
学好了前端, 路自然就在脚下。出路也就不是问题。那么如何才能学好前端呢?
我的观点是掌握下面几种技术是必要的。

第1种是HTML dom.
这部分主要是了解网页的数据结构。要了解整个网页,就是一个树形结构。这一部分是整个前端的基础。

第2种是css.
这一部分主要是网页外观显示的样式化技术。负责把网页做得美观,漂亮,专业化。

第3种是JavaScript.
这一部分主要是负责网页数据的动态交互。就是把静态的网页变成有生命的网页,用户可以做一些逻辑运算, 远程器服务器访问, 数据交互等等。

第4个就是前端的一些架构。比如angular, react, vue, jquery等等。熟悉了这些架构可以让你的前端开发省时省力。所以如果有机会的话,一定要选一个好的架构来开发自己的产品。

第5个就是npm。这个工具可以很方便的,让你安装前端的一些插件。如果你使用框架的话, 这个工具是必须要学的内容之一。

第6个是type script。现在大多数的前端架构都支持这门语言。这门语言是JavaScript的扩展,具有非常鲜明的面向对象编程语言特性。在项目代码规模比较庞大的情况下,使用这门语言是一个非常好的选择。

第7个是sass和less. 这两个东西是css的扩展。提供了一些重用的方法,树结构支持。这使得你的样式化代码更加规范,更容易维护和扩展。

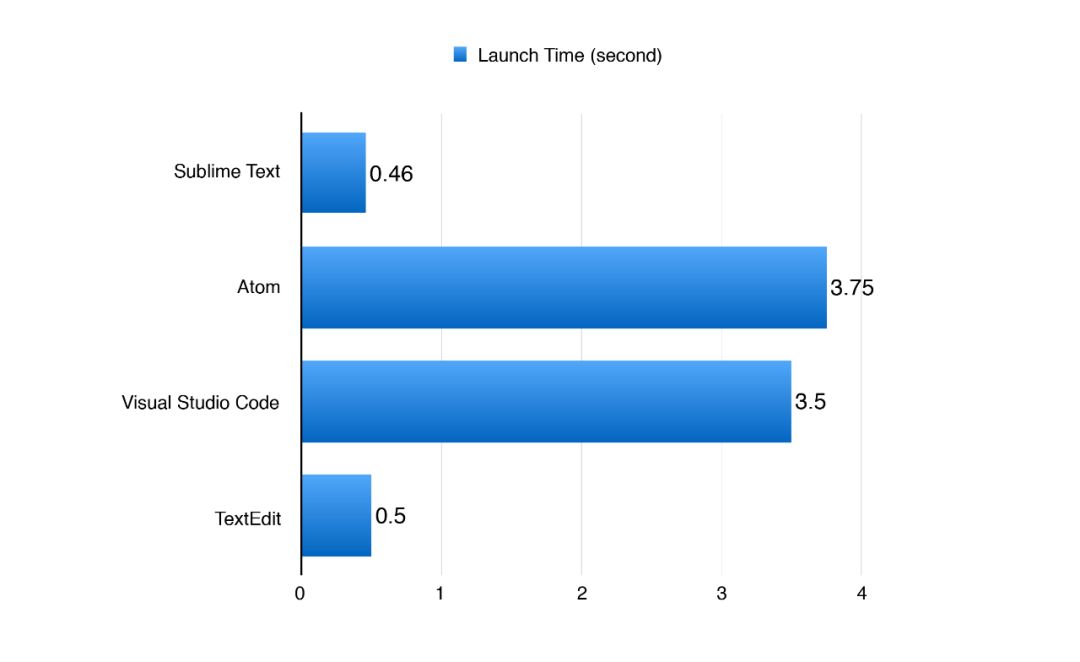
第8个是好的编程工具。比较常用的有visual studio code, atom 等等。

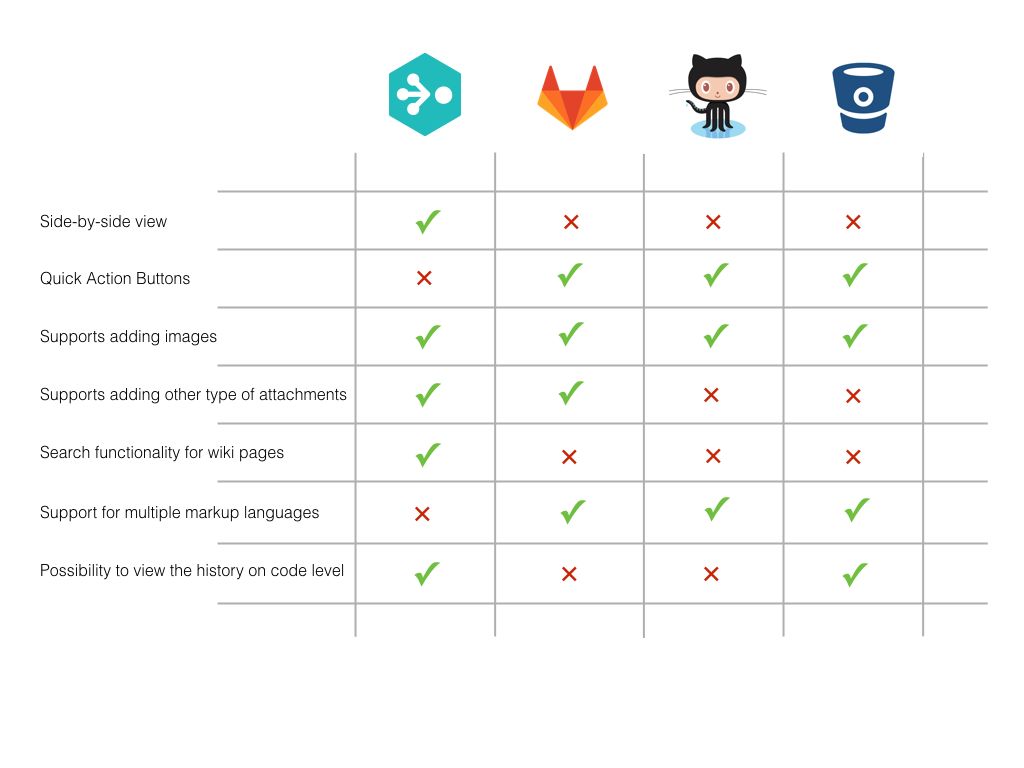
第9个是代码的管理工具,比如说git, github, bitbucket, gitlab。

第10个要了解rest API的概念。如果有必要的话,可以学习一些后端的知识。这样对前端的工作也会大有好处的。

好了,先说这些。
这里是丁哥开讲, 欢迎关注留言点赞,谢谢。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号