前端开发之旅:从新手到专家的六个关键步骤
发表时间: 2020-08-14 16:41
古人云,“不积跬步,无以至千里”,就是说千里之路是靠一步一步走出来的,如果没有小步的积累,是不可能走完千里之途的。
在学习中,只有一步一个脚印地学习前端开发技术的知识,多总结项目实战中的开发经验,才能够将前端开发技术的知识熟记于心,并且灵活地运用到项目中去。
为了更好地学习前端开发技术,这里为大家准备了阶段性学习内容和学习目标。前端开发技术大体可以分为6个阶段,这6个学习阶段的内容可以参考下面的内容。
01
第一阶段:网页布局
第一阶段的学习目标是:
这个阶段包含了以下技术点:

02
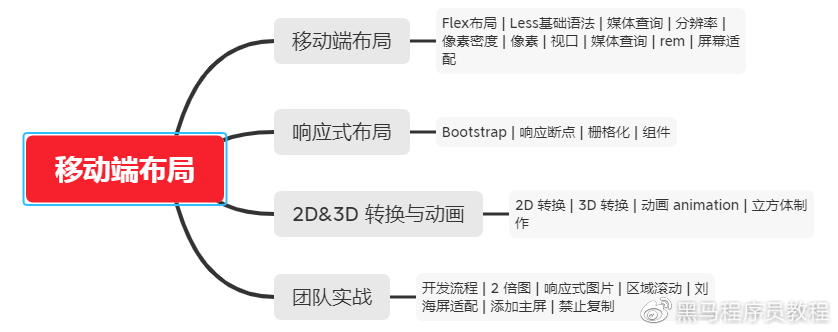
第二阶段:移动端布局
第二阶段的学习目标是:
这个阶段包含了以下技术点:

03
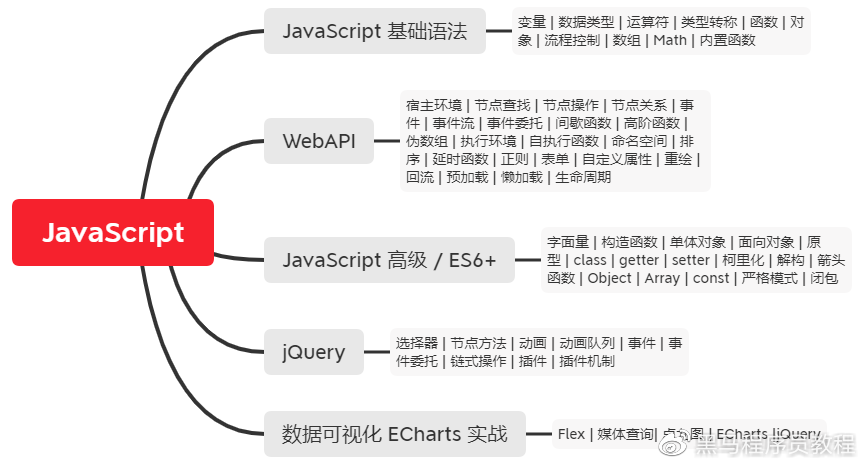
第三阶段:JavaScript
第三阶段的学习目标是:
这个阶段包含了以下技术点:

04
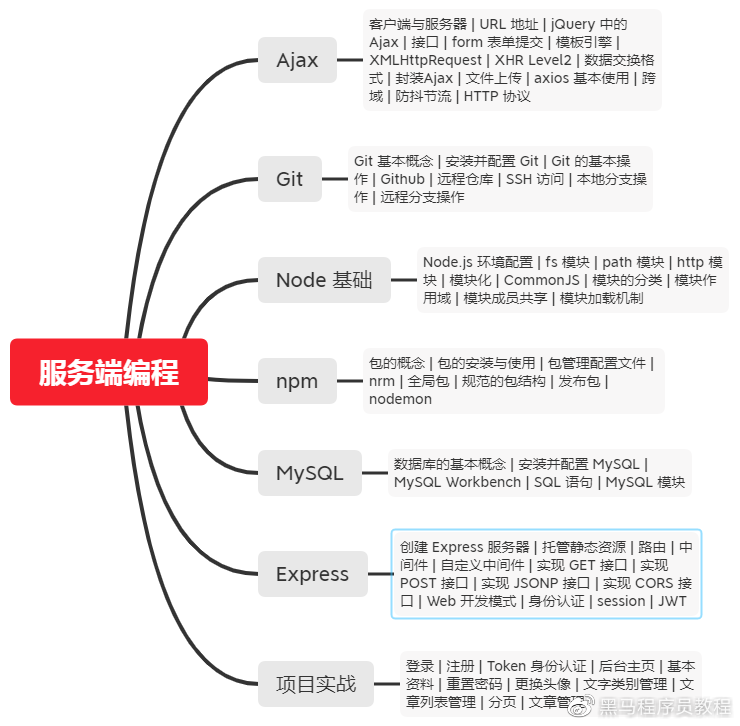
第四阶段:服务端编程
第四阶段的学习目标是:
这个阶段包含了以下技术点:

05
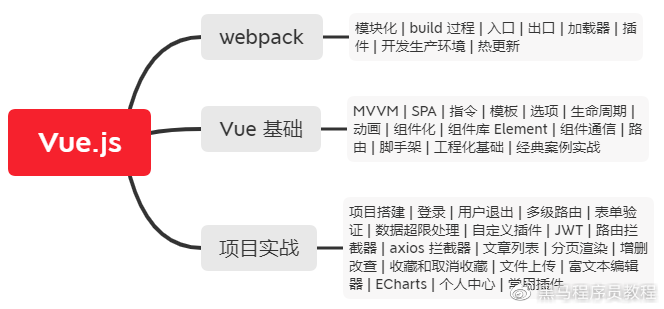
第五阶段:Vue.js
第五阶段的学习目标是:
这个阶段包含了以下技术点:

06
第六阶段:小程序
第六阶段的学习目标是:
这个阶段包含了以下技术点:

为了避免大家少走弯路,重蹈覆辙。文章中明确地展示了每个学习阶段的目标,并且通过思维导图设计出了丰富的知识点结构。希望通过阅读此文章能够让大家对怎么学习前端技术知识有新的认知,并且从中找到有效的学习方法。