百度开源Vue.js驱动的高效前端应用框架——NoahV
发表时间: 2019-12-12 19:26
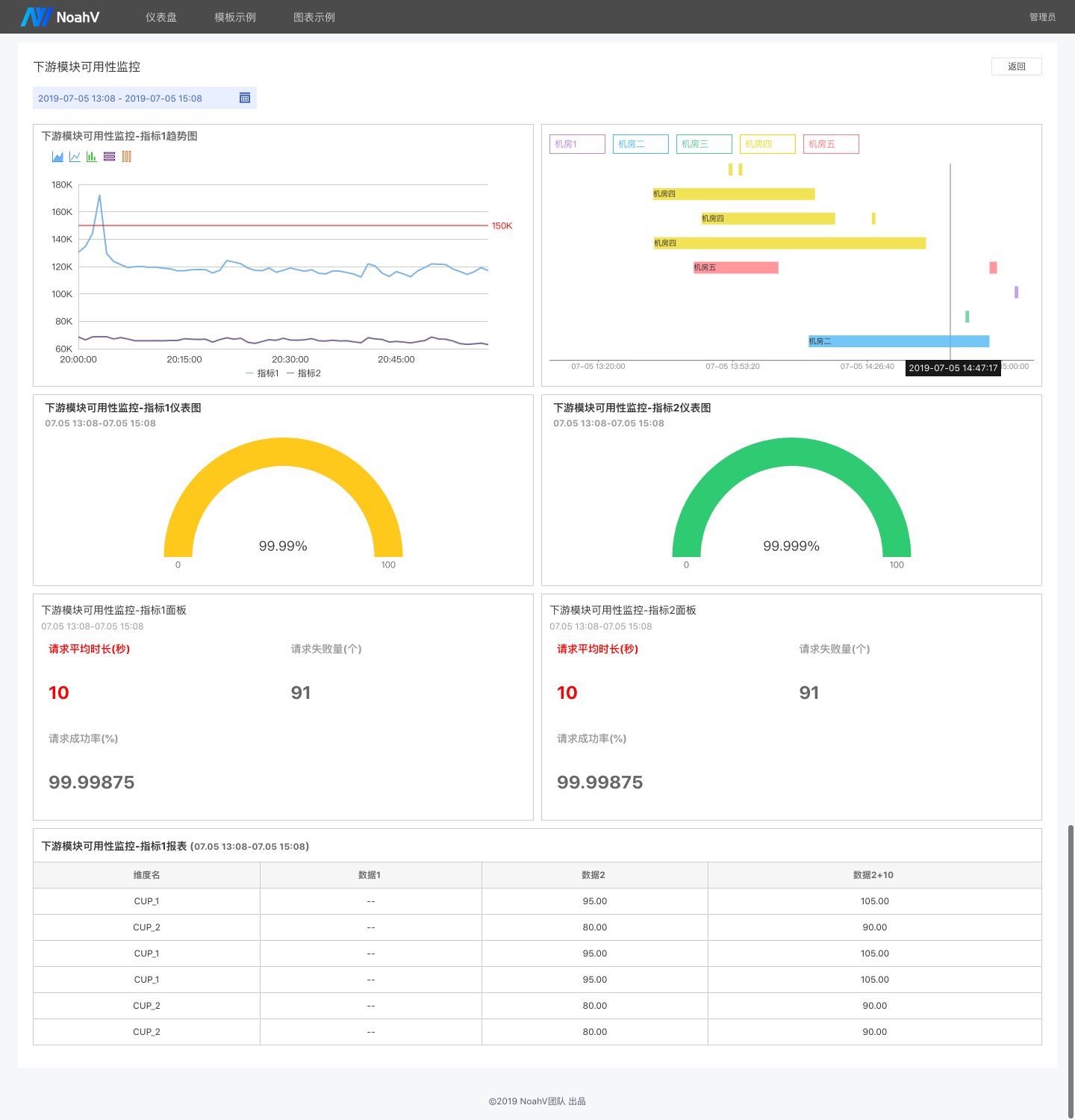
NoahV是一个基于vue开发的前端应用框架,主要适用于常见的后台管理系统,官网地址:
特性:

https://github.com/baidu/NoahV
NoahV框架由五大部分组成,分别是:
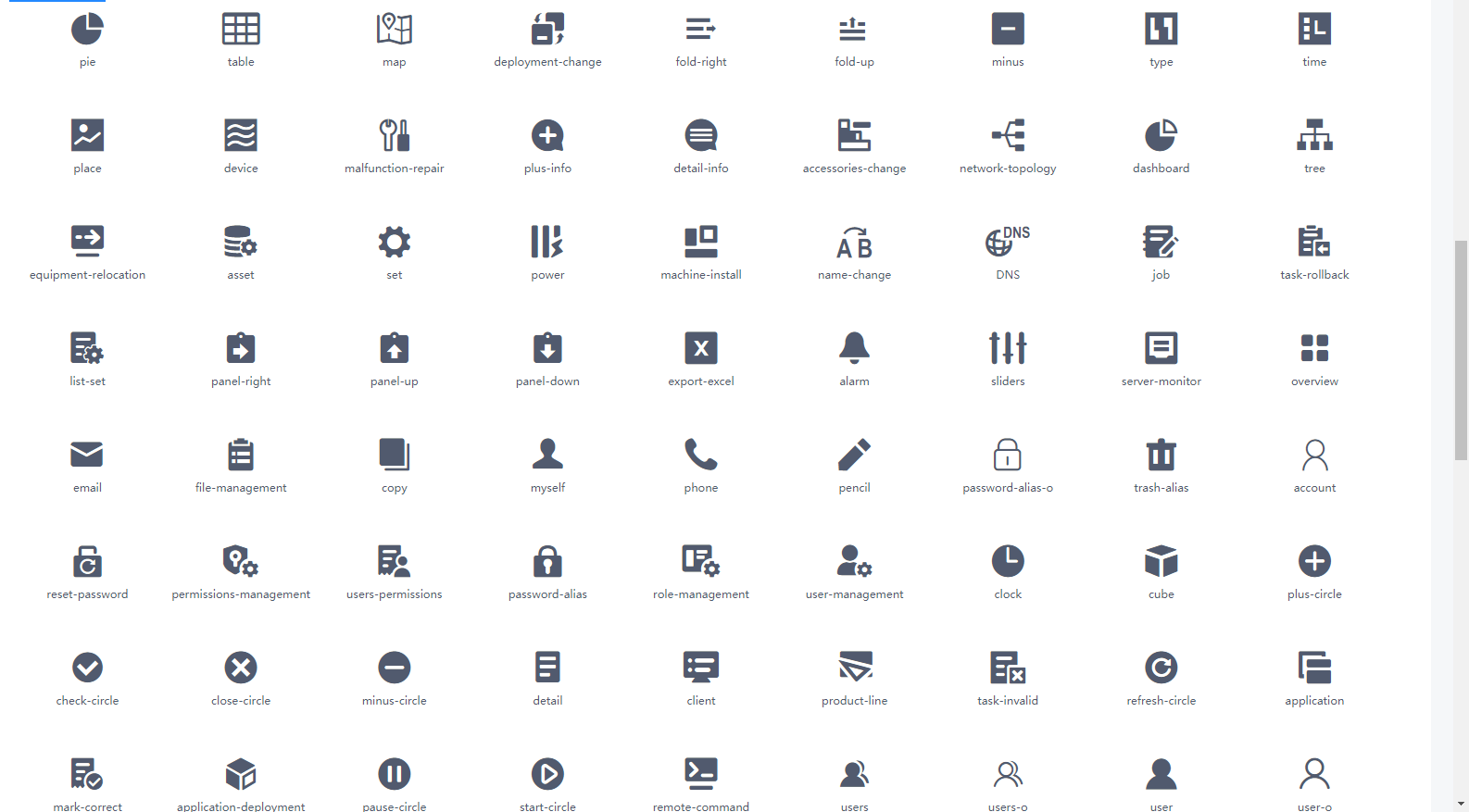
图标名称参考font awesome命名习惯

树控件,支持层级结构关系展示、展开收起等交互功能。

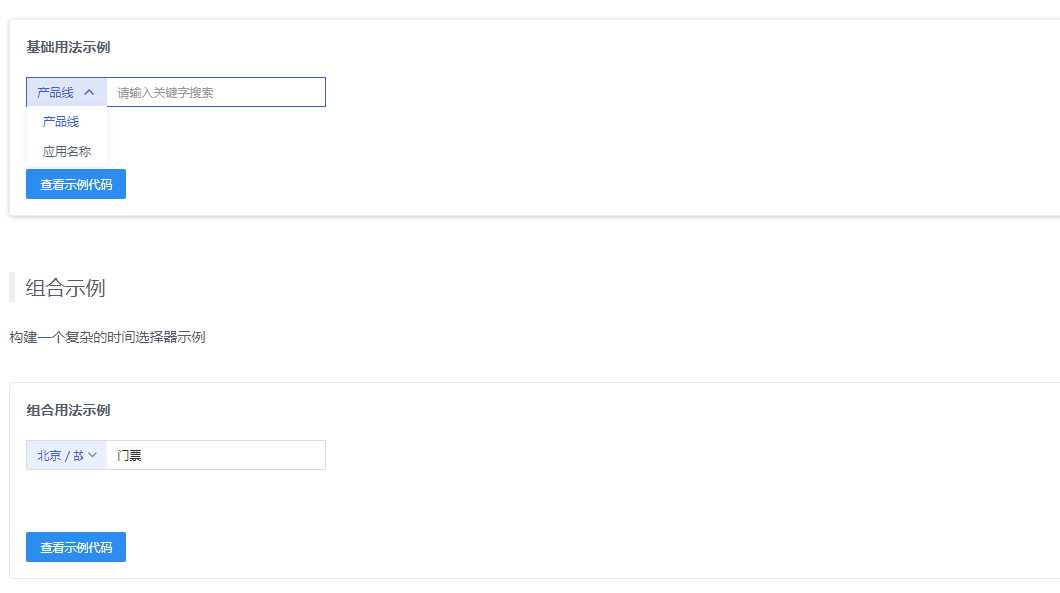
日期选择控件,支持选择时间段和快捷键设置




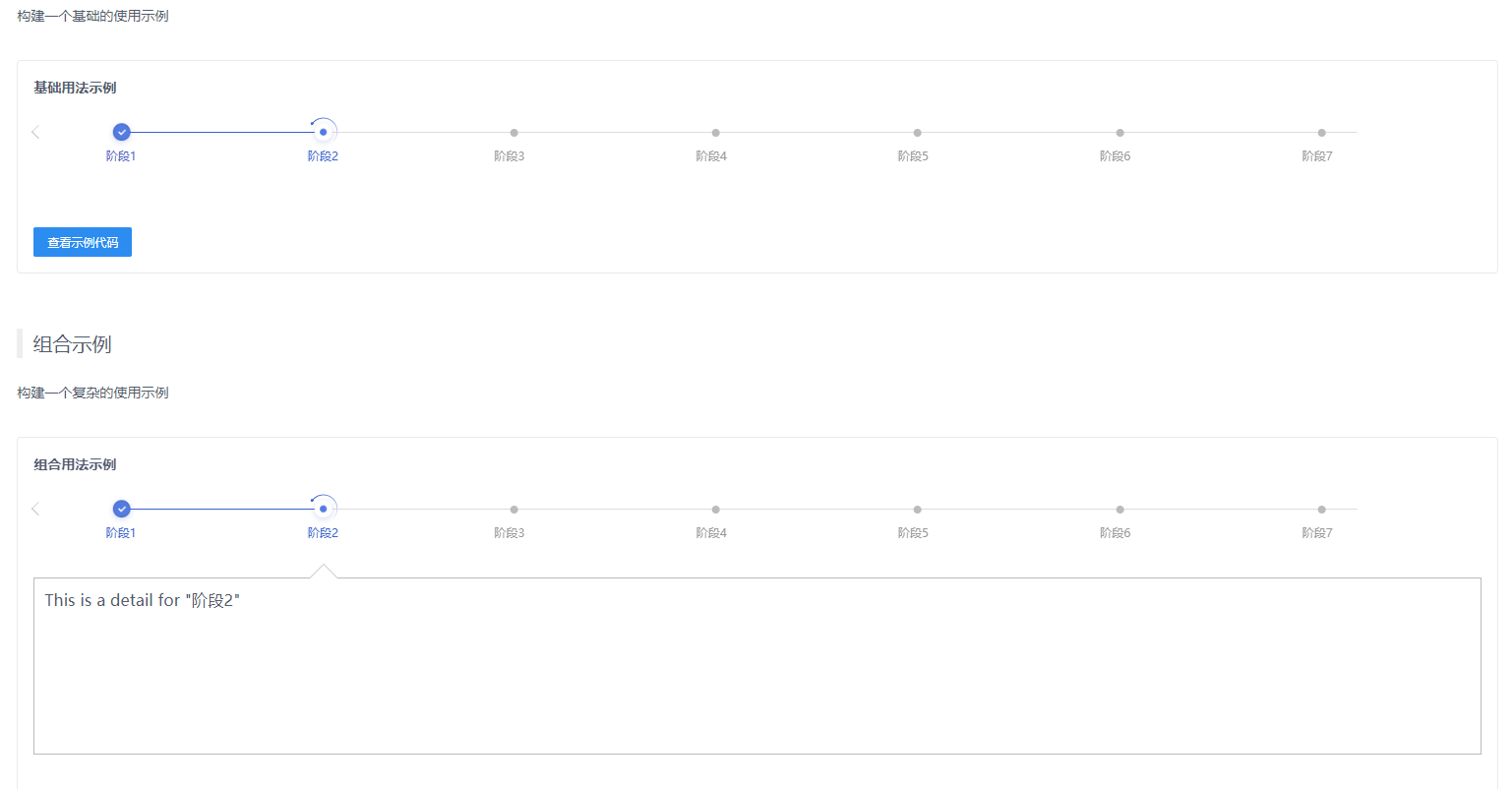
流程控件,支持配置事务流程,增删节点等

穿梭框控件,支持通过移动条目表征选择逻辑等

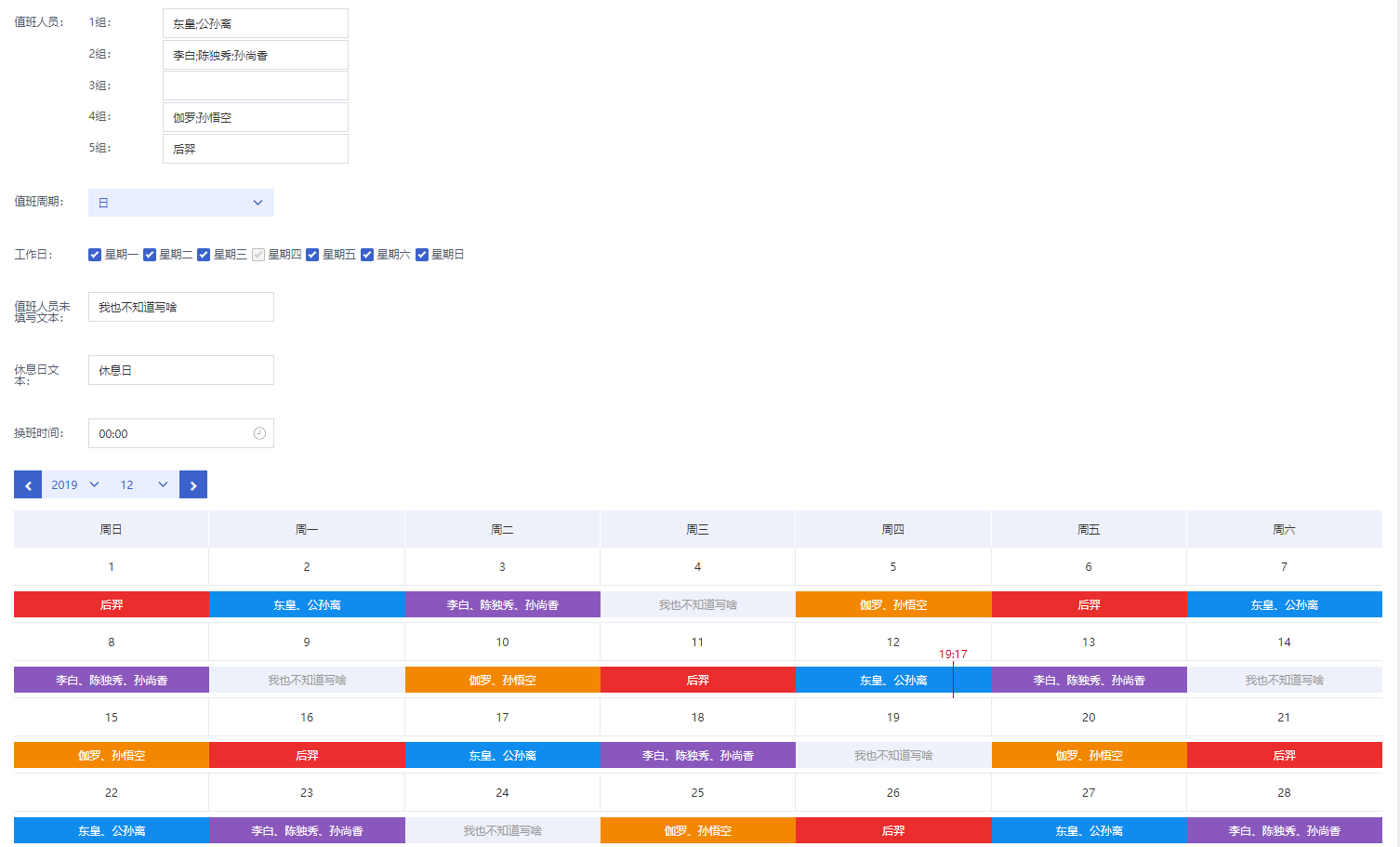
值班表日历组件,支持配置多值班人员,多周期配置






以上只是介绍了部分业务组件,还有更多可以直接参考官方网站
NoahV框架依赖Nodejs 6.0,在执行如下步骤之前,请确保已经安装 Node.js v6.0 或以上。
1.安装脚手架工具
# 安装noahv-cli$ npm install noahv-cli -g# 查看使用帮助$ noahv --help
2.初始化一个项目
# 创建一个空目录,进入目录中,运行noahv init 命令创建一个通用项目$ mkdir project && cd project && noahv init# 运行noahv init --dashboard 命令创建一个包含仪表盘功能的项目$ mkdir project && cd project && noahv init --dashboard
3.运行项目
# 在项目根目录启动调试server$ noahv start
4.复用模板
# 在项目根目录复用模板创建页面$ noahv create # 根据提示选择需要创建的页面类型,目前支持form、list、filterList、chart四种模板类型
总体上来看,NoahV是一个非常不错的前端框架,而且是基于Vue的,现在很多的前端团队都使用Vue来作为前端开发框架,马上Vue3.0也要来了,学起来!