《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个面向研发的低代码元编程,代码可视编辑,辅助编码工具——mometa。

mometa 定位更多是基于程序员本地开发的模式,新增了可视化编码的能力,修改的也是本地的代码文件本身,它更像是辅助编码工具,而不是 No-Code (amis/云凤蝶) 的平台方案。
它用于解决的问题有:
- 对低代码平台不形成依赖,二次开发可以无缝进入代码开发模式
- 同时支持所见即所得的可视化编辑,用于提效,提升开发体验
- 提供物料生态,可自定义物料,提升物料使用体验,提升复用率
功能特性
- 面向研发的代码可视化编辑,直接作用于源码:
① 响应式布局、路由模拟、物料预览 ② 反向定位(视图定位源码)③ 拖拽插入物料 ④ 拖拽移动 ⑤ 上下移动 ⑥ 删除 ⑦ 替换 ⑧ 层级选择
- 开放物料生态,可定制团队内物料库,见 mometa-mat
- 多语言、多生态支持,目前暂只支持 React,后续有计划支持 Vue
- 接入友好,Webpack>=4 插件化接入
- 开发友好,物料库支持热更新,不破坏已有开发模式
使用场景
新开发一个页面
1、使用团队开发指令,新增一个空的占位路由 & 页面
2、进入 mometa,查看本地物料,和远端物料市场,选中自己需要的物料,直接拖拽,基本成型的页面布局完成
3、进入 ide,完成数据联调,数据传递等,源码开发
已有历史项目,需要迭代功能,只在某一小块 ui 模块内
1、进入 mometa,物料操作插入
2、反向定位直接进入 ide 源码开发
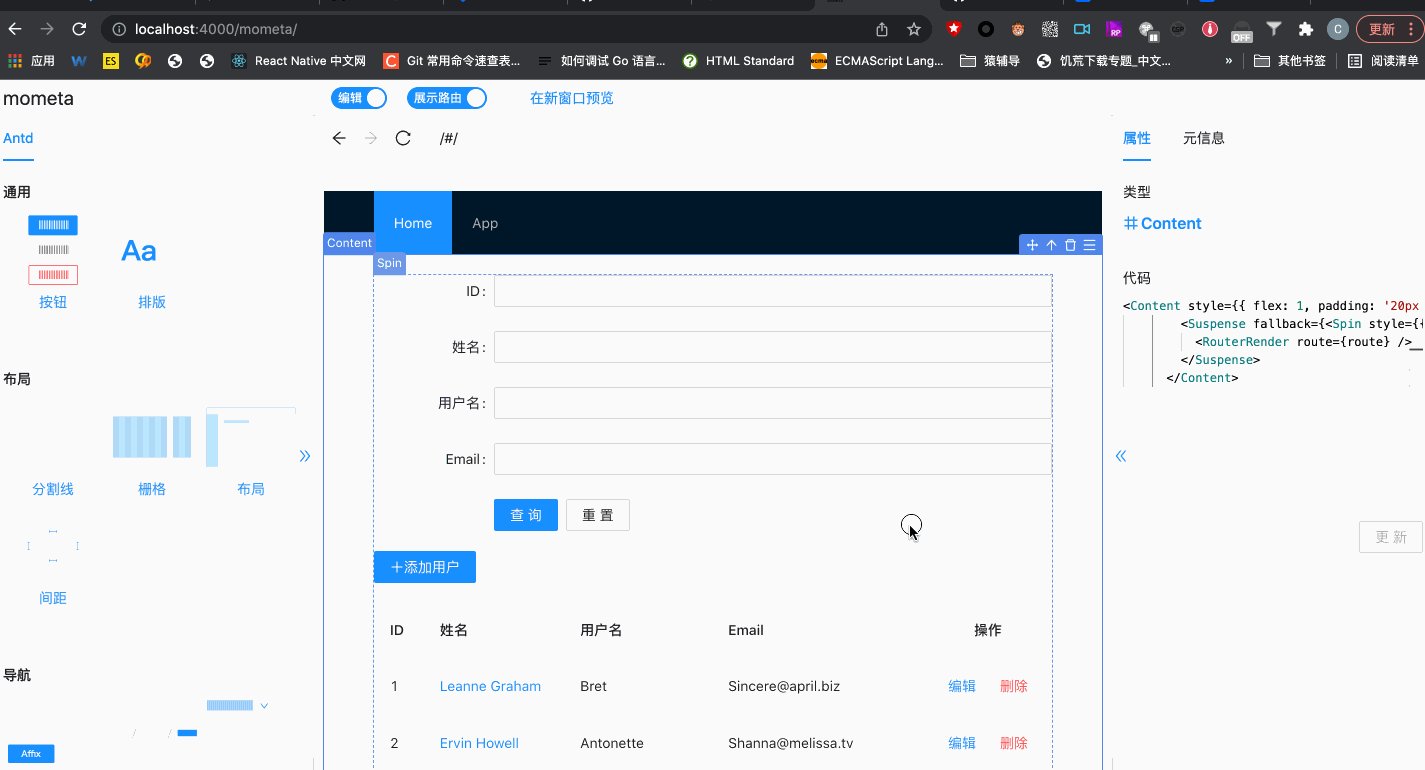
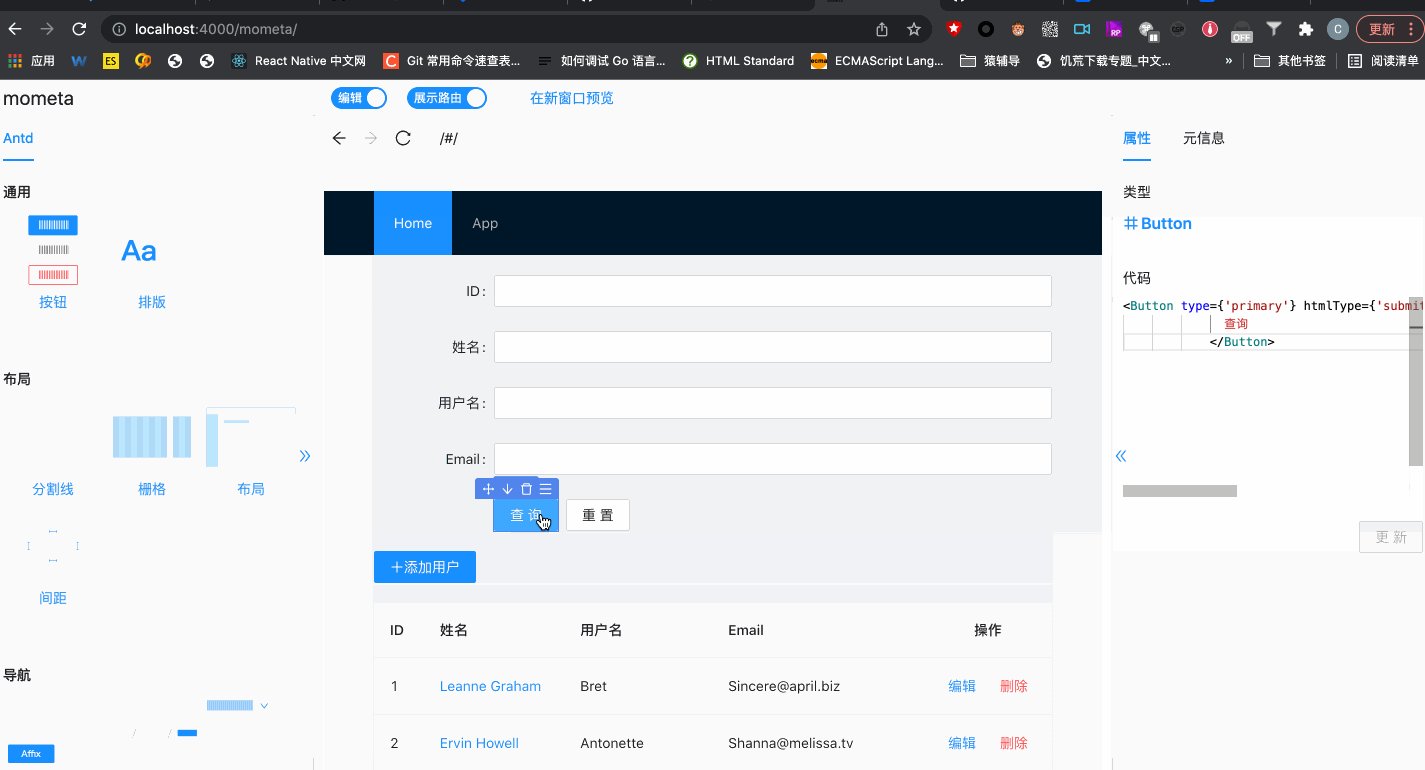
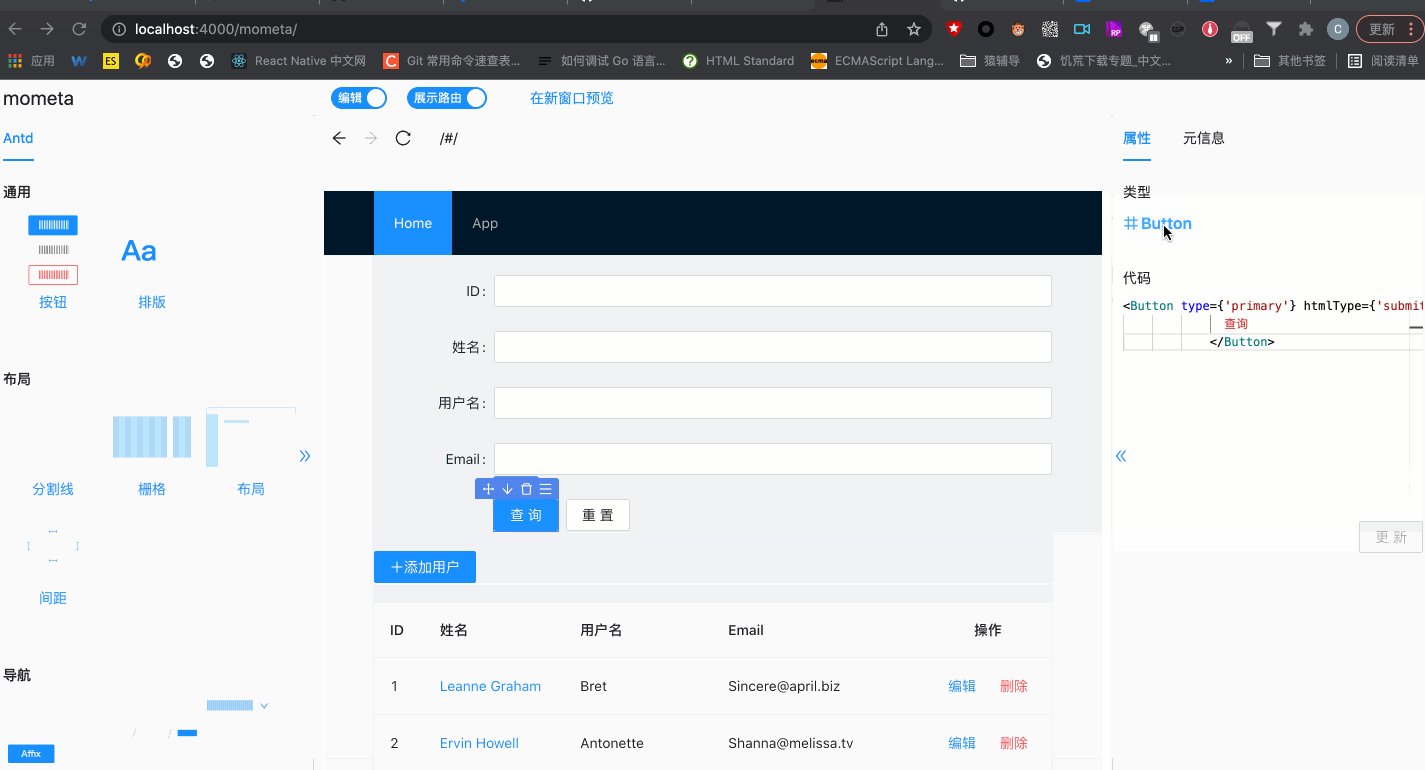
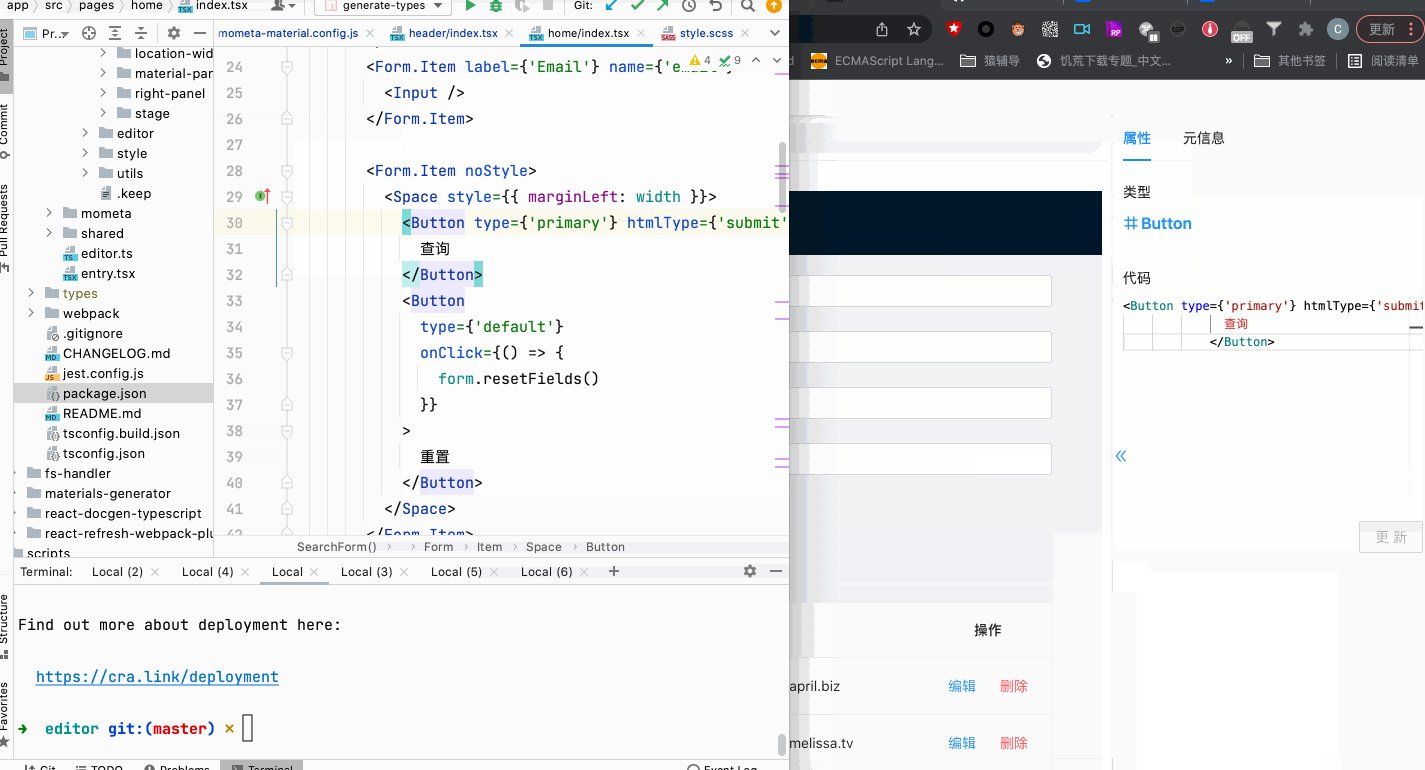
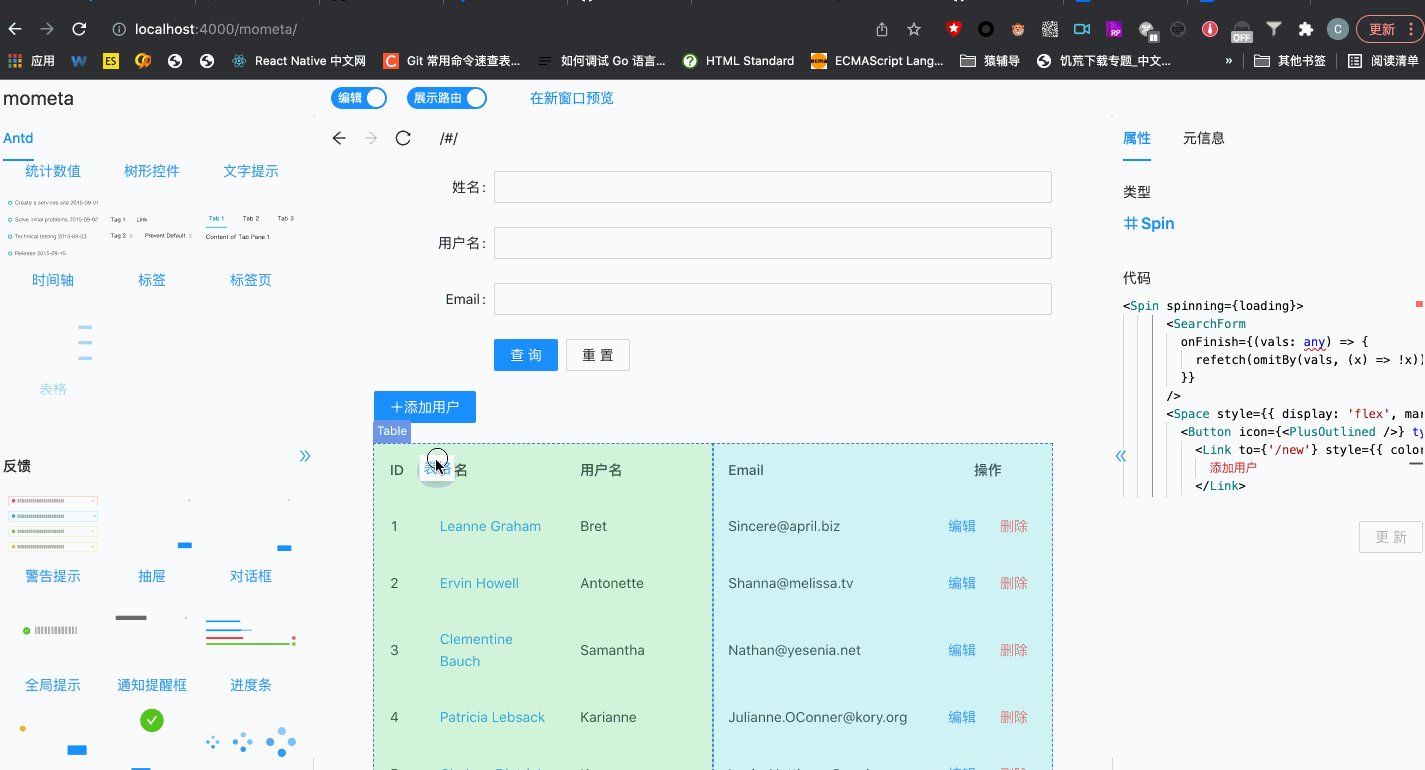
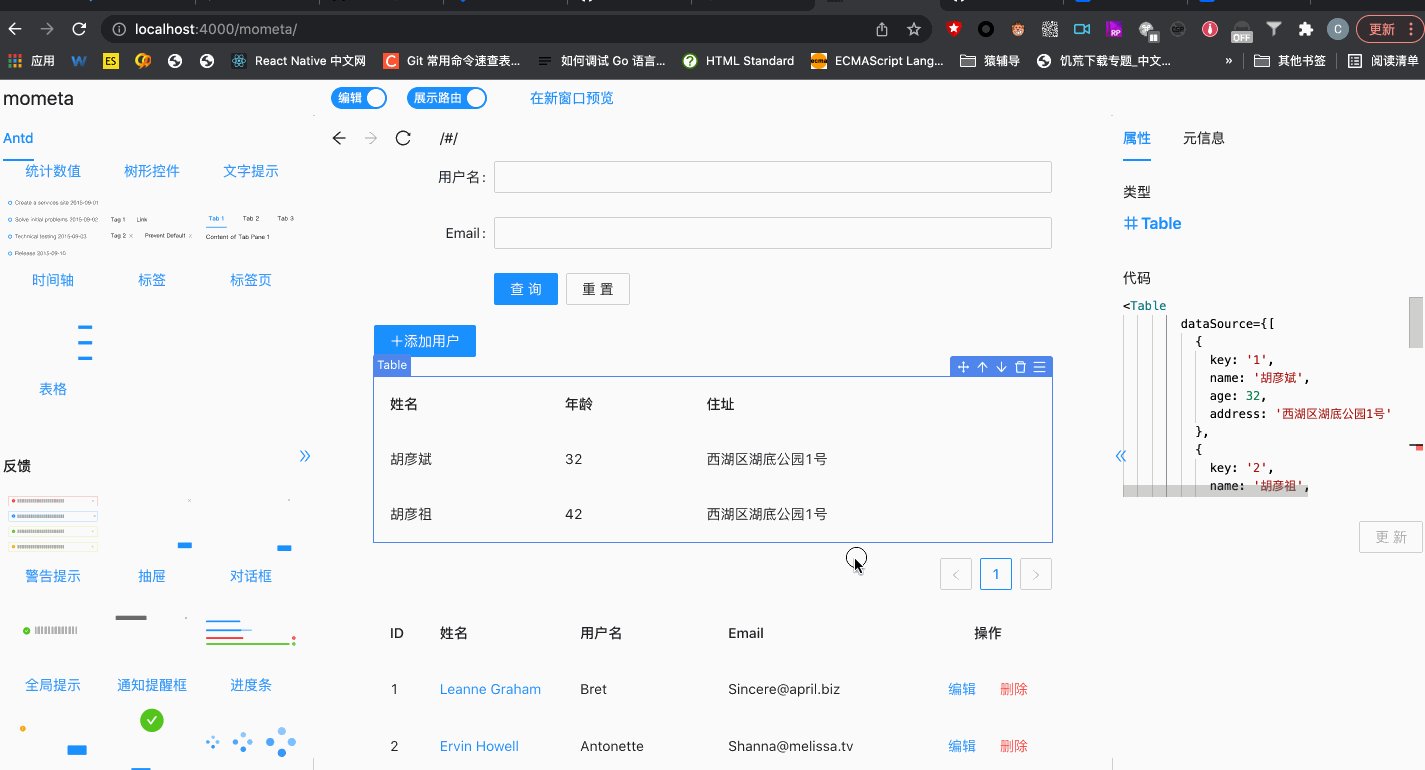
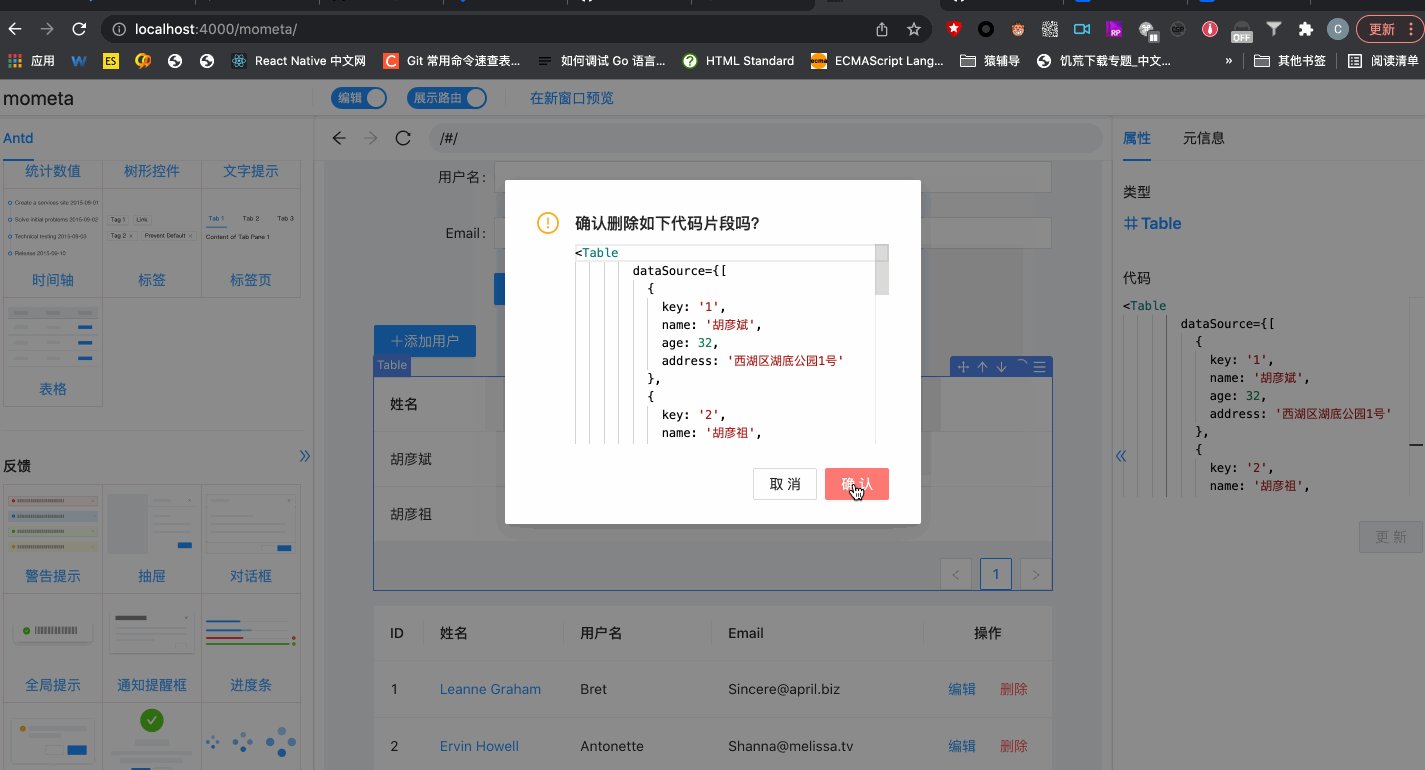
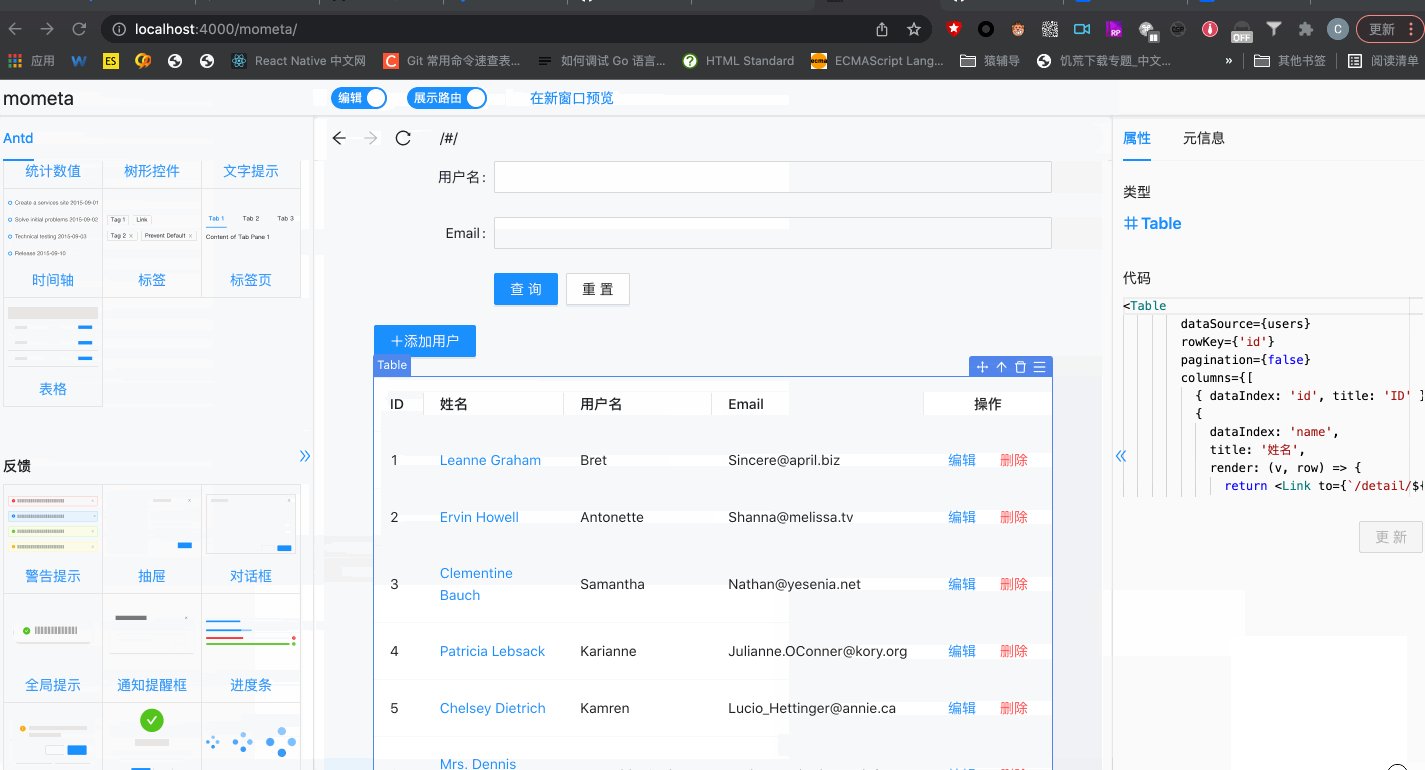
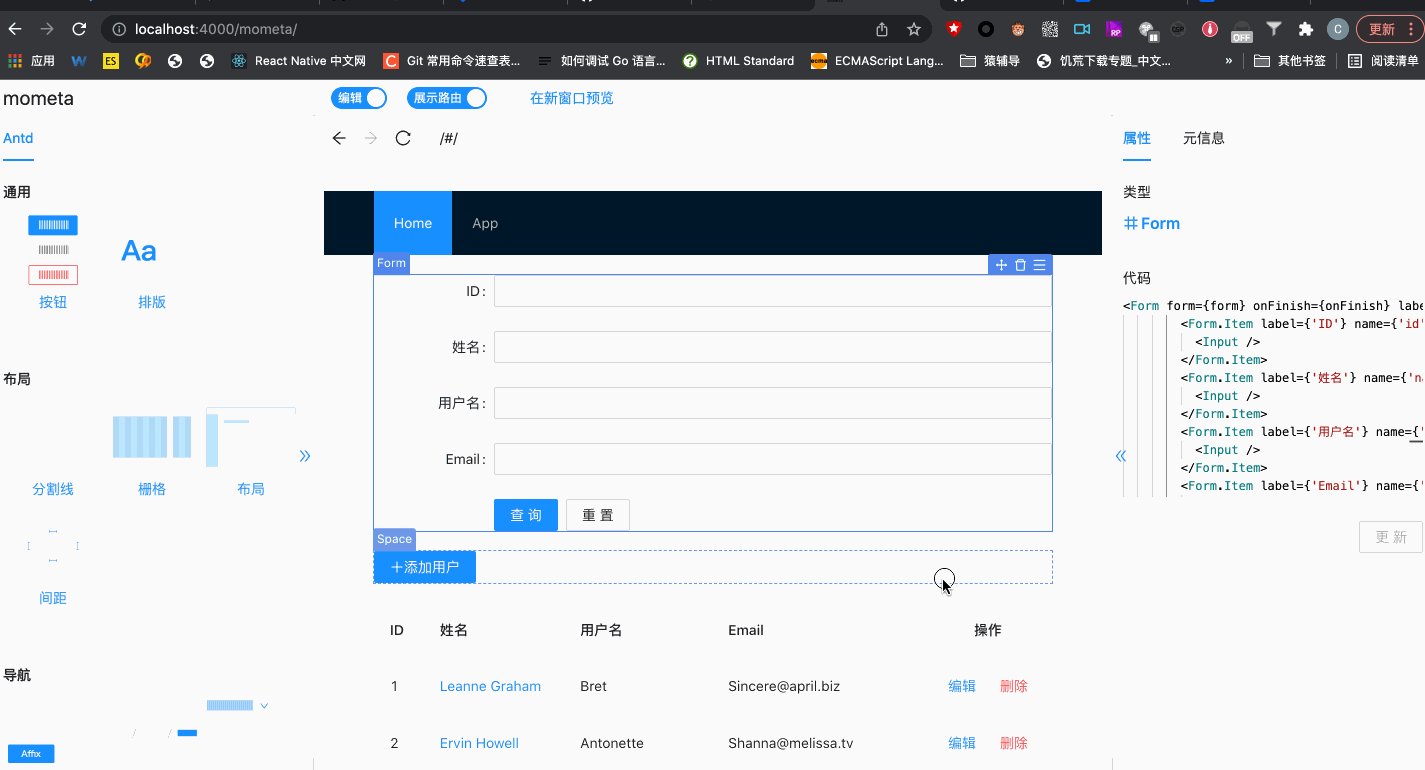
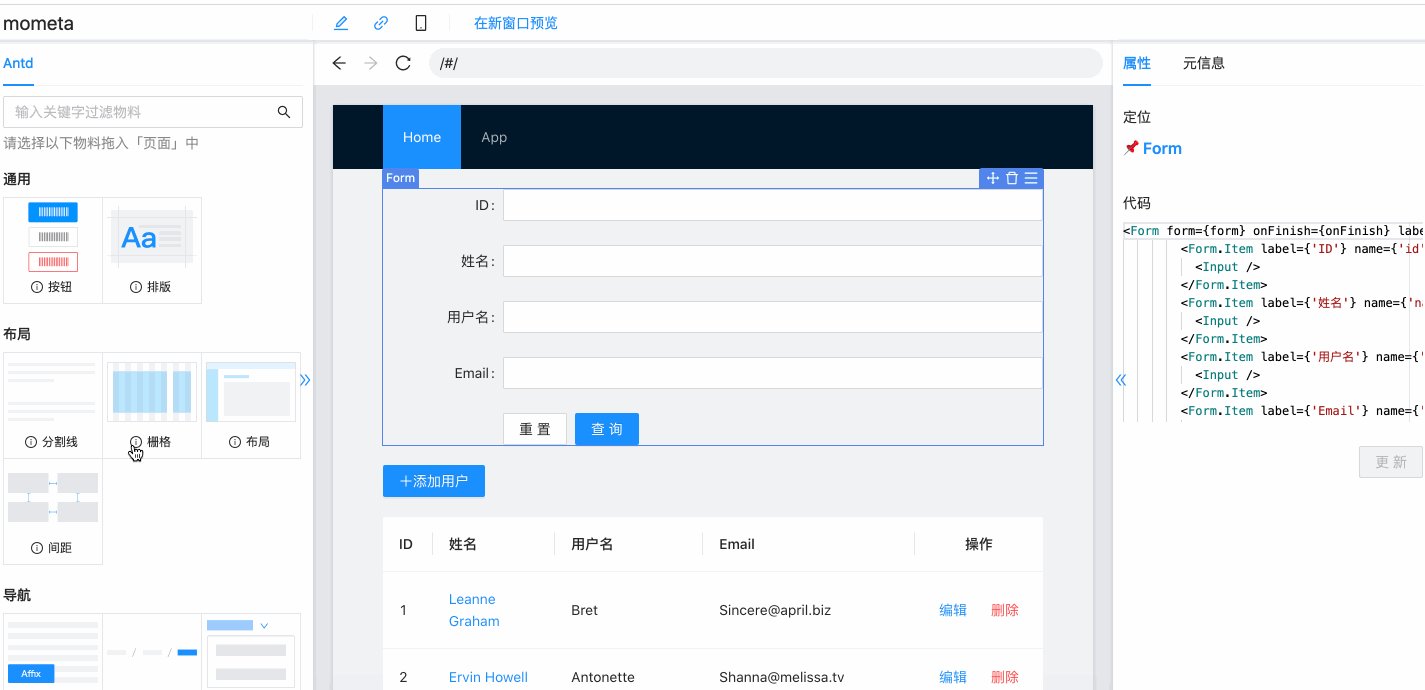
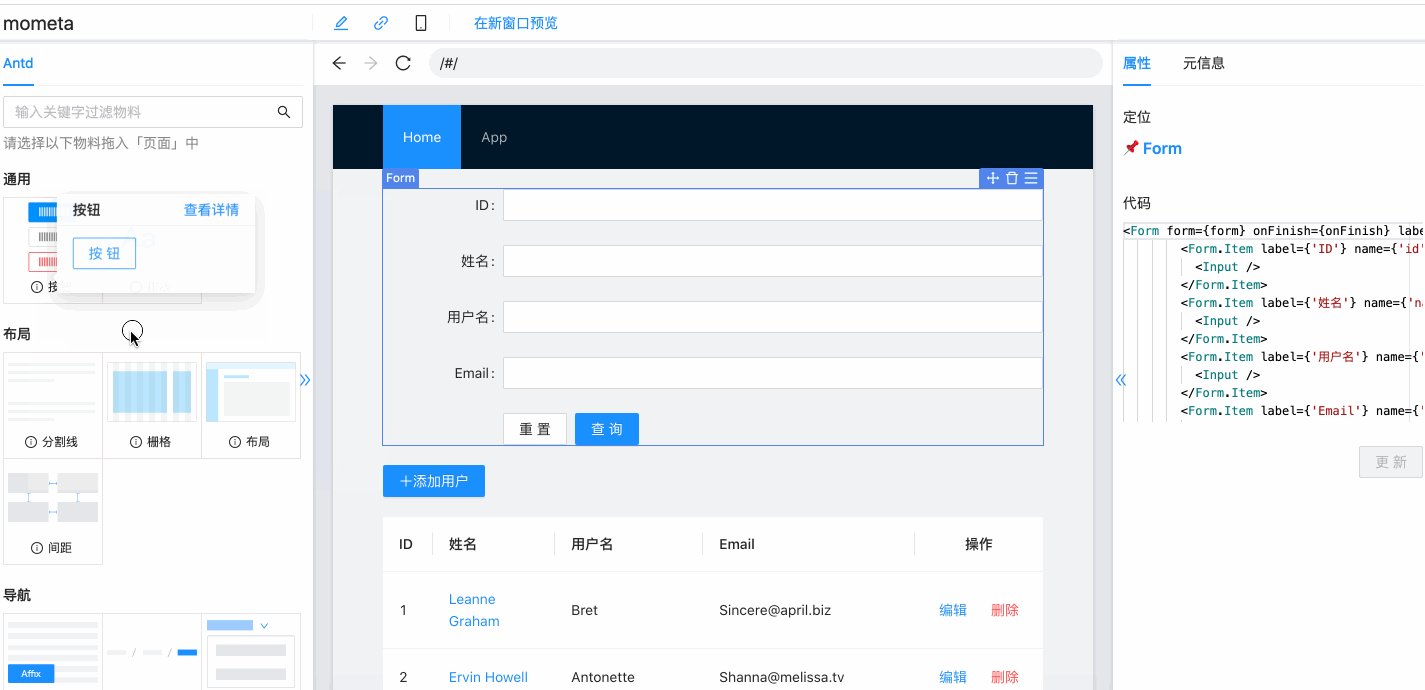
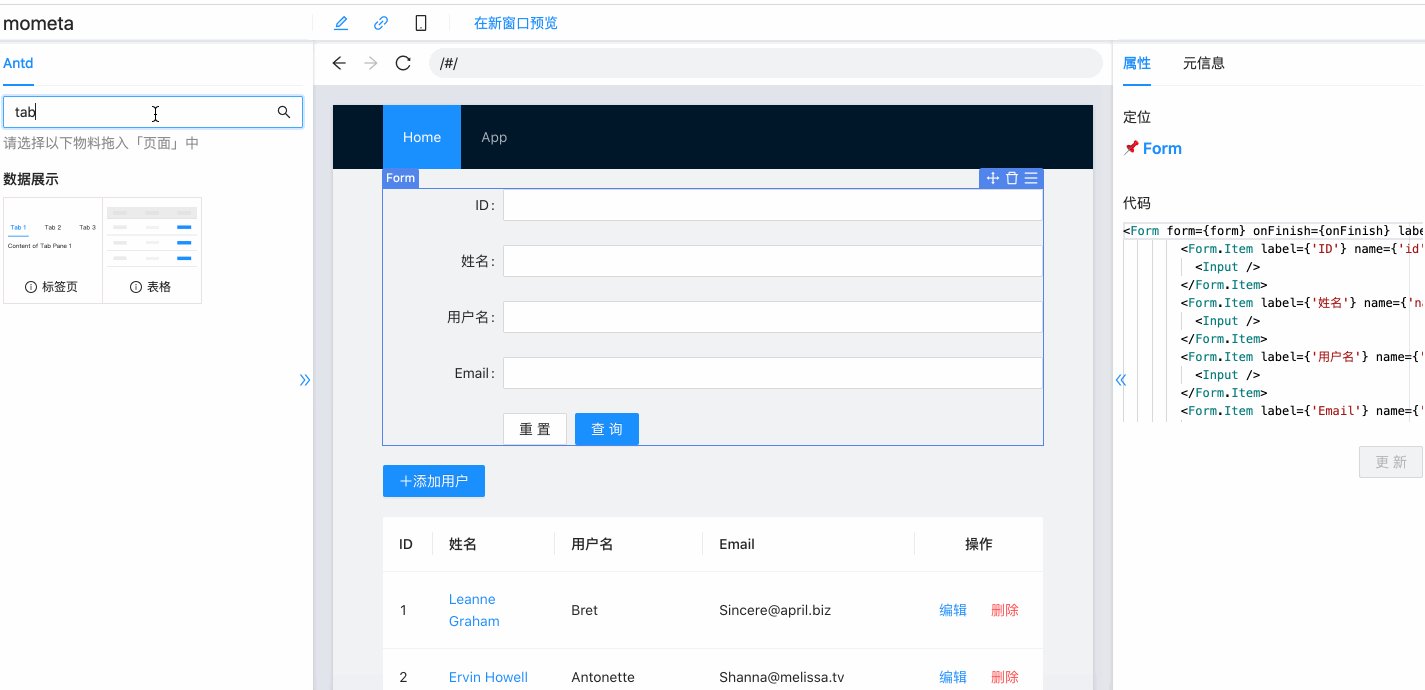
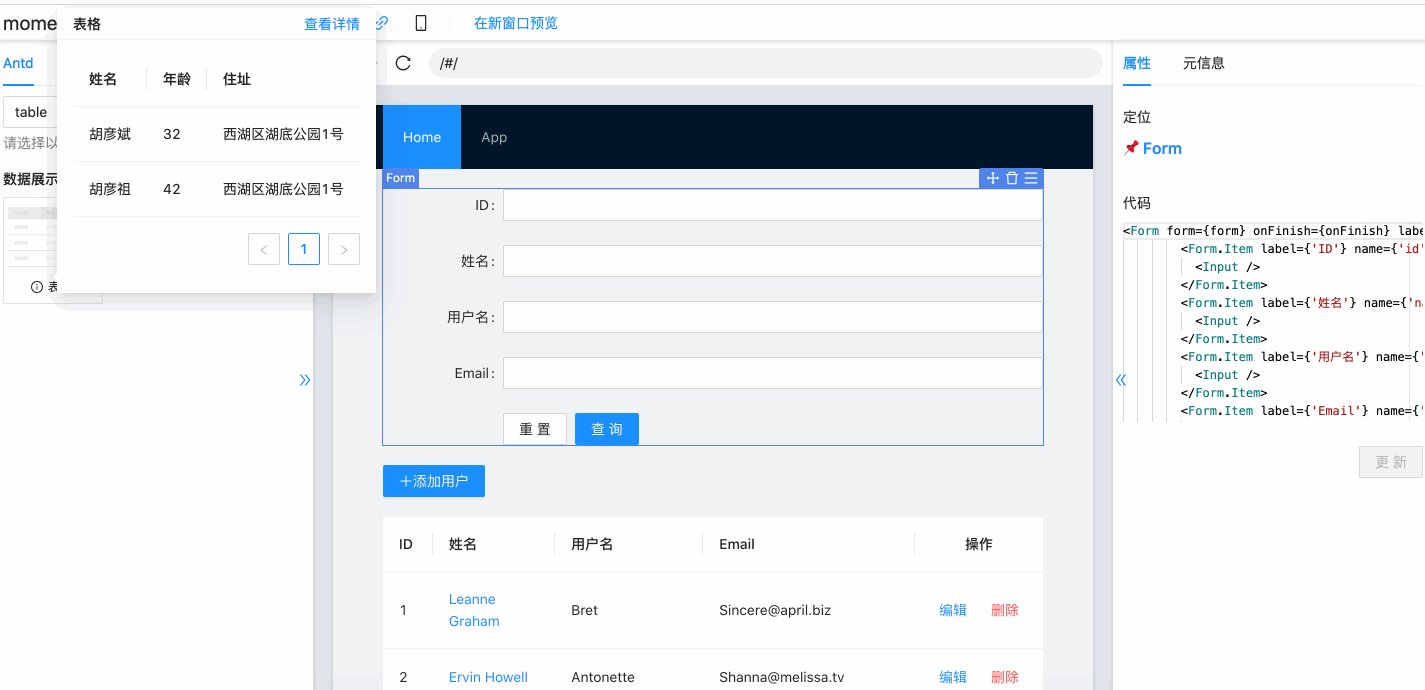
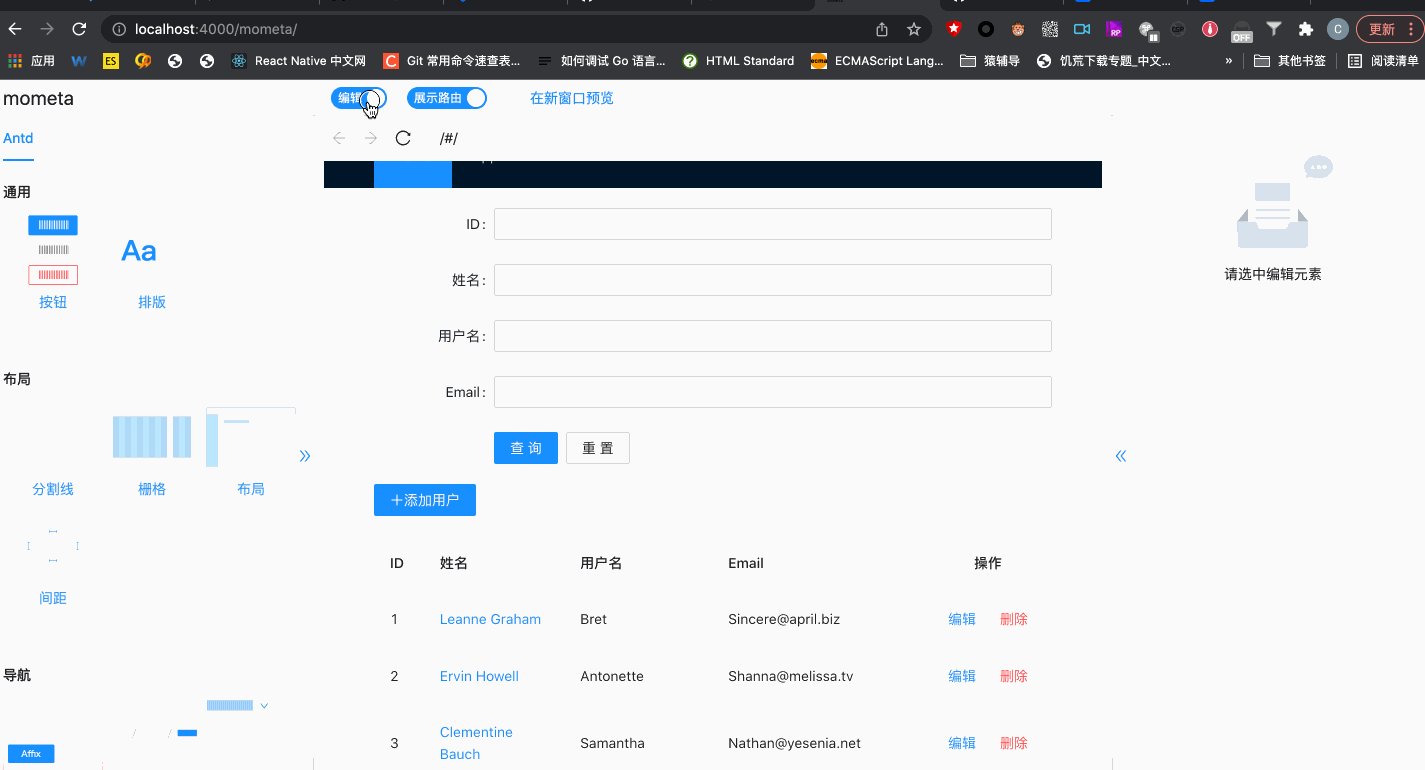
操作演示
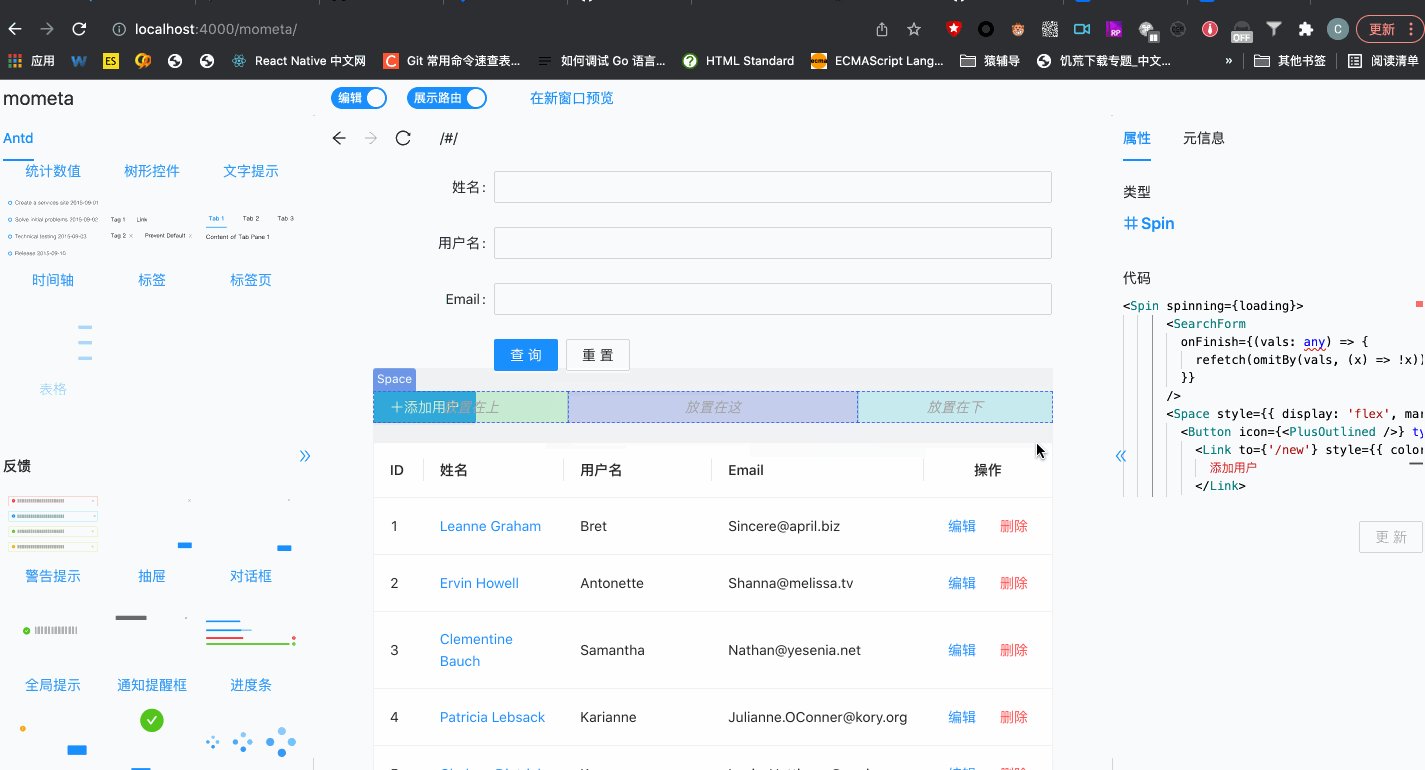
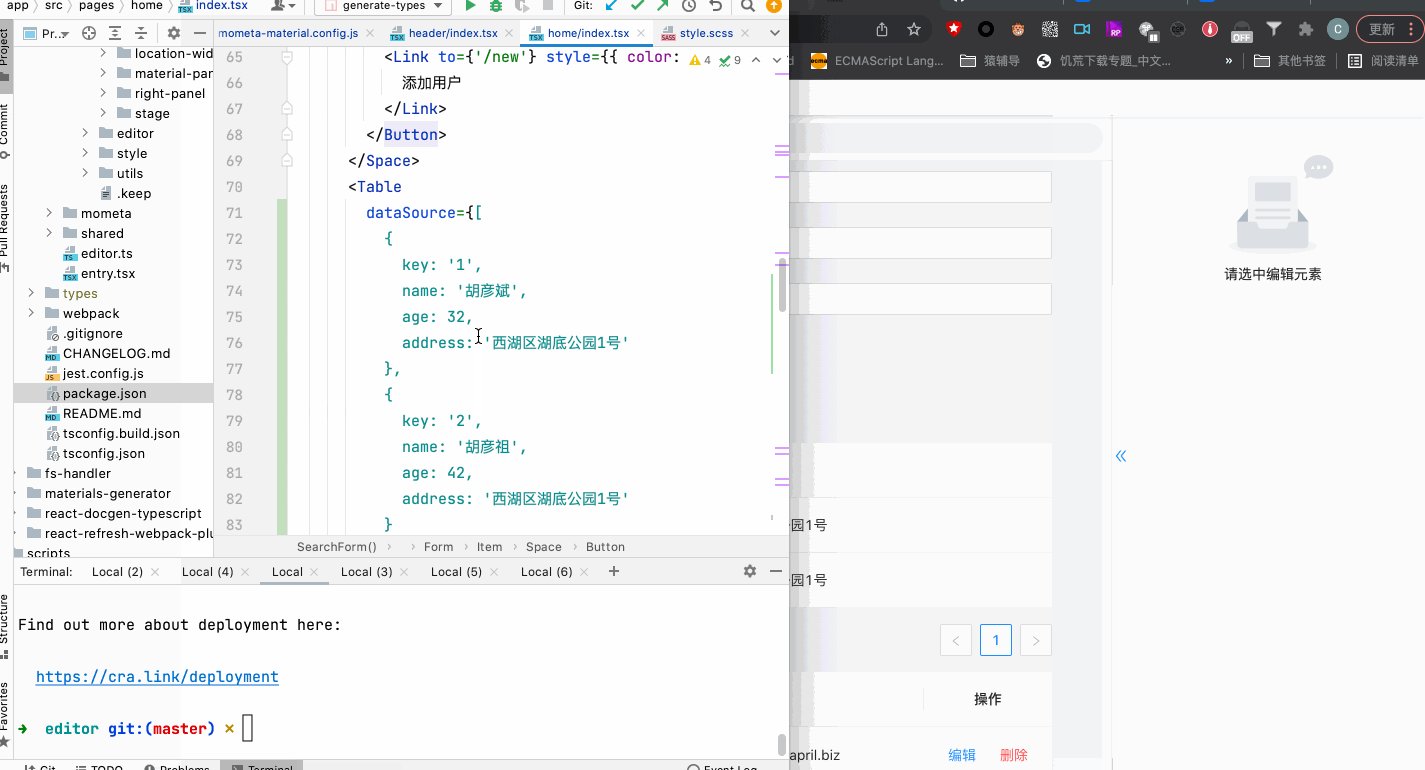
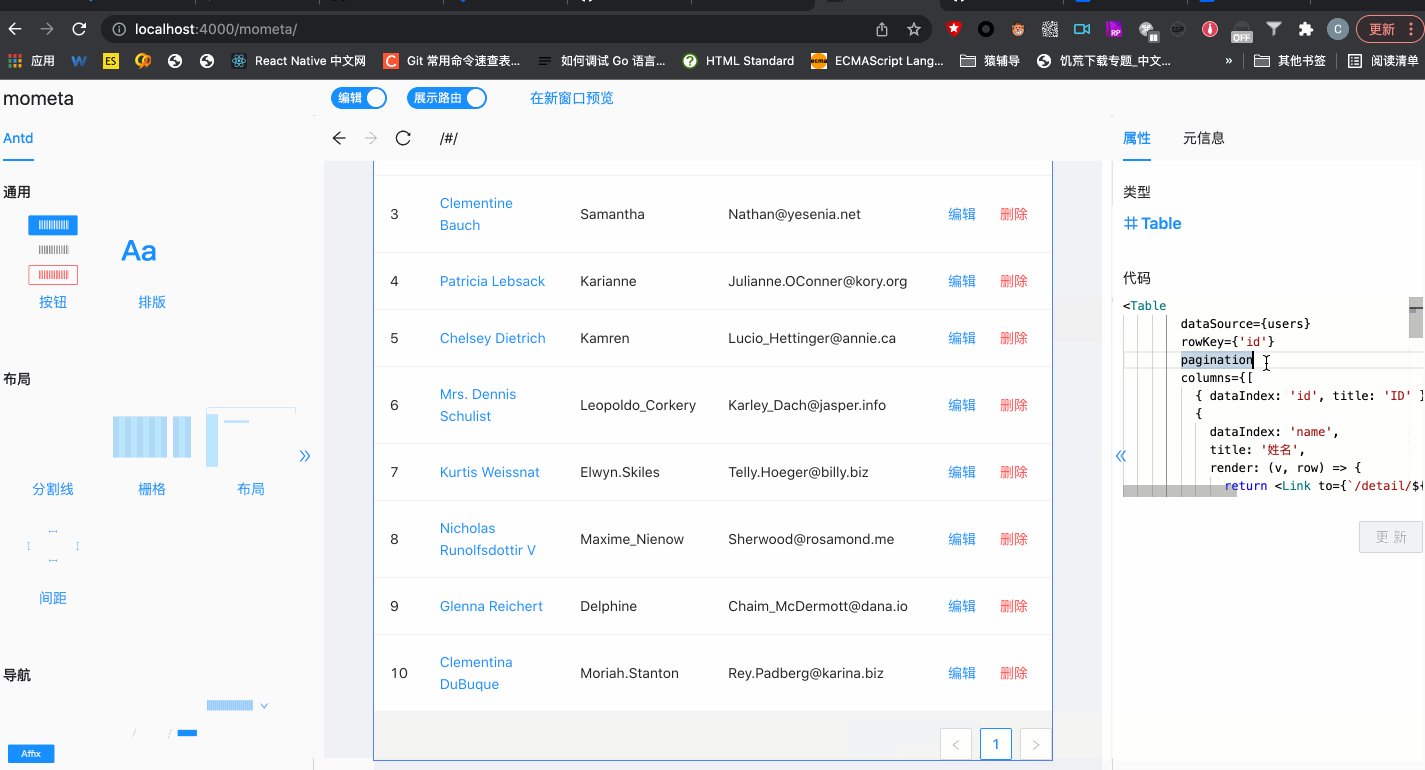
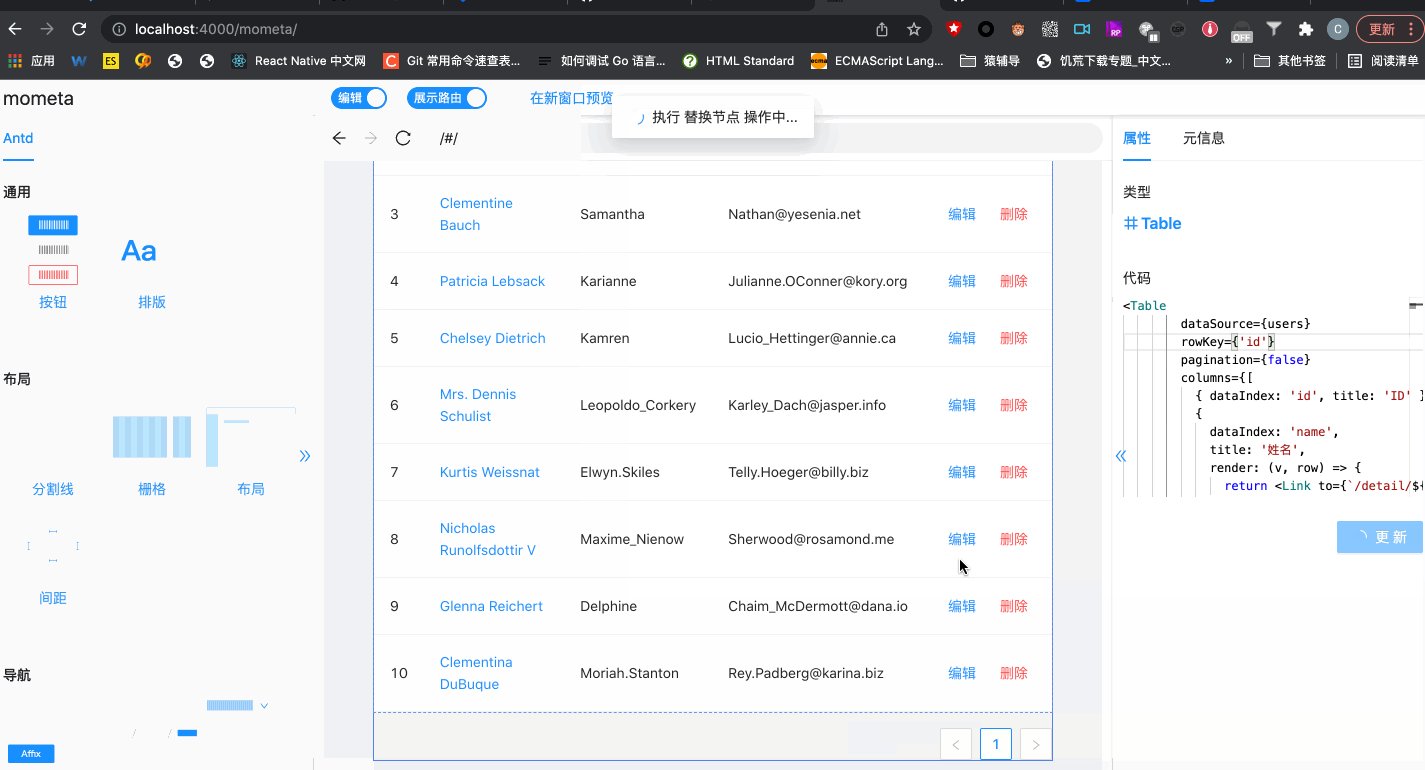
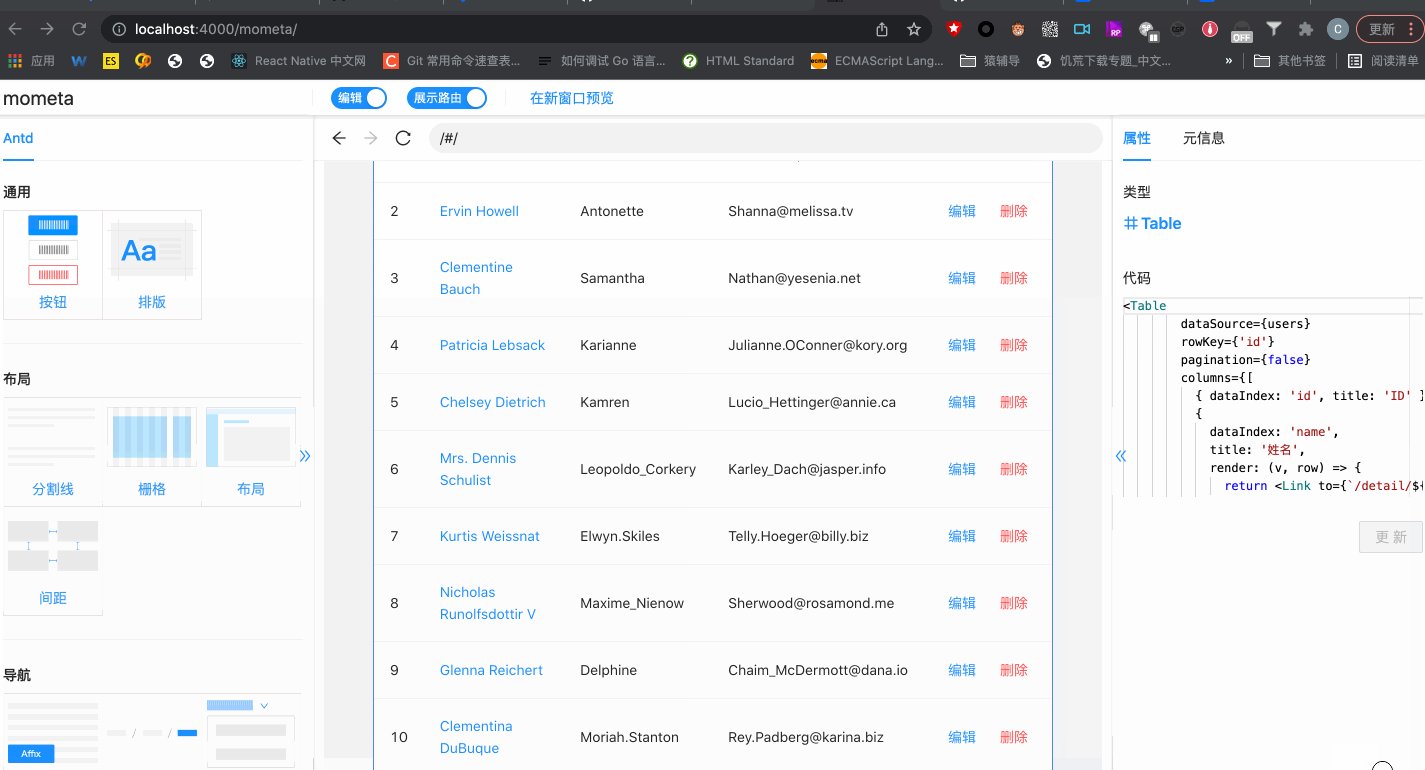
编辑
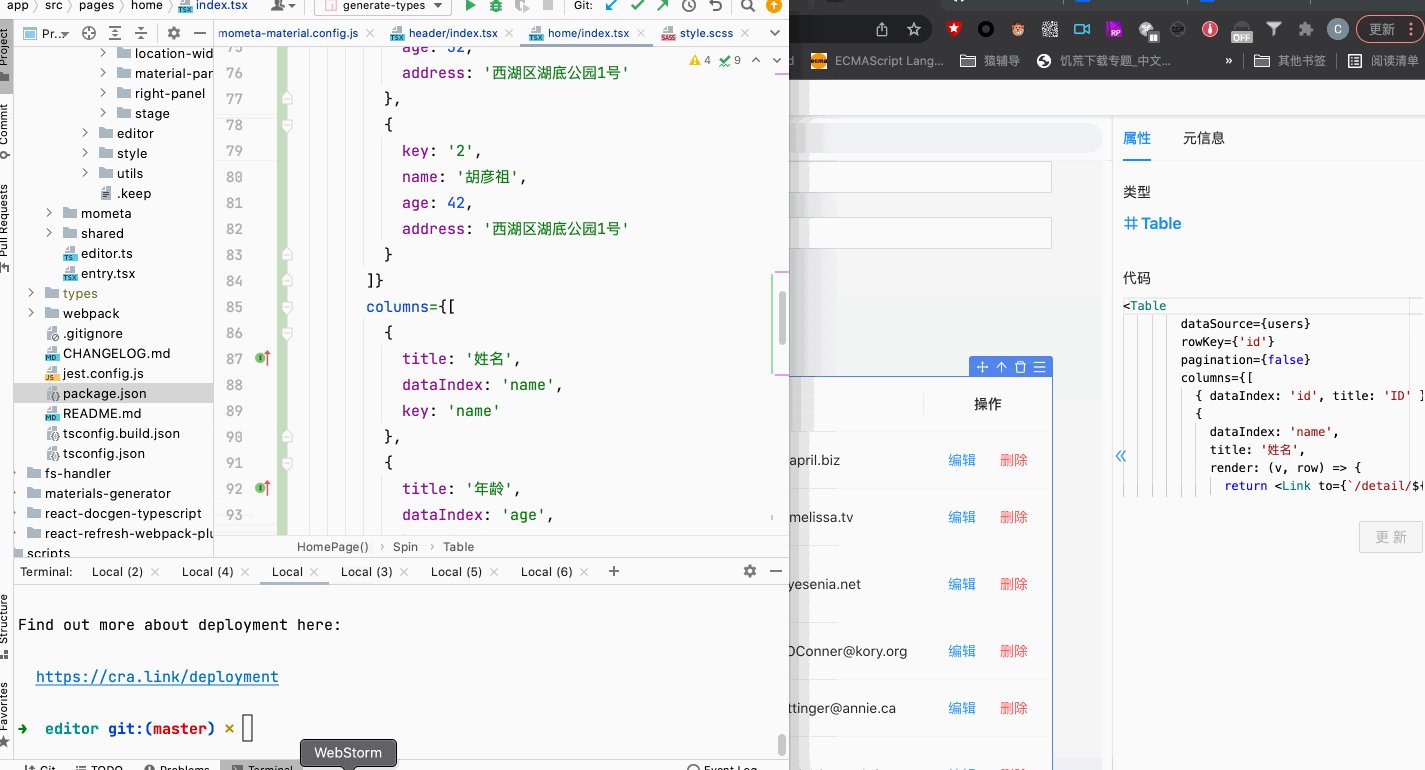
- 反向定位:支持从视图定位代码位置

- 插入物料:可视化插入物料

- 删除视图

- 移动视图

- 编辑代码

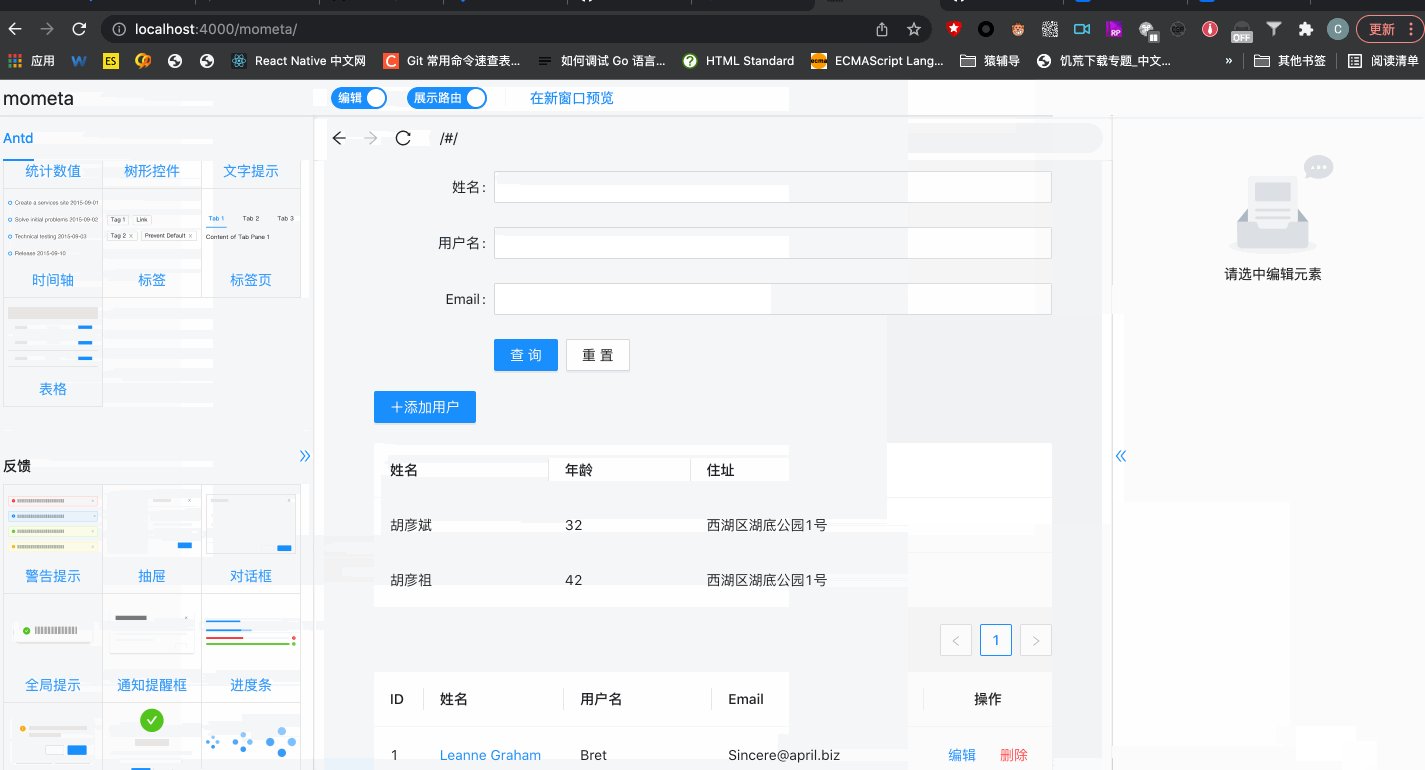
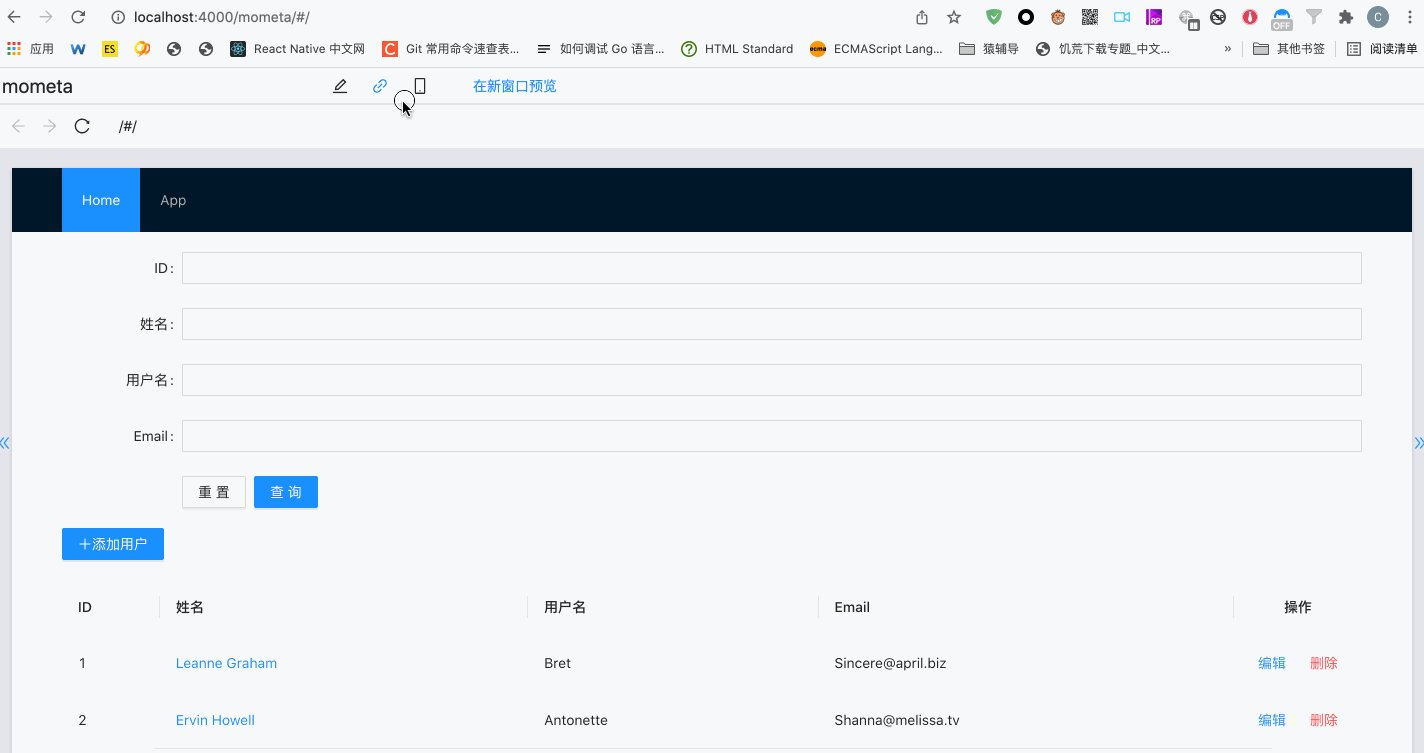
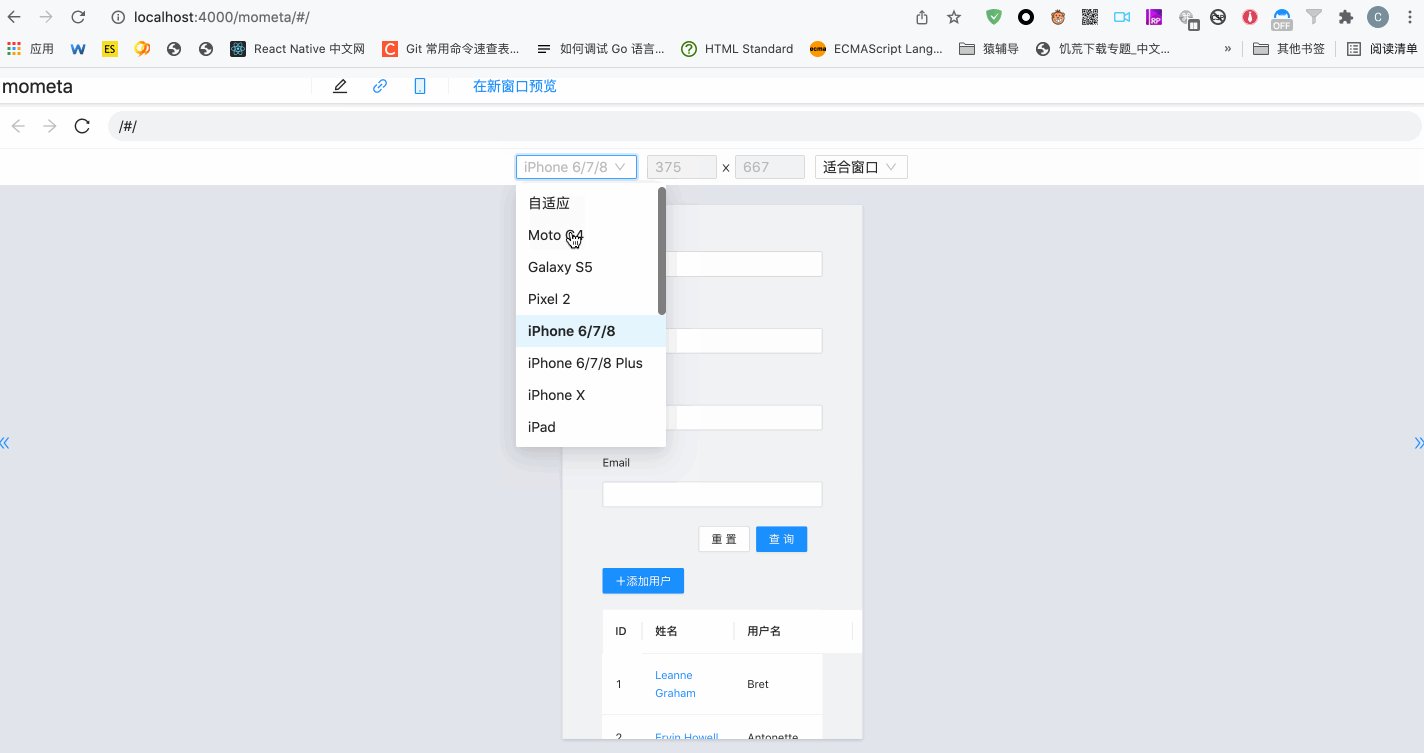
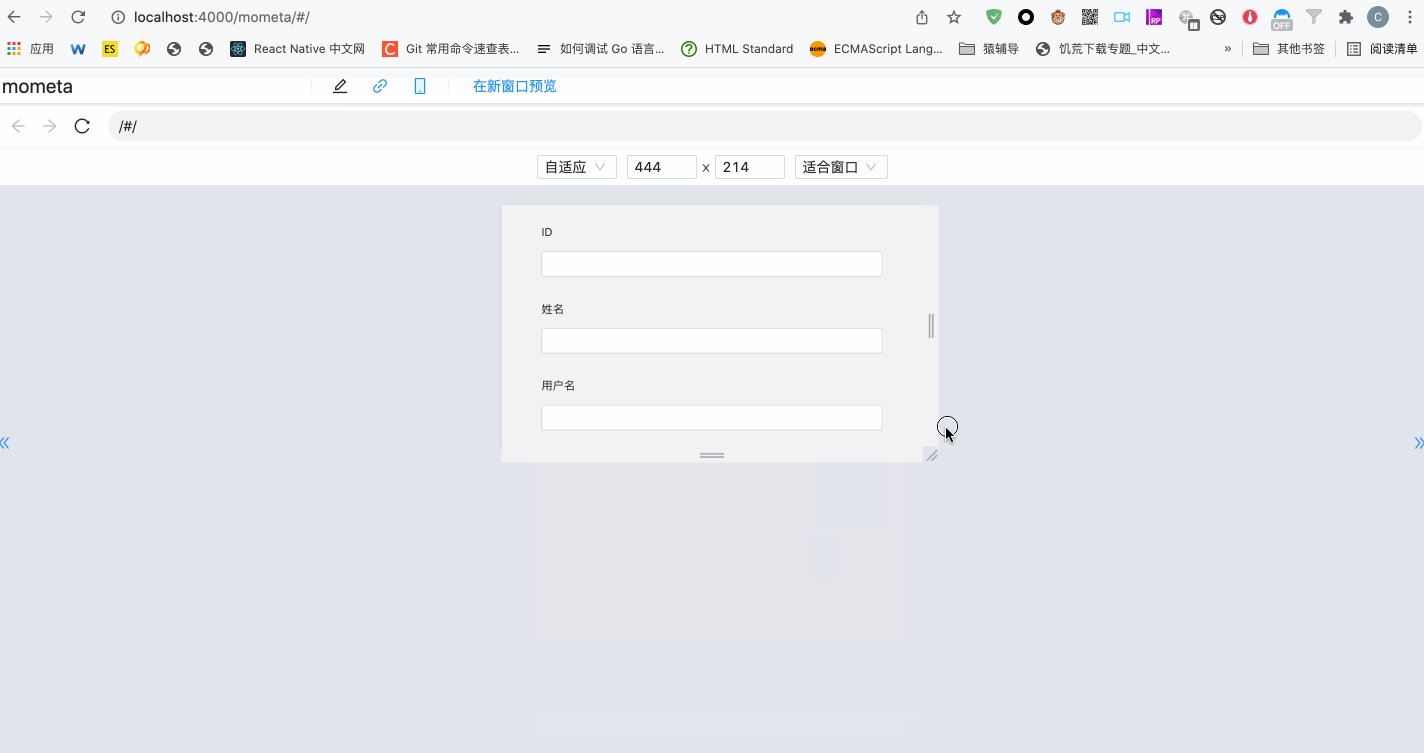
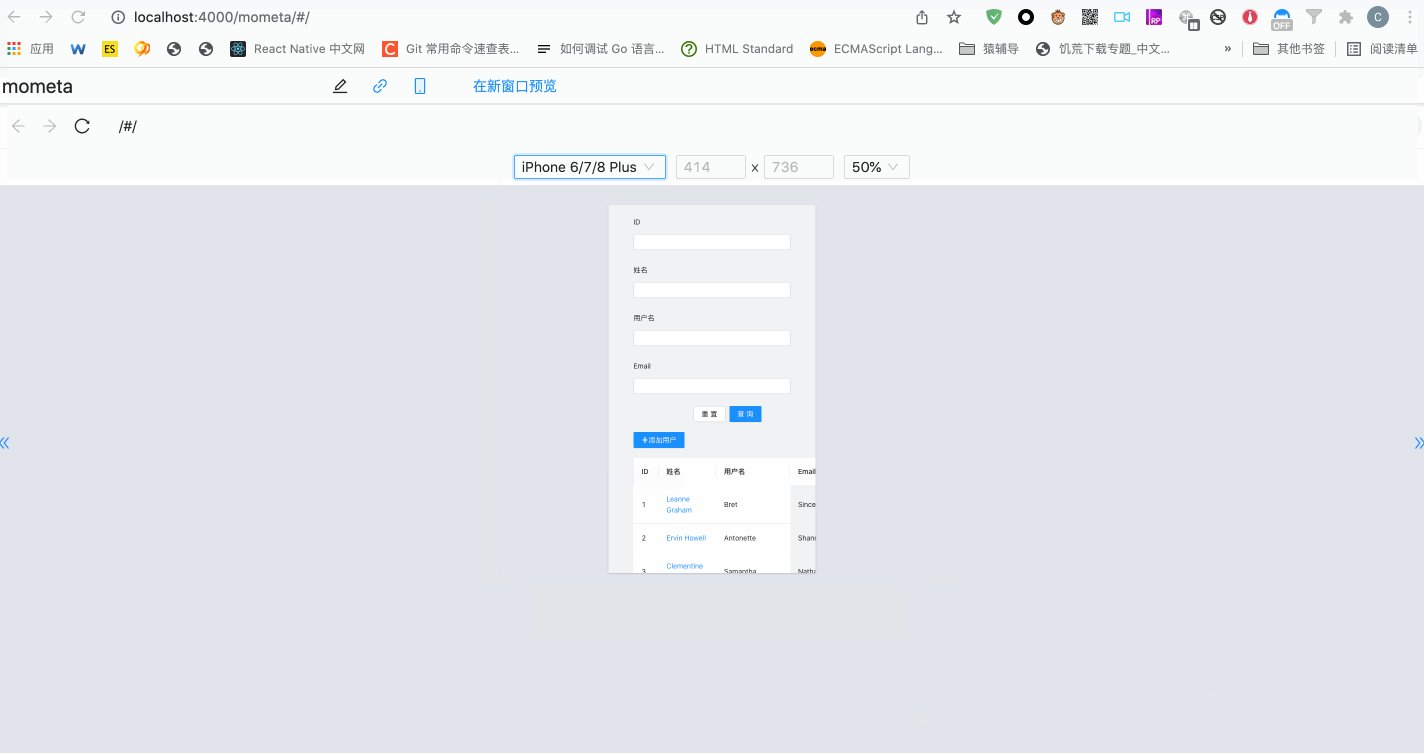
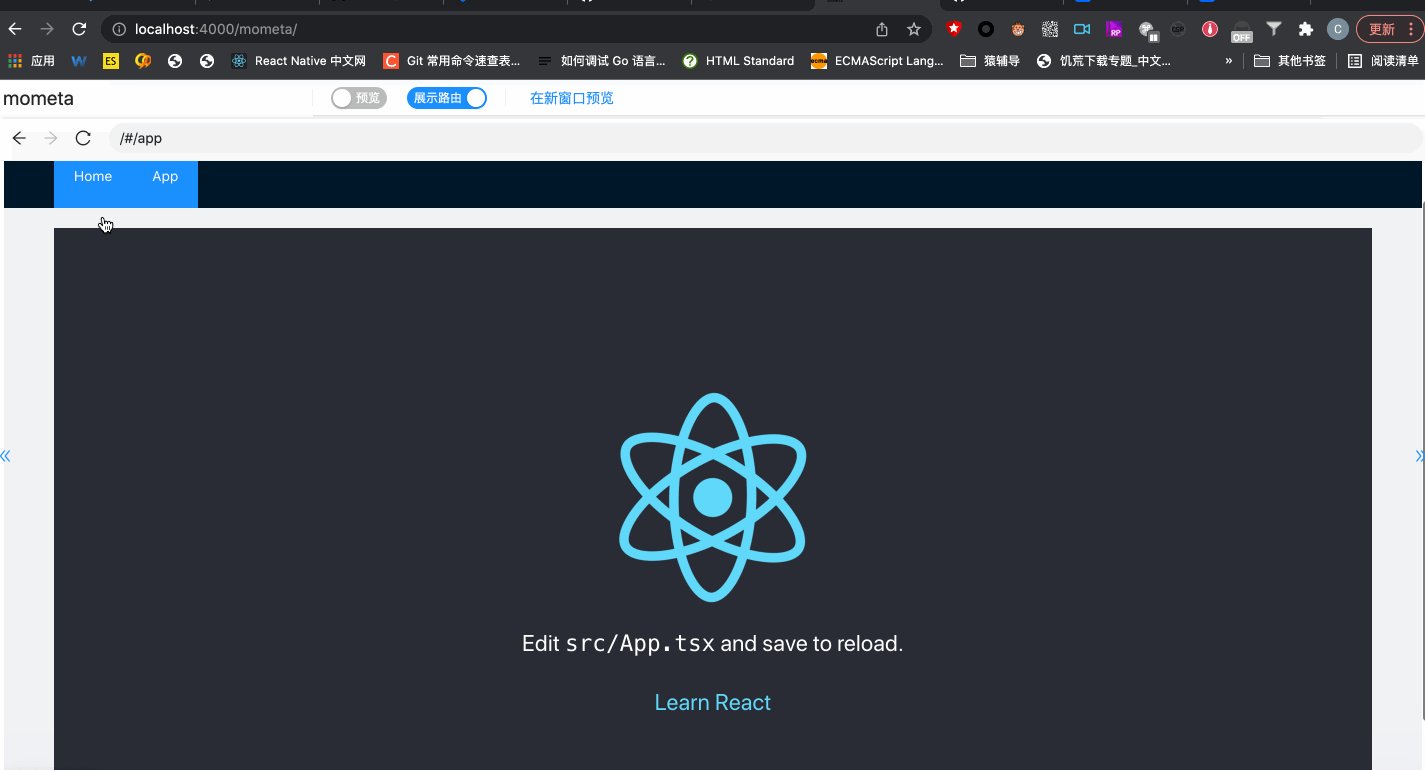
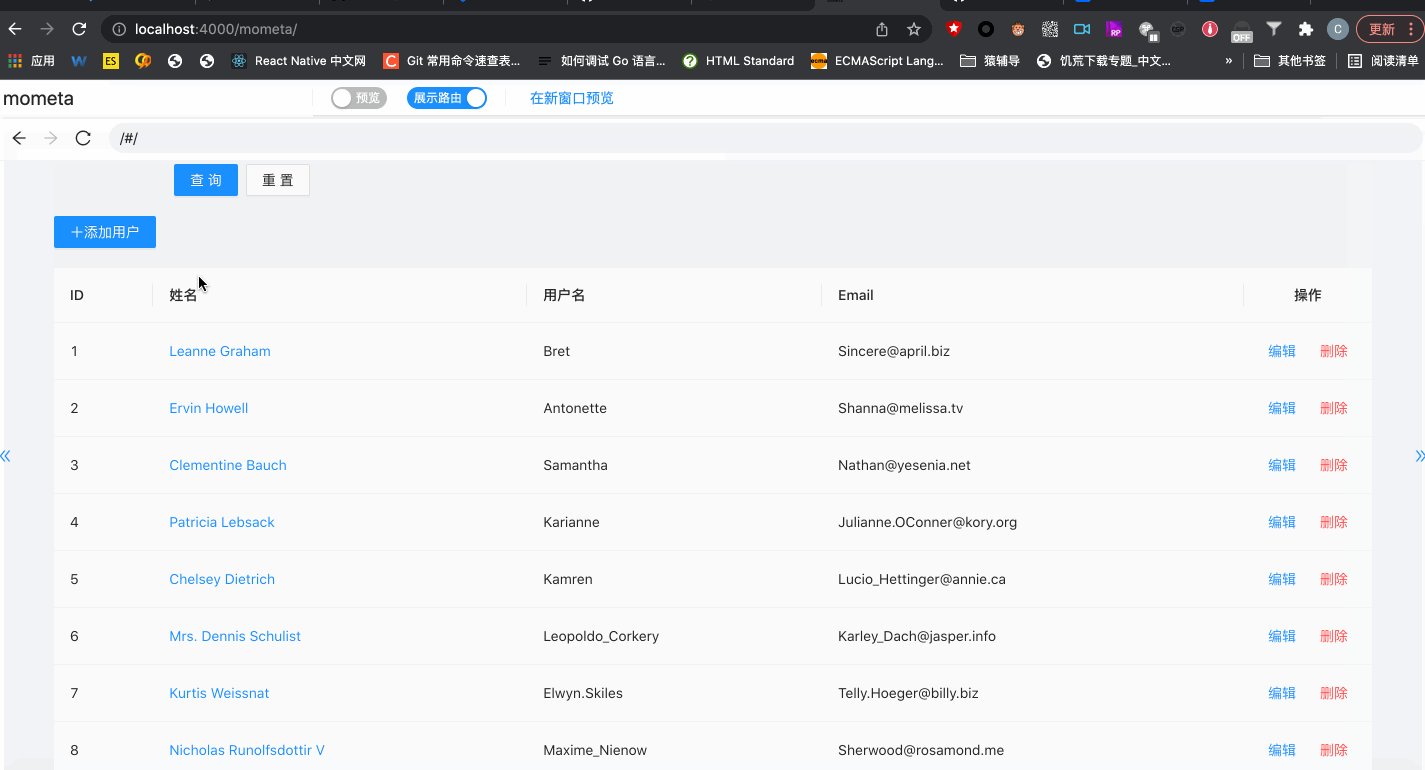
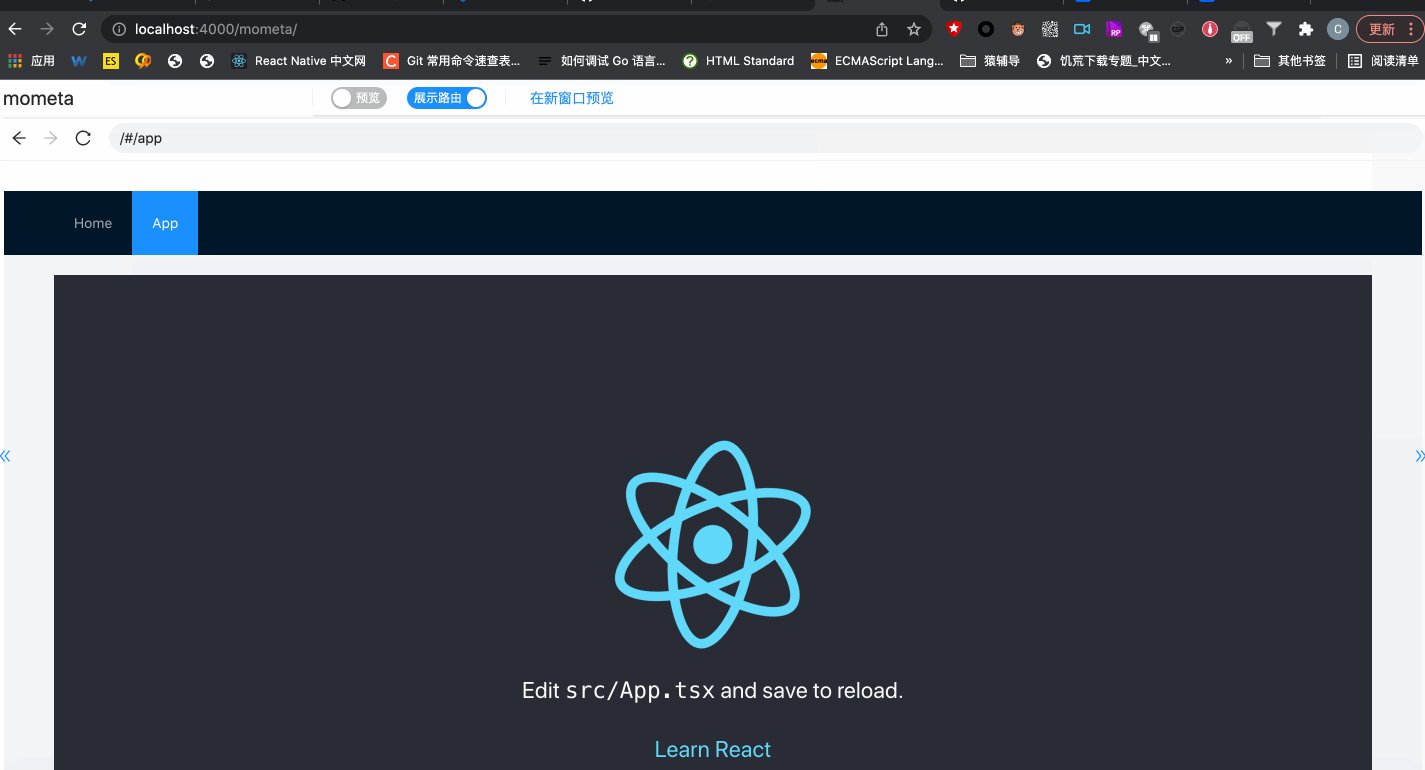
预览
- 物料预览

- 响应式布局

- 路由模拟

如何使用
由于 mometa 依赖本地开发环境,只使用在本地开发环境,所以没有搭建在线 demo;在本地开发的时候可以进行使用:
git clone https://github.com/imcuttle/mometa.gitcd mometapnpm installpnpm run start:app:cr # 开启本地开发预览模式- 安装依赖
npm i @mometa/editor -D- 使用 antd 物料
1、安装 antd 物料
npm i @mometa-mat/antd -D2、在项目根目录中创建 mometa-material.config.js
module.exports = [require('@mometa-mat/antd').default]你也可以创建自己的物料库,数据结构规则见 Material 定义:
https://github.com/imcuttle/mometa/blob/master/packages/materials-generator/src/types.ts
- 接入编辑器
webpack.config.js 修改如下:
const MometaEditorPlugin = require('@mometa/editor/webpack')module.exports = { module: { rules: [ { test: /\.(js|mjs|jsx|ts|tsx)$/, // 注意,只需要处理你需要编辑的文件目录 include: paths.appSrc, loader: require.resolve('babel-loader'), options: { plugins: [isEnvDevelopment && require.resolve('@mometa/editor/babel/plugin-react')] } } ] }, plugins: [ isEnvDevelopment && new MometaEditorPlugin({ react: true, // 开启物料预览 experimentalMaterialsClientRender: true }) ]}注意:使用时,不需要开启官方预设的 react-refresh,mometa 默认会开启 react-refresh 能力
启动 webpack dev server,开启 http://localhost:${port}/mometa/ 即可
提供的例子可见:
https://github.com/imcuttle/mometa/tree/master/packages/app
此项目使用MIT开源协议,更多内容大家可自行前往阅读。
开源地址:https://github.com/imcuttle/mometa
 鲁公网安备37020202000738号
鲁公网安备37020202000738号