根据百度百科消息,2023 年 4 月 23 日,新版 Windows QQ 正式开启用户公测,采用全新 QQ NT 架构,并带来了全新交互界面。
去年,随着 QQ for macOS 的更新,QQ 全新的 NT 技术架构走进大众视野。腾讯表示,QQ 将使用全新的 QQ NT 技术,对 QQ 底层代码进行一次全方位重构。
去年 12 月,QQ for Linux 3.0 正式版上架 QQ 官网,Linux 用户可以直接下载进行尝试。该版本采用了全新的 QQ NT 技术架构,并可支持 x64 系统以及 arm64 系统,还主要针对系统外观、效率提升、生活娱乐等方面功能进行提升和拓展。QQ for Linux 版本更新很慢,1.0 版本在 2008 年推出,2.0 版本则在十多年后的 2019 年推出。3.0 版本的推出相对来说算是很快的了。今年 4 月 7 日,腾讯 Windows QQ 全新架构版开启灰度内测,本次需要登录资格,没有报名 Windows QQ 测试计划的无法登录。
目前,基于 QQ NT 架构,这是 QQ 首次对 Windows/Mac/Linux 三个平台做架构统一,实现了三个平台一套代码、多端运行,三个平台的版本在外观、操作和性能上一致,提高了用户在操作方面的体验。
为多端统一,QQ 选择 Electron
QQ 的架构设计源于 1998 年,经过二十四年的发展,其架构也经历了无数次的迭代和重构。有网友表示,如今 QQ 的 Windows 版本就是 2009 年重构基础上“缝缝补补”建立起来的。
一直以来,QQ 最大的问题是无法跨平台。Windows 方面,QQ 最早用的是 MFC,后来也用了 DirectUI、WPF 等,这些能力只能用在 Windows 平台上。Linux 和 Mac 端必须使用其他技术,比如 Qt。从过往更新历史中也可以看出,三个平台的更新迭代节奏完全不同。
因此,对 QQ 开发团队来说,代码的复用并能保持三端用户体验一致就变得很重要。如今,QQ 凭借 NT 架构实现了 QQ 架构的统一。而 QQ NT 技术的一个重点就是使用 Electron 作为新版 QQ 桌面端 UI 跨平台解决方案。

Electron 是使用 JavaScript,HTML 和 CSS 构建跨平台的桌面应用程序框架,基于 Chromium 和 Node.js,兼容 Mac、Windows 和 Linux。
但是,不同系统间还是会有很大的差异,需要相应地做一些额外处理,使得打包出的应用在不同系统下都能正常运转。QQ 开发团队就在 Electron 基础上做了大量优化。比如,针对 Electron“占内存”的问题,QQ 根据不同的使用场景,在 Electron 与 N 用 Electron 开发多平台客户端的成本相对低很多。相比于大多数都能完全复用的代码,针对性优化成本可以忽略不计。
而且,Electron 基于 Node.js 意味着,Node 大生态下的模块,Electron 都可以用。同时,跨平台也让 Electron 可同时开发 Web 应用和桌面应用,无论是 UI 还是代码,很多资源都可以共享,大幅减少了开发者的工作量。QQ 开发团队都可以享受到这样的便捷。
多端统一的需求不只是 QQ 有。2017 年,GitHub 已经使用 Electron 重写了 macOS 和 Windows 的客户端。
负责重写应用的团队解释道,重新构建 GitHub 桌面客户端的主要原因是为了减少支持多平台开发所耗费的成本。实际上,分别为 Windows 和 macOS 开发原生应用要求使用两种不同的技术栈,也就是说,每个功能特性都需要重复实现、调试和维护。如果需要支持第三个平台,如 Linux,那么还需要投入额外的精力。这跟 QQ 面临的情况相似。
太吃内存,微软抛弃 Electron 7
有人选择 Electron,还有人在抛弃
今年 4 月初,微软宣布以公共预览版的形式,在 Win10 / Win11 系统上推出新版 Microsoft Teams 应用程序。微软协作应用程序和平台总裁 Jeff Teper 表示,新版应用的设计核心是速度和易用性,“我们围绕着速度、性能、灵活性和智能,重新构建了 Teams 应用。运行速度提高了 2 倍,同时使用的内存减少 50%。”
功能增强的一个重要原因是该应用程序从 Electron 过渡到了 Microsoft 的 Edge WebView 2 渲染引擎。要知道,微软从使用到放弃 Electron,前后也没有四年。
“2015 年,我们开始开发 Teams 时选择 Electron 等框架,使跨平台 Web 和桌面客户端的快速交付成为可能。”该公司工程副总裁 Sumi Singh 解释道,“然而,Teams 的功能不断扩展给设备资源带来了压力。”
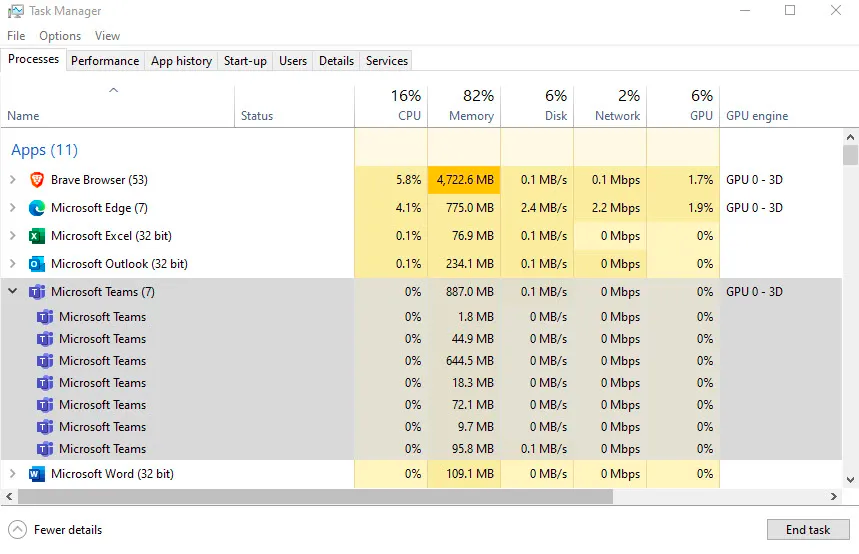
此前,Teams 被公认为是内存大户。Office 365 MVP Tony Redmond 曾做过一次测试,下图显示了 Windows 任务管理器报告,加载到 Edge Chromium 的浏览器客户端占用了 775 MB,而组成 Teams 桌面客户端的进程需要 887 MB。

过去,微软尝试了许多不同的技术来减少桌面客户端对内存的需求。但似乎向前迈出的一大步是 2021 年时 Teams 2.0 从 Electron 转向使用 Edge WebView2。
Edge WebView2 控件允许用户在原生应用程序中嵌入 Web 技术(HTML、CSS 和 JavaScript),Web 代码可以被嵌入到原生应用的不同部分,也可以在单个 WebView2 实例中构建所有本机应用。
根据 Teams 工程师 Rish Tandon 在推特上的分享,Teams 2.0 从 Electron 转向 Edge WebView2,大概花费了 Teams 团队 6 个月的时间,优化后的 Teams 2.0 消耗的内存将只有 Teams 1.0 上相同帐户的一半。
今年的新版本 Teams 发布时,微软称邀请了第三方基准测试公司 GigaOm 在三台不同的机器(低端、通用和高性能)上测试了新旧 Teams 的性能,新版本性能明显更为优异:
1.启动应用程序的速度提高 2 倍
2.加入会议的速度提高 2 倍
3.切换聊天 / 频道的速度提高了 1.7 倍
4.消耗的内存最多减少 50%
5.占用的磁盘空间最多减少 70%
该如何选择跨平台框架
虽然多端统一带来很多便利,但跨平台框架并非万能。“跨平台意味着需要花费很多时间来解决平台差异性问题,同时要面临第三方库不够原生平台丰富健壮的现状。跨平台其实是牺牲部分功能和体验,换取开发速度和一致性的权衡,并不是业务开发的银弹。”腾讯微信客户端工程师方秋枋曾说道。
目前,并没有一个能完善解决这些问题的解决方案。事实上,GitHub 重写应用的团队也曾表示,Web 并非完美的平台,不过原生应用也不是。使用 Electron 重写原生应用只不过是在不同的权衡点之间进行了交换。
方秋枋认为,从框架开发者的角度,跨平台开发的难点就在于处理平台差异性。从框架使用者的角度,难点在于如果框架出问题了,维护成本将会变得非常高。
那么,企业如何选择适合自己的跨平台开发框架?
阿里巴巴淘系技术部资深无线技术专家黄刚(花名:腾渊)曾分享道,从应用的 Life Cycle 来看,研发阶段只是其中一个阶段,是否具有长久的可维护性、可运维性也是需要重点考虑的问题
腾渊表示,如果在当下的业务形态里,前台展现是高度产品化、比较稳定或者对于性能以及交互的要求极度苛刻的,那么 Cross-Platform First 未必是一个理想的选择。一方面,多平台开发工作在整个研发成本里的占比不高,ROI 未必高;另一方面是 Cross-Platform First 是以牺牲平台特性为代价来达到跨平台的一致性。在达到一致性表现的过程中,工程上的填坑成本可能更高。
反过来讲,如果当前的业务,前台的呈现比较不稳定并且整个前台开发占比较高,那么应用跨平台框架的收益就比较高了。
腾渊认为,从 Hybrid 的方案到 React Native、Weex 再到 Flutter,本质上都是在研发成本、灵活性、性能体验三者间找一个平衡点,只是大家切入的点不太一样,最终导致整个解决方案有了不同。
“假设现在你要做一个新的 App,可能整个开发团队是多前端、少客户端的,那我可能比较建议考虑 Hybrid 的模式;如果对性能要求比较高,可以考虑 Weex 或者 React Native;反过来,如果是客户端同学比较多,那么考虑下 Flutter 未尝不可。”腾渊说道。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号