
互联网真是个神奇的地方,它不仅教你如何写代码,还提供了很多有用的工具,在开发的各个阶段帮你节约宝贵时间。本文将列出9个有用的在线工具,对任何开发人员而言,它们都会是得力助手(排名不分先后)。
1. Can I Use
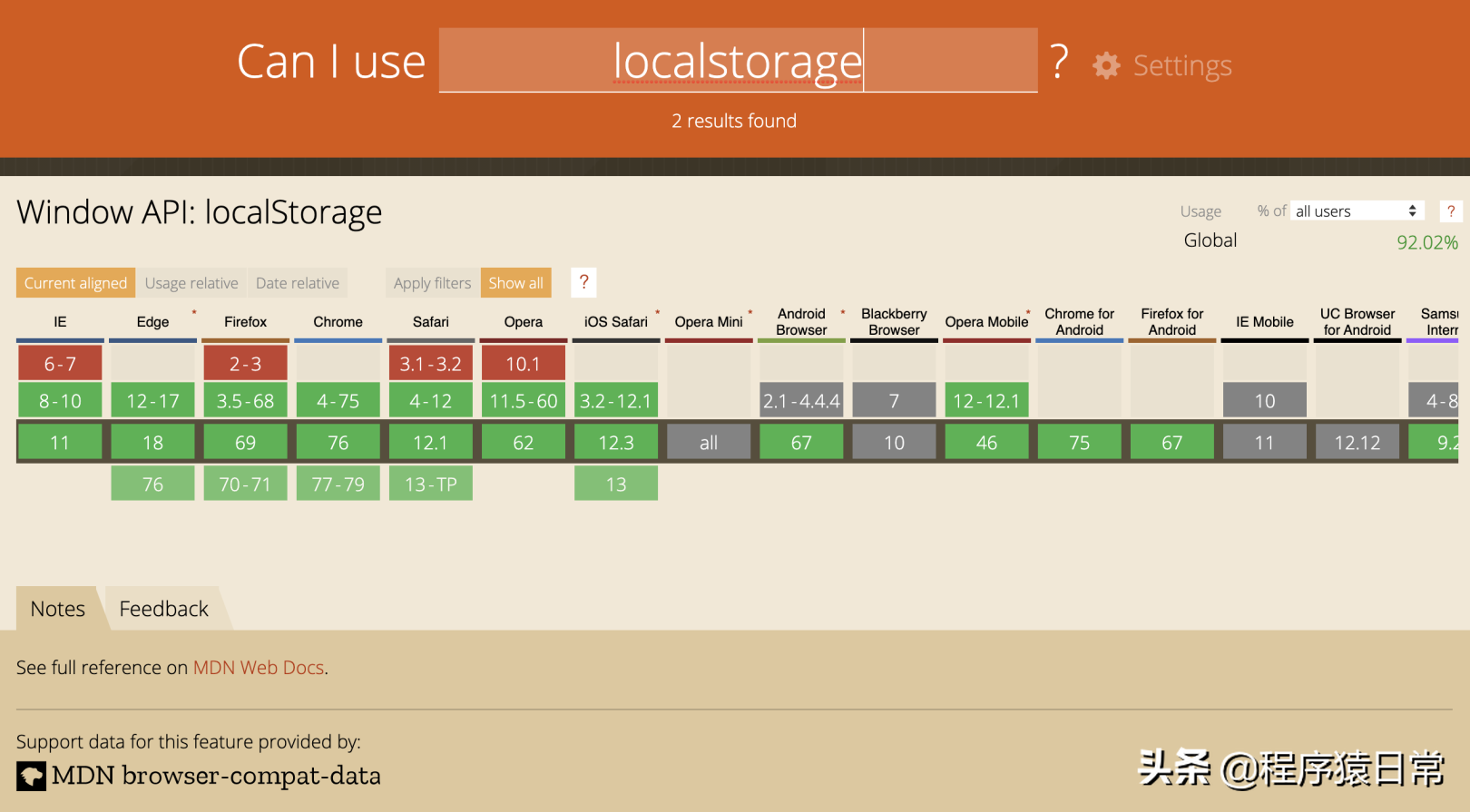
如果你曾经想了解浏览器对Web API(例如local storage)的兼容性,那么Can I Use是个不错的选择。它为桌面版和移动版浏览器提供了一个表格,这个表格包含了这些浏览器对Web API的最新支持情况。

各种浏览器对local storage的支持情况
2. Unminify
Unminify.com是一个免费的在线工具,用于复原(解包、反混淆)JavaScript、CSS和HTML代码,让这些代码变得更容易阅读,且干净漂亮。
对于没有缩进的代码,或者只包含一行代码的文件(所有代码都挤在这一行难以阅读),你会不会觉得这样的代码很难看?把它们拷贝并粘贴到Unminify,瞬间让它们变得容易理解。

unminify.com
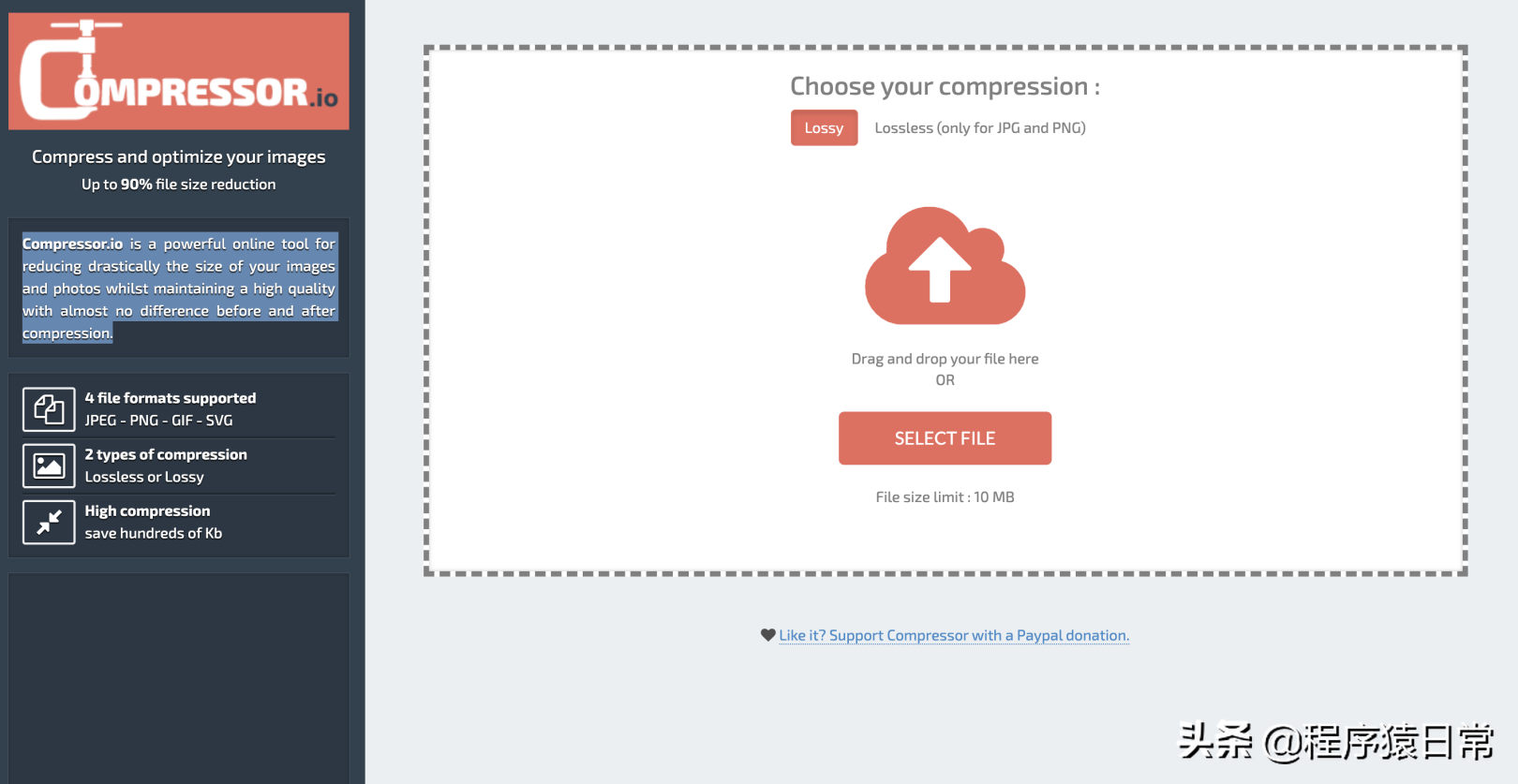
3. Compressor
对于网站来说,图像大小是影响网页加载速度的一个主要因素。
Compressor.io是一个在线工具,用于压缩图像大小,而不会降低图像质量。这个工具相当棒,以至于图像质量在压缩前和压缩后几乎看不出区别。

compressor.io
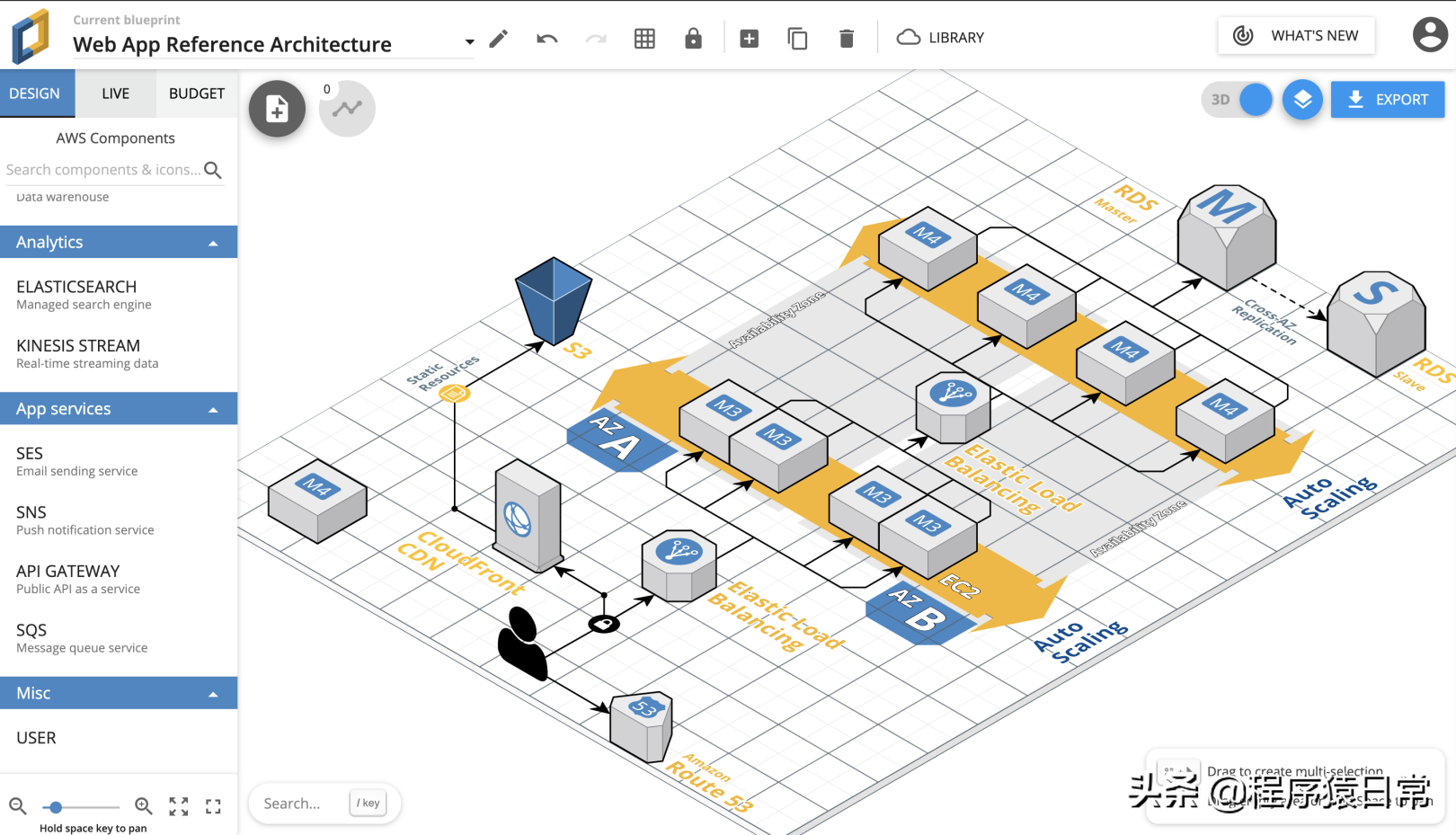
4. Cloudcraft
Cloudcraft可以帮助你设计云,并制定云资源预算。它提供了非常酷的拖放功能,通过连接不同的云基础设施服务(目前只适用于AWS),可以创建出3D图表。
在预算标签页可以看到当前架构的具体预算信息。

使用AWS服务规划云架构
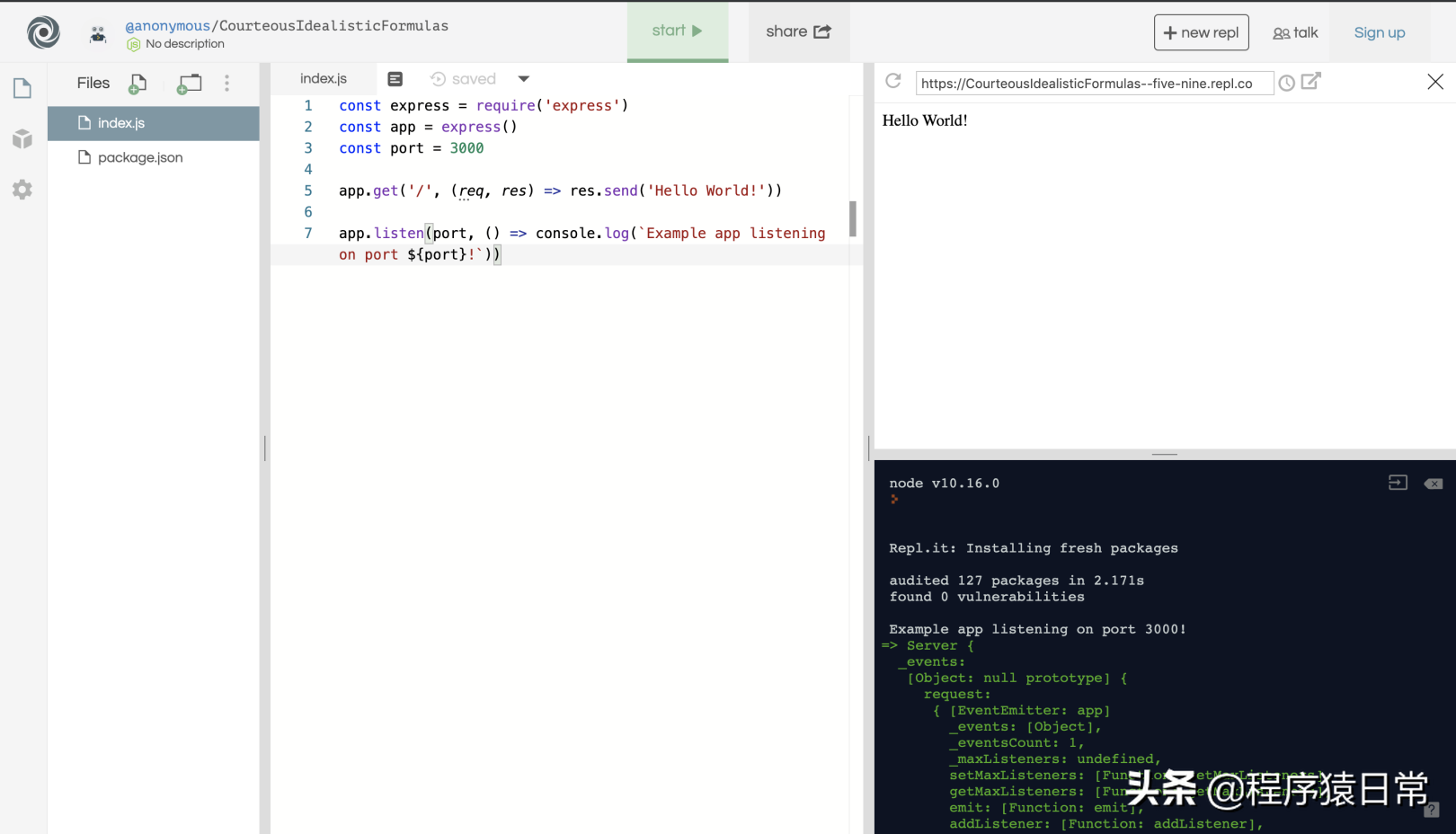
5. Repl.it
Repl.it可能正是你多年来一直寻觅的那个在线IDE,这真是一个完美的IDE,你可以在几秒钟之内为你喜欢的编程语言或技术栈启动一个编程环境。
它支持所有现代编程语言,比如Python、Kotlin、Ruby和JavaScript。你可以安装语言库和包,然后直接使用它们,免去下载和管理工作。
你也可以直接通过repl.it链接分享代码,还能通过嵌入repl.it链接让用户与代码交互。

在Node服务器环境里使用Express JavaScript
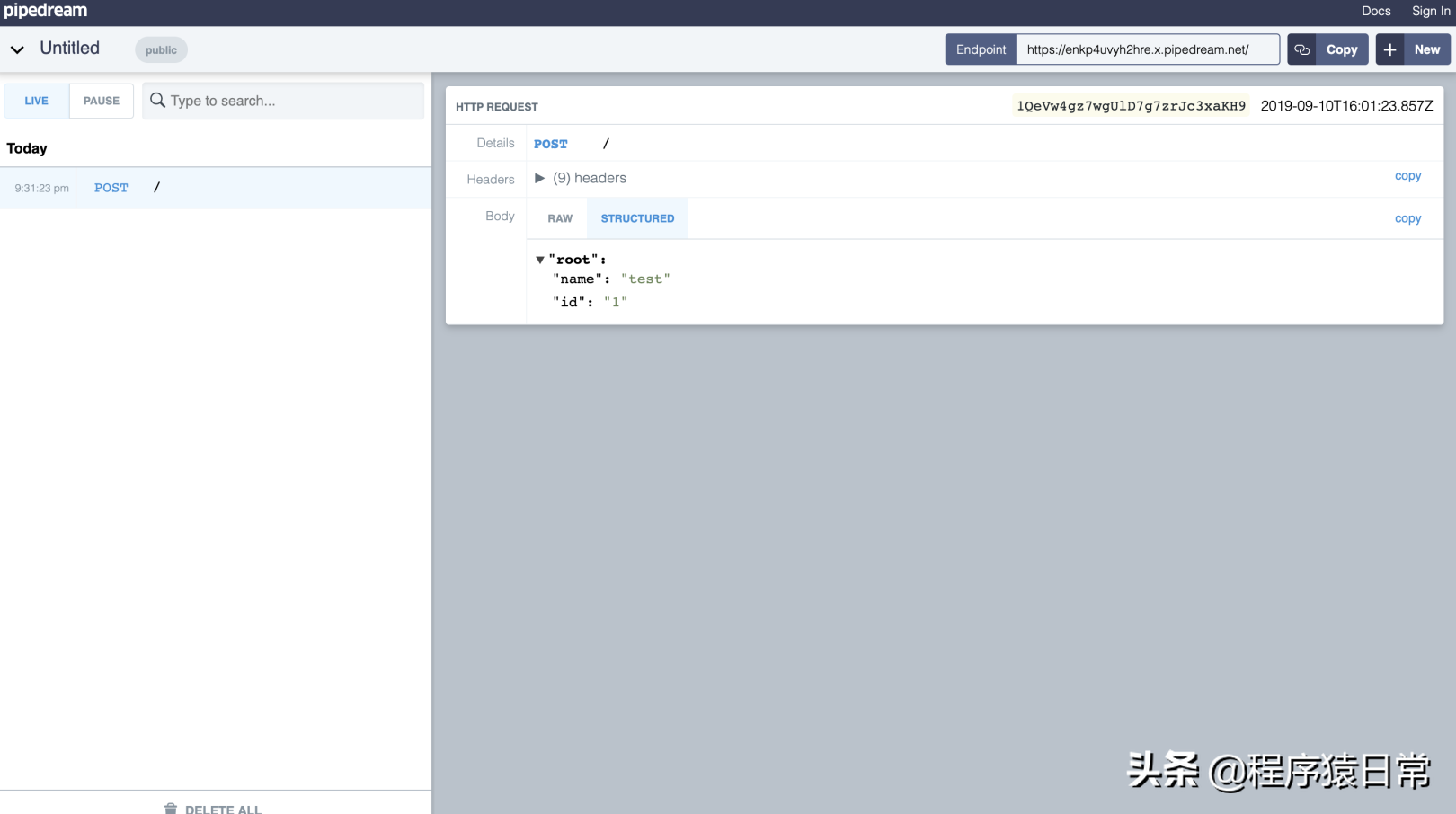
6. RequestBin
RequestBin为用户提供了一个实时的HTTP端点,用于收集所有发出的请求,这样你就可以很容易地解析它们来检查和验证数据,非常方便地检查和验证数据。
如果你想调试来自不同网站的Webhook请求,并且不确定会收到怎样的数据结构或数据类型,那么这个网站就非常有用。

向端点发出POST请求后收到的数据
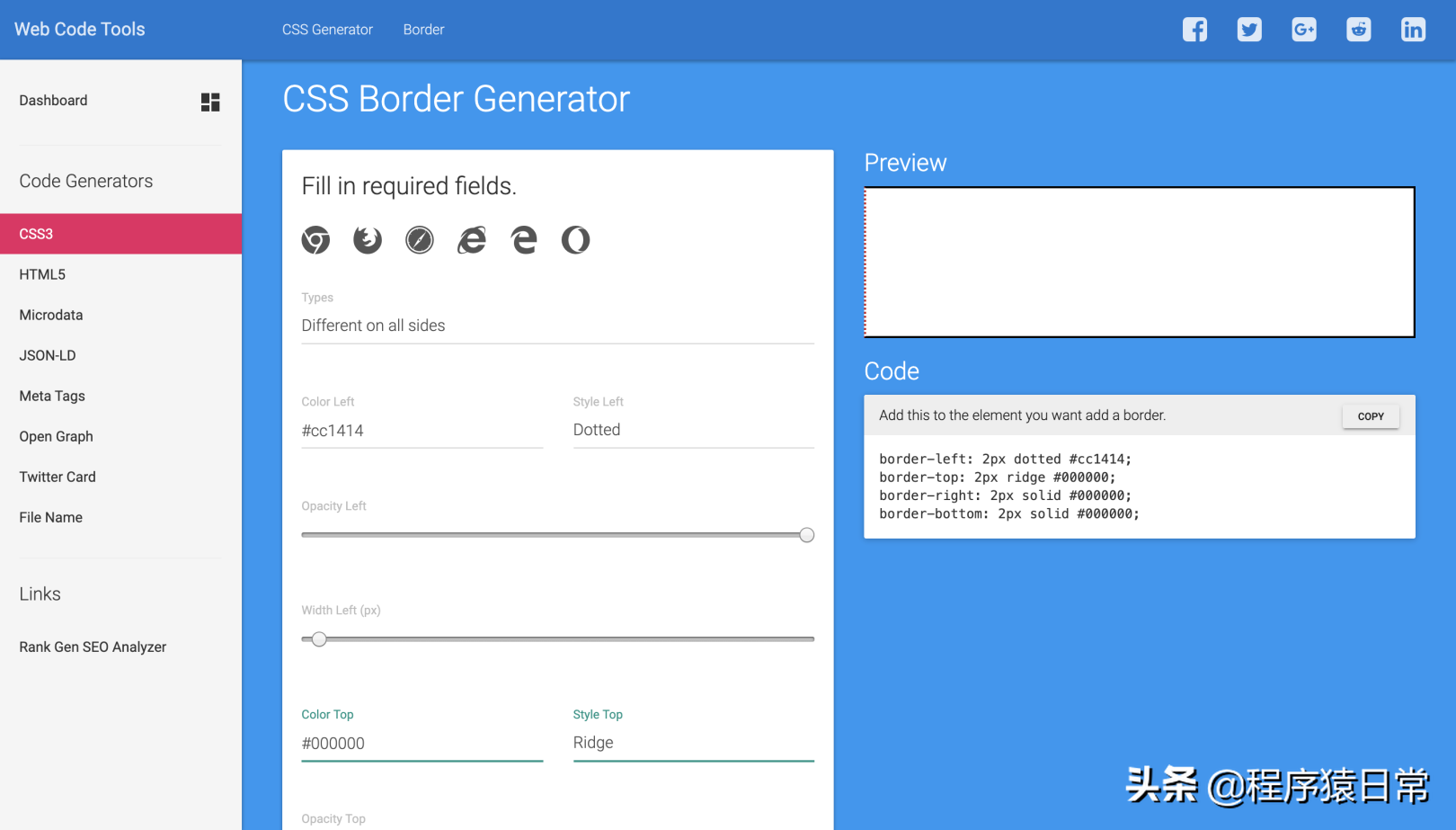
7. Web Code
Web Code是最好的代码生成器之一。只要输入你的需求,它就可以生成代码,满足各种基本的和高级的需求。
对于不是很熟悉HTML和CSS的Web开发人员来说,这个工具非常有用。

分别为4条不同的边框生成各自的CSS代码
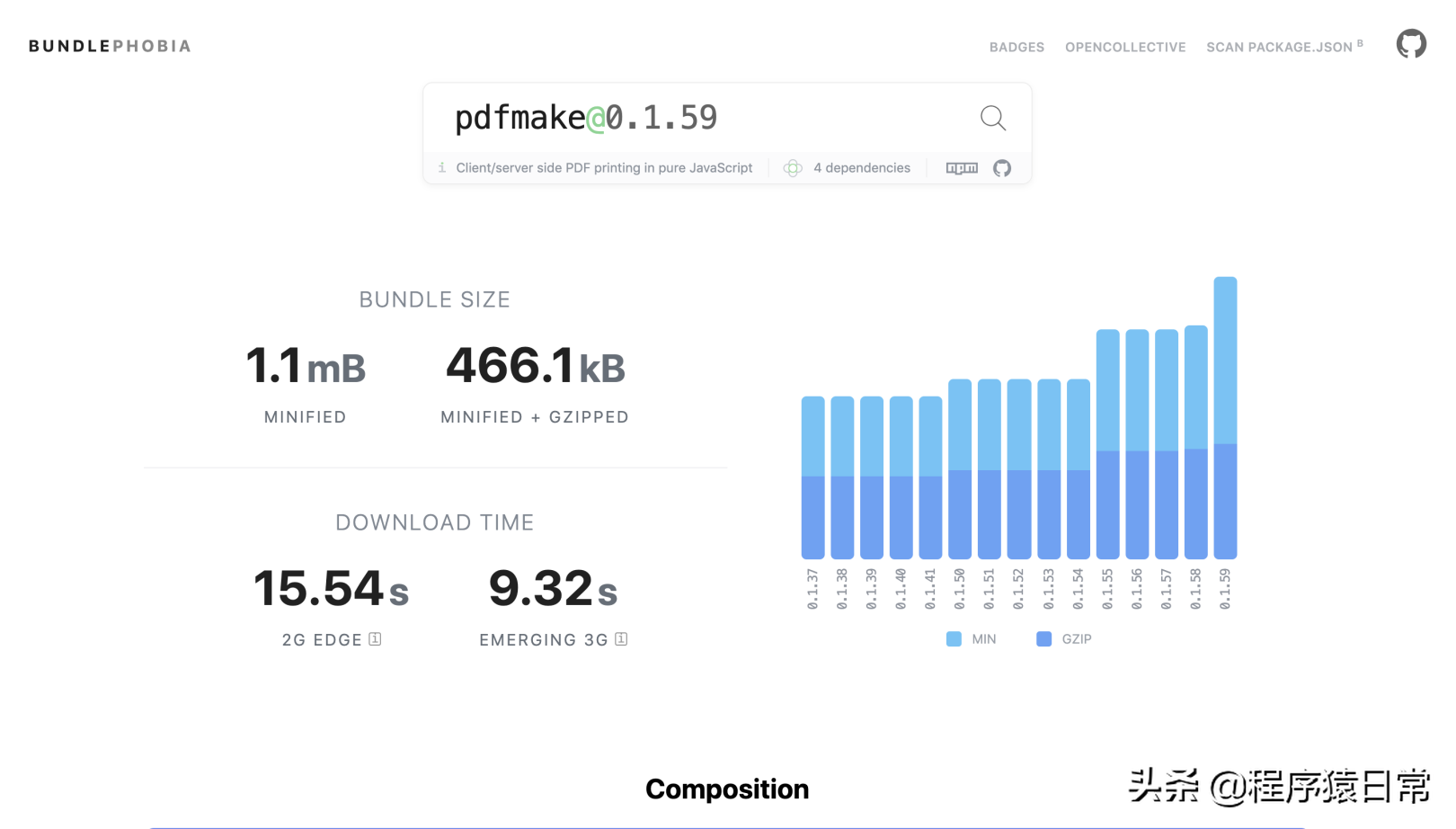
8. BundlePhobia
自从现代化前端框架技术出现后,人们就一直想要减小包的大小,以便缩短用户加载页面的时间。
BundlePhobia帮你分析,向你的项目添加一个npm包,会使你的项目变大多少。你可以直接将package.json文件上传到这个网站,获得项目中所有包的分析结果,也可以搜索具体某个包的详细信息。

计算pdfmake库的大小
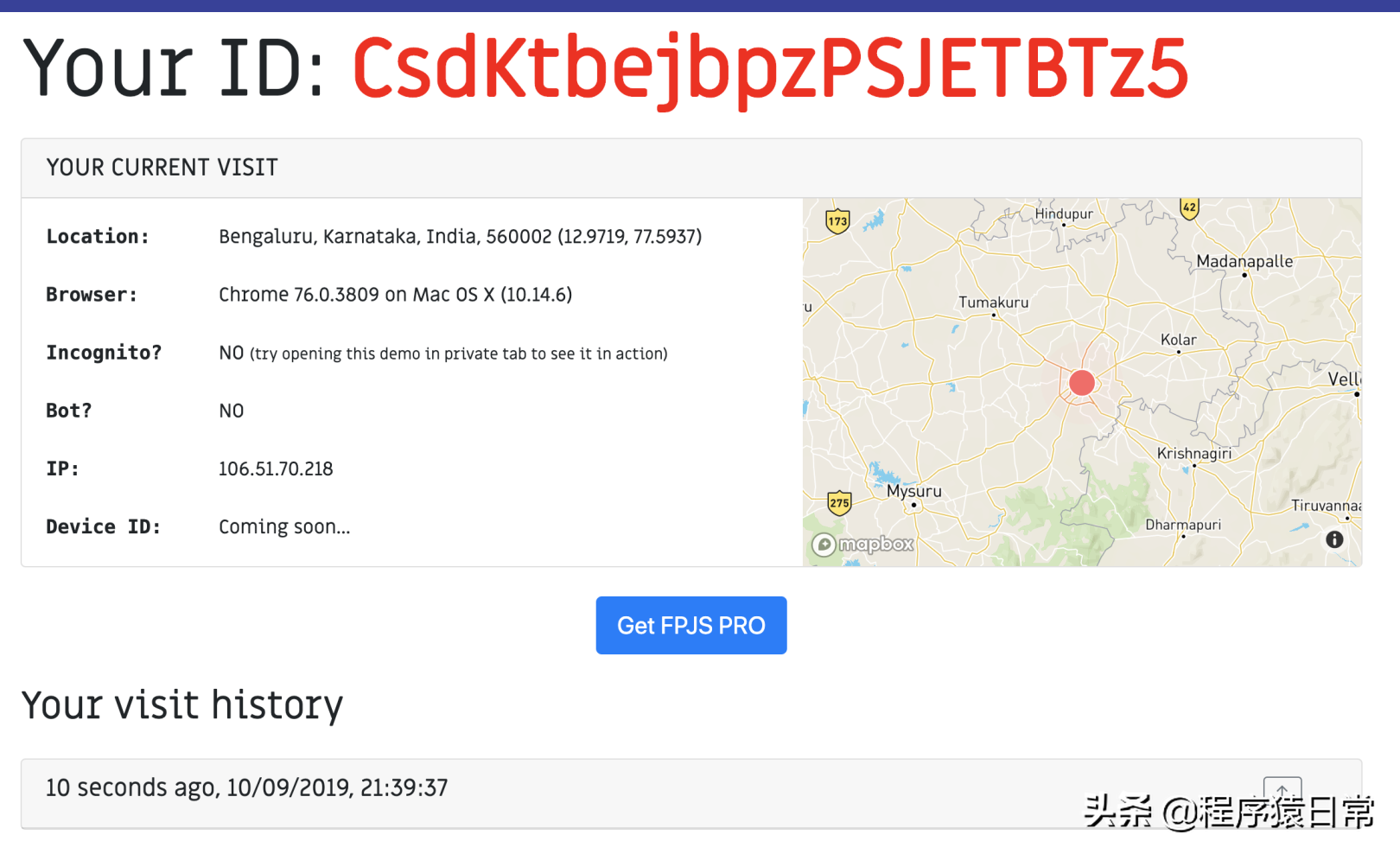
9. Fingerprint.js
浏览网站,完成网站记录。但是,通过网站来获取浏览器的一系列唯一标识并非易事。
幸运的是,我们可以使用这个库生成浏览器唯一标识,这既不需要用到cookie,也不需要用到任何可能随时被恶意用户随时重置的数据。它快速提取网页浏览器的大量属性,既可以单独使用它们,也可以用它们生成散列值,用于标识用户的唯一性。
当你在做一个Web项目时,这个工具提取的属性是最有可能替代移动设备的UUID的。
你可以从CDN引用这个库,或者通过npm包来安装它。

从浏览器提取用户信息
 鲁公网安备37020202000738号
鲁公网安备37020202000738号