选择有商业价值(比如能赚钱)和真实限制的项目。如果你已经做完了,至少在你的作品集描述中承认那些虚构的要素,这样招聘经理就不会对你的“所知不详”妄下结论。
总结
作品集一直都是设计师成长的一部分。作品集是展现你某方面优势的一种方式,有助于你得到潜在雇主的青睐从而获得一份新工作。制作作品集能让你认清自己的设计技能和成果,同时反思将来你在工作中想要做的事。
当你要制作用户体验设计作品集时,请记住以下4点提示:
- 精心挑选、精心挑选、精心挑选项目案例
- 展示真实作品,即使它们凌乱不堪
- 突出与团队的协作能力
- 反思一下你是什么样的设计师,以及你想成为什么样的设计师
原作者:Rachel Krause
原文链接:
https://www.nngroup.com/articles/ux-design-portfolios/(2019.08.04)
翻译:跳舞的花生 审校:Hiro 终审:宝珠;译文地址:https://uxren.cn/?p=64543
本文由 @跳舞的花生 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
 鲁公网安备37020202000738号
鲁公网安备37020202000738号