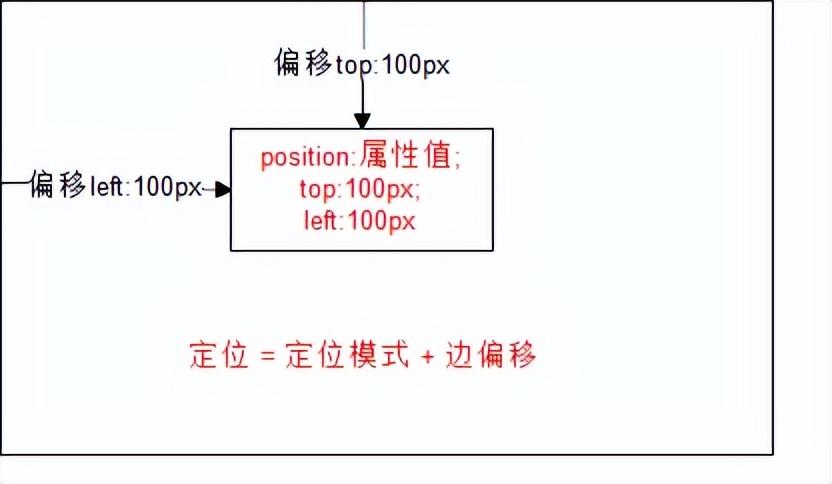
在 CSS 中,通过 position 属性定义元素的定位模式,语法如下:
css 选择器 { position: 属性值; } 定位模式是有不同分类的,在不同情况下,我们用到不同的定位模式。
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:
值 | 语义 |
`static` | **静态**定位 |
`relative` | **相对**定位 |
`absolute` | **绝对**定位 |
`fixed` | **固定**定位 |

一、静态定位(static)
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none,静态定位static,不要定位的时候用。
- 语法:
选择器 { position: static; }
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
二、相对定位(relative)
- 相对定位是元素在移动位置的时候,是相对于它自己原来的位置来说的(自恋型)。
- 语法:
选择器 { position: relative; }
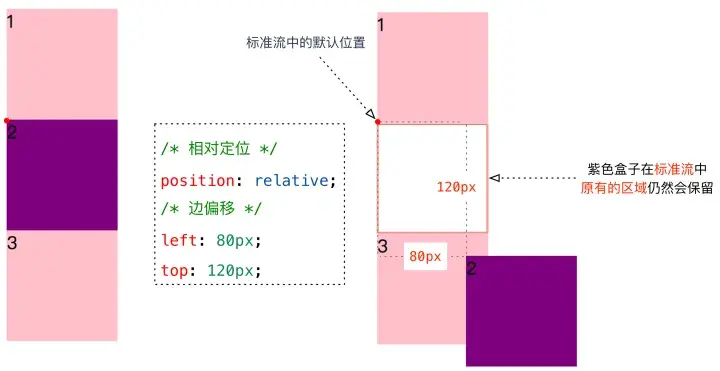
- 相对定位的特点:(务必记住)
- 1.它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 2.原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。
因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
- 效果图:

三、绝对定位(absolute)
绝对定位的介绍
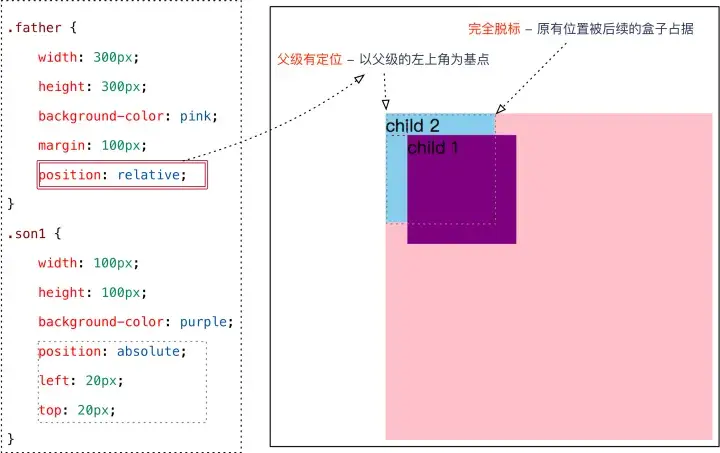
- 绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
- 语法:
选择器 { position: absolute; }
- 完全脱标 —— 完全不占位置;
- 父元素没有定位,则以浏览器为准定位(Document 文档)。

3.父元素要有定位
- 元素将依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

四、定位口诀 —— 子绝父相
弄清楚这个口诀,就明白了绝对定位和相对定位的使用场景。
这个“子绝父相”太重要了,是我们学习定位的口诀,是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
①子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
②父盒子需要加定位限制子盒子在父盒子内显示。
③父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
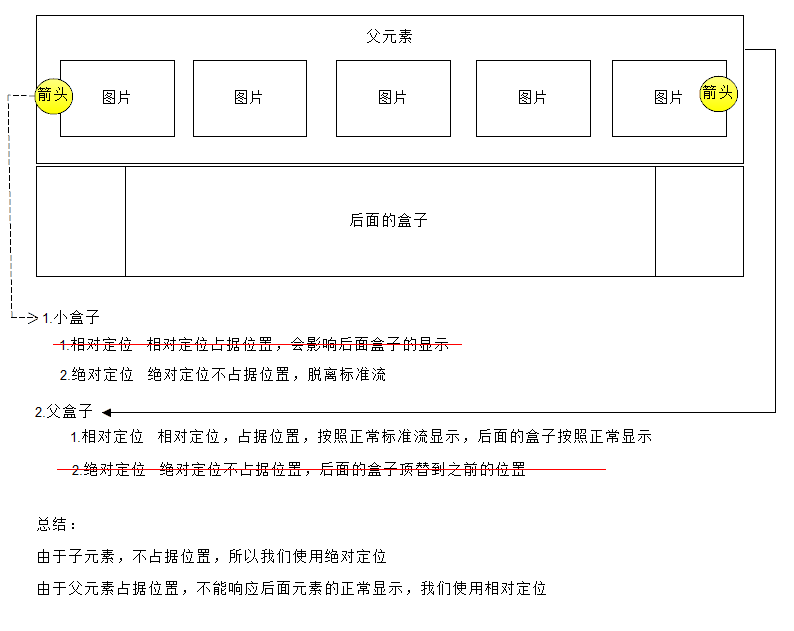
疑问:为什么在布局时,子级元素使用绝对定位时,父级元素就要用相对定位呢?
观察下图,思考一下在布局时,左右两个方向的箭头图片以及父级盒子的定位方式。

分析:
- 方向箭头叠加在其他图片上方,应该使用绝对定位,因为绝对定位完全脱标,完全不占位置。
- 父级盒子应该使用相对定位,因为相对定位不脱标,后续盒子仍然以标准流的方式对待它。
- 如果父级盒子也使用绝对定位,会完全脱标,那么下方的广告盒子会上移,这显然不是我们想要的。
结论:父级要占有位置,子级要任意摆放,这就是子绝父相的由来。
五、固定定位(fixed)
- 固定定位是元素固定于浏览器可视区的位置。(认死理型) 主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
- 语法:
选择器 { position: fixed; }
- 固定定位的特点:(务必记住):
1.以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
2.固定定位不在占有原先的位置。
- 固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。(认死理型)
- 完全脱标—— 完全不占位置;
- 只认浏览器的可视窗口 —— 浏览器可视窗口 + 边偏移属性 来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
固定定位举例:

提示:IE 6 等低版本浏览器不支持固定定位。
六、粘性定位(sticky)
- 粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
- 语法:
``` 选择器 { position: sticky; top: 10px; }
```
- 粘性定位的特点:
1.以浏览器的可视窗口为参照点移动元素(固定定位特点)
2.粘性定位占有原先的位置(相对定位特点)
3.必须添加 top 、left、right、bottom 其中一个才有效
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
总结
定位模式 | 是否脱标 | 移动位置 | 是否常用 |
static 静态定位 | 否 | 不能使用边偏移 | 很少 |
relative 相对定位 | 否 | 相对于自身位置移动 | 基本单独使用 |
absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 要和定位父级元素搭配使用 |
fixed 固定定位 | 是(不占有位置) | 浏览器可视区 | 单独使用,不需要父级* |
sticky 粘性定位 | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
- 一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
- 注意:
- 边偏移需要和定位模式联合使用,单独使用无效;
- top 和 bottom 不要同时使用;
- left 和 right 不要同时使用。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号