引入vue.js,new Vue()干了什么呢?
1. 初始化
调用Vue原型上的_init()进行初始化,会初始化vue的生命周期,props,data,methods,computed,watch等,最重要的是利用Object.definedPropty()对data对象里面的属性设置setter和getter函数,实现响应式和依赖收集。
2. 挂载组件
初始化之后调用$mount挂载组件,如果是运行时编译,即不存在render function但是存在template的情况,需要进行【编译】步骤。
3. 编译
编译三部曲,parse(解析)、optimize(标记静态节点做优化)、generate(转成字符串)
parse:利用正则将模板转换成抽象语法树(AST);
optimize: 标记静态节点,以后update的时候,diff算法可以跳过静态节点
generate:将抽象语法树(AST)转成字符串,供render去渲染DOM
在经历过 parse、optimize 与 generate 这三个阶段以后,组件中就会存在渲染 VNode 所需的 render function 了。
4. 响应式
响应式是vue中最核心的部分,利用Object.definedPropty 设置data所返回的对象后,在进行render function被渲染的时候,会对data对象进行数据读取,会触发getter函数,从而把data里面的属性进行依赖收集,依赖收集的目的是将这些属性放到观察者(Watcher)的观察队列中,一旦我们对data里面的属性进行修改时,就会触发setter函数,setter告诉观察者数据变化,需要重新渲染视图,观察者调用update来更新视图
5. 虚拟DOM
render funtion 会被转换成虚拟DOM,虚拟DOM实际上就是一个js对象,从顶层DOM层层描述DOM,有tag, children, isStatic, isComment等等许多属性来做DOM描述。render function 会被转化成 VNode 节点。Virtual DOM 其实就是一棵以 JavaScript 对象( VNode 节点)作为基础的树,用对象属性来描述节点,实际上它只是一层对真实 DOM 的抽象。
6. 更新视图
当数据发生变化时候,会经历setter => Watcher => update这些步骤,那么最终是怎么更新视图的呢?
在update的时候,会执行patch,将新旧VNode传进去,通过diff算法算出差异,局部更新视图,做到最优化。
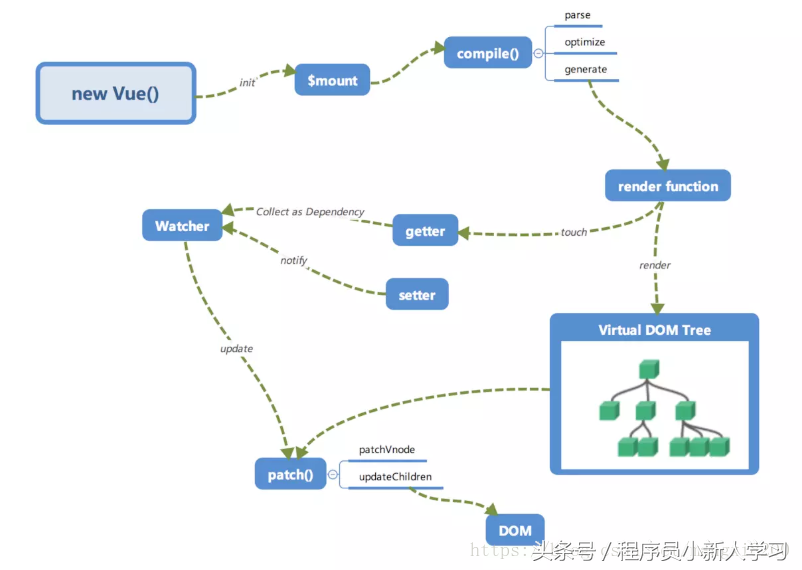
下面是掘金上某位老师的图,觉得不错,借鉴一下:

 鲁公网安备37020202000738号
鲁公网安备37020202000738号