《大数据和人工智能交流》头条号向广大初学者新增C 、Java 、Python 、Scala、javascript 等目前流行的计算机、大数据编程语言,希望大家以后关注本头条号更多的内容。
一、vue.js入门案例
示例-1:向页面输出大名鼎鼎的“hello world”:
<style>
#s001{
width:100px;
height:100px;
border:5px #3F6 solid;
}
</style>
<script src="js/vue-2.5.17.js"></script>
<div id="s001">
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#s001',
data: {
message: 'Hello World'
}
})
</script>
示例-2:vue.js的对象的应用
自己生命一个商品goods,属性有商品编号,商品名称;定义个方法为showPrice用于展现商品价格,如下图所示:

<script src="js/vue-2.5.17.js"></script>
<style>
table{
width:350px;
border:1px #ccc solid;
}
td{
border:1px #999 solid;
text-align:center;
}
p{
color:red;
}
</style>
<table id = "t001">
<tr style="background:#ccc">
<td>商品编号</td>
<td>商品名称</td>
<td>商品价格</td>
</tr>
<tr>
<td>{{goods_id}}</td>
<td>{{goods_name}}</td>
<td>{{ShowPrice()}}</td>
</tr>
</table>
<script type="text/javascript">
var vm = new Vue({
el: '#t001',
data: {
goods_id: "g001",
goods_name: "大数据概论",
goods_price: "100元"
},
methods: {
ShowPrice: function() {
return this.goods_price ;
}
}
})
</script>
二、vue.js模板案例
向两个div域中分别写入文本属性和html属性,如下:

<style>
#s001{
width:100px;
height:100px;
border:5px #3F6 solid;
}
#s002{
width:100px;
height:100px;
border:5px red solid;
}
</style>
<script src="js/vue-2.5.17.js"></script>
<div id="s001">
<p style='text-align:center'>{{ text_value }}</p>
</div>
<div id="s002">
<p style='text-align:center' v-html="html_value"></p>
</div>
<script>
new Vue({
el: '#s001',
data: {
text_value: "text"
}
})
new Vue({
el: '#s002',
data: {
html_value: "<h2>html</h2>"
}
})
</script>
三、vue.js的流程控制
案例1:选择结构练习
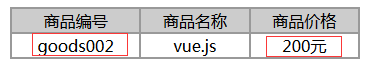
有如下商品表数据:

要求:如果商品编号为goods001,则显示价格为100元,如果商品编号为goods002,则显示价格为200元,如果商品编号为goods003,则显示价格为300元,否则显示“没有标价”,如下所示:

<script src="js/vue-2.5.17.js"></script>
<style>
table{
border:1px #999 solid;
width:350;
text-align:center;
}
td{
border:1px #999 solid;
}
.c01{
background:#ccc;
}
</style>
<table id="t001" cellspacing=0>
<tr class="c01">
<td>商品编号</td><td>商品名称</td><td>商品价格</td>
</tr>
<tr>
<td>goods002</td>
<td>vue.js</td>
<td v-if="g_id === 'goods001'">100元</td>
<td v-else-if="g_id === 'goods002'">200元</td>
<td v-else-if="g_id === 'goods003'">300元</td>
<td v-else>没有标价</td>
</tr>
</table>
<script>
new Vue({
el: '#t001',
data: {
g_id:'goods008'
}
})
</script>
案例2:循环结构
在一个无序标签里面,循环输出3本书的书名:

<script src="js/vue-2.5.17.js"></script>
<div id="d001">
<ol>
<li v-for="goods in books">
{{ goods.goodsName }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#d001',
data: {
books: [
{ goodsName: 'vue.js' },
{ goodsName: 'node.js' },
{ goodsName: 'jquery.js' }
]
}
})
</script>
案例3:将对象中的数据循环输出到无序标签
<script src="js/vue-2.5.17.js"></script>
<div id="div001">
<ul>
<li v-for="v in goodsObj">
{{ v }}
</li>
</ul>
</div>
<script>
new Vue({
el: '#div001',
data: {
goodsObj: {
goods_id: 'g001',
goods_name: 'vue.js',
goods_price: '100元'
}
}
})
</script>
四、vue.js的样式处理
如下列图片所示,使用v-bind:class属性实现点击《加边框》按钮,给图片加一个蓝色的边框:

<script src="js/vue-2.5.17.js"></script>
<style>
.c001 {
width: 300px;
height: 220px;
background: green;
border:5px blue solid;
}
img{
width: 300px;
height: 220px;
}
</style>
<div id="d001">
<img src="p002.jpg" v-bind:class="{ c001: isVisible }"/>
</div>
<input type = "button" value="加边框" onclick="show()"/>
<script>
function show(){
new Vue({
el: '#d001',
data: {
isVisible: true
}
})
}
</script>
五、vue.js的事件处理
使用vue.js事件绑定实现将一段文字改变颜色,如下所示:

<script src="js/vue-2.5.17.js"></script>
<style>
.c_red{
color:red;
}
.c_blue{
color:blue;
}
</style>
<div id="d001">
<p id="p001">大漠孤烟直</p>
<button v-on:click="show('c_red')">变红</button>
<button v-on:click="show('c_blue')">变蓝</button>
</div>
<script>
new Vue({
el: '#d001',
methods: {
show: function (change_class) {
var pObj = document.getElementsByTagName("p")[0];
pObj.className = change_class;
}
}
})
</script>
六、vue.js表单处理
使用vue.js对复选框进行数据绑定,自动计算商品总价格,如下图所示:

<script src="js/vue-2.5.17.js"></script>
<div id="d001">
<h3>商品列表:</h3>
<input type="checkbox" id="runoob" value="100" v-model="optionValues">
《大数据导论》¥100元 <br>
<input type="checkbox" id="google" value="200" v-model="optionValues">
《机器学习导论》¥200元 <br>
<input type="checkbox" id="taobao" value="300" v-model="optionValues">
《智能传感器》¥300元<br>
<br>
<span style="color:red">总价格为:{{calculatePrice()}}元</span>
</div>
<script>
new Vue({
el: '#d001',
data: {
checked : false,
optionValues: []
},methods: {
calculatePrice: function() {
var sum = 0;
for(var i = 0 ;i < this.optionValues.length;i++){
sum = sum + Number(this.optionValues[i]);
}
return sum;
}
}
})
</script>

《大数据和人工智能交流》的宗旨
1、将大数据和人工智能的专业数学:概率数理统计、线性代数、决策论、优化论、博弈论等数学模型变得通俗易懂。
2、将大数据和人工智能的专业涉及到的数据结构和算法:分类、聚类 、回归算法、概率等算法变得通俗易懂。
3、最新的高科技动态:数据采集方面的智能传感器技术;医疗大数据智能决策分析;物联网智慧城市等等。
根据初学者需要会有C语言、Java语言、Python语言、Scala函数式等目前主流计算机语言。
根据读者的需要有和人工智能相关的计算机科学与技术、电子技术、芯片技术等基础学科通俗易懂的文章。
 鲁公网安备37020202000738号
鲁公网安备37020202000738号