
前端开发的核心技术有三项:HTML、CSS和JavaScript。
这三项技术中,HTML和CSS比较简单,JavaScript则相对来说复杂得多。所以,前端工程师的学习时间,大部分都花在JavaScript上。
JavaScript技术除了JavaScript语法外,还包括HTML DOM技术,以及jQuery、Angular JS、React、Node.js、Vue.js等衍生技术,目前在前端开发中,建议掌握JavaScript语法、HTML DOM和Vue.js技术。
本文主要讲解一些JavaScript的入门知识。
1、什么是JavaScript
JavaScript发布时,是一款在WEB浏览器上运行,由事件驱动的、基于对象的脚本语言。
JavaScript不是一种特殊的Java语言,甚至可以说和Java没有关系。JavaScript由网景(Netscape)公司开发,最初的名字叫LiveScript,只是在发布的前一刻,改名为JavaScript,改名的原因就是当时Java语言如火如荼,搭搭Java语言的顺风车,广告而已。
JavaScript发布后,使得完全静态的Java网页,拥有了和用户交互的功能,相当于网页具有了动态效果,因此深受前端程序员的喜爱。目前,JavaScript除了在Web浏览器上运行外,还可以用于服务器开发,Node.js就是将JavaScript用于服务器开发。
2、JavaScript和Java有什么不同
下面罗列了JavaScript与Java的一些不同点:
(1)这两种语言分别是两个不同公司的产品:JavaScript语言由Netscape公司开发,Java语言由SUN公司开发;
(2)JavaScript程序主要在浏览器上运行,Java程序直接在操作系统上运行;
(3)JavaScript程序运行前不需要编译,Java程序在运行前需要编译生成字节码(*.class)文件;
(4)JavaScript是基于对象的程序设计语言,我们可以使用JavaScript对象,开发的JavaScript程序可以不用定义自己的对象;Java是面向对象的程序设计语言,可运行的Java程序必须创建自己的类;
(5)JavaScript是弱类型语言,Java是强类型语言。
3、JavaScript代码可以在<a>元素的href中提供
下面是一个在<a>元素中包含JavaScript代码的HTML文档javascript001.html:
<!DOCTYPE html><html><head><title>javascript001</title><meta charset="utf-8" /></head><body><a href="javascript:alert('您点击了链接')">通过链接执行JavaScript程序</a></body></html>javascript001.html在浏览器中展示效果为:

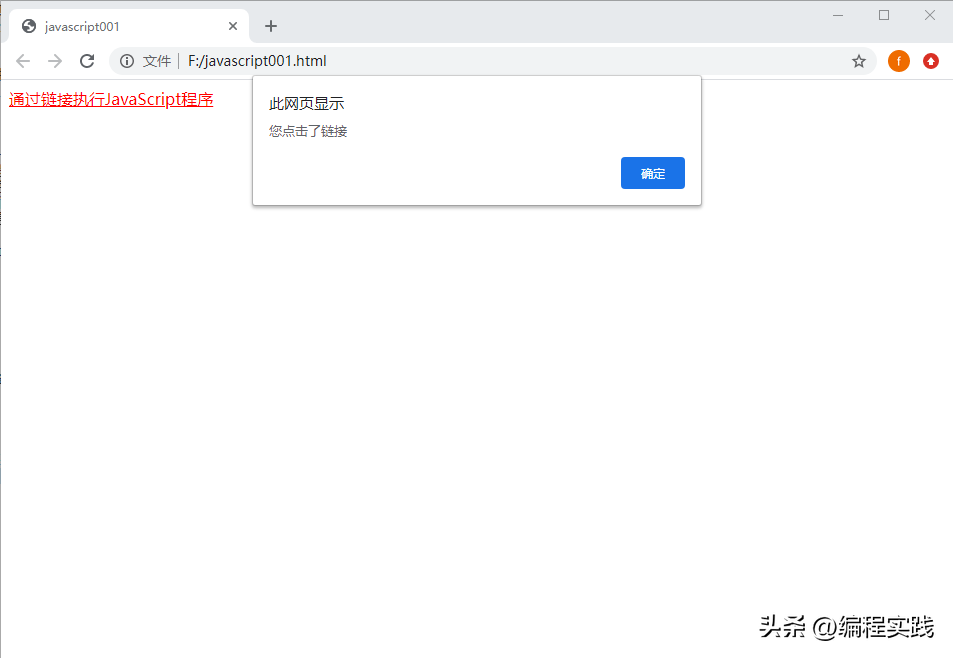
当点击网页中的“通过链接执行JavaScript程序”链接后,网页上弹出提示信息框:

4、JavaScript代码可以在<script>元素中提供
下面是一个在<script>元素中提供JavaScript代码的HTML文档javascript002.html:
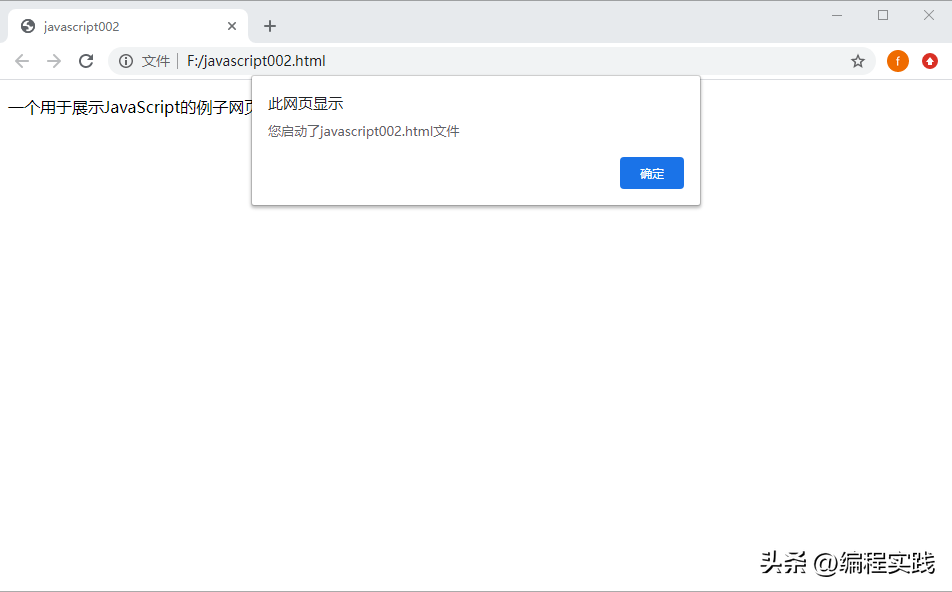
<!DOCTYPE html><html><head><title>javascript002</title><meta charset="utf-8" /><script>alert("您启动了javascript002.html文件");</script></head><body><p>一个用于展示JavaScript的例子网页</p></body></html>javascript002.html在网页中的展示效果为:

5、<script>元素可以是<head>的子元素,也可以是<body>的子元素
上面的<script>元素放在<head>中,下面是将<script>放到<body>中的HTML文档javascript003.html:
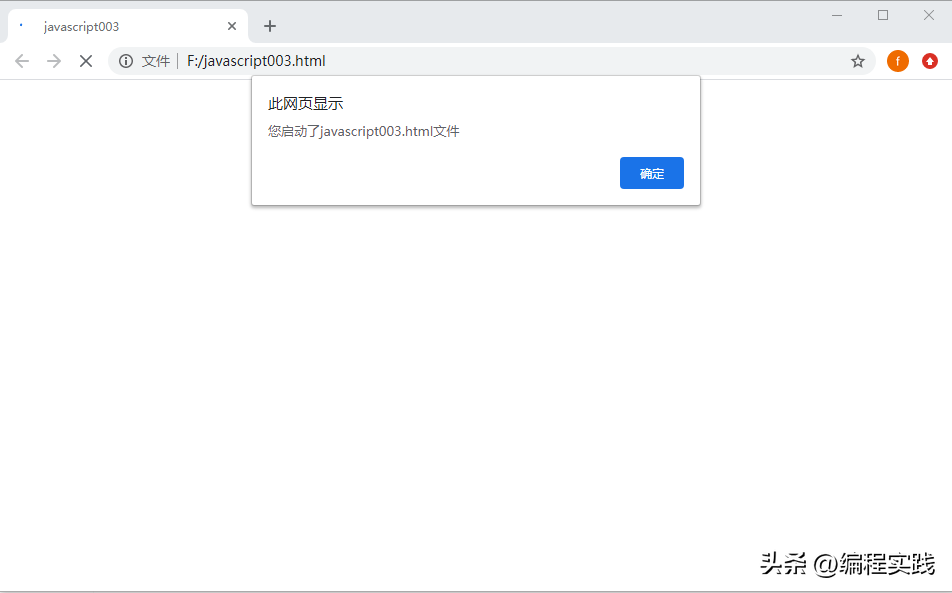
<!DOCTYPE html><html><head><title>javascript003</title><meta charset="utf-8" /></head><body><p>一个用于展示JavaScript的例子网页</p><script>alert("您启动了javascript003.html文件");</script></body></html>javascript003.html在网页中的展示效果为:

点击“确定”按钮后,网页展示效果为:

可以发现,<script>放在<head>和<body>时,网页展示效果有所差异,后面会详细介绍相关的知识,本文档就不详细描述了。
6、我们可以把JavaScript代码单独保存为js文件,然后在HTML文件的<script>元素中导入该文件
创建一个javascript004.js文件,内容如下:
alert("您启动了javascript004.html文件");再创建一个javascript004.html文件,内容如下:
<!DOCTYPE html><html><head><title>javascript004</title><meta charset="utf-8" /><script src="javascript004.js"></script></head><body><p>一个用于展示JavaScript的例子网页</p></body></html>javascript004.html在网页中的展示效果为:

点击“确定”按钮后,网页展示效果为:

JavaScript的入门知识先讲到这里,后面会进一步讲述。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号