转载说明:原创不易,未经授权,谢绝任何形式的转载
快速创建令人惊艳的 Hero Section

什么是 Hero Section?
Hero Section是指网站或应用程序主页上的一个重要区域,通常包含吸引用户注意力的主要元素和信息。该区域位于页面的顶部,并且往往是页面的第一个可见区域,因此也被称为“头部”或“英雄区”。
在Hero Section中,通常包含一张大型的背景图片或视频、一个醒目的标题、引导用户行动的按钮、简要的介绍、视觉效果等元素。这些元素都旨在引起用户的兴趣和关注,并促使用户进一步探索网站或应用程序的内容。
“Hero”这个词是英语中的词汇,通常用于描述超级英雄电影或小说中的主角角色。在这个背景下,“Hero Section”意味着该页面的主角区域,具有吸引力、戏剧性、引人注目的特征。因此,它通常被翻译为“英雄区”、“头部区”、“主角区”等。
一个成功的Hero Section应该能够吸引用户的注意力并提供清晰的方向和行动路径,同时表现出网站或应用程序的品牌风格和特征。因此,对于设计一个优秀的Hero Section,需要考虑诸如色彩搭配、排版、图像和文本的选择和组合等因素,以及与目标受众和用户体验的需求相匹配的交互设计和信息架构。

这是苹果公司网站的 Hero Section。
他们列出了最近发布的产品。因此,每当用户访问时,他们可以轻松找到最近推出的产品以及一些链接,引导他们采取行动。
在本文中,我们将使用React和TailwindCSS创建Hero Section。
接下来了解什么是TailwindCSS
TailwindCSS是一个流行的CSS框架,它提供了一系列CSS类,以帮助开发者快速构建现代化的UI界面。与传统的CSS框架不同,TailwindCSS没有提供预先设计好的组件,而是提供了一组可复用的CSS类,这些类可以通过组合来创建自定义的组件和布局。
TailwindCSS的设计理念是基于原子化CSS的思想,也就是将CSS样式拆分成最小的可复用单元。这些单元被称为“原子类”,例如.bg-blue-500可以用于设置背景颜色为蓝色,.p-4可以用于设置内边距为4个单位。
相对于传统的CSS框架,TailwindCSS的优势在于:
- 可定制性更高:由于没有预先设计好的组件,开发者可以根据需要灵活组合原子类,从而实现更加自由的样式设计。
- 代码复用率更高:TailwindCSS的原子类可以在不同的组件和页面中重复使用,从而减少了代码的重复率。
- 灵活性更高:由于每个原子类都只关注一项样式属性,开发者可以更加细粒度地控制样式,从而实现更加精细化的设计。
当然,相对于传统的CSS框架,TailwindCSS的劣势也是显而易见的。由于需要使用大量的CSS类来构建UI界面,代码量相对较多,开发体验可能会受到影响。同时,对于一些定制化的需求,需要深入了解TailwindCSS的底层机制才能实现。
创建一个基于 TailwindCSS 的 React 项目
在React应用程序中使用TailwindCSS,首先必须进行相关的安装和设置,具体步骤如下:
1、首先,通过运行以下命令创建React应用:
npx create-react-app my-app2、接下来,使用以下命令安装TailwindCSS和其他依赖项,如“postcss”和“autoprefixer”:
npm install -D tailwindcss postcss autoprefixer3、运行命令“npx tailwindcss init -p”以创建配置文件并打开tailwind.config.css文件,然后将其内容替换为所提供的代码片段。
/** @type {import('tailwindcss').Config} */module.exports = {content: [ "./src/**/*.{js,jsx,ts,tsx}", ], theme: { extend: {}, }, plugins: [],}4、最后,将以下代码片段粘贴到src / index.css文件中:
@tailwind base;@tailwind components;@tailwind utilities;Hero Section 结构和布局概述
在开始构建主页部分之前,让我们了解一下任何主页部分的关键要素。通常,主页部分由以下元素组成:
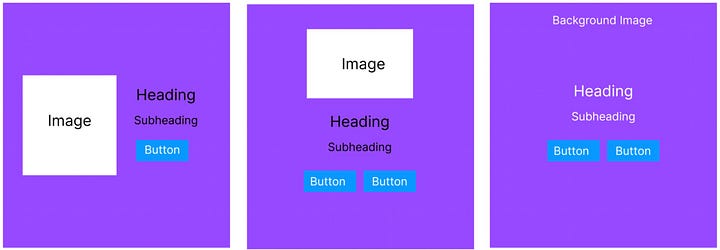
- 引人注目的图像或视频:这是主页部分的主要视觉元素,为整个网站设定了基调。图像/视频可以位于任何位置,左侧、右侧或甚至在背景中。
- 标题:这是一个简短且引人注目的短语,传达网站的主要信息。标题也可以根据图像的位置放置在任何位置。
- 副标题:这提供有关网站或主要消息的更多信息。它始终位于标题下方。
- 呼吁行动(CTA)按钮:这是一个鼓励用户采取特定行动的按钮,例如注册或进行购买。它始终位于标题和副标题下方。
- 叠加:一种叠加在背景图像上的颜色或图案,以增加文本和CTA按钮的可见性。
- 其他元素例如图标、动画或其他图形可以添加到主页部分中,使其更具视觉吸引力。
除了这些关键要素之外,发现区别品牌与竞争对手的方法至关重要。这可以通过使用视觉上吸引人的设计组件来实现,例如高质量的图像、视频或动画,以及独特的字体、色彩方案和布局。
根据您的网站美学和选择的风格,您可以使用全屏背景图像或视频、分屏布局作为主页部分设计思路。
让我们来看一些主页部分的布局示例。

创建一个响应式的 Hero Section
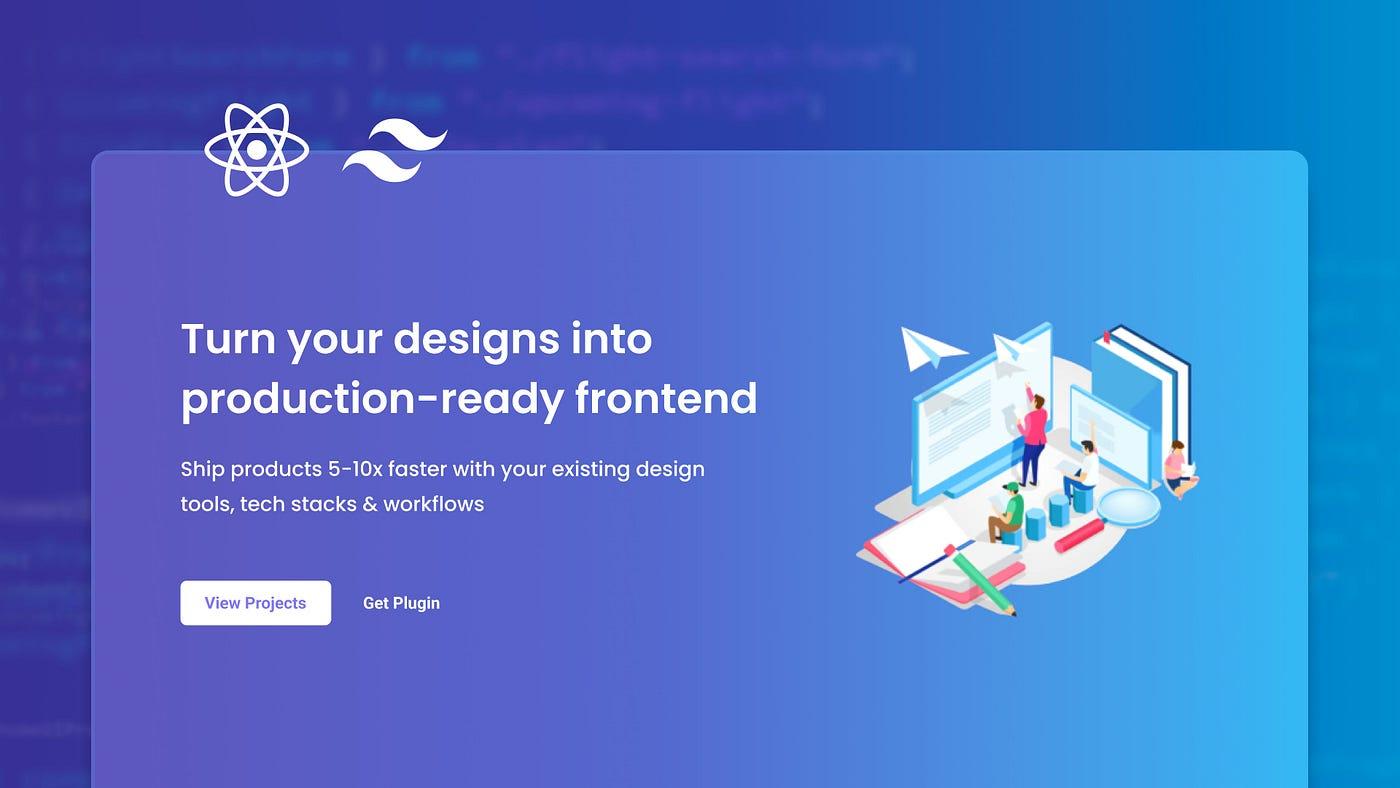
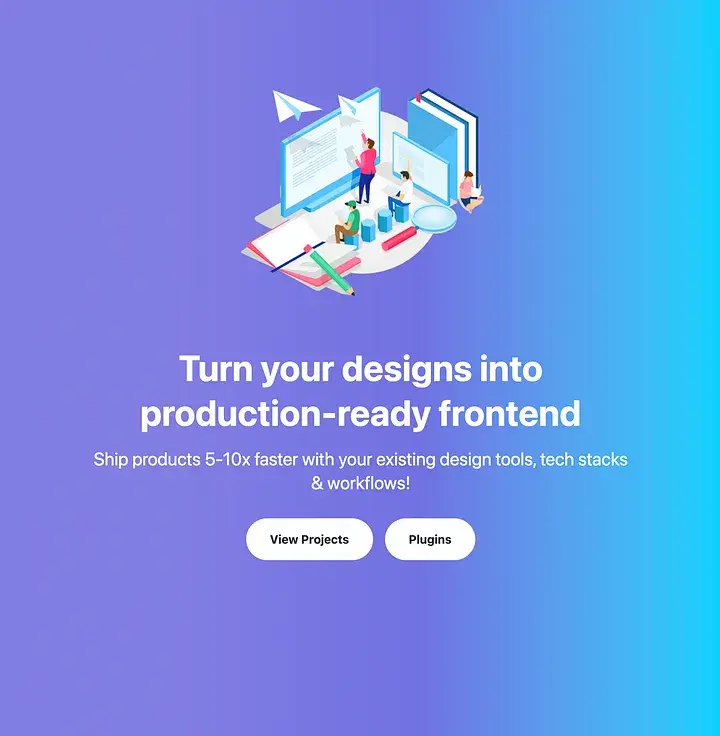
在这里,我们将设计如下所示的英雄部分。

下面是代码部分:
import React from 'react';import hero from "./assets/hero.png"function App() { return ( <div className="w-screen h-screen text-white" style={{ background: "linear-gradient(90deg, rgba(131, 126, 226, 1) 24%, rgba(114, 114, 226, 1) 58%, rgba(0, 212, 255, 1) 100%)" }}> <div class="container mx-auto flex px-5 py-24 items-center justify-center flex-col"> <img class="lg:w-2/6 md:w-3/6 w-5/6 mb-10 object-cover object-center" alt="hero" src={hero} /> <div class="text-center lg:w-5/12 w-full"> <h1 className="my-4 text-5xl font-bold leading-tight"> Turn your designs into production-ready frontend </h1> <p className="text-2xl mb-8"> Ship products 5-10x faster with your existing design tools, tech stacks & workflows! </p> <div className="flex justify-center mx-auto"> <button className="hover:underline bg-white text-gray-800 font-bold rounded-full py-4 px-8"> View Projects </button> <button className="ml-4 hover:underline bg-white text-gray-800 font-bold rounded-full py-4 px-8"> Plugins </button> </div> </div> </div> </div > );}export default App代码解释:
- 外部的“div”包含了一个线性渐变,其宽度和高度与屏幕相同。
- 组件由一个内部的“div”组成,它使用flexbox在水平和垂直方向上居中其子元素。容器具有一个图像元素,用于显示“hero.png”图像,并根据屏幕大小设置其大小。
- 图像旁边是一个包含文本内容的“div”。文本包括标题和描述。标题使用“h1”元素显示,描述使用“p”元素显示。
- 最后,文本下方显示了两个按钮。按钮上显示“查看项目”和“插件”的文本,并且并排显示,带有一些间距。
在响应性方面,它是完全响应式的,因为使用了“lg”和“md”等断点来调整各种屏幕尺寸下的内容。
结束
使用TailwindCSS消除了传统样式和设计方面的困难,使修改和执行变得简单。这证明了TailwindCSS的能力以及它改变网站外观的潜力。
TailwindCSS不仅仅局限于创建外观吸引人的主区域和导航栏。它还可用于网站上的各种设计元素,如按钮、表单、模态框、卡片等等。凭借其广泛的实用类集合,它允许轻松操纵排版、间距、颜色等等。
它还具有内置的响应式设计,使得创建移动友好型网站变得轻松简单。
此外,它可以与不同的JavaScript框架一起使用,如React、Vue和Angular,创建动态和交互式用户界面。使用TailwindCSS可以简化设计和开发过程,使它成为任何Web开发人员工具箱中的有价值的工具。
今天的分享就到这里,希望对你有所帮助,感谢你的阅读,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:
https://levelup.gitconnected.com/create-a-beautiful-hero-section-using-react-and-tailwindcss-bdbc679c668e作者:Nitin Sharma
非直接翻译,有自行改编和添加部分(如结尾部分是自己总结),翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号