什么是前端开发
前端就是在网站或者是APP上提供给我们浏览看到的网页。
网页是由文字、图片、音频、视频等元素组成。而这些组成是需要使用前端代码开发实现,包括基本的HTML+css+JavaScript等等技术。
在一个网页中,HTML负责元素定义实现网页骨架,CSS为网页骨架添加样式,使其多姿多彩,再通过JavaScript控制网页实现动态以及动作交互。
WEB前端三个标准
结构标准:HTML
表现标准:CSS
行为标准:JavaScript
主流浏览器:拥有自己开发的内核
IE浏览器、
edge浏览器:Windows10默认浏览器、
谷歌浏览器、
火狐浏览器、
Safari浏览器:Mac电脑默认浏览器、
Opera浏览器。
前端发展及就业
网页万战开发、后台管理系统、网页游戏开发、移动端页面开发、微信小程序、公众号、订阅号、微信小游戏、App混合式开发。
HTML
HTML是一个超文本标记语言。使用html标签来描述网页。
标签语法:
对标签:<标签名></标签名>
单标签:<标签名>
新建一个html网页
第一步:打开vscode软件后,选择文件——新建文件,或者快捷键Ctrl+N新建文件。就会出现以下页面。

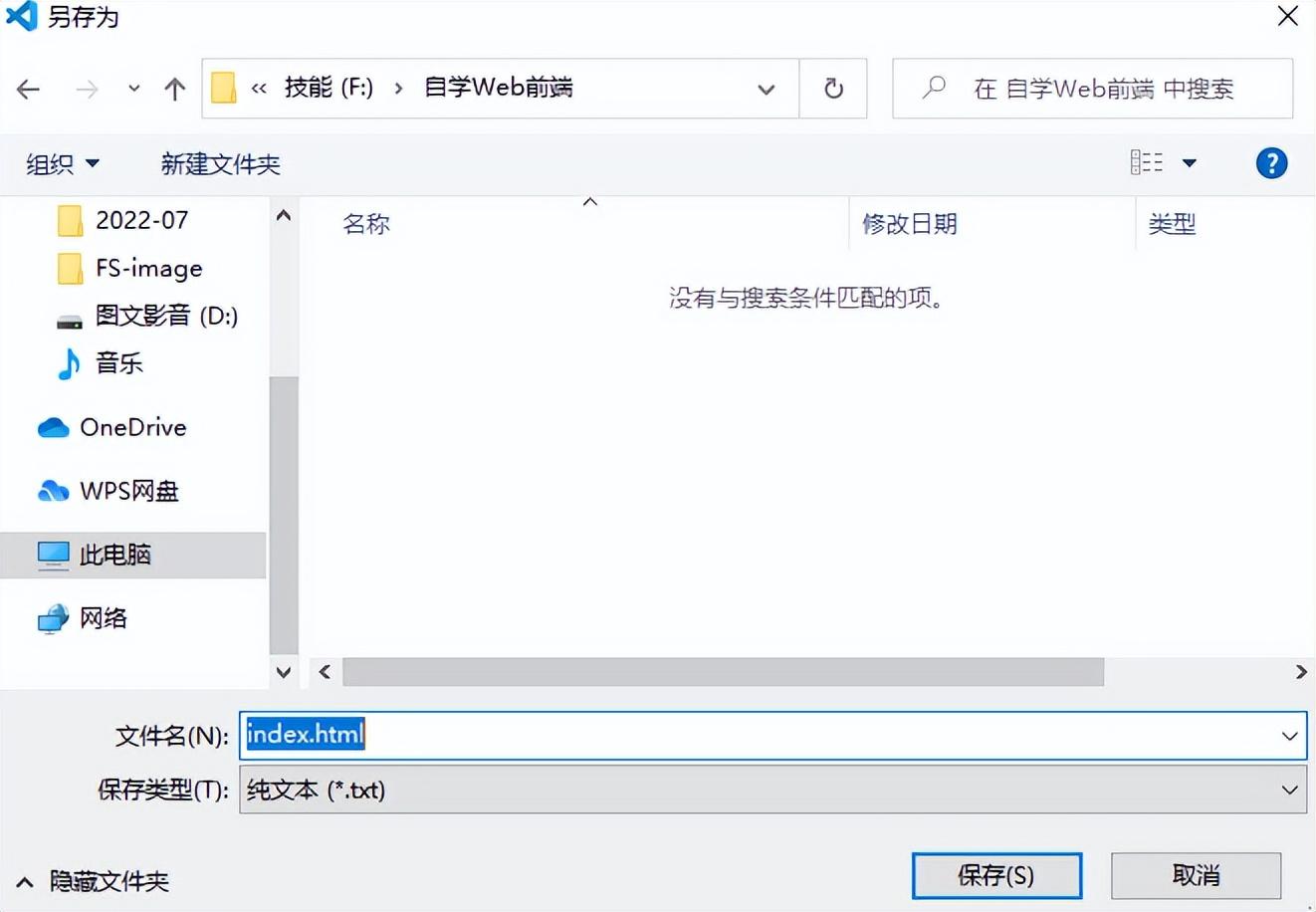
第二步:我们需要使用快捷键Ctrl+S存储文件,文件名默认出现的是 .txt后缀名,我们需要将其重命名为index.html文件。点击保存。


第三步:在html文档中输入“!”,然后再按一下tab键或者回车键,就会自动出现html文档的标准结构代码。这样我们就新建了一个html文件。
运行文件时,只要在文档空白地方右键选择“open in Default Browser”就会在默认浏览器中运行显示该文件。F5刷新。
Html代码结构解析:
<!DOCTYPE html>:声明文档类型,告诉浏览器这个文档是html5类型。
<html></html>:根标签。整个文档的父标签。
<head></head>:头部标签,关于页面的一些信息:页面的编码等。包含有<meta>和<title></title>标签。将来网页的样式css和js代码也在该标签中编辑。
<meta charset=”UTF-8”>:表示网页的编码格式为UTF-8。UTF-8是最常用的字符集编码方式,了解即可。
<title></title>:描述文档标题。在浏览器窗口上显示的网页标题名称。
<body></body>:网页主体标签。在浏览器网页中可见的内容都在这个标签。初级入门阶段的内容都在这个标签中编辑。
<!-- -->:注释符,作用是对代码进行解释说明。快捷键“Ctrl+/”。
Html标签之间的关系:
嵌套关系:一个标签包含另一个标签。【父元素和子元素】
如:<html></html>包含<head></head>,那么html标签就是head标签的父元素,head标签就是html标签的子元素。
并列关系:处于同一个标签中。但并不是嵌套关系。
如:<head></head>和<body></body>就是并列关系,他们同属于html标签的子元素,且head标签和body标签不是嵌套关系。
HTML常用标签
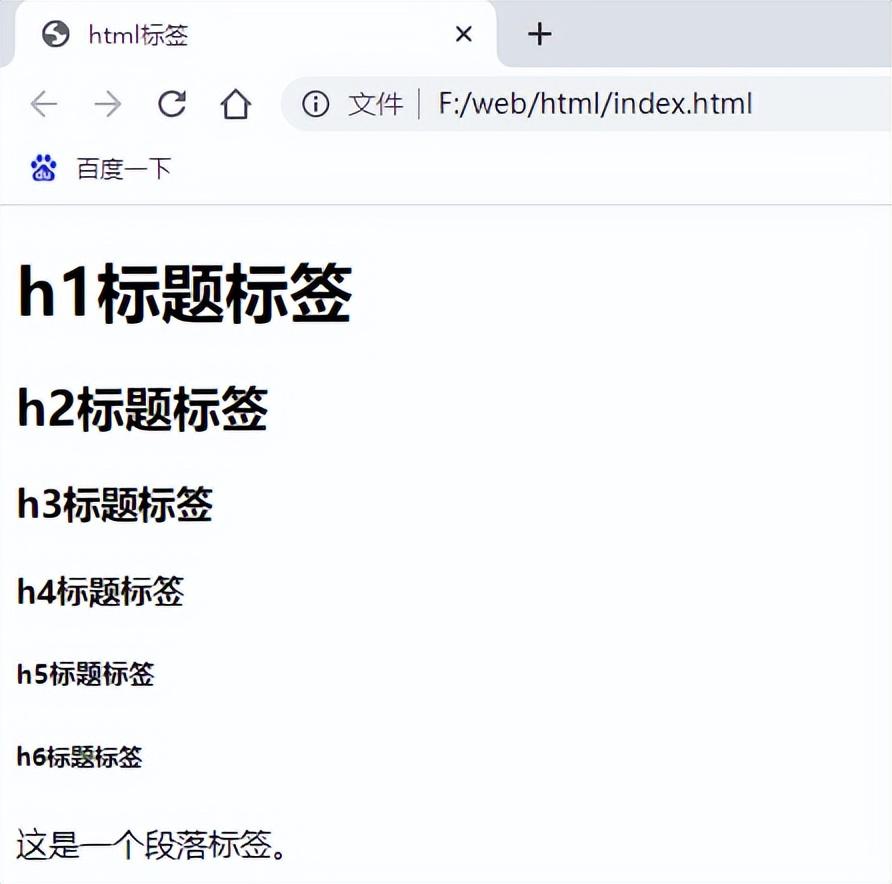
标题标签:<h1></h1>~<h6></h6>。一个标题标签在浏览器中单独一行显示。不与其他元素共用一行。
段落标签:<p></p>。该标签也是独占一行,当段落中文字字数超过浏览器显示宽度时会自动换行。
图片标签:<img src=””>。src也是img标签的必备标签属性,指定获取图片的路径。一行同样可以容纳多个img标签。
图片标签的标签属性:多个标签属性之间用空格分隔。
Src属性:设置图片路径。
图片路径分为相对路径和绝对路径两种。
相对路径是以当前引用图片的html文档所在文件夹出发寻找图片位置。
“./”:表示从当前文件出发寻找当前文件夹里面的资源。
“/”:表示下一级路径。
“../”上一级路径。
绝对路径:从电脑盘符出发,一直写到图片所在位置。
提示:如果更换电脑后,新电脑上没有储存图片,或储存位置不同,那么这个绝对路径就找不到图片,无法正常显示。
Title属性:在浏览器中当鼠标悬停在图片上时提示文本。
Alt属性:当图片无法显示时的替代说明文本。
Width:控制图片在浏览器中显示的宽度。
Height:控制图片在浏览器中显示的高度。
注意:当图片的宽和高只需要设置一个即可。如果同时设置可能会导致图片失真。
超链接标签:<a href=””></a>。href是超链接标签的必备属性,用于存放跳转页面的网址或路径。一行可以容纳多个a标签。
超链接标签的标签属性:
href属性:设置跳转的网页网址或本地网页的存储位置。
href=“外部网址”;
href=“本地网页的存储路径”;
href=“#”:空链接,无跳转。
target属性:跳转页面的打开方式。
Target=”_blank”:在新的窗口打开页面。
Target=”self”:默认在覆盖当前页面跳转。
盒子标签:<div></div>。没有语义,作用是用来进行界面布局,是最大的一个盒子。
HTML格式化标签:
突出标签:<span></span>。同样是没有语义的标签。全部标签中只有div标签和span标签两个没有语义。一行可以容纳多个。
换行标签:<br>。只有一个开始标签没有结束标签的单标签。并且还是一个没有语义的标签,常与其他标签配合使用,手动换行。
水平线标签:<hr>。划分区域的标签。
加粗标签:<strong></strong>
倾斜标签:<em></em>
删除线标签:<del></del>
下划线标签:<ins></ins>。
代码示例:
<!-- 标题标签 --> <h1>h1标题标签</h1> <h2>h2标题标签</h2> <h3>h3标题标签</h3> <h4>h4标题标签</h4> <h5>h5标题标签</h5> <h6>h6标题标签</h6> <!-- 段落标签 --> <p>这是一个段落标签。</p> <!-- 图片标签 --> <p>图片标签默认状态:</p> <img src="./images/QDkf.jpg" alt=""> <p >图片标签设置属性后:</p> <img src="./images/QDkf.jpg" alt="alt属性" title="title属性" width="150px" height="150px" border="2px"> <br> <!-- 超链接标签 --> <a href="http://www.baidu.com">跳转到百度</a> <a href="./images/QDkf.jpg">跳转图片</a> <a href="#">空链接</a> <p>我是<strong>strong标签</strong>:可以使得文字字体加粗;<br> 我是<em>em标签</em>:可以使得文字字体倾斜;<br> 我是<del>del标签</del>:可以使得文字字体添加删除线;<br> 我是<ins>ins标签</ins>:可以使得文字字体添加下划线。 </p>运行界面:



以上就是今天的学习内容,明天继续!拜拜!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号