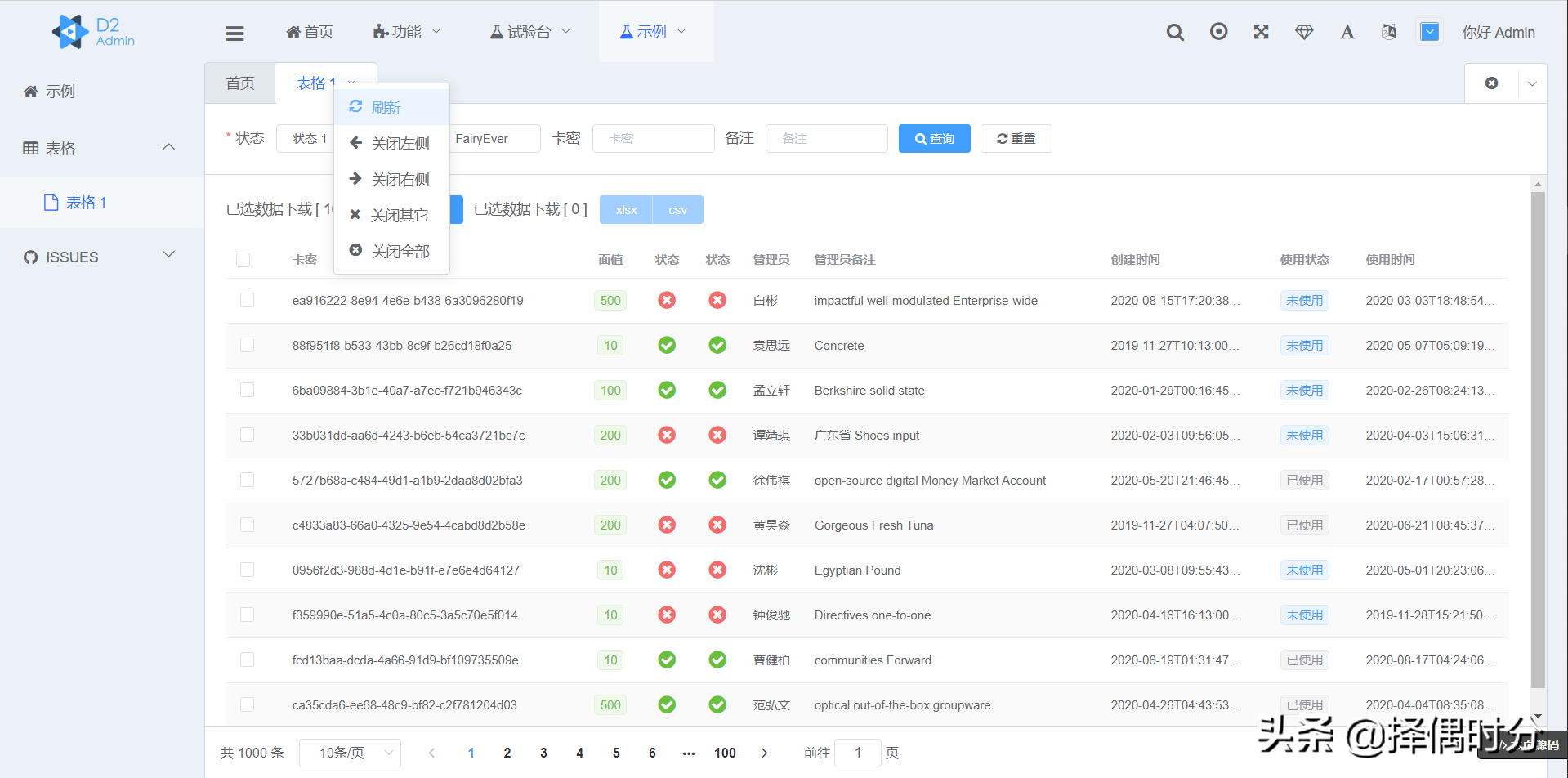
D2admin
开源地址:
https://github.com/d2-projects/d2-admin
文档地址:
https://d2.pub/zh/doc/d2-admin/
效果预览:
https://d2.pub/d2-admin/preview/#/index
开源协议: MIT

d2-admin
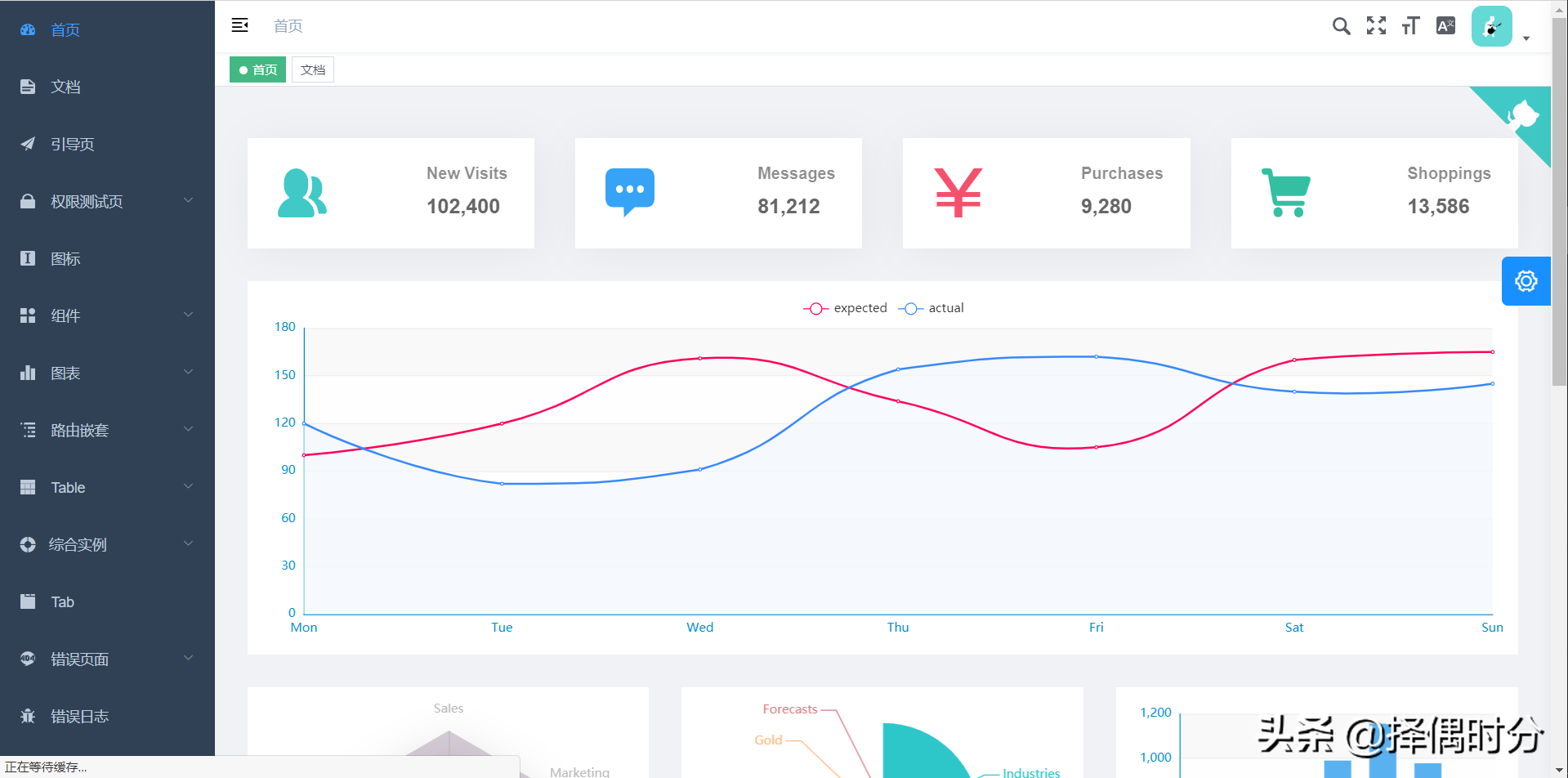
vue-element-admin
开源地址:
https://github.com/PanJiaChen/vue-element-admin
文档地址:
https://panjiachen.github.io/vue-element-admin-site/zh/
效果预览:
https://d2.pub/d2-admin/preview/#/index
开源协议: MIT

vue-element-admin
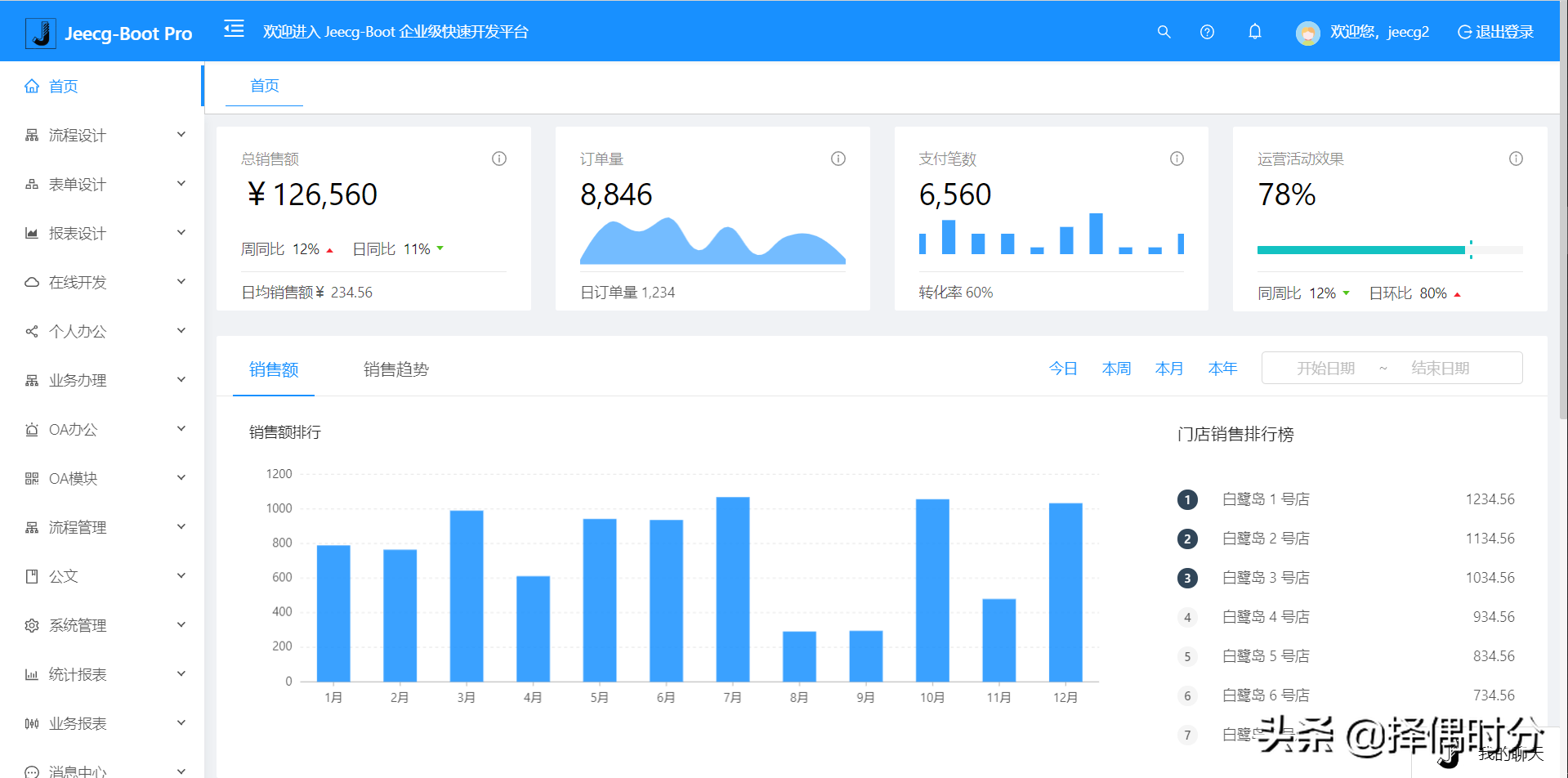
JEECG-BOOT
开源地址:
https://github.com/zhangdaiscott/jeecg-boot
文档地址:
https://panjiachen.github.io/vue-element-admin-site/zh/
效果预览: http://boot.jeecg.com/
开源协议: Apache-2.0 License

jeecg-boot
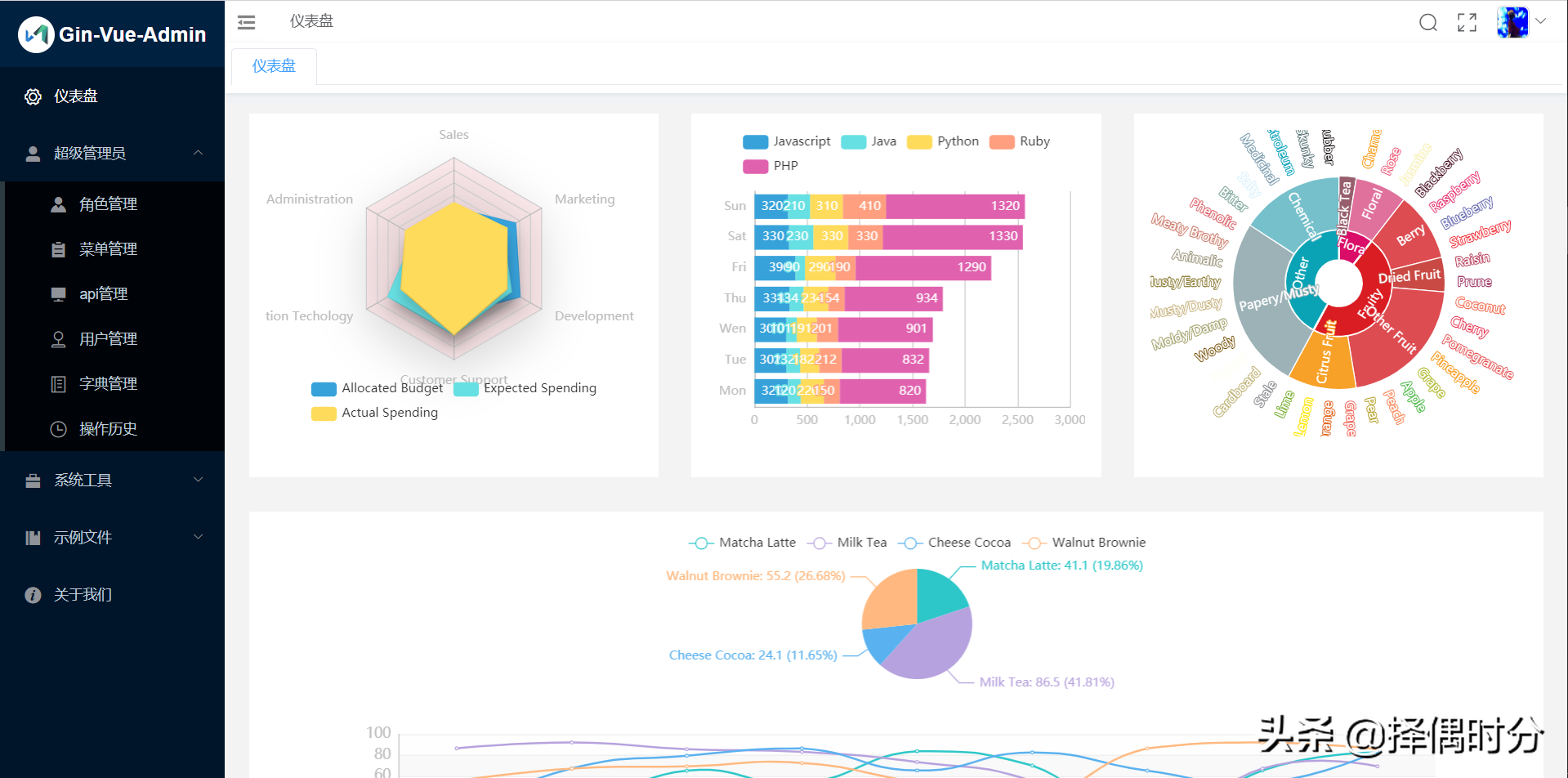
GIN-VUE-ADMIN
开源地址:
https://github.com/flipped-aurora/gin-vue-admin
文档地址:
https://www.gin-vue-admin.com/
效果预览:
http://demo.gin-vue-admin.com/#/layout/dashboard
开源协议: Apache-2.0 License

gin-vue-admin
vue-admin-beautiful
开源地址:
https://github.com/chuzhixin/vue-admin-beautiful
文档地址:
https://www.gin-vue-admin.com/
效果预览: http://beautiful.panm.cn/
开源协议: MPL-2.0 License

vue-admin-beautiful
Dcat-admin
开源地址:
https://github.com/jqhph/dcat-admin
文档地址: http://www.dcatadmin.com/
效果预览:
http://103.39.211.179:8080/admin
开源协议: MIT License

dcat-admin
RuoYi
开源地址:
https://gitee.com/y_project/RuoYi
文档地址: https://doc.ruoyi.vip/
效果预览:
https://vue.ruoyi.vip/index
开源协议: MIT License

RuoYI-Vue
renren-fast-vue
开源地址:
https://gitee.com/renrenio/renren-fast-vue
文档地址:
https://www.renren.io/guide
效果预览:
http://demo.open.renren.io/renren-fast/#/home
开源协议: MIT License

renren-fast-vue
ant-design-pro
开源地址:
https://github.com/ant-design/ant-design-pro
文档地址:
https://pro.ant.design/index-cn/
效果预览: https://pro.ant.design/
开源协议: MIT License
iview-admin
开源地址:
https://github.com/iview/iview-admin
文档地址:
https://lison16.github.io/iview-admin-doc/
效果预览:
https://admin.iviewui.com/home
开源协议: MIT License

iview-admin
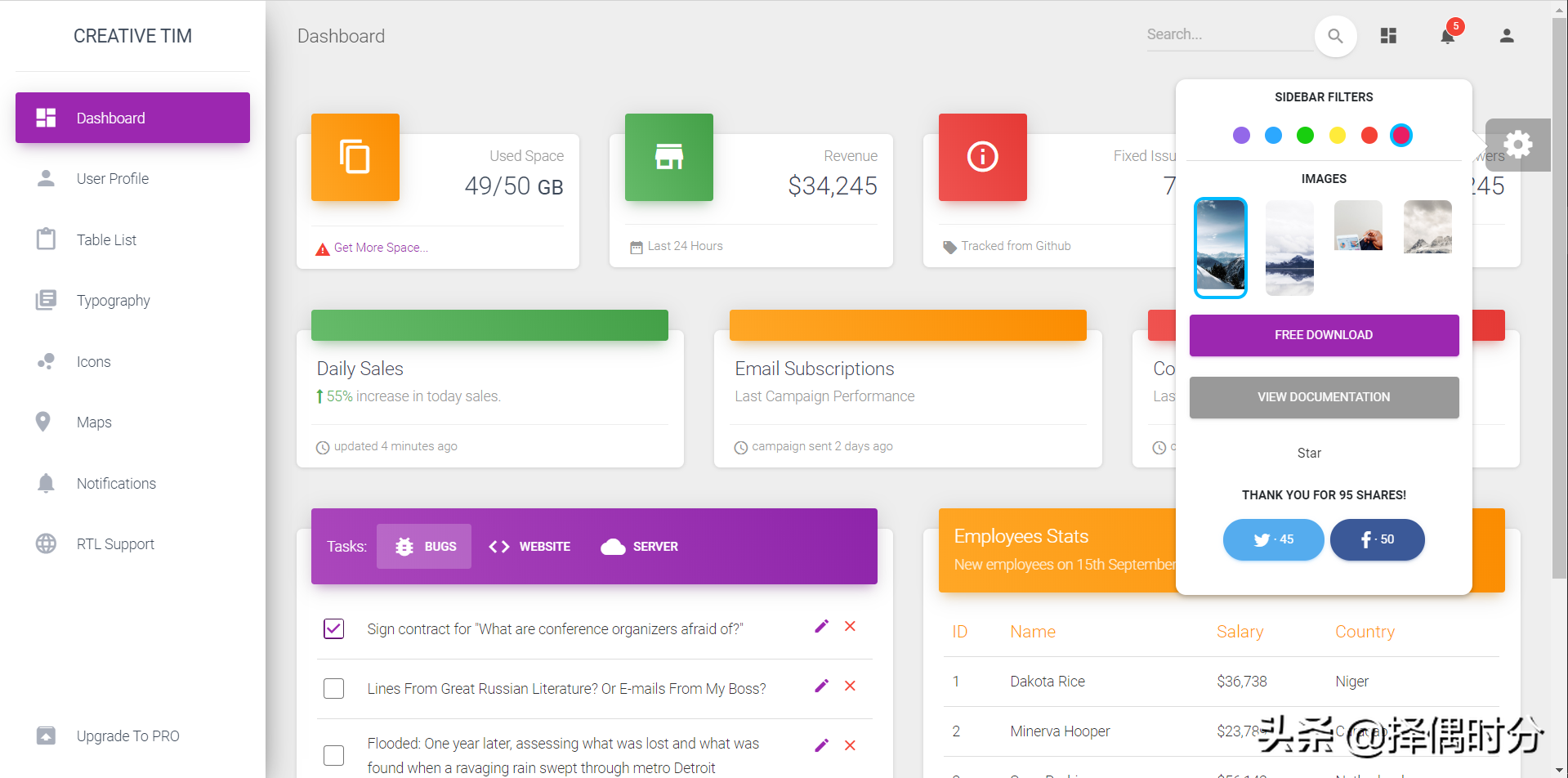
material-dashboard
开源地址:
https://github.com/creativetimofficial/material-dashboard#demo
文档地址:
https://demos.creative-tim.com/material-dashboard/docs/2.1/getting-started/introduction.html
效果预览:
https://demos.creative-tim.com/material-dashboard/examples/dashboard.html
开源协议: MIT License

material-dashboard
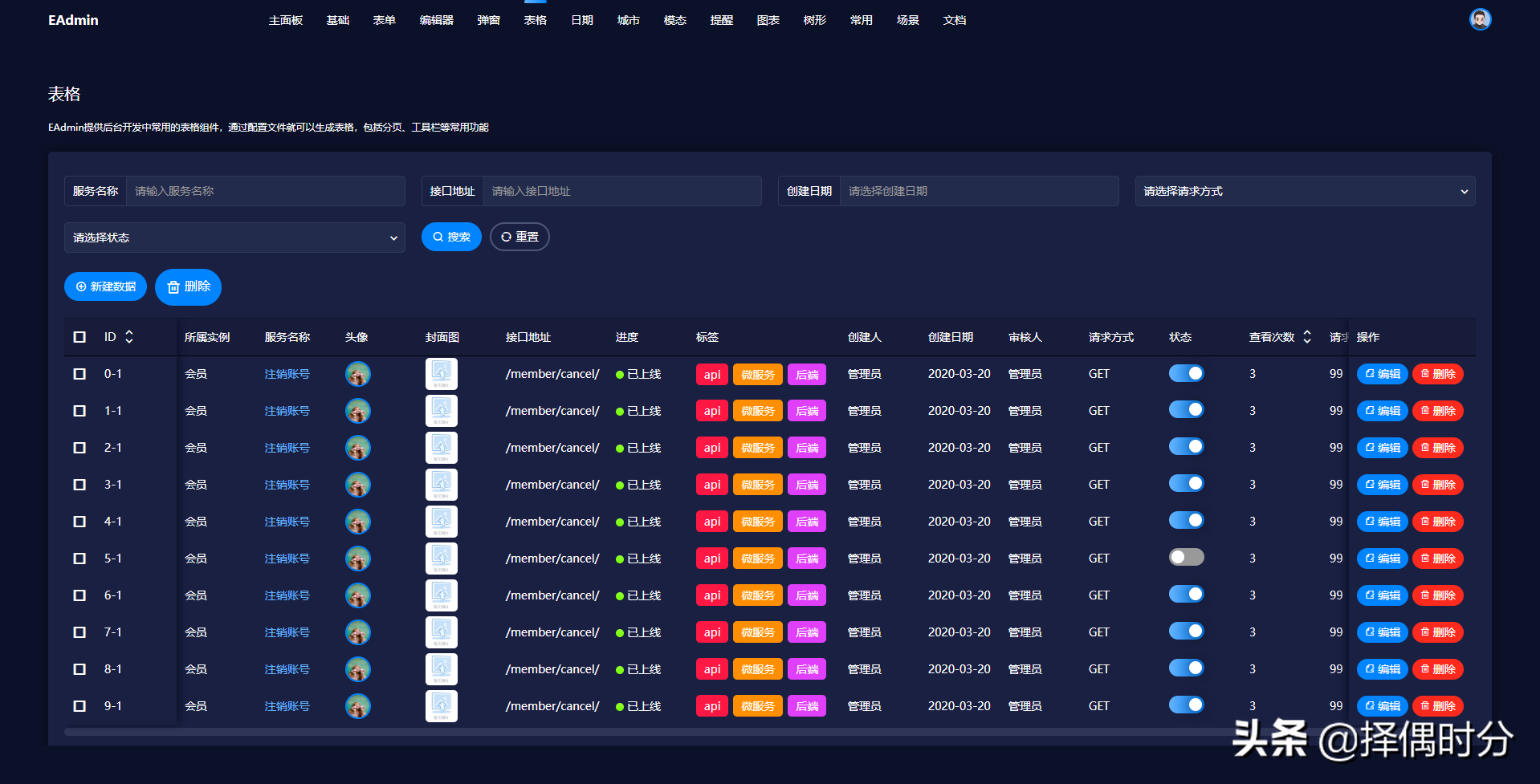
EAdmin
开源地址:
https://github.com/suruibuas/eadmin
文档地址: http://doc.eadmin.com.cn/
效果预览: http://www.eadmin.com.cn/
开源协议: 无

EAdmin
总结
暂时整理这么几个后面遇到更好的再整理,如果大家有好的也欢迎评论区下面推荐,上面推荐的里面有些是前后端都有的面向企业开发的,有的是纯前端的,我关注的前端多就没介绍相关技术栈,大家在用开源的时候一定要注意看清协议,学习没关系,如果用于商业项目开发,采用开源的东西首先一定要看开源协议!!!
后面遇到了的我会在上面直接补充,顺序不是好坏排名哦,也不是star排名,每个都有它的优缺点,代码风格也有所不同,具体采用那个项目开发自己抉择,如果学习还是挺推荐都看看的。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号