首先让我们回顾下前端入门——html 超链接的用法 <a href="url"> , 超链接是一个非常伟大的发明,它链接了整个互联网,没有它就没有互联网。
超链接在发明之初就给它设计了一个默认的样式,就是蓝色带下划线的样式,如下图:

默认样式
关于为什么超链接是蓝色带下划线的历史,可以参考这里:
https://baijiahao.baidu.com/s?id=1710334071632114373&wfr=spider&for=pc
当网页变得越来越丰富,用户的需求越来越高的时候,这样的样式已经不符合大众的审美,所以通过css来美化超链接非常有用和有趣。
设置链接样式
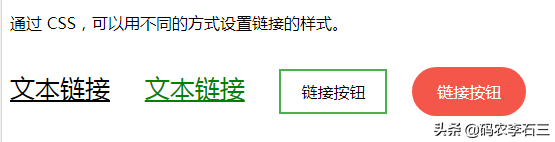
链接可以使用任何 CSS 属性(例如 color、font-family、background 等)来设置样式。
如下图:

除此之外,可以根据链接状态来设置不同样式,链接状态分别有:
- a:link - 正常的,未访问的链接
- a:visited - 用户访问过的链接
- a:hover - 用户将鼠标悬停在链接上时
- a:active - 链接被点击时
如下示例:
/* 未被访问的链接 */a:link { color: red;}/* 已被访问的链接 */a:visited { color: green;}/* 将鼠标悬停在链接上 */a:hover { color: hotpink;}/* 被选择的链接 */a:active { color: blue;}
未被访问的链接

已被访问的链接

将鼠标悬停在链接上

被选择的链接
如果为多个链接状态设置样式,请遵循如下顺序规则:
- a:hover 必须 a:link 和 a:visited 之后
- a:active 必须在 a:hover 之后
以上是链接的各种伪类,描述了链接的不同状态,你可以试试在不同状态下给设置不同的属性,比如背景色,字体或者文本修饰等等。
链接按钮
链接通常用来当做按钮使用,点击它跳转页面或执行一些事件或js函数。如下示例:
a:link, a:visited { background-color: #f44336; color: white; padding: 14px 25px; text-align: center; text-decoration: none; display: inline-block;}a:hover, a:active { background-color: red;}定义了一个背景色为红色的按钮,如下图:

注意:如果想在点击这个按钮后禁止跳转页面,可以给href属性设置javascript:void();,在以后会讲到JavaScript在网页中的使用,这里你已经看到,在href属性中通过Javascript:的形式可以执行一段js语句或函数,这里void()就是阻止链接跳转。
上面只是一个简单的例子,当然你也可以制作更漂亮的按钮,比如加上圆角、阴影、或渐变背景等。
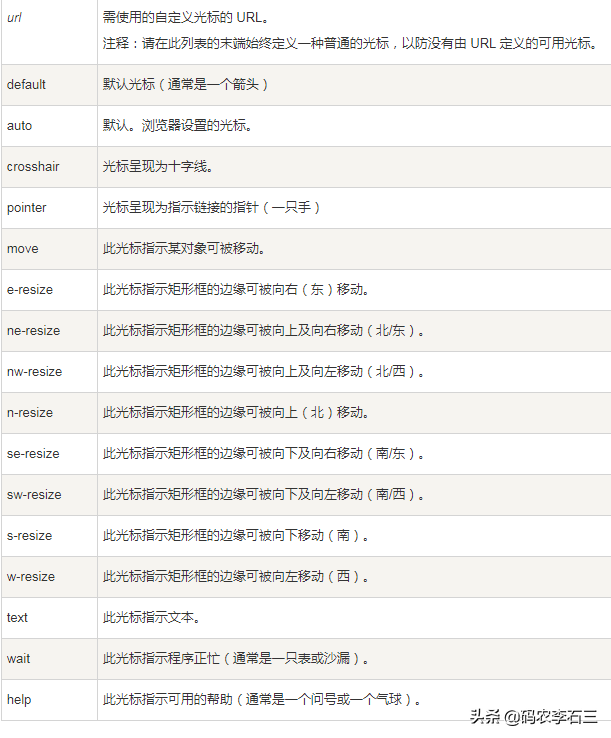
改变光标
当鼠标移动到链接上时,你会看到鼠标变成一个手形,通过css cursor 属性可以改变鼠标指针的形状,如下图:

可以尝试按照上面的属性依次练习一遍,链接的样式到此就介绍完了,感谢关注。
上篇:前端入门——css字体和文本
 鲁公网安备37020202000738号
鲁公网安备37020202000738号