转载说明:原创不易,未经授权,谢绝任何形式的转载

当今,Flutter已成为跨平台移动应用程序开发中最受欢迎的框架之一。Flutter提供了许多强大的功能和工具,帮助开发人员快速构建高质量的移动应用程序。Flutter的一个主要优势是其丰富的库和插件生态系统,可以大大简化开发过程,提高生产力。本文将介绍7个最受欢迎的Flutter库,这些库可以帮助您提高开发速度,同时构建出优秀的应用程序。
1. Animations
Animations是帮助您创建出色用户体验的一项重要功能。此库中包含了预先设计好的常用效果的动画。您可以将这些动画与自己的内容相结合,放入您的应用程序中,为用户带来乐趣。该库使用了Material motion。如果您不知道什么是Material motion,它是一组过渡模式,可以帮助用户理解和导航应用程序。该库在FlutterPub上拥有超过4.8k个赞,并在GitHub上获得了超过2.5k个星。请在这里查看该库和在GitHub上的存储库。

https://github.com/flutter/packages/tree/main/packages/animations
2、Hive

这是一个轻量级且快速的键值数据库,使用纯Dart编写。它包括许多功能,如加密、类型安全、无本地依赖项、跨平台支持(移动端、桌面端、浏览器等)等。它在GitHub上拥有超过3.5k个星。请在这里查看该库。
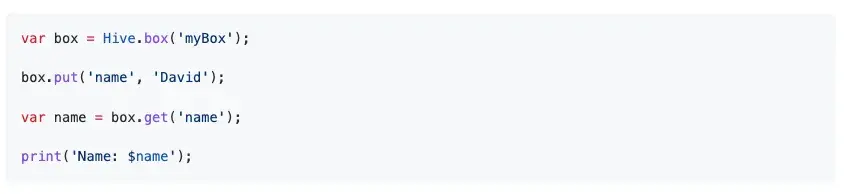
以下是一个简单的示例,演示如何使用Hive库创建一个简单的键值对存储,并将其保存到本地文件中:
import 'package:flutter/material.dart';import 'package:hive/hive.dart';import 'package:path_provider/path_provider.dart';void main() async { // 初始化Hive数据库,并设置存储路径 WidgetsFlutterBinding.ensureInitialized(); final appDocumentDir = await getApplicationDocumentsDirectory(); Hive.init(appDocumentDir.path); // 注册Hive对象适配器 Hive.registerAdapter(MyDataModelAdapter()); // 打开名为"my_data_box"的Hive盒子 final box = await Hive.openBox<MyDataModel>('my_data_box'); // 添加一个键值对到盒子中 final myData = MyDataModel(value: 'Hello World'); await box.put('my_data_key', myData); // 从盒子中获取值 final retrievedData = box.get('my_data_key'); print(retrievedData.value); // 关闭Hive盒子和Hive数据库 await box.close(); Hive.close();}class MyDataModel { final String value; MyDataModel({required this.value});}class MyDataModelAdapter extends TypeAdapter<MyDataModel> { @override MyDataModel read(BinaryReader reader) { final value = reader.readString(); return MyDataModel(value: value); } @override void write(BinaryWriter writer, MyDataModel obj) { writer.writeString(obj.value); } @override int get typeId => 0;}在这个示例中,我们创建了一个名为MyDataModel的简单数据模型,并使用MyDataModelAdapter将其注册到Hive库中。然后,我们使用Hive.openBox打开了一个名为my_data_box的Hive盒子,并在其中添加了一个键值对。最后,我们使用box.get方法从盒子中检索值,并将其打印出来。
希望这个简单的示例能够帮助您更好地理解Hive库。
https://github.com/hivedb/hive
3、Form Builder

该库通过消除构建表单所需的样板代码、验证字段、响应更改和收集最终用户输入来帮助您创建数据收集表单。它还包括常见的现成表单输入字段,为FormBuilder提供了一种方便的方法,以添加常见的现成输入字段,而不是从头开始创建自己的FormBuilderField。它在GitHub上拥有超过1k个星。请在这里查看该库。
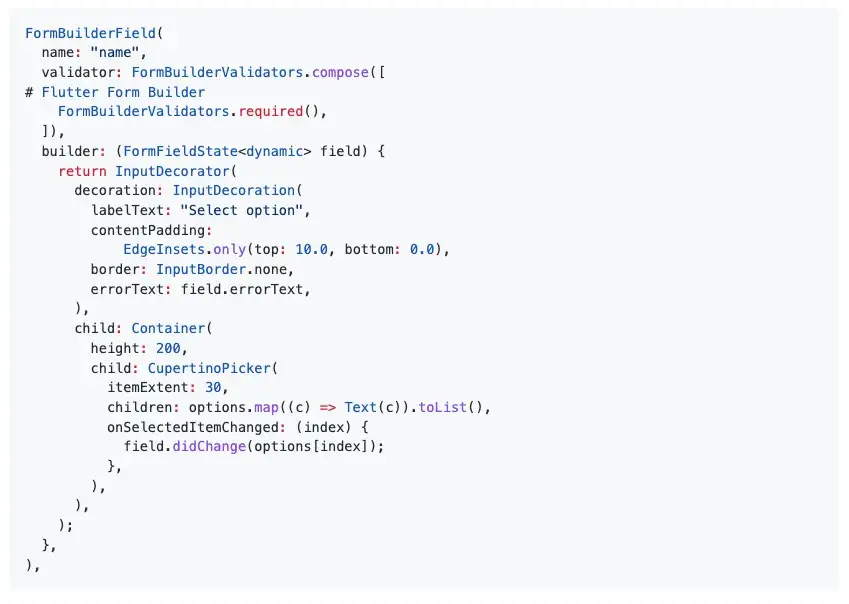
以下是一个简单的示例,演示如何使用Form Builder库创建一个简单的用户信息表单:
import 'package:flutter/material.dart';import 'package:flutter_form_builder/flutter_form_builder.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> { final GlobalKey<FormBuilderState> _formKey = GlobalKey<FormBuilderState>(); @override Widget build(BuildContext context) { return MaterialApp( title: 'Form Builder Demo', home: Scaffold( appBar: AppBar(title: Text('Form Builder Demo')), body: Padding( padding: EdgeInsets.all(20.0), child: FormBuilder( key: _formKey, autovalidateMode: AutovalidateMode.always, child: Column( children: [ FormBuilderTextField( name: 'name', decoration: InputDecoration(labelText: 'Name'), validator: FormBuilderValidators.compose([ FormBuilderValidators.required(context), FormBuilderValidators.minLength(context, 3), ]), ), SizedBox(height: 20), FormBuilderTextField( name: 'email', decoration: InputDecoration(labelText: 'Email'), validator: FormBuilderValidators.compose([ FormBuilderValidators.required(context), FormBuilderValidators.email(context), ]), ), SizedBox(height: 20), FormBuilderDropdown( name: 'gender', decoration: InputDecoration(labelText: 'Gender'), items: ['Male', 'Female'] .map((gender) => DropdownMenuItem( value: gender, child: Text(gender), )) .toList(), ), SizedBox(height: 20), ElevatedButton( onPressed: () { if (_formKey.currentState!.saveAndValidate()) { final formData = _formKey.currentState!.value; print(formData); } }, child: Text('Submit'), ), ], ), ), ), ), ); }}在这个示例中,我们使用Form Builder库创建了一个包含三个字段(名字、邮箱和性别)的表单。我们使用FormBuilderTextField和FormBuilderDropdown来创建输入字段,使用validator属性来验证输入数据。我们还使用autovalidateMode属性来自动验证表单数据,并在数据无效时显示错误消息。
最后,我们使用ElevatedButton来提交表单数据,并在控制台中打印表单数据。希望这个简单的示例能够帮助您更好地理解Form Builder库。
https://github.com/flutter-form-builder-ecosystem/flutter_form_builder
4、HTML

这个库以简单易用为设计目标。最初是为了将HTML内容基本渲染到Flutter小部件树中,但现在已经扩展到包括基本样式支持。如果您需要更强大和可定制的功能,该库还提供了一些可选的自定义API,以实现对小部件渲染的极细粒度控制。它在GitHub上拥有超过1.5k个星。请在这里查看该库。
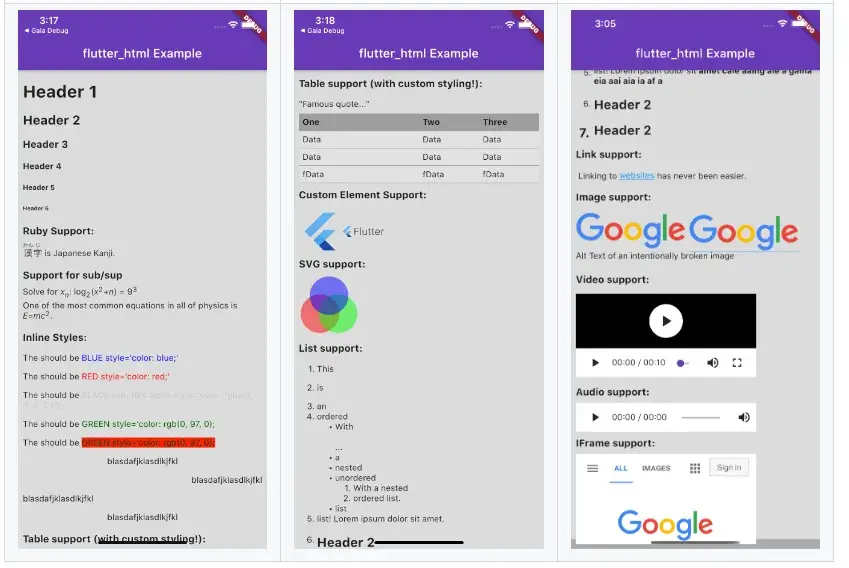
以下是一个简单的示例,演示如何使用HTML库将HTML内容渲染为文本小部件:
import 'package:flutter/material.dart';import 'package:flutter_html/flutter_html.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { final htmlContent = ''' <h1>Hello World</h1> <p>This is some <b>bold text</b> and some <i>italic text</i>.</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> '''; return MaterialApp( title: 'HTML Demo', home: Scaffold( appBar: AppBar(title: Text('HTML Demo')), body: SingleChildScrollView(child: Html(data: htmlContent)), ), ); }}https://github.com/Sub6Resources/flutter_html
5、Spinkit

在加载数据时显示加载指示器是增强用户体验的最佳方式之一。这是一个基于SpinKit项目的美丽且可定制的加载指示器集合。它包括各种风格和动画。它在GitHub上拥有超过2.5k个星。请在这里查看该库。
import 'package:flutter/material.dart';import 'package:flutter_spinkit/flutter_spinkit.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Spinkit Demo', home: Scaffold( appBar: AppBar(title: Text('Spinkit Demo')), body: Center( child: SpinKitRotatingCircle( color: Colors.blue, size: 50.0, ), ), ), ); }}在这个示例中,我们使用Spinkit库中的SpinKitRotatingCircle小部件创建了一个旋转的圆形加载指示器。我们设置了指示器的颜色和大小,并将其放置在屏幕中央的小部件中。
在实际应用中,您可以使用Spinkit库中的多个小部件来创建各种类型的加载指示器,包括旋转、脉冲、三角形等等。这些小部件都可以进行定制,以便更好地满足您的需求。希望这个简单的示例能够帮助您更好地理解Spinkit库。
https://github.com/jogboms/flutter_spinkit
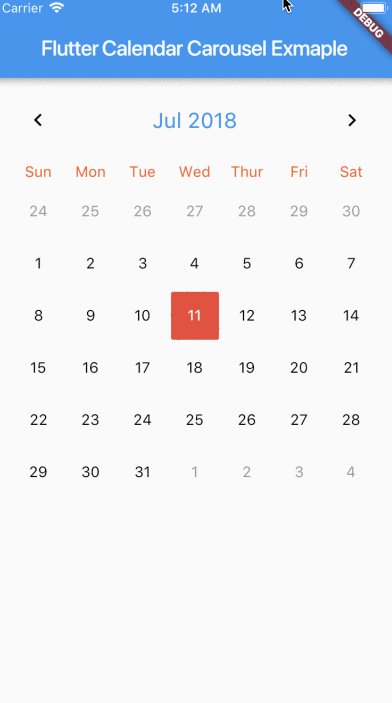
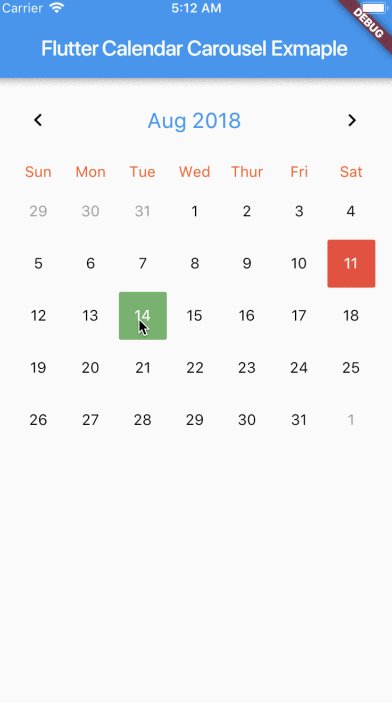
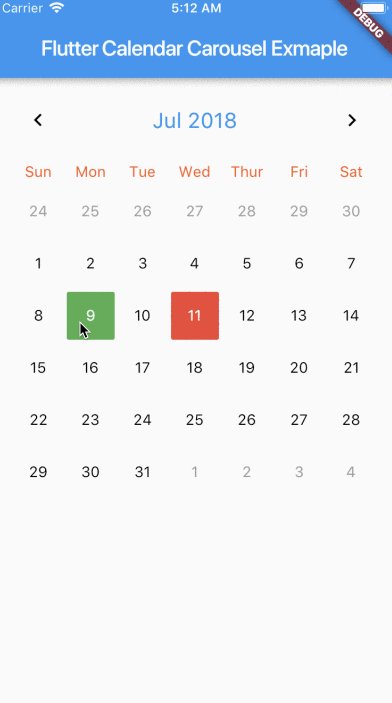
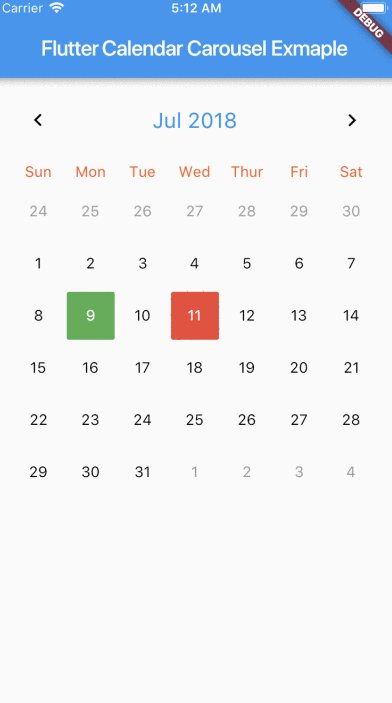
6、Calendar Carousel

这个库可以帮助您创建一个可水平滑动的日历,并帮助您构建高度可定制的自定义日历小部件。它提供了各种格式和本地化支持。请在这里查看该库。
import 'package:flutter/material.dart';import 'package:calendar_carousel/calendar_carousel.dart';import 'package:calendar_carousel/classes/event.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( title: 'Calendar Carousel Demo', home: Scaffold( appBar: AppBar(title: Text('Calendar Carousel Demo')), body: CalendarCarousel<Event>( onDayPressed: (DateTime date, List<Event> events) { print(date); }, weekendTextStyle: TextStyle(color: Colors.red), thisMonthDayBorderColor: Colors.grey, weekFormat: false, height: 420.0, selectedDateTime: DateTime.now(), daysHaveCircularBorder: false, ), ), ); }}在这个示例中,我们使用Calendar Carousel库中的CalendarCarousel小部件创建了一个简单的日历。我们设置了日历的高度、周末文本样式、边框颜色等等。我们还设置了日历的选定日期为当前日期。
在实际应用中,您可以使用Calendar Carousel库中的多个小部件和选项来创建各种类型的日历,包括自定义日期格式、事件处理等等。这些小部件都可以进行定制,以便更好地满足您的需求。希望这个简单的示例能够帮助您更好地理解Calendar Carousel库。
https://github.com/dooboolab-community/flutter_calendar_carousel
7、Photo Manager

有时向应用添加媒体管理功能可能会很困难。这个库将帮助您解决这个问题。这个库提供了资产(图像/视频/音频)抽象管理API,而无需UI集成。它还包括许多功能,如从iCloud下载资产、播放视频、显示照片等等。请在这里查看该库和在这里查看GitHub存储库。
import 'package:flutter/material.dart';import 'package:photo_manager/photo_manager.dart';void main() => runApp(MyApp());class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState();}class _MyAppState extends State<MyApp> { List<AssetEntity> assets = []; @override void initState() { super.initState(); loadAssets(); } Future<void> loadAssets() async { final result = await PhotoManager.requestPermission(); if (result) { final albums = await PhotoManager.getAssetPathList(); final album = albums.first; final media = await album.getAssetListRange(start: 0, end: 100); setState(() { assets = media; }); } else { // Handle permission denied } } @override Widget build(BuildContext context) { return MaterialApp( title: 'Photo Manager Demo', home: Scaffold( appBar: AppBar(title: Text('Photo Manager Demo')), body: GridView.builder( gridDelegate: SliverGridDelegateWithFixedCrossAxisCount( crossAxisCount: 3, crossAxisSpacing: 4.0, mainAxisSpacing: 4.0, ), itemCount: assets.length, itemBuilder: (BuildContext context, int index) { return Image( image: AssetEntityImageProvider(assets[index]), fit: BoxFit.cover, ); }, ), ), ); }}在这个示例中,我们使用Photo Manager库来加载设备上的所有照片。我们首先请求访问媒体库的权限,然后获取设备上的所有相册。在这里,我们只使用了第一个相册。我们从相册中获取前100张照片,并将它们显示在一个网格视图中。
在实际应用中,您可以使用Photo Manager库来管理媒体资产,包括图像、视频和音频文件。这个库提供了多个API来帮助您访问、筛选和处理媒体资产。希望这个简单的示例能够帮助您更好地理解Photo Manager库。
https://github.com/fluttercandies/flutter_photo_manager
结束
当今,Flutter已成为开发跨平台移动应用程序的首选框架之一。为了让您的开发过程更加高效和顺畅,使用库和插件可以提高您的工作效率和软件质量。在本文中,我们介绍了7个Flutter库,它们提供了各种功能和工具,例如动画、数据库管理、表单构建、日历、媒体管理等等。这些库都是经过精心设计和开发的,可定制性高,易于使用,能够帮助您快速构建优秀的移动应用程序。希望本文对您的Flutter开发之路有所帮助,让您的下一个项目更加成功!
文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号