高效美观实用的前端框架:Ant Design Pro
发表时间: 2022-11-09 00:03
《开源精选》是我们分享Github、Gitee等开源社区中优质项目的栏目,包括技术、学习、实用与各种有趣的内容。本期推荐的是一个开箱即用的中后台前端设计解决方案——Ant Design Pro。

Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。


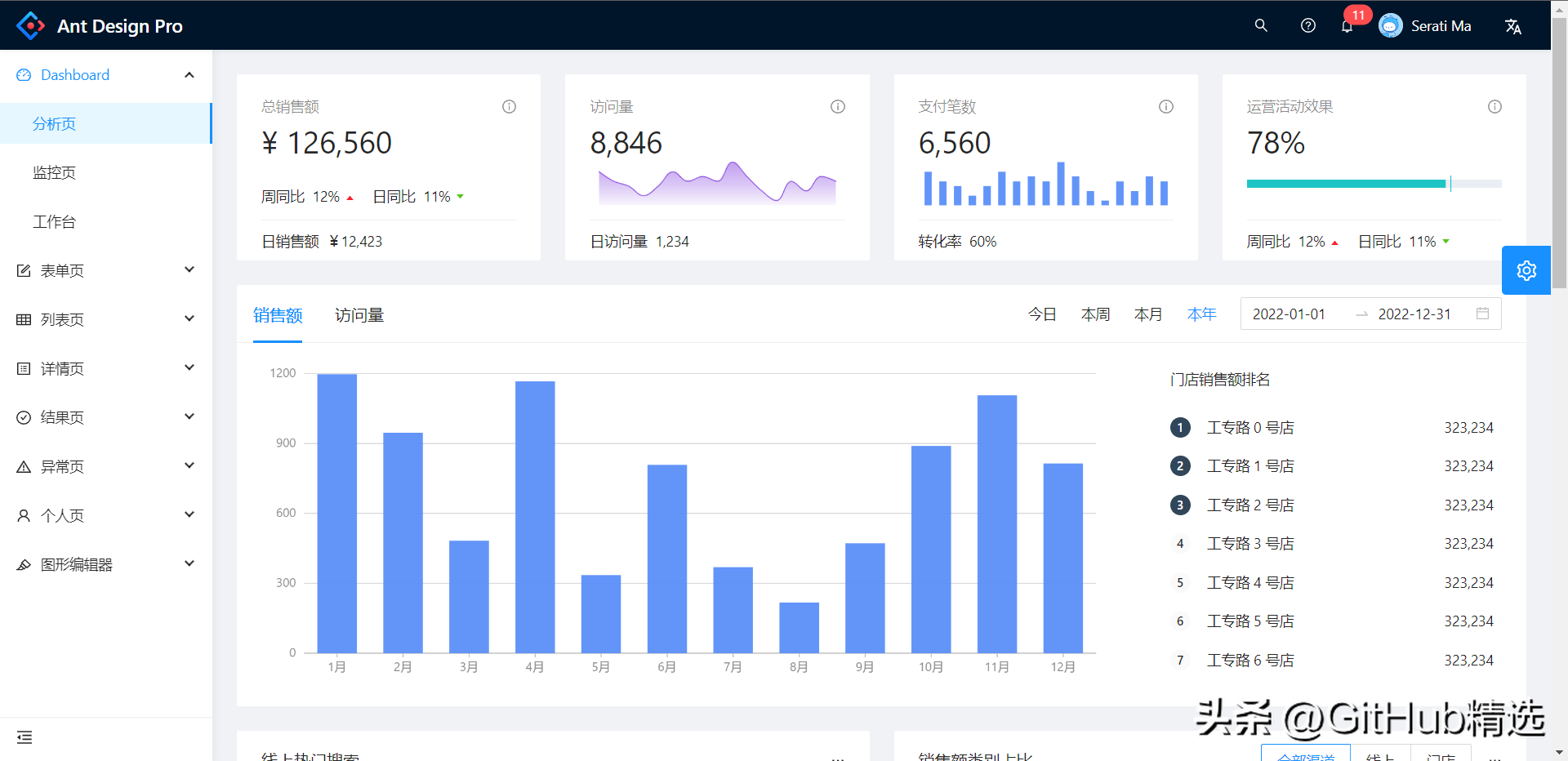
分析页

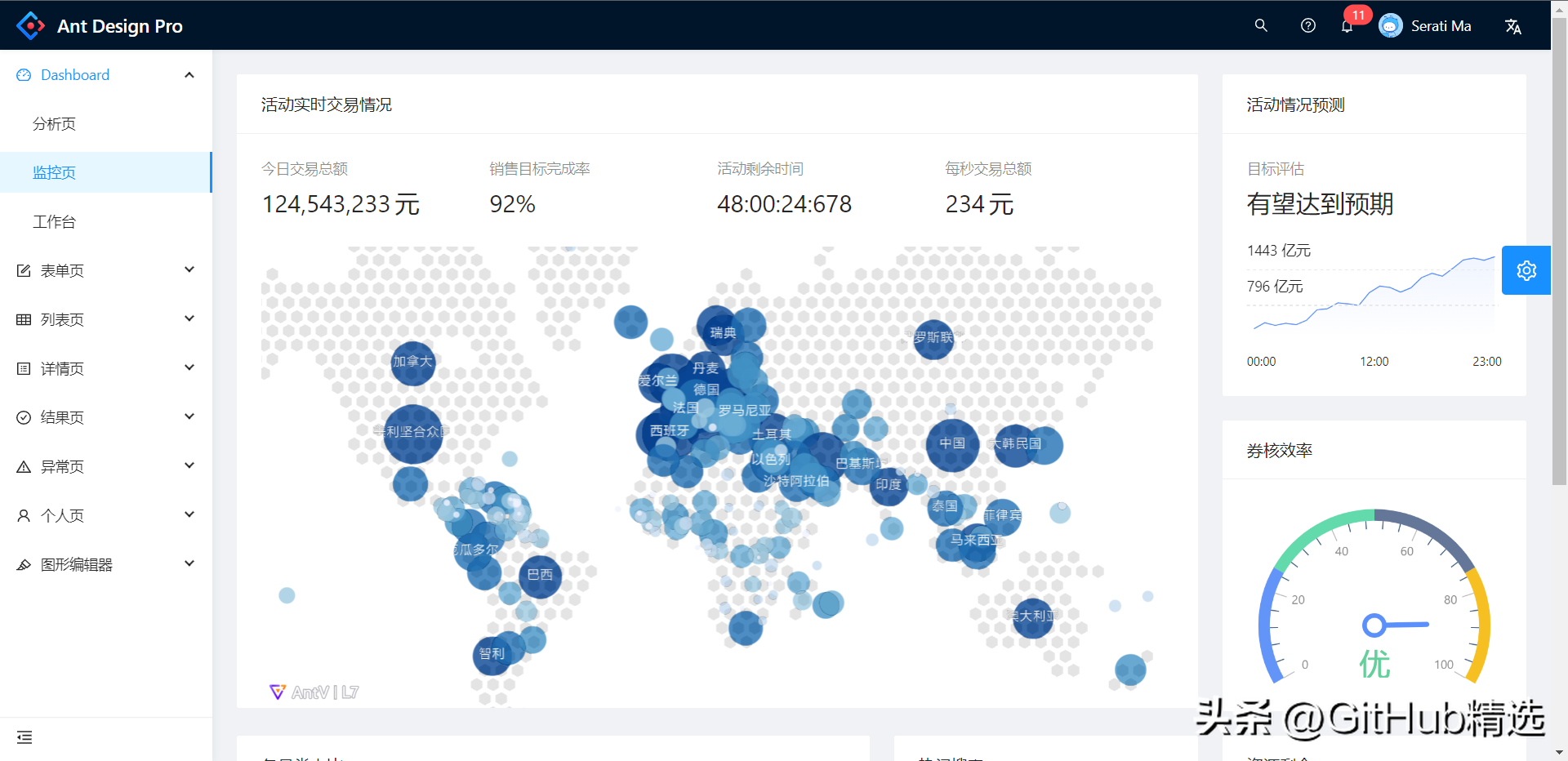
监控页

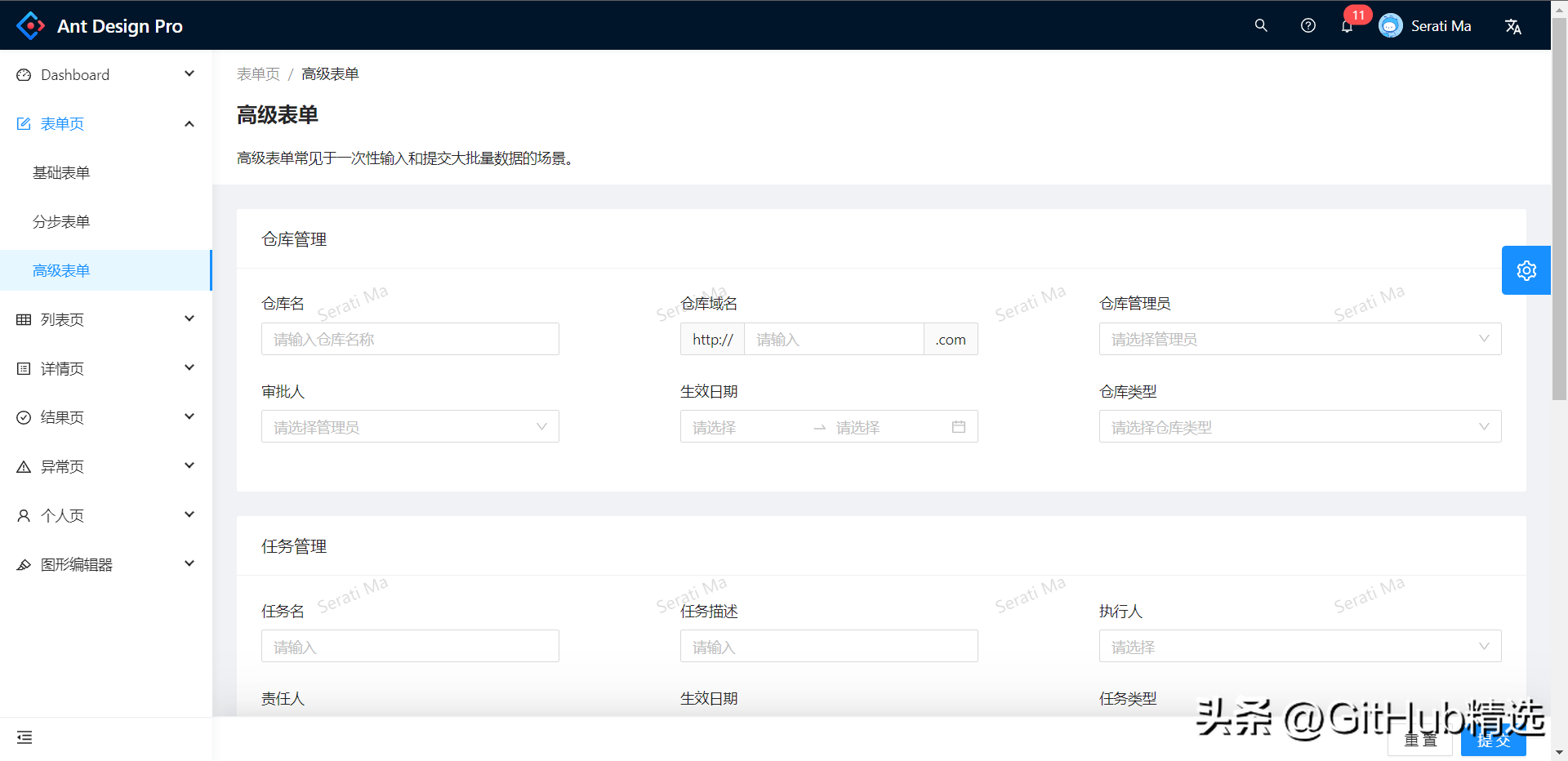
表单

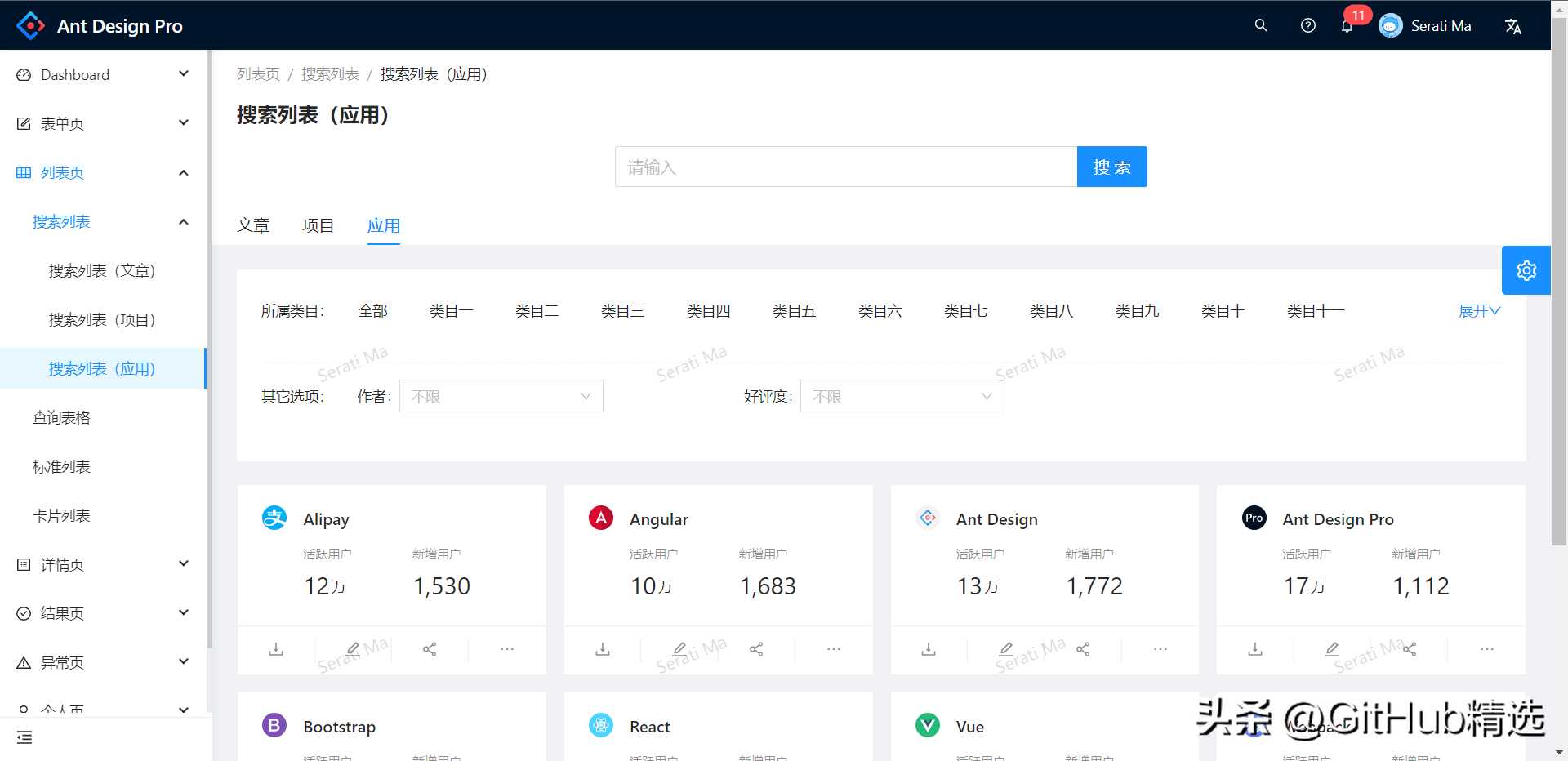
搜索列表

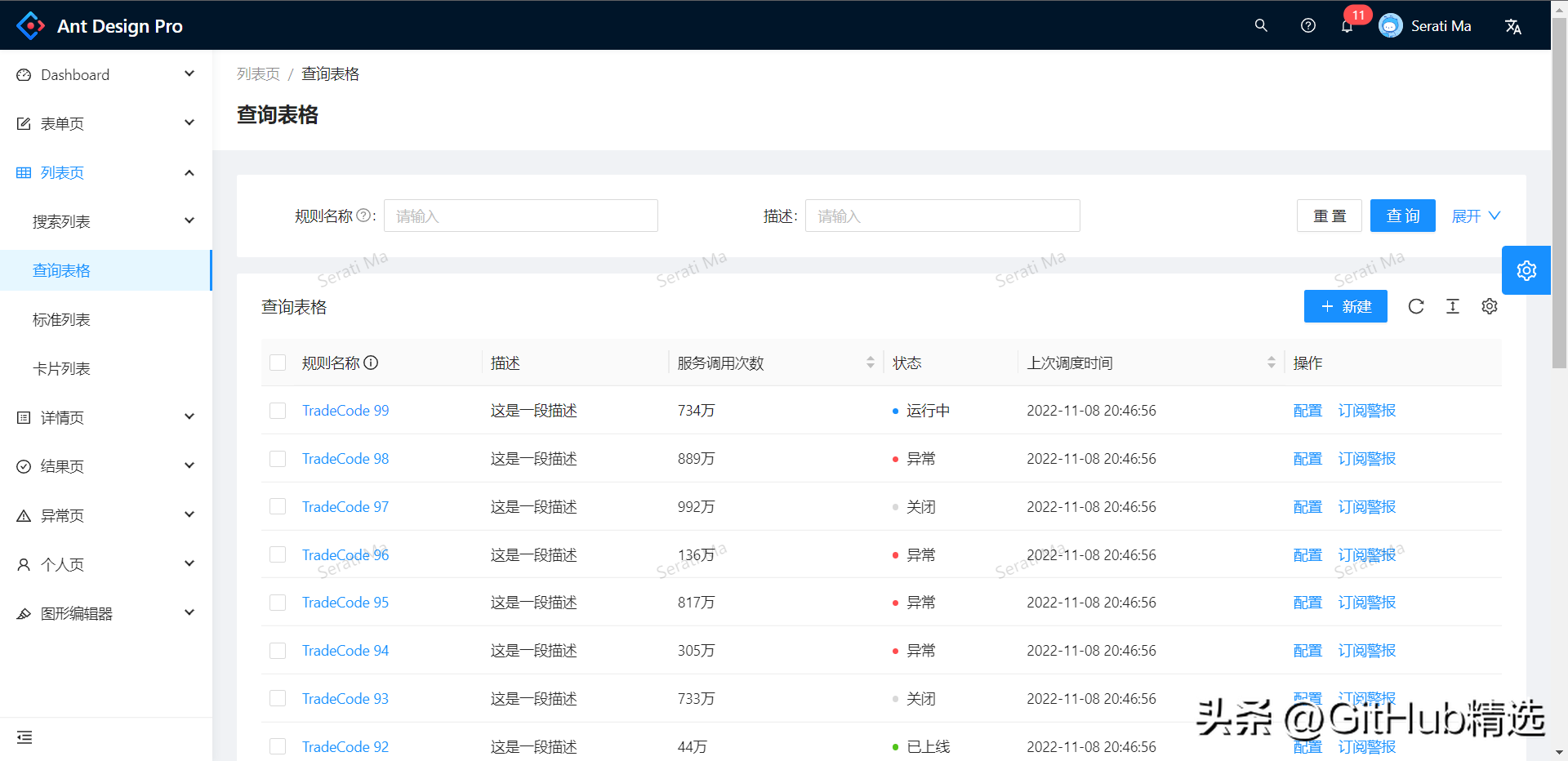
查询表格

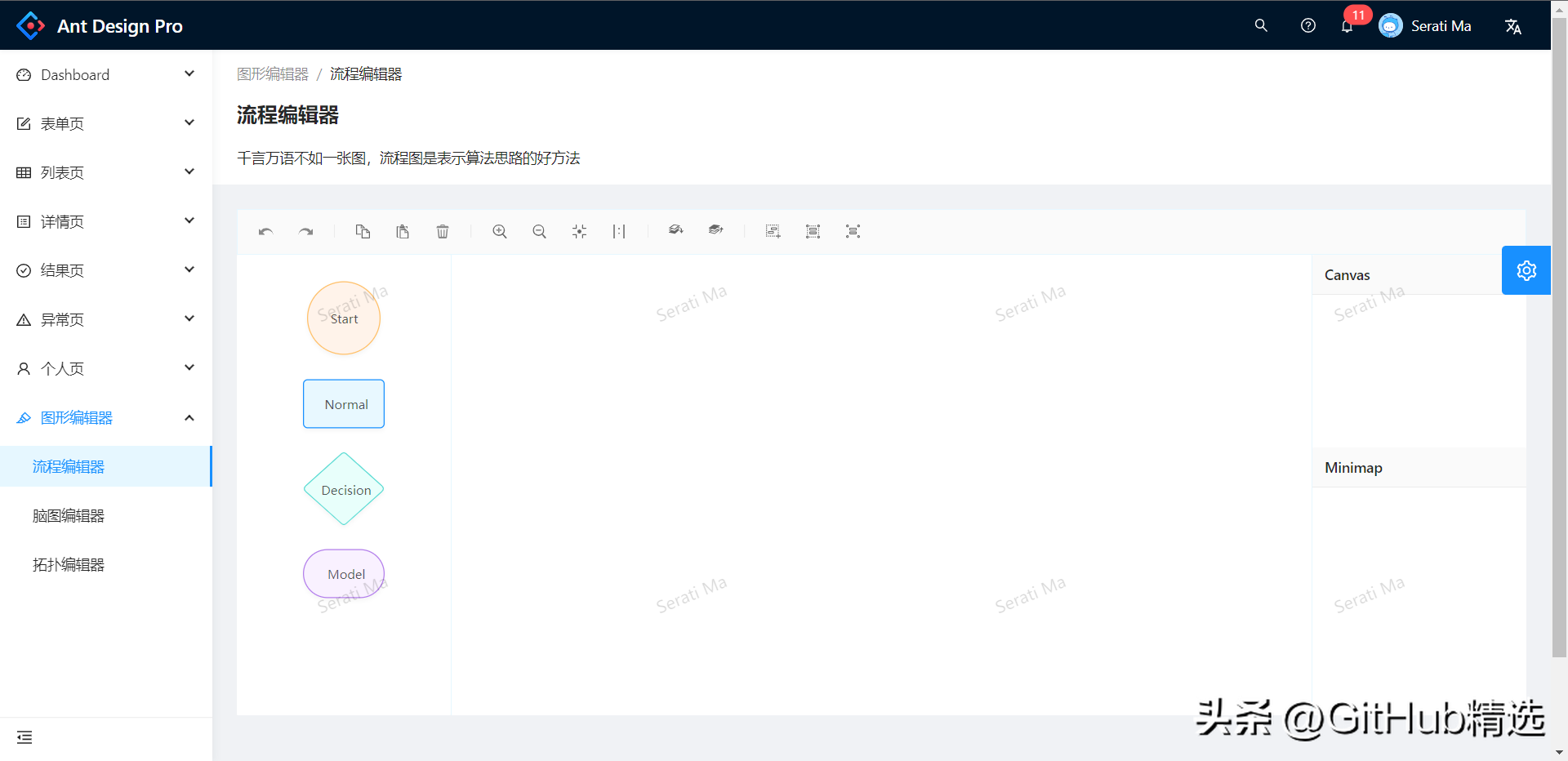
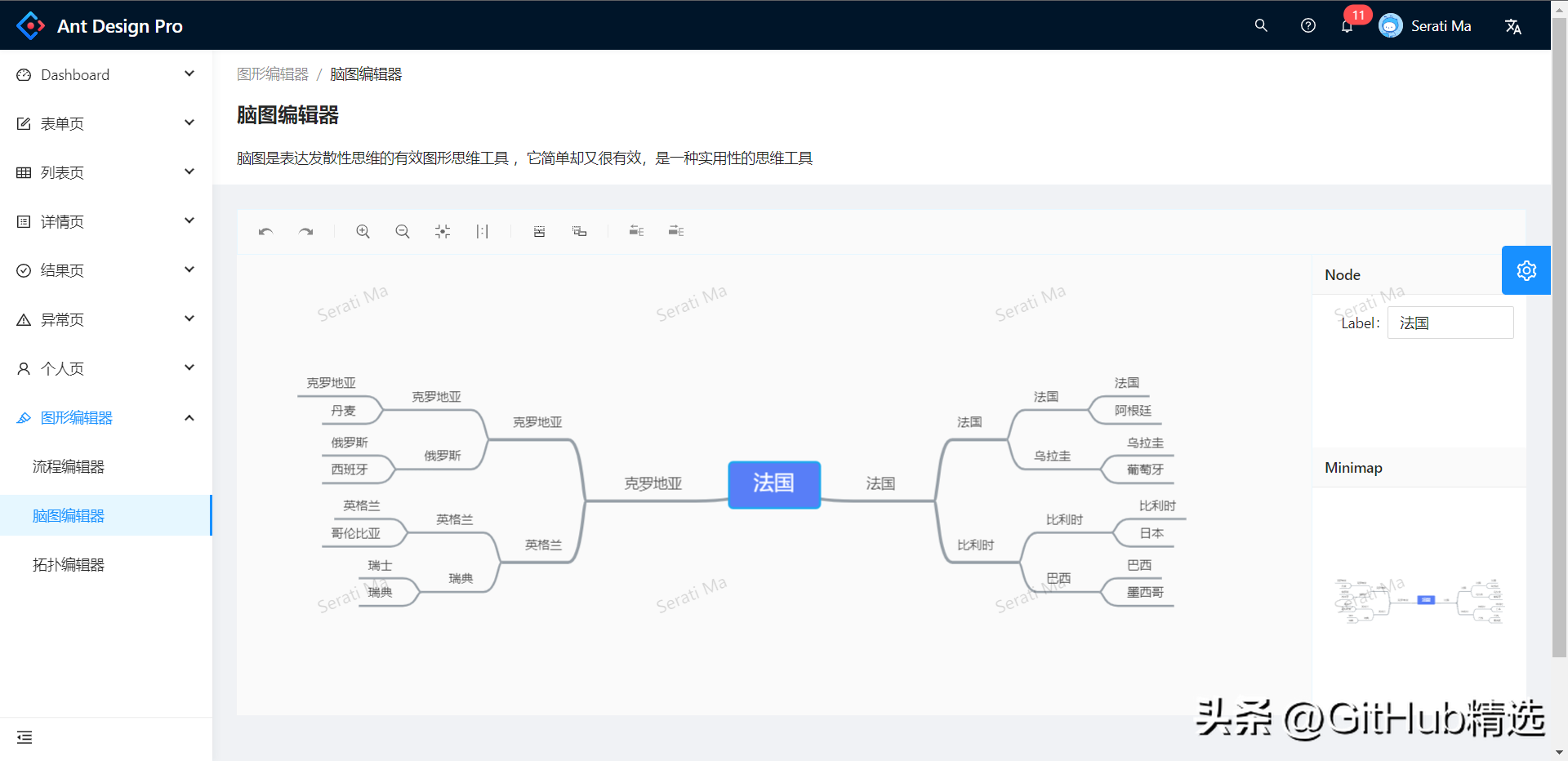
流程编辑器

脑图编辑器

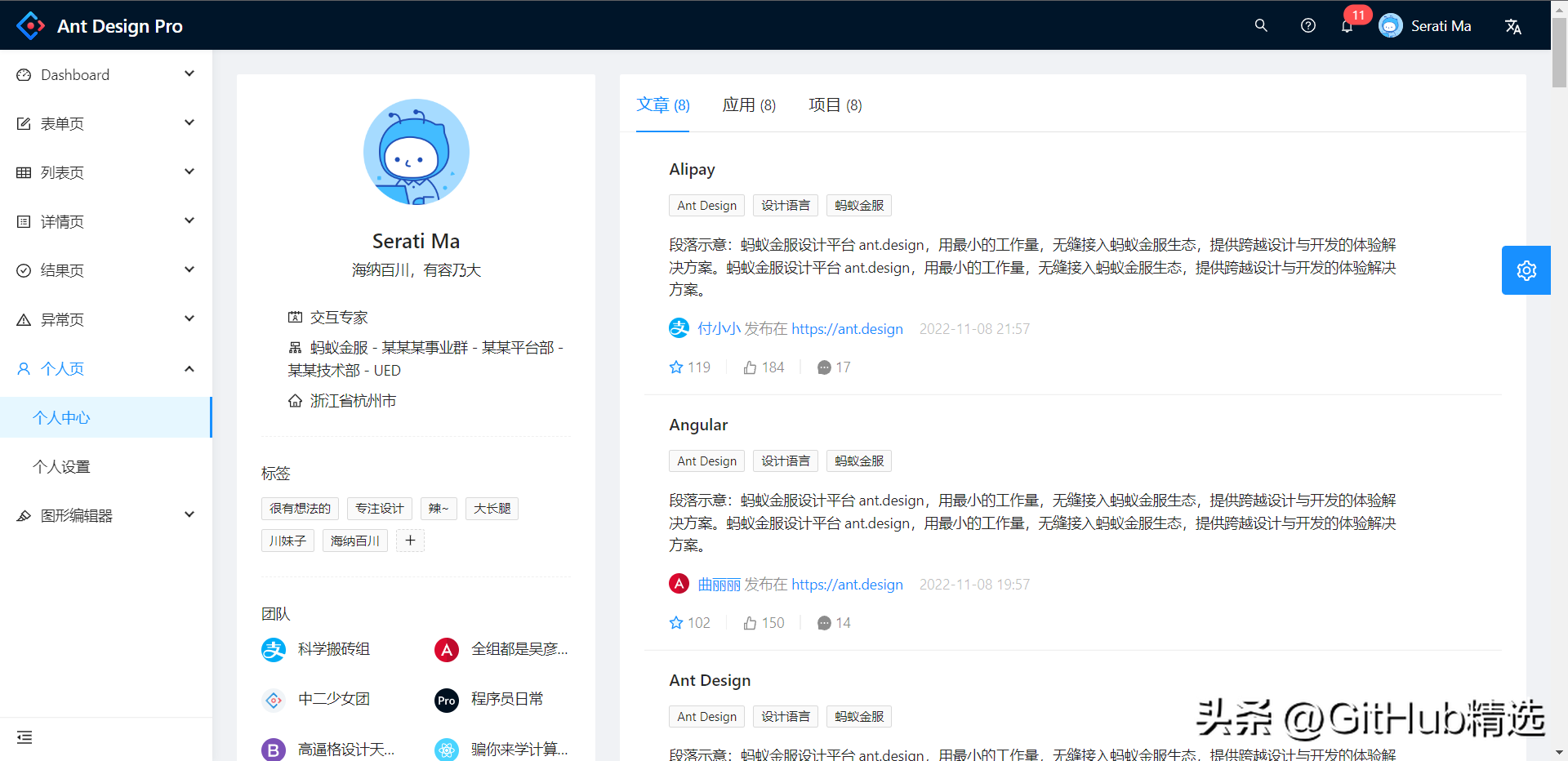
个人页
初始化脚手架:
# 使用 npmnpm i @ant-design/pro-cli -gpro create myapp 选择 umi 的版本:
? 使用 umi@4 还是 umi@3 ? (Use arrow keys)❯ umi@4 umi@3 如果选择了 umi@4 版本,暂时还不支持全量区块。
如果选择了 umi@3,还可以选择 pro 的模板,pro 是基础模板,只提供了框架运行的基本内容,complete 包含所有区块,不太适合当基础模板来进行二次开发
? 要全量的还是一个简单的脚手架? (Use arrow keys)❯ simple complete 安装依赖:
$ cd myapp && tyarn// 或$ cd myapp && npm install 启动服务:
npm run start-END-
开源协议:MIT
开源地址:
https://github.com/ant-design/ant-design-pro