本文从历史演变一步步讲述为什么要前后端分离,以及前后端分离的优点
洪荒时代-大名鼎鼎 MVC 架构
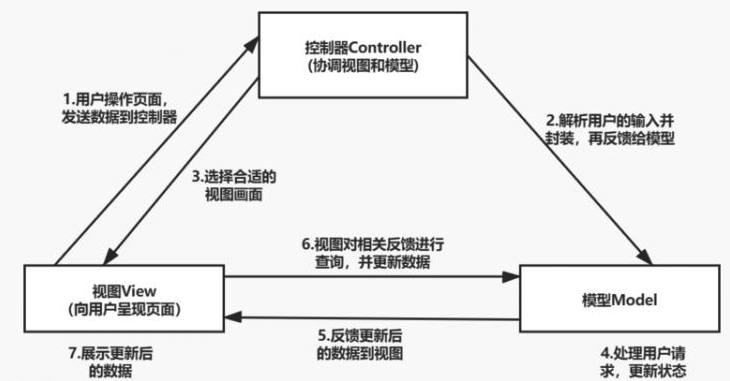
比如当你要使用 JSP 或者 ASP,PHP 来发开一个网站就如下图所示

MVC架构
流程大致为:
请求被发送到服务器,Controller 开始处理请求,通过计算和数据库 CURD 最后得到很多需要视图层展示数据 发送到 View 视图层
视图层本质上就是模板引擎,通过从 Controller 拿到的处理好的数据,通过变量替换,最后得到一个用于浏览器展示的 HTML 片段,最终被发送到浏览器
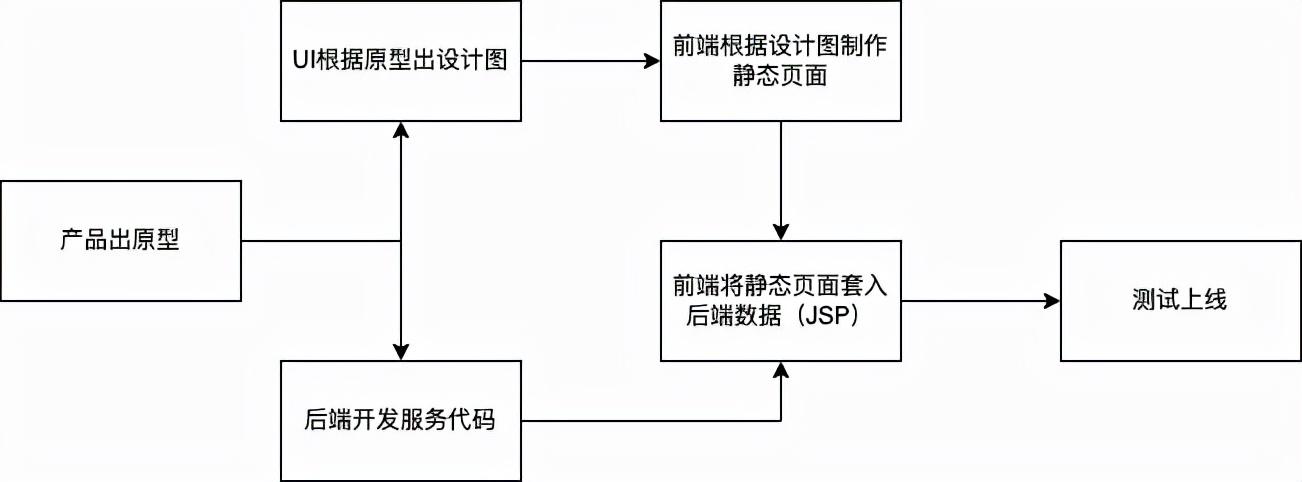
那么,当时的开发方式和流程大致如下:

这种开发方式下面会有很多弊端,比如:
- 前端在开发过程中严重依赖后端,在后端没有完成的情况下,前端只能写好静态页面后就等着
- 前端必须要会使用后端的模板引擎的语法。A 公司用 JSP,B 公司用 C#,C 公司用 PHP,最终导致前端要学的语言越来越多
- 前端需要搭建后端的环境,同上一条,ABC 公司不同的语言 ,前端就要搭建不同的环境
- 模板引擎嵌套完毕,发现与预期不符合,静态页面返工完后还需要再来一次嵌套的工作
- 后端对前端是黑盒,有哪些字段,有哪些方法能用基本靠经验或者后端告知。调试难度非常大。
- 纯前端的性能优化有限,因为后端的性能足以决定前端的整个渲染性能。
可能会出现如下场景:
- 前端:”我这里没问题啊。后端,你那里正常么?”
- 后端:”我这里不正常啊。要不你过来看一下吧?”
- 前端:”一时我也看不出问题,我也没环境,怎么办?”
- 后端:”你没环境,坐我这边调吧。”
- 然后,前端就非常无奈地在那调代码了。
因为前端无法单独调试。一方面开发效率降低。另一方面,还有可能引发公司内部人员上的矛盾。
另外,让前端去尝试读懂每一种模板语言的代码,其实也是种折磨,比如:
<body><%request.setCharacterEncoding(“utf-8”)String name=request.getParameter(“username”);out.print(name);%></body>又比如:
<ul> <li <if condition="$catlist['id'] eq $cid || $catlist['id'] eq $category['pid']">class="on"</if>> <a href="{$catlist.url}" class="v1"><span>{$catlist.title}</span></a> <if condition="$catlist.child"> <dl class="snv-index-sub1"> <volist name="catlist['child']" id="v"> <dd <if condition="$v['id'] eq $cid || $v['id'] eq $category['pid']">class="ok"</if>> <a href="{$v.url}" <if condition="$v.child">class="v2"</if>>{$v.title}</a> <if condition="$v.child"> <dl class="snv-index-sub2"> <volist name="v['child']" id="vv"> <dd <if condition="$vv['id'] eq $cid || $vv['id'] eq $category['pid']">class="ok"</if>> <a href="{$vv.url}" class="v3">{$vv.title}</a> </dd> </volist> </dl> </if> </dd> </volist> </dl> </if> </li></ul>这种方式耦合性太强。就算用了模板引擎,也不可避免地要去重新学习该模板引擎的模板语法。
改革时代-数据分离
前端负责开发页面,通过接口(Ajax)获取数据,采用 JQuery 等 DOM 操作库对页面进行数据和交互的操作,最终是由前端把页面渲染出来。
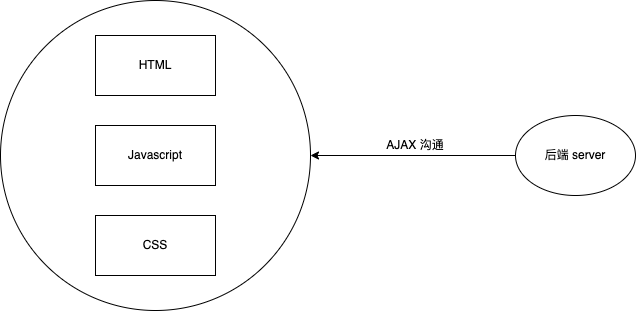
此时整体结构如下:

此时流程如下:
- 浏览器发送请求,后端 Controller 接受请求,并通过路由返回 HTML
- 浏览器加载服务器返回的 HTML,并去加载页面里的 JS 和 CSS
- JS 发送 AJAX 请求,从后端服务那里获取数据
- 接口返回 JSON 数据,页面解析 JSON 数据,并通过 JS 的操作渲染到页面里
但这仅仅是数据分离。
因为页面的路由还掌握在后端手里。前端只能在后端分配好的路由里面干活。
好处当然也有,就是后端不用再去学习任何后端代码了,专注于前端开发即可。
缺点也很明显,每个页面都要加载一遍资源。前端仍然不够独立。很多前端设计受限于后端。并且从此时开始暴露了一个问题:SEO
分离时代-前后端分离
前端范围持续扩大。Controller 层也属于前端的一部分。
在这一时期 前端:负责 View 和 Controller 层。
后端:只负责 Model 层,业务处理/数据等。
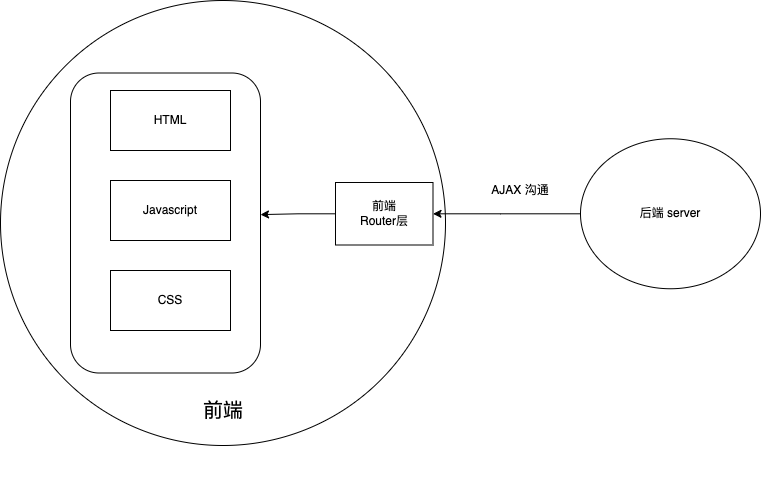
此时架构图如下:

前端完全接管了浏览器,后端只负责提供接口
好处有哪些呢:
- 前端可以自主发挥视图层的设计,包括代码复用,设计模式,算法等等
- 前端可以对整个渲染层面做最大的性能优化,不再受限于后端
- 前端可以独立自己的一套环境和工具包,不用再去学习别的语言和工具
同时,此时也诞生了很多库和框架。
模块加载工具:RequireJS,SeaJS
模板引擎:Artemplate,UnderscoreJS,tmpJS
前端框架:Backbone,Angular.js
单页应用框架:Angular,React,Vue (这个Angular 指的是 Angular2 开始的版本,和 Angular.js 不是一个东西)
同时,此时开发流程也变成了现在我们熟悉的样子
- 后端根据产品文档和 PRD 输出接口文档
- 前端根据产品文档和 PRD 以及 UI 稿开发前端页面
- 前端根据后端的接口文档开始开发交互逻辑
- 前后端联调
- 测试上线
大前端时代 Backend For Frontend
随着时代的发展,前后端分离也有一些弊端展现,比如首屏渲染缓慢,无法 SEO 等。
后端也慢慢地升级到微服务架构,并不想再关注页面的数据整合。而是只想关注服务自身。
并且由于,APP 时代的来临,后端要为了 APP 和 PC 不同的前端页面展示提供不同的数据包装。
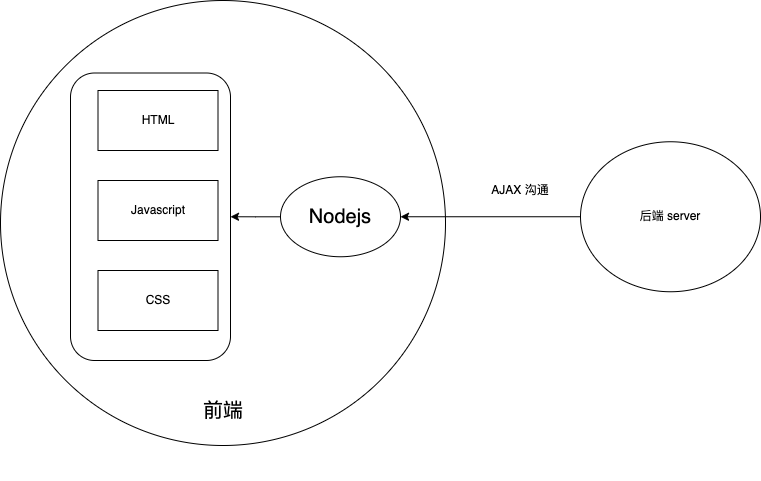
所以前端将 BFF (Backend For Frontend)也接纳进前端的范畴
用 NodeJS 来实现 从浏览器 到 Server 的 最后一层桥梁
此时架构如下:

这样的好处有哪些呢?
1.前端来实现平台的差异化数据接口
APP,PC 界面展示逻辑如果不一样。此时界面展示逻辑由 NodeJS 层自己维护。如果产品经理中途想要改动界面什么的,可以由前端自己专职维护,后端无需操心。前后端各司其职,后端专注自己的业务逻辑开发,前端专注产品效果开发。
2.前端聚合接口来提升浏览器端的性能
后端由于微服务架构的划分,一个页面需要的数据往往要由多个接口来完成,无形增加了请求的成本。浏览器在同一个 TCP 上向同一个域名发送的请求是有限的。所以前端完全可以在 BFF 层将微服务的接口聚合,这样页面中只要请求一个接口
3.SEO友好
React,Vue,Angular 更是有同构 SSR 的技术,来解决前后端分离不能 SEO 的问题。
实际上就是首屏渲染走 NodeJS 服务器渲染。后续页面跳转仍然是单页的形式。这样既能让搜索引擎的爬虫爬到数据,又能解决首屏渲染慢的问题。还能保证单页 SPA 应用的优势,资源只用加载一份,切页面不用重新加载资源。
结语
前后端分离有很多优势,解决了很多问题,比如学习成本,沟通成本,性能优化。同时也变相的帮助后端更加简单独立的完成后端部分,如果需要 SEO,需要首屏性能,还可以通过 SSR 的技术用 NodeJS 来实现。
但是这无形中也增加了前端的学习成本。本来前端只需要掌管视图的部分。现在因为数据层,交互层,以及 BFF 都划分到前端了,前端必须对公司的业务流程有深入的了解,也要对其他方面的知识有所了解。需要不断地学习和积累。不过这种模式下后端可能会觉得,前端夺权,前端在抢活。但是时代是在进步的,需要不断地往前走。才能不断地成长和进步,谁想要被时代所抛弃呢?
加油啊,各位前后端开发者们!!!
后面会有一篇专门详细说一说,前后端分离的情况下,做SEO优化的方式方法,以及具体细节操作。方法其实有很多。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号