【CSDN编者按】JavaScript 已经成为下一批开发人员中最主要脚本语言。对于前端编程、构建交互式、功能丰富的网站以及快速流畅的 Web 应用程序来说,有很多精彩的地方。在过去一年中,JavaScript 生态圈的技术框架大放异彩,根据 GitHub 中增加的星星数量排名,JavaScript 领域最受欢迎的项目是 Bun、Tauri 和 React。今年又将出现哪些表现出色的项目呢?让我们一起来看看吧!
原文链接:https://accu.org/journals/overload/30/172/teodorescu
JavaScript 已经成为下一批开发人员中最主要脚本语言。对于前端编程、构建交互式、功能丰富的网站以及快速流畅的 Web 应用程序来说,有很多精彩的地方。统计数据表明,超过 97.7% 的网站已经将其用于前端开发。
JavaScript 不再局限于客户端开发,它也被用于后端开发。JavaScript 为开发人员提供了大量具有模块和特性的模板,使 JavaScript 应用程序的开发更容易。无论是开发动态网站还是 Web 应用程序,到处都能看到 JavaScript 的身影。
在过去一年中,JavaScript 生态圈的技术框架大放异彩,根据 GitHub 中增加的星星数量排名,JavaScript 领域有哪些表现出色的项目呢?让我们一起来看看吧!
Bun 成最受欢迎的项目
今年最受欢迎的项目是 Bun,捆绑、转译、安装和运行 JavaScript 和 TypeScript 项目时都可以使用它。内置了本地捆绑器、转译器、任务运行器和npm 客户端,通过更好、更简单的工具提高开发人员的工作效率。
随着第一个 Beta 版的发布后,它的受欢迎程度爆发了。在一个月内,GitHub上的星星达到了 20,000 个。
那么是什么让 Bun 与众不同呢?和两年前的总冠军 Deno 一样,它为 TypeScript 提供了一流的支持。
但 Bun 不仅仅是一个 runtime。它也是:
一个软件包管理器(例如 Yarn、NPM、PNPM);
一个构建工具(例如 Webpack、ESBuild、Parcel);
一个测试运行器;
……以及其他的工具。
因此,Bun 可以读取 package.json 来安装你的依赖项。Bun 还可以运行你的脚本。它做什么都比其他工具快一些。
Bun 在 JavaScript 生态系统的许多方面都有新的尝试,重点是在性能方面。
它优先考虑的是像 Fetch 这样的标准的Web API。它支持许多 Node.js APIs,使其与大多数 NPM 包兼容。它可能还不是 "生产就绪"(缺乏 Windows 支持),但它是一个非常有前途的工具。与 Deno 相比,这个生态系统是全新的,但它已经有一个名为 Elysia 的网络框架,声称是最快的 HTTP 框架。
关于 Bun 最不可思议的是它的创造者 Jarred Sumner 使用一种名为 Zig 的低级语言从头开始实现了所有这些功能。
排在第二名的是 Tauri。是一个用 Rust 编写的项目,为多平台部署构建一个优化的、安全的、独立于前端的应用程序。1.0 版本已于 2022 年 6 月发布。
它的构建考虑到了安全性和性能。与 Electron 相比,它占用的空间较小,因此开发人员必须指定应用程序所需的 API 和功能。
第三名是 React,而 Next.js 与它仅仅相差 0.4k。
React 仍然是 2022 年的王者,这也是它第二年成为最受欢迎的 UI 框架。其次是 Qwik。Qwik 与 React 类似,它也使用 JSX 编写的模板组件,但主要的区别是它专注于在浏览器中传输最少的 JavaScript。
这是 "零基线 JavaScript "框架趋势的一部分。站点和应用程序经常被繁重的 JavaScript 资产而变得臃肿,影响了浏览器的性能:即使页面在服务器上渲染,用户也必须等待 JavaScript 加载、解析和执行后,才能与页面交互。
Qwik 使用了一种可恢复性的技术来交付即时交互的 HTML,而不是依赖于水合作用来为服务器上生成的页面带来交互性。它通过在 HTML 本身中序列化应用程序的状态来工作。
React 生态系
2022 年可以看到 React 变得更加有主见。
React 仍然是一个可以添加到任何网页上的库,但它也演变成一个架构框架,可以创建交互式、弹性和性能的前端模式。
React 18 主要是为框架提供架构模式。考虑到 React Server 组件,旨在与这些新的架构模式一起实现。React 框架之间的一些约定现在已经标准化(例如使用客户端),其他的正在测试期孵化中(例如服务器组件中的async/await)。
在 2023 年,将继续看到使用 React 的创新,但也会出现在更大的 React 生态系统中。用于改进类型安全的库以及 UI 组件的增长也将继续上升。
VUE 生态系统
今年,Vue 进行了重大的更新。Vue 2.7 将原生的 Composition API 支持和 <script setup> 语法带回了 Vue 2。使得向 Vue 3 的过渡更加顺畅。<script setup> 变得稳定并普遍可用,新的实验性的 "Reactivity Transform "即将到来,以进一步增强 DX。团队还在研究一个新的渲染策略,叫做 "Vapor mode",灵感来自 Soild.js,它可以使 Vue 在关键部分的性能更强。
Nuxt 3 和 Vuetify 3 的稳定发布表明,Vue 的生态系统已经足够成熟。Vite 在这一年中倍增,Vue 用户的大量采用,来自 create-vue、Nuxt、Quasar、Astro 和许多新框架。借助 Vite 的力量,Vue 用户也通过 Vitest 和 Histoire 获得了更好的测试/开发体验。同时看到了 Vue 的创造性使用,比如用 vue-termui 渲染一个命令行界面。
构建工具
今年,Vite 继续保持其发展势头,成为最受欢迎的前端工具之一。它的前身 Snowpack 已经不再维护,并推荐开发人员使用 Vite。它的大量使用并不限于 Vue 生态系统。Vite 被用于 SvelteKit、Storybook、Vitest,甚至作为 Create-React-App 的现代替代品。
同时也看到了 Nx 和 Turborepo 的单体构建工具的崛起。Nwrl(Nx背后的公司)已经接管了 Lerna 的维护工作,并发布了 Lerna 6,默认启用 Nx 优化。
尽管 Babel 仍然流行,但 swc 和 esbuild 已经被许多项目和元框架广泛使用。这些新工具可以显著提高构建和转译性能。swc 是一个更加模块化的选择,因为它提供了一个插件系统。
Vercel 宣布了 Turbopack(alpha),这是一个新的非常快速的 Rust 捆绑器,Tobias Koppers(Webpack 的创造者)正在研究它。
Rome 工具链已经发布了它的第一个稳定版本,首先是一个 linter 和一个具有有趣属性的 formatter。采用率很低,但今年可能会增加。
Rust 中的许多前端工具应该在今年会发一些新的工具:
Lighting CSS(以前是 Parcel CSS):一个更快的 CSS 工具链
快速的 TypeScript 类型检查器:一个比 tsc 更快的替代品
mdxjs-rs:一个更快的 MDX 实现
移动开发
在 2022 年,使用 JavaScript 构建本地应用程序取得了重大进展,例如新的 Replit 移动应用程序和将 React Native 集成到 Shopify 应用程序等项目的突破性成功。事实上,基于 React Native 的资源库在今年移动类别的前 10 名明星项目中占了 7 个。这是 React Native 连续第 7 年获得最受欢迎的移动软件库第一名的时候。
除了 React Native 的成功,还有一个令人兴奋的趋势,就是采用流行的网络模式,例如越来越多地使用 NativeWind 的 Tailwind CSS(第10名)和通用 Skia 渲染的进步(第3名)。经典网络功能的整合,如 Expo 中基于文件系统的路由(#2),进一步证明了本地应用开发对网络开发者来说变得越来越容易。
很难预测移动开发的未来,但如果从过去一年的情况来看,网络和本地应用开发之间的差距应该在 2023 年继续大幅减少。
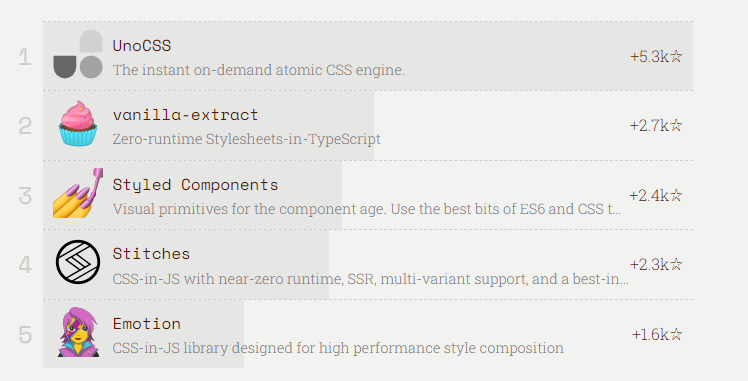
JavaScript 中的 CSS
测试框架
桌面开发
静态站点
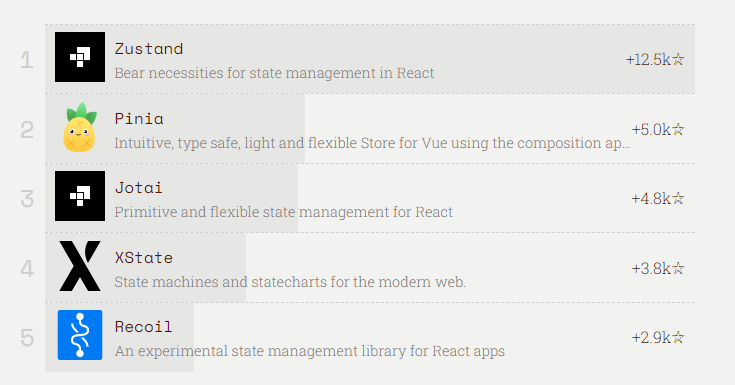
状态管理
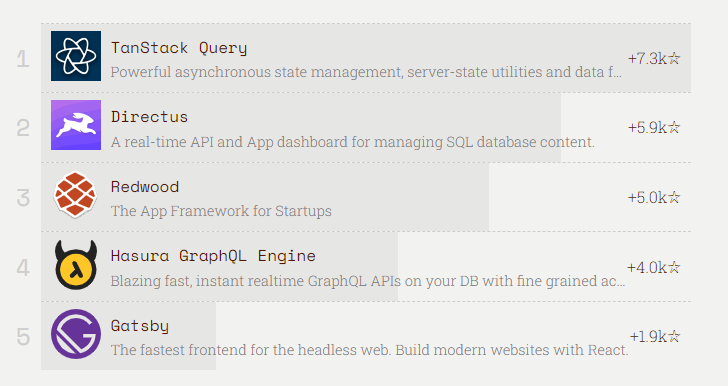
GraphQL
总结
2022年年初时,当 Faker.js 和 colors.js 这两个非常受欢迎的软件包被其创建者故意破坏时,出现了混乱。
你可能听说过这样的一句话,任何可以用 JavaScript 编写的应用程序,最终都会用 JavaScript 编写。
或者使用 TypeScript,它正在成为编写 JavaScript 的事实标准。JavaScript 在代码库和工具中的地位伴随着一些问题,对开发人员和最终用户来说都是如此:
在大型代码库中,构建时间失去控制
JavaScript 的平均大小不断增加,导致性能下降
在 2022 年,为了解决这两类在堆栈不同层次的问题有很大的创新。
工具也得到了改善,对于在浏览器中的性能,不同的模式相互竞争:
零基线 JavaScript 框架,几乎不向浏览器提供任何 JS(Qwik 在这方面处于领先地位);
部分水化,为静态页面提供交互性孤岛(Astro);
React 服务器组件(由Next.js 13和Gatsby实现),将更多的工作委托给服务器方;
由 Remix 实现的逐步增强的单页应用程序架构在浏览器中提供了强大的性能,而不影响任何动态行为。
由于从静态 "页面 "到完全动态 "应用程序 "的范围很大,因此没有任何的灵丹妙药可以解决这些问题。
JavaScript 环境曾经非常分散:一边是多种浏览器,另一边是 Node.js 自带的 CommonJS 模块系统和自己的 API。
随着边缘计算的兴起,现在到处使用相同的标准化 API 子集(获取、HTTP请求和响应)是一种强烈的趋势。
对于 JavaScript 的未来,作家 Lee Robinson 呈乐观态度,并在《为什么我对JavaScript的未来持乐观态度》一文中对这种趋势做了很好的总结。
你对 JavaScript 持什么样的态度呢?
参考链接:https://risingstars.js.org/2022/en





















 鲁公网安备37020202000738号
鲁公网安备37020202000738号