工业设计是现代化制造业的一个基础,我们设计一款产品,通常会输出一个3D模型,然后验证3D模型的合理性,再制造出相应的产品或者零件。

随着工业互联网的快速发展和浏览器功能的完善,现在主流的浏览器都支持three.js展示3D模型,在不同场景下的3D模型展示变得越来越重要。今天我将给大家介绍基于vue.js和three.js的开源3D模型展示引擎vue-3d-model。

3D模型为什么可以在浏览器的展示,就不得不提及WebGL与three.js,我们先了解一些基本的概念。
WebGL介绍
WebGL(全称Web Graphics Library)是一种3D绘图协议,现在已经成为主流浏览器支持的一种标准协议,这样使得我们无需开发浏览器插件就能够支持3D模型在浏览器的运行,还可以用来设计3D网页游戏等等。
WebGL给我们提供了一系列的图形接口,能够让我们通过JavaScript去使用 GPU来进行浏览器图形渲染,但直接使用 WebGL相关接口进行开发,入门门槛较高,需要学习的知识较多,项目开发周期长,为此Three.js 应运而生。
Three.js介绍
Three.js是JavaScript编写的WebGL第三方库,对WebGL提供的接口进行了非常好的封装。Three.js是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。Three.js 以简单、直观的方式封装了3D图形编程中常用的对象,降低了入门门槛,提高了项目开发的效率。
vue-3d-model项目介绍
vue-3d-model是一个在Three.js基础上构建的Web端3D应用的框架。
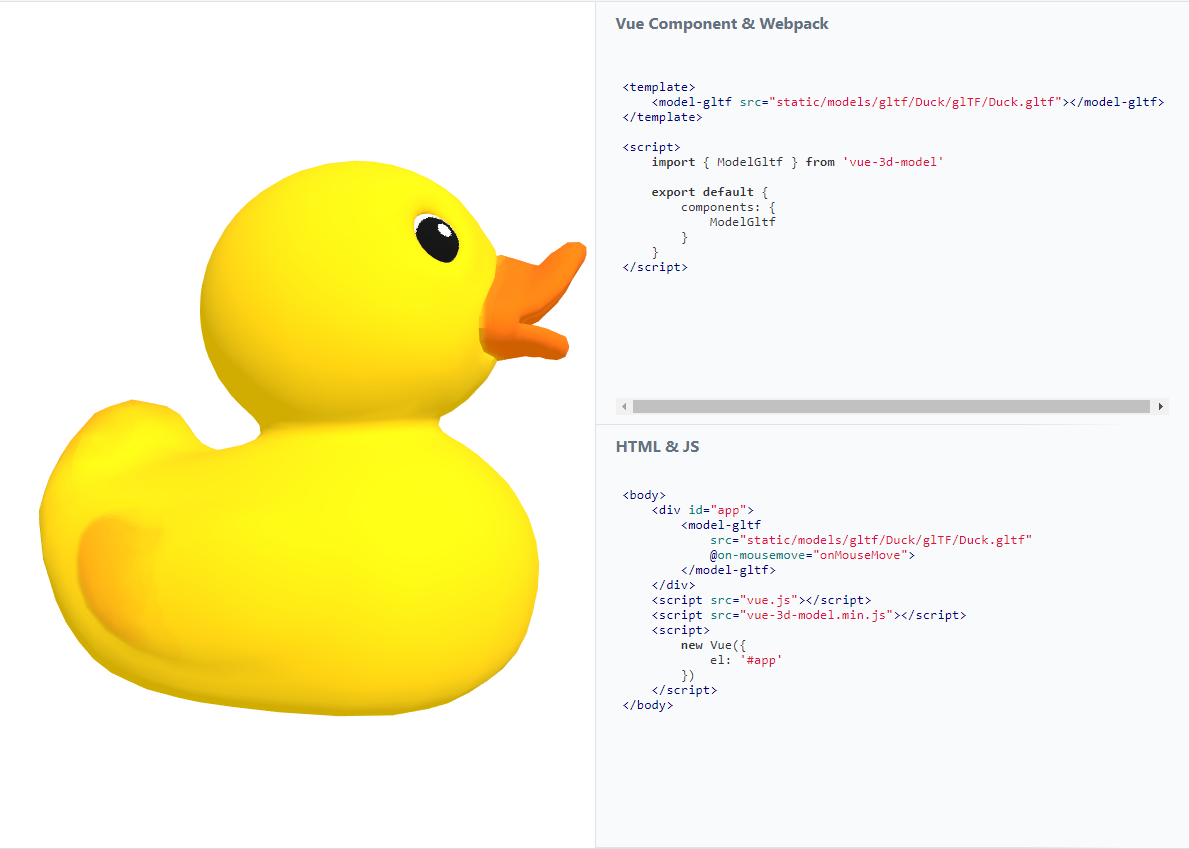
它提供了一个展示三维模型的Vue组件,支持模型操作和模型点击事件,能自动缩放模型到合适大小并校正偏移,支持多种格式的模型。
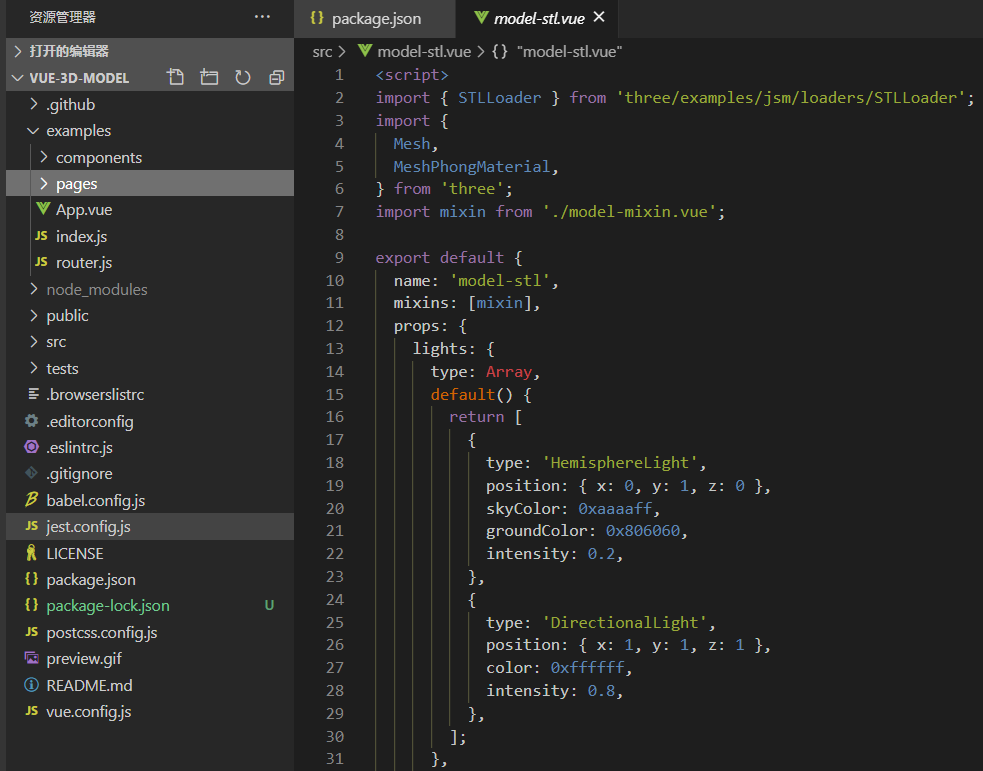
源码结构

运行项目
使用VSCode打开项目,前提是已经安装好了Node.js环境。
使用:npm install命令下载项目的依赖包
使用:npm run dev 命令运行项目。
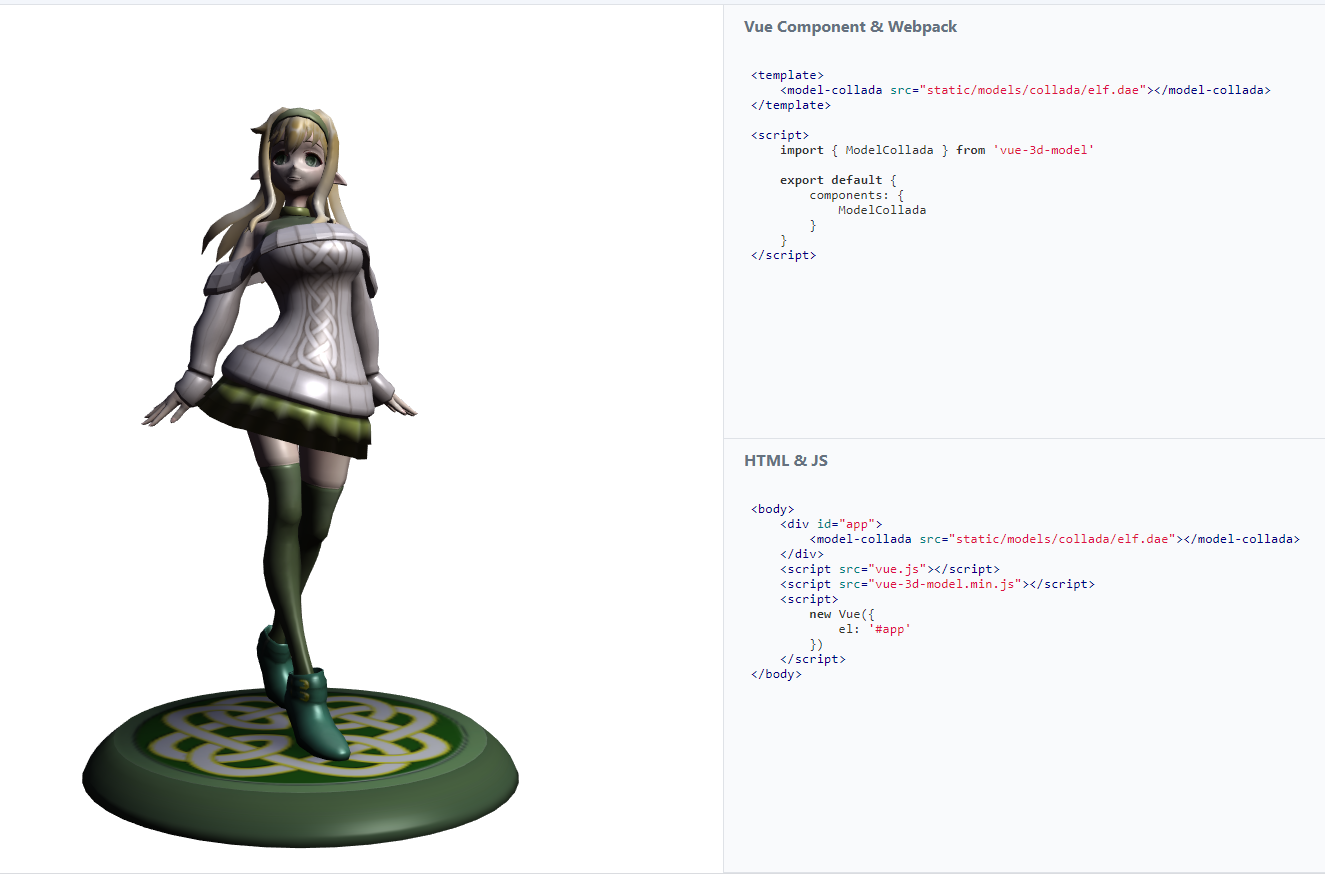
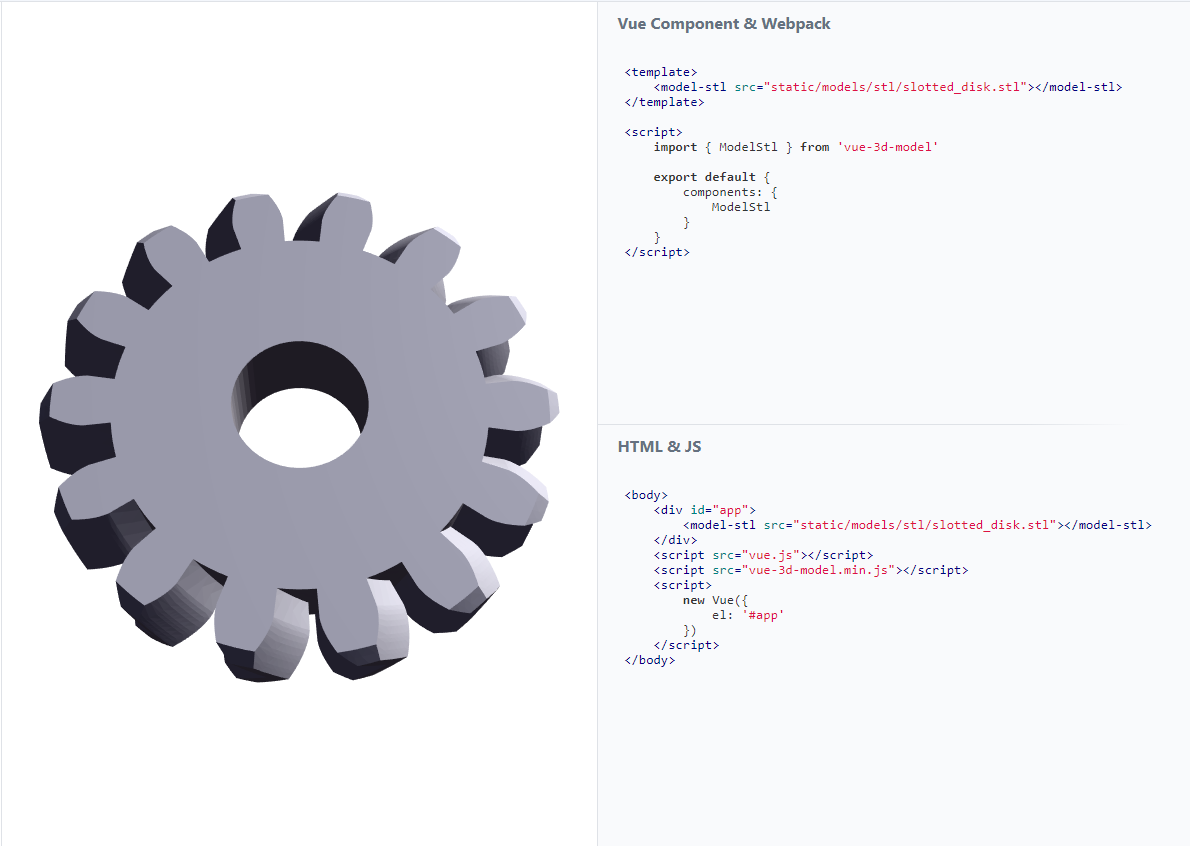
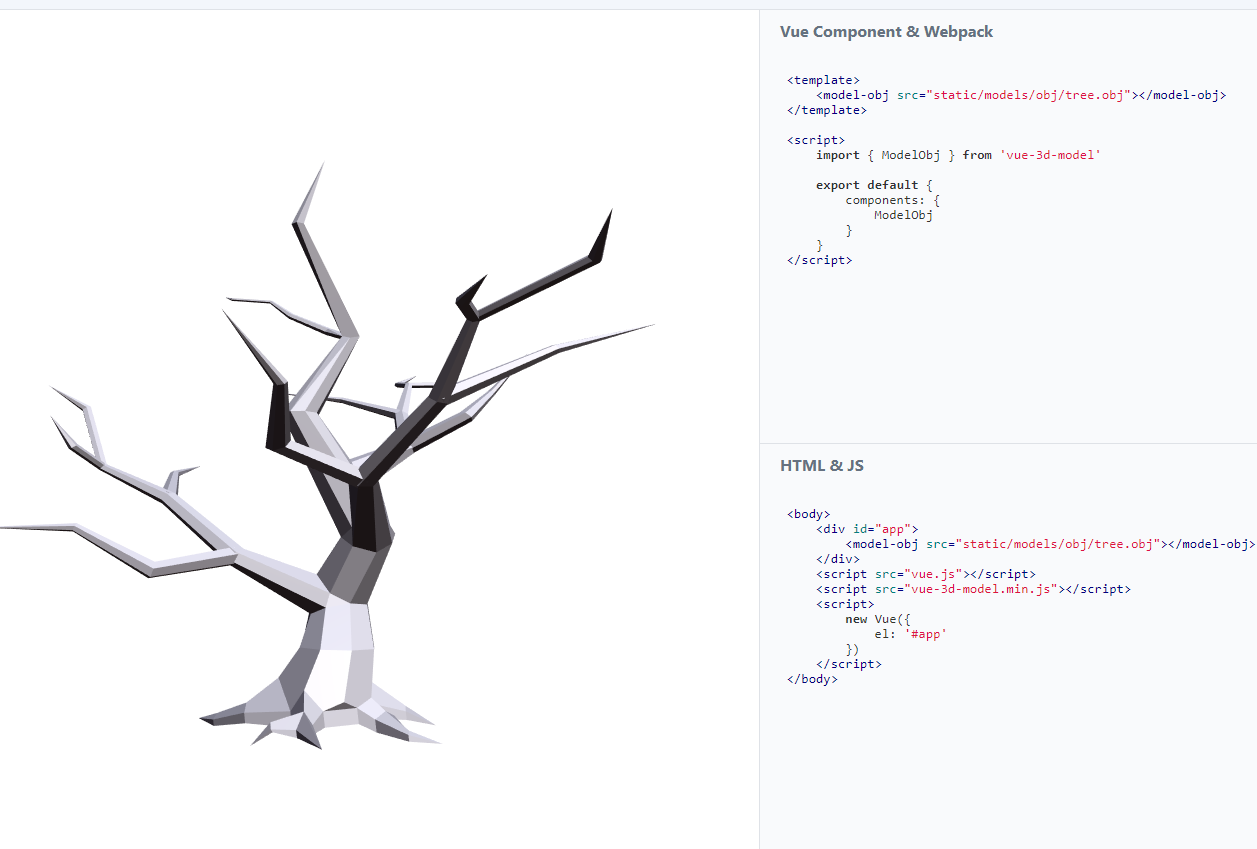
项目运行后的效果
由于是3D模型,模型是可以转动展示的。




结语
如果想了解3D模型如何在浏览器展示,vue-3d-model项目是一个非常不错的学习资料。如果感兴趣,可以下载源码研究。你可以关注+转发,然后私信回复“3d”,源码发你。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号