
jQuery is a fast, small, and feature-rich JavaScript library --- jQuery官方
jQuery官方解释的很清楚jQuery是一个快速、简洁、功能丰富的JavaScript库,重点在jQuery是一个库(library)
1. 为什么jQuery是库?
库(library)就是一系列方法组成的集合,开发人员在使用库的过程中,想要什么功能就可以调用库中提供的对应方法就行。有点像图书馆中保存了各种类的图书,最近想要研究心理学,就可以在图书馆中查阅对应的书籍一个道理
jQuery就是一个js库,它里面就提供了很多的属性和方法供我们使用,
比如想操作样式,jQuery就提供了css等方法。比如想要制作一个动画,jQuery就提供了show()/slideDown()/animate()等方法。
例如:下面就相当于封装了一个简易的js库,当封装的方法一多就成了另外版本的jQuery
//数组转为字符串
function changStr(arr){
let str = arr.join('')
return str
}
//查找路径中的后缀名
function queryExtName(path){
let index = path.lastIndexOf('.')
let extname = path.substr( index + 1 )
return extname
}
2. 库和框架的区别
库和框架都是别人编写的可复用代码, 都可以帮助我们快速的解决开发过程中出现的常见问题。但是两者之间还是存在着区别
3.1 框架和库的概念
库:library,简称lib。它是由一系列函数组成的集合,开发中想要什么功能就去调用库中提供的对应方法
框架:framework , 它是库的升级版,框架是为了解决同一类问题而制定的完整解决方案,只需按照它的规则去编写代码,框架会在适当的时机执行
3.2库和框架区别:
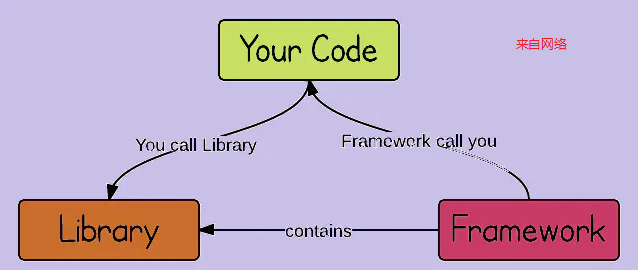
库和框架最大区别就是在于控制权,开发中谁站主导位置( you call Library Framework call you )
库:开发人员起来主导权力
库是没有主导权力,控制权在使用者手中,开发时库只是起了一个辅助作用,由开发人员说了算。开发人员起主导作用
框架:框架起了主导权力
使用框架开发时,有框架说了算,开发人员只能按照框架的语法进行编写,框架占有主导权力,开发人员会受到很多限制

库就相当于一个工具箱,里面有需要的各种工具,我们可以用这些工具给家里小孩制造出各种创意玩具。
框架就相当于我们在京东上买的乐高模型车,只需要按照图纸拼装好,喷上自己喜欢的颜色,贴上自己喜欢的贴纸就行。但是每个人拿在手里的乐高模型车都是一个样式,我们很难去改变它的结构样式
4.常见的库与框架
常见的库:
jQuery:是一个高效、精简并且功能丰富的 JavaScript 工具库
ramda:一款实用的 JavaScript 函数式编程库
lodash:是一个一致性,模块化,高性能的JavaScrip使用工具库
Moment:一个Javascript时间日期处理类库
DayJS:一个轻量级的Javascript时间日期处理类库
常见的框架:
Vue :是一套用于构建用户界面的渐进式框架。
angular:完全使用JavaScript编写的客户端技术。使Web应用开发比以往更简单、更快捷
Flutter:是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
Taro:一套遵循React规范的多端统一开发框架(京东的凹凸实验室开发)
Chameleon:多端统一开发框架,一端所见即多端所见,你只需开发一次就能跑所有端(滴滴开发)
UIkit:是 YOOtheme 团队开发的一款轻量级、模块化的前端框架,可快速构建强大的web前端界面
layUI:是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式
Amaze UI:是一个轻量级Mobile first 的前端框架, 基于开源社区流行前端框架编写
 鲁公网安备37020202000738号
鲁公网安备37020202000738号