我们整理了21个简单易学的小游戏开发项目,既可以帮助你提高编程能力,又能让你感受到游戏的乐趣!这些项目的技能要求并不高,零基础的同学也能学会哦~
一、web前端:
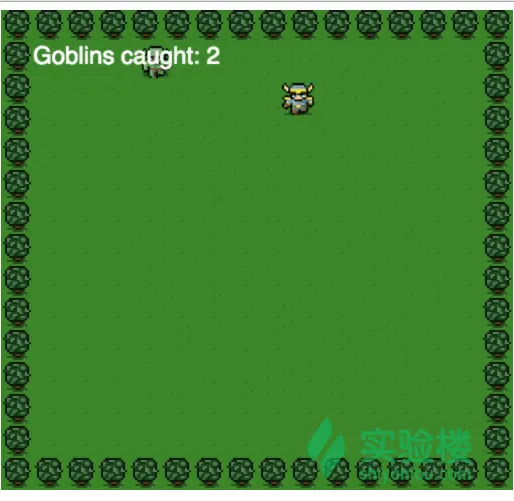
1、基于HTML5 Canvas实现小游戏

此课程较为简单,基于 HTML5 的 canvas 实现了一个小游戏,着重介绍了 HTML5 游戏开发的流程及游戏开发中需要处理的东西。对 Web 游戏开发感兴趣的同学可以通过这个项目实践 HTML5 及 JavaScript 基础知识。
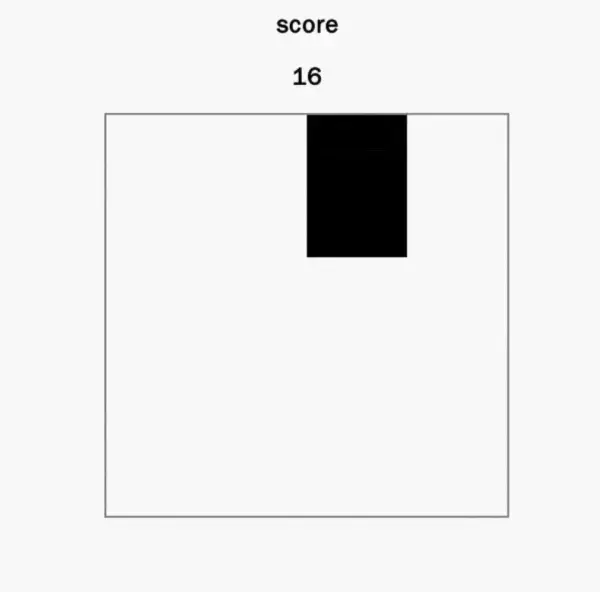
2、网页版别踩白块游戏

不同于移动端采用手指触碰,网页版需要我们点击黑块,黑块才会消失。为了使代码尽量简单,逻辑清晰,去掉了很多的事件控制按钮,刷新页面即可以开始游戏,只保留了实现这个小游戏最重要的部分代码,让初学者也能很快看懂。
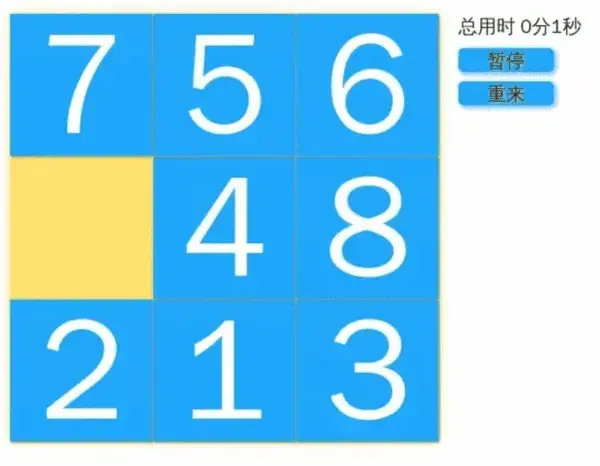
3、网页版拼图游戏

此课程基于 HTML+CSS+JavaScript 实现网页版的拼图游戏。实现过程中将用到 HTML5,CSS3 及 JavaScript 相关知识。完成这个项目,可以进一步扎实前端基础知识。
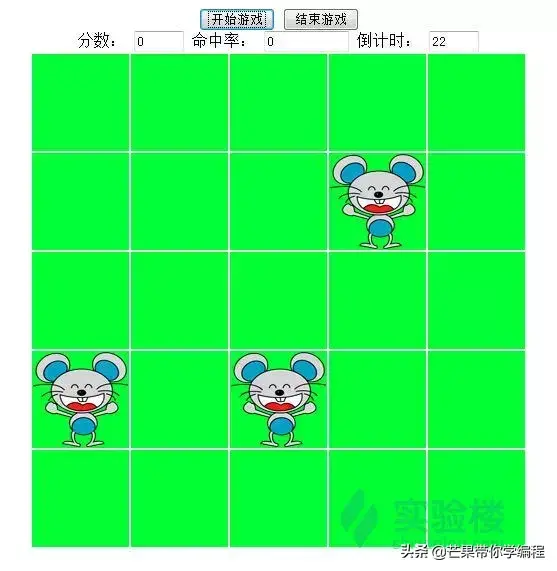
4、基于 JavaScript 实现打地鼠游戏

此课程基于 HTML+CSS+JavaScript 实现网页版打地鼠,你能学到如何开发一款 Web 小游戏,从布局到编写游戏逻辑。如果你刚入门前端,这是个不错的实践练习。
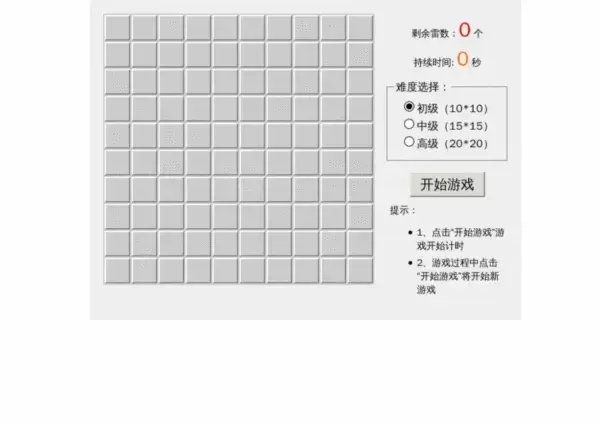
5、网页版扫雷

此课程带领大家实现经典小游戏扫雷的网页版,通过学习该课程,可以实践 JavaScript 和 CSS 等基本的 Web 开发知识,学习如何对游戏中的对象进行抽象、封装。
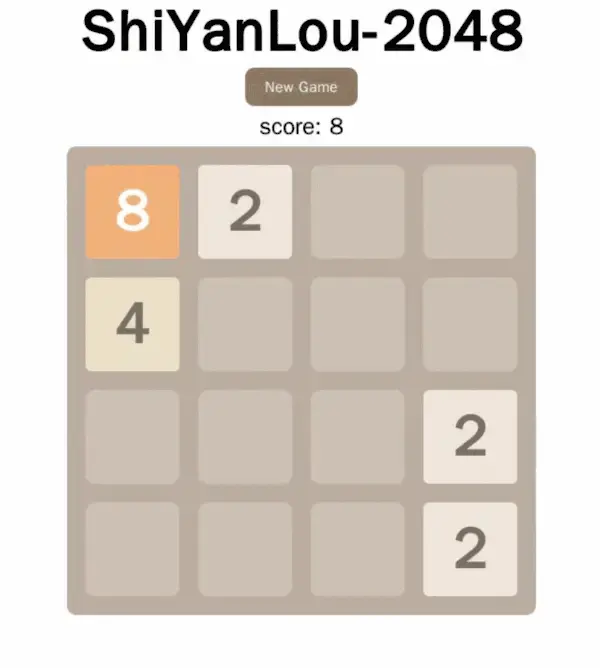
6、网页版2048

《2048》是一款风靡一时的,非常简单易上手的小游戏。此教程带领大家使用 HTML+CSS+JS+jQuery 实现一个网页版的《2048》。
二、Python
1、200 行 Python 代码实现 2048

实验仅用200行的 python 代码完成2048小游戏的编写。通过本实验将学习 Python 基本知识,状态机的概念,以及编写 python 游戏的步骤。需要用户具有 Python 的语法基础。
2、Python3 实现推理游戏Bagels

Bagels 是可以和朋友一起玩的一个推理游戏。你的朋友想到一个随机的、没有重复的3位数字,你尝试去猜测它是什么。每次猜测之后,朋友就会给出3种类型的线索:
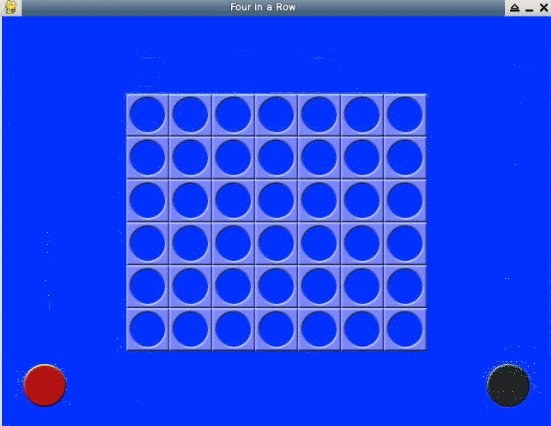
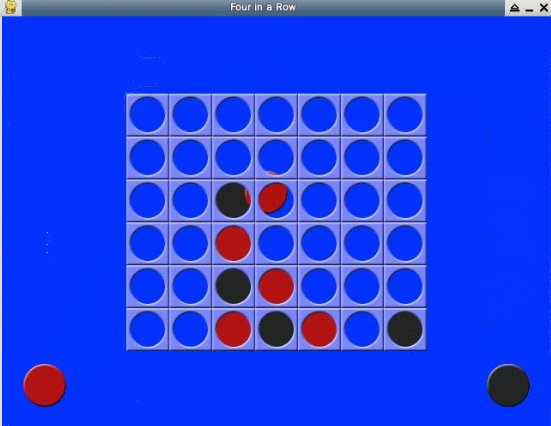
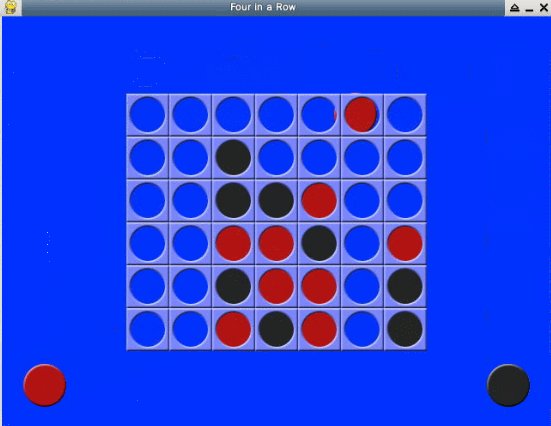
3、人机对战初体验:Python基于Pygame实现四子棋游戏

实验利用Python模拟AI和玩家进行四子棋游戏,利用游戏实验Pygame库,为游戏提供界面和操作支持。AI算法借用蒙特卡洛搜索树思想。通过设置AI的难度系数,即AI所能考虑到的未来棋子的可能走向,从而选择出最佳的方案和玩家对抗。难度系数越大,AI搜索范围越广,它所能做出的决定越明智。
4、用Python做2048游戏
5、基于Pygame开发贪吃蛇和俄罗斯方块
6、数独游戏的 Python 实现与破解
7、Python 实现推箱子游戏
8、Python 实现康威生命游戏
Python、前端、Java学习资料获取方式
转发文章+关注私信【资料】
 鲁公网安备37020202000738号
鲁公网安备37020202000738号