作为一名Vue.js的忠实用户,我想有必要写点文章来歌颂这一门美好的语言了,下面将给大家介绍Vue.js,希望能够激发你对Vue.js的兴趣。
什么是Vue:
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。

Vue的吸引力:
我喜欢 Vue 的一点是它吸取了其它框架的优秀之处,并有条不紊的将它们组合在一起。 比如:
- 具有响应式组件化的虚拟 DOM 只提供视图层, props 和类 Redux 状态管理与 React 类似。
- 条件渲染和服务与 Angular 类似。
- 受到 Polymer 简洁及性能方面的启发,Vue 提供了类似的模式,比如 HTML, 样式以及 JavaScript 组合在一起。
Vue 相比其它框架的优势有: 简洁,提供更多语义化的 API , 比 React 的表现稍好,不像 Polymer 那样使用 polyfill,相比 Angular 有独立的视图。
在对Vue.js 有初步的认识的情况下,我们来说说今天的重点吧:Vue.js教程:渲染,指令,事件。
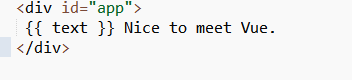
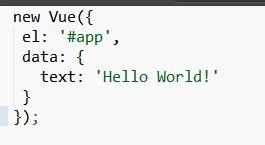
首先,当然是从 "Hello, world!" 的例子开始啦。运行如下示例:


如果你熟悉 React,你会发现两者有很多相同之处。通过 mustache 模板以及使用一个变量,可以避免在内容中使用 JavaScript,但是不同的一点是我们直接书写 HTML 而不是 JSX 。虽然 JSX 易于使用,但是我无需再花时间把 class 改成 className,等等。这样启动及运行会更轻量。
现在尝试一下我喜欢的 Vue 的特性: 循环以及条件渲染。
条件渲染
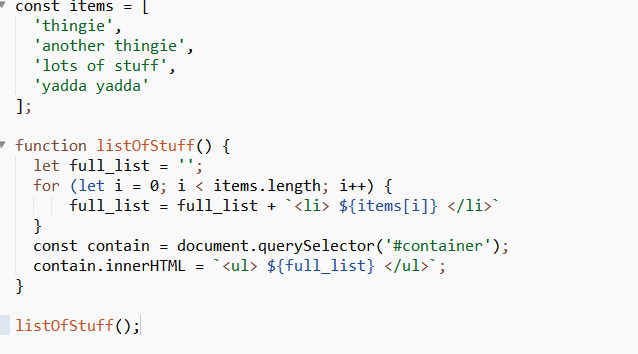
假如有一组元素,类似导航条,我打算重复利用。合理的做法是放在数组中动态的更新。使用普通的 JS (需要 Babel) ,我们会这样做: 创建一个数组,然后创建一个空字符串,用来存放使用 <li>包裹的元素,再用 <ul>包裹所有内容,使用 innerHTML 方法添加到 DOM 中:


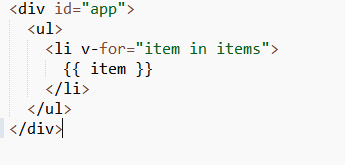
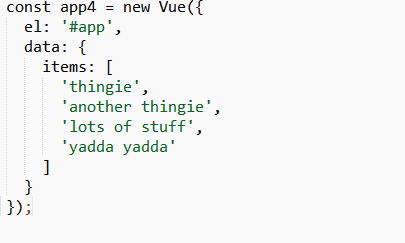
这种方法是可行的,但是有点麻烦。现在试一试 Vue 的 v-for循环:


非常简洁。如果你熟悉 Angular,你对此应该不陌生。我发现这种条件渲染的方式简单明了。如果你需要更新内容,修改起来也很简单。
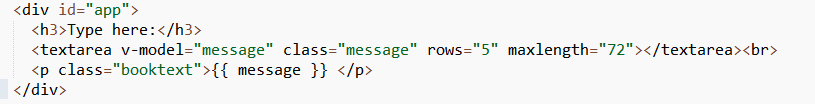
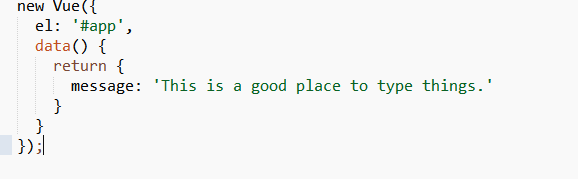
另外一种好的方式是使用 v-model 进行动态绑定。试试下面的例子:


在这个 demo 中你会注意到两点。首先,可以直接向书中打字并且动态更新文本。Vue 通过 v-model非常方便的实现了 <textarea>和 <p>的数据绑定。
其次,你可能注意到我们将数据放在了函数中。在这个例子中,不这样做也可以。我们可以和之前的例子一样放在一个对象中。但是这种方式只能在 Vue 实例中使用,在程序中也是如此 (所以,在组件中不要使用这种方法)。在一个 Vue 实例中这样使用是可以的,但是我们需要在子组件中分享数据。最好一开始就把数据放在函数中,因为使用组件时我们希望每个组件都有自己的状态。
并不是只有简单的输入绑定,甚至 v-if可以用 v-show替换,有 v-show的元素不是销毁或重建组件,而是始终保持在 DOM 中,切换可见性。
Vue 提供了很多指令, 下面是我经常使用的一些指令。很多指令都有缩写,所以我会一起列出来。在之后的教程中,我们主要使用指令缩写,所以最好先熟悉一下下面的表格。

也有非常好的事件修饰符和其他 API:
加快开发的方法:

你也可以 自定义指令。
我们会在稍后的例子中使用这些方法!
事件处理
数据绑定虽然很好,但是没有事件处理也无法发挥更大的用途,因此接下来就试一试! 这是我喜欢的一部分。我们将使用上面的绑定和监听器来监听 DOM 事件。
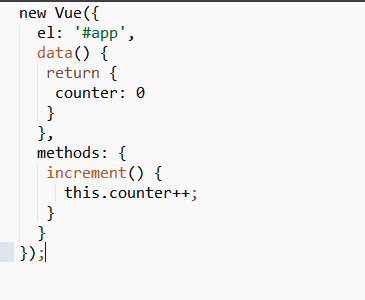
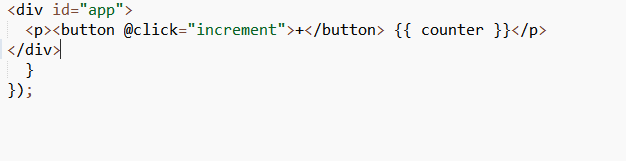
在应用程序中有几种不同的方法来创建可用的方法。比如在普通的 JS 中,你可以选择函数名,但是实例方法直观地称为 methods!


我们创建了一个名为 increment的方法并且你会注意到函数自动绑定了 this,会指向实例及组件中的 data 。我喜欢这种自动绑定,不需要通过 console.log查看 this的指向。 我们使用缩写 @click绑定 click 事件。
Methods 并不是创建自定义函数的唯一方式。你也可以使用 watch。两者的区别是 methods 适合小的、同步的计算,而 watch对于多任务、异步或者响应数据变化时的开销大的操作是有利的。我经常在动画中使用 watch 。
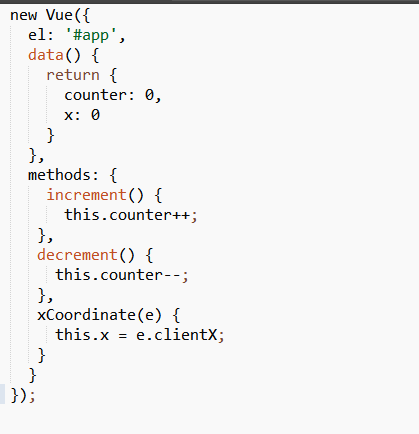
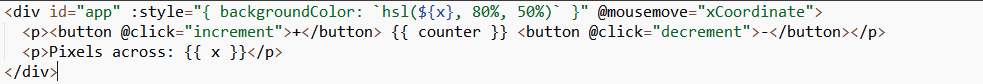
让我们看看如何传递事件并且进行动态地样式绑定。如果你记得上面的表格,你可以使用 :来代替 v-bind,因此我们可以很简单地通过 :style以及 传递状态,或者 :class绑定样式 (以及其他属性)。这种绑定确实有很多用途。
在以下的例子中,我们使用 hsl(),因为 hue calculated as a circle of degrees of color,所以每一个位置都有色值。这种方法很有用,因为任何数值都有效。因此,当我们在屏幕上移动鼠标,背景颜色将相应更新。我们使用 ES6 模板字面量。


你应该看到我们甚至不需要传递 @click事件,Vue 将它作为方法的参数(这里显示为 e)自动传递。
此外,原生方法也可以使用,比如 event.clientX,并且很容易关联 this实例。在元素的样式绑定中,CSS 属性需要使用驼峰命名。在这个例子中,你可以看到 Vue 的简单明了。
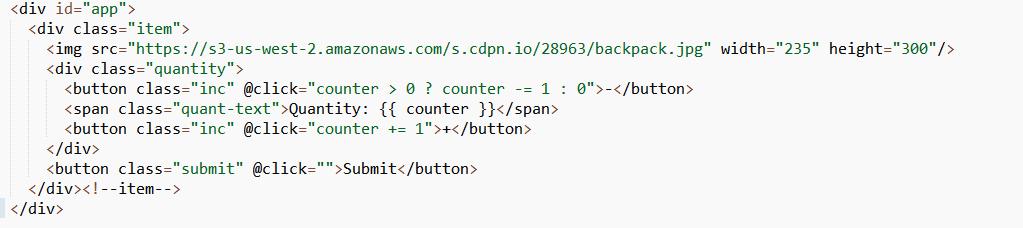
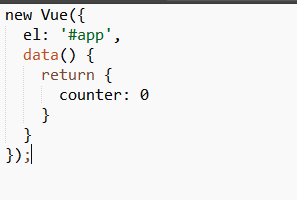
实际上我们甚至不需要创建一个方法,如果事件足够简单,我们也可以在组件中直接增加计数器的值:


我们没有使用任何方法而是直接在 @click事件中修改状态。而且我们也可以在其中添加一点逻辑判断(因为在购物网站中不会有小于零的东西)。 一旦这种逻辑过于复杂,即使可读性下降,最好还是写到一个方法中。这是个很好的选择。

对编程感兴趣,想了解更多的编程知识,关注头条号一起玩转编程
更多编程资讯、干货持续更新中~
 鲁公网安备37020202000738号
鲁公网安备37020202000738号