Vue.js入门指南:轻量级框架的快速学习之路
发表时间: 2019-09-30 21:21
官方定义: Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue.js 的核心库只关注视图层,不仅易于上手,还便于与第三方库整合或既有的项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue.js 也完全能够为复杂的单页应用提供驱动。
简单理解,Vue.js就是用来写页面的,根据需要可以配合现有工具、库一起使用。
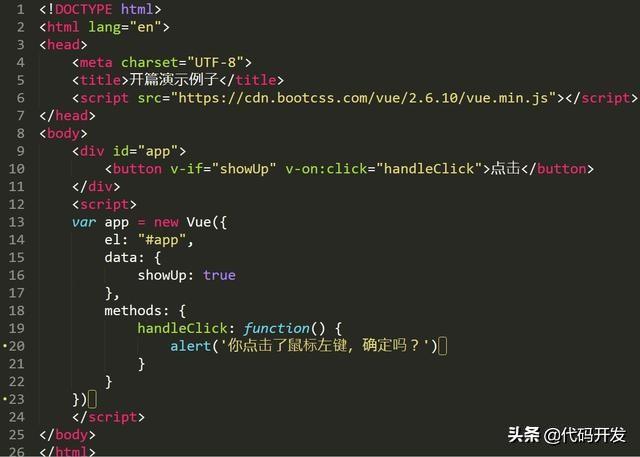
举个例子:

例子说明
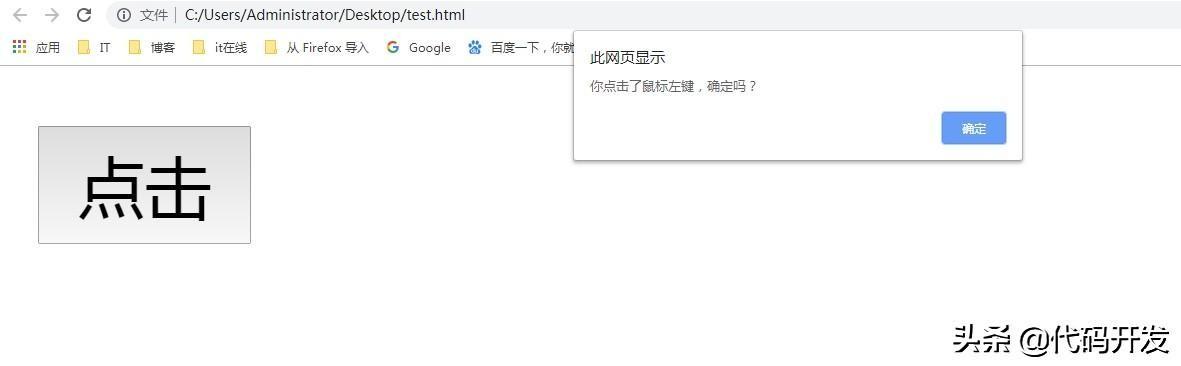
保存文档到桌面(或自己喜欢的路径),鼠标双击此文件,即可看到效果:

成功弹出预期的字符串:“你点击了鼠标左键,确定吗?”,就是这么很简单。
文中涉及到的指令v-if,v-on,选项 el,data等就是Vue.js自身独有的语法,独有就是说为本框架而设计的。
OK,接下来的章节就开始手把手教大家学习Vue.js基础知识。