介绍
今天文章重点介绍一些最佳的Vue.js开源项目。Vue.js是一个JavaScript框架,主要专注于在应用程序项目中开发用户界面。Vue是一个简单的最小核心,具有可逐步采用的堆栈,可以处理任何规模的应用程序。Vue从头开始设计,以逐步应用。核心库仅专注于视图层,非常容易学习并与其他库或现有项目集成Vue,具有庞大的生态系统!

项目列表
- 1. PageKit
- 2. Koel
- 3. Copilot
- 4. VuePress
- 5. Twill
- 6. Vue Store
- 7. Statusfy
- 8. Nucleus
- 9. Vuemmerce
- 10. eplee
以下将对每一个项目进行简单的介绍
1. PageKit
Pagekit是使用Symfony组件和Vue.js构建的轻型CMS。这是一种现代化的开源CMS,模块化和灵活性的特点。不管是个人博客还是公司网站。借助Pagekit,可以为网络创建功能强大的内容,使其在每台设备上都能完美运行。
https://github.com/pagekit/pagekit

2. Koel
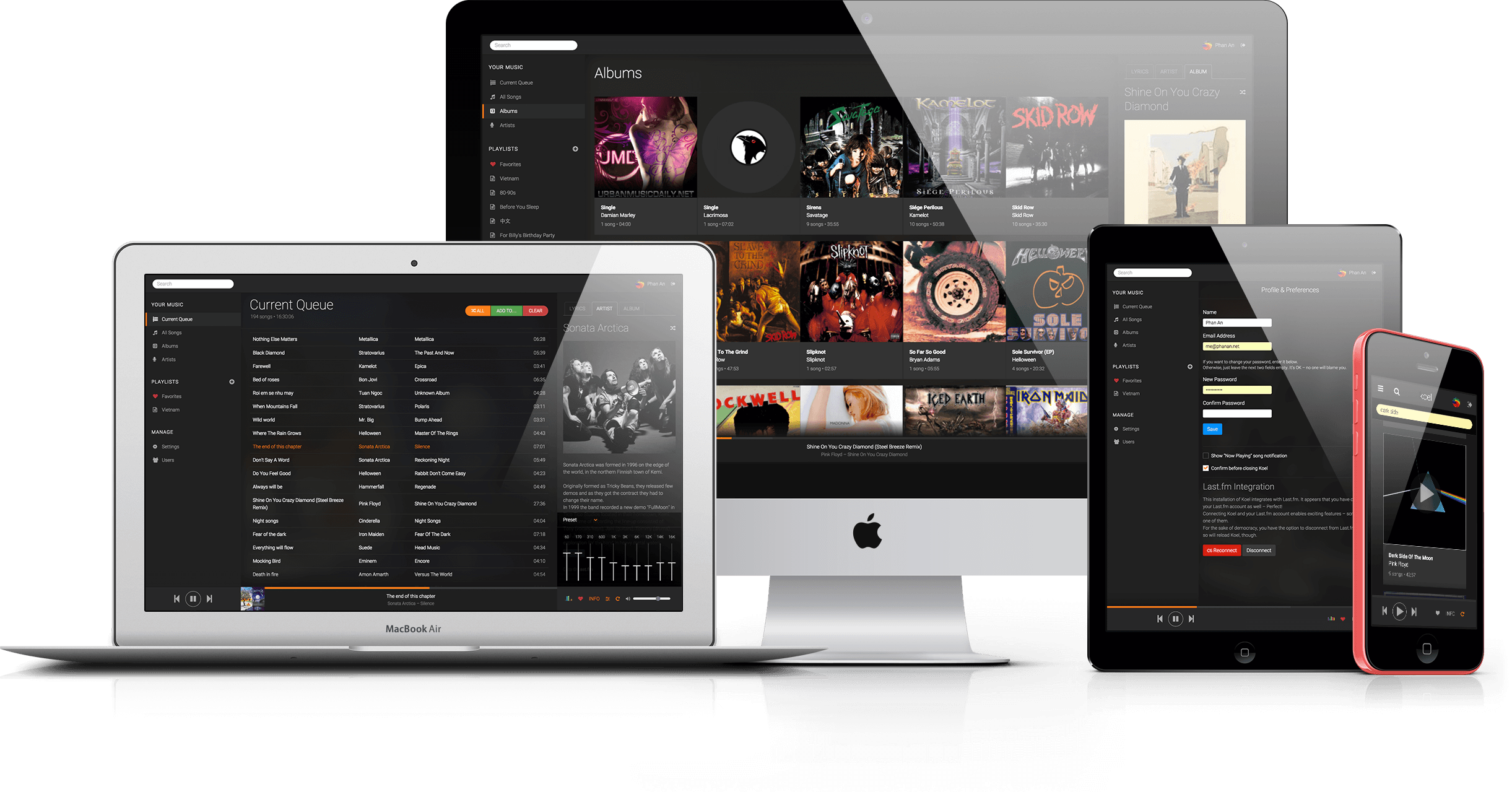
Koel是一种简单的基于Web的个人音频流服务,用Vue编写客户端,并用Laravel编写服务器端。Koel采用了一些更现代的Web技术-CSS Grid,音频和拖放API等来完成其工作。
https://github.com/phanan/koel

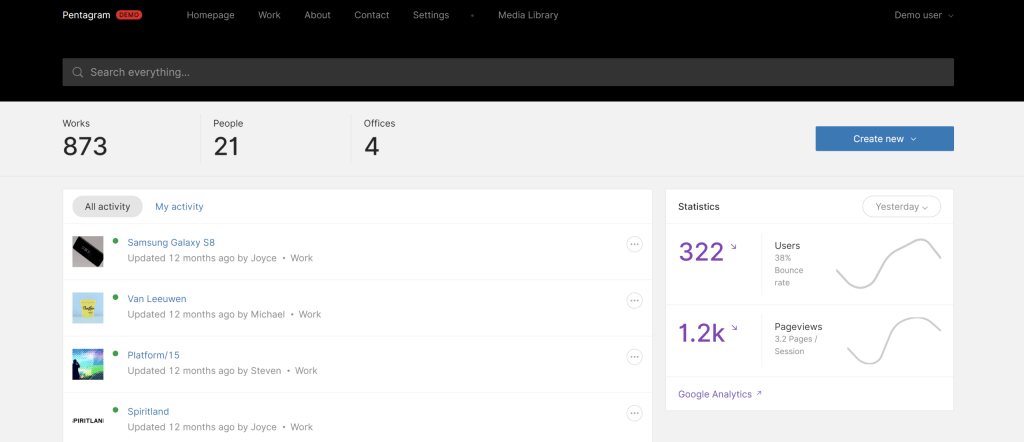
3. Copilot
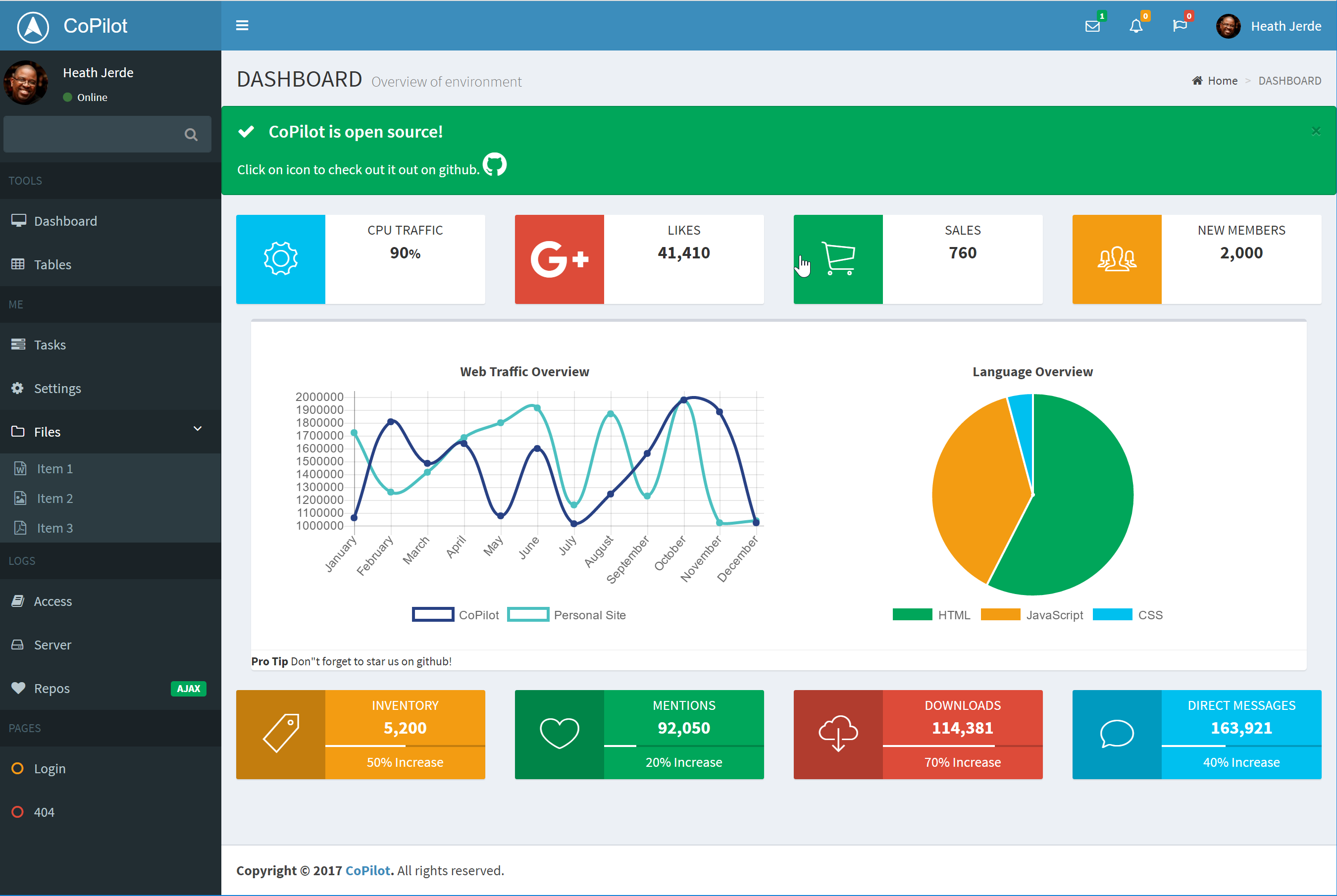
CoPilot是一个完全响应的管理模板,是从AdminLTE分支而来;用户界面基于Bootstrap 3框架。高度可定制且易于使用。适合从小型移动设备到大型台式机的多种屏幕分辨率。
https://github.com/misterGF/CoPilot

4. VuePress
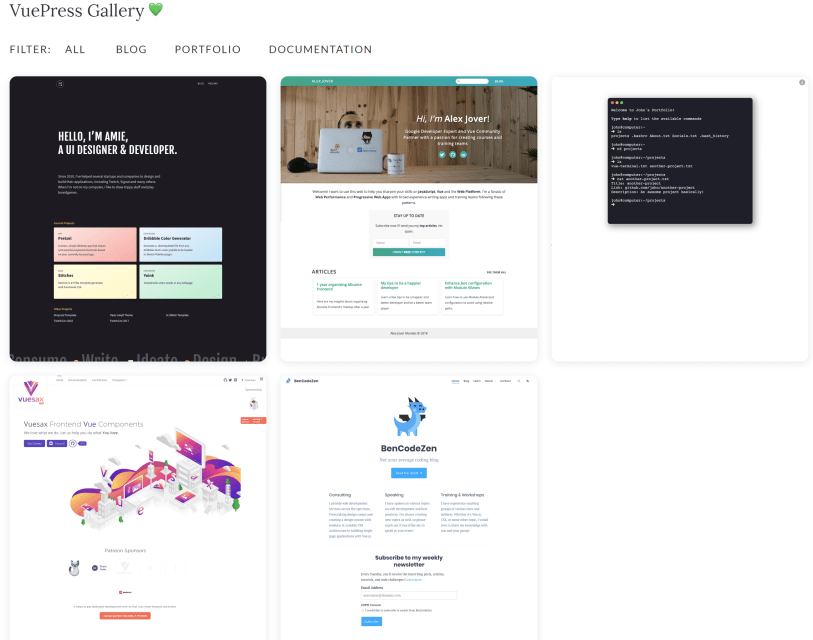
由Vue提供支持的静态站点生成器,VuePress为每个页面生成预渲染的静态HTML,并在页面加载后作为SPA运行。它具有以Markdown为中心的项目结构的最小设置,可帮助您专注于写作。
https://github.com/vuejs/vuepress

5. Twill
借助大量的预构建功能和自定义的Vue.js UI组件,开发人员可以将精力集中在应用程序的独特方面,而不必重建标准组件。Twill是开源的Laravel软件包,可帮助开发人员快速创建美观,强大和灵活的自定义CMS。通过在不损害开发人员控制能力的情况下实现通用功能的标准化,Twill可以轻松交付功能丰富的管理控制台。
https://github.com/area17/twill

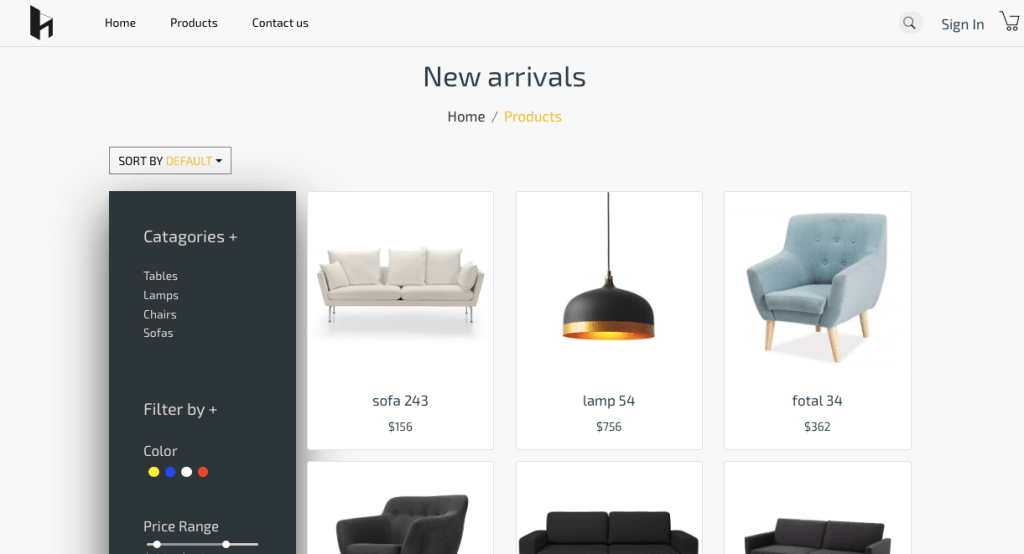
6. Vue Store
使用Vue构建完整的电子商务商店前端开源模板,这是一个由bootstrap4和Vue / Vuex / Vue-router组成的电子商务模板。
https://github.com/rash0/Vue-Ecom

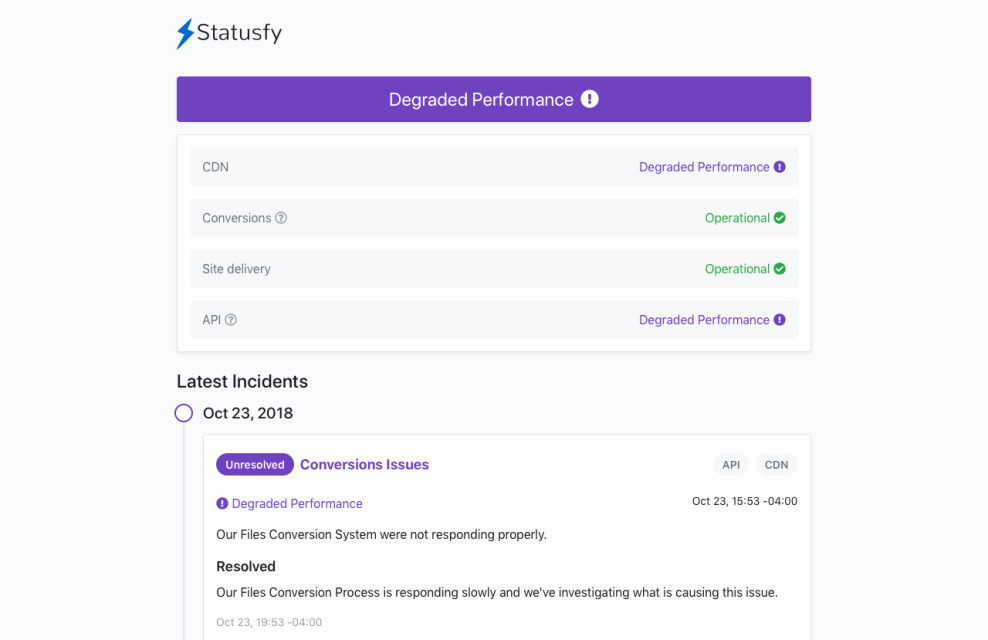
7. Statusfy
Statusfy是一个状态页面系统,易于使用且完全开源。可以轻松地创建一个静态生成或服务器渲染的快速系统,并将其轻松部署到各种托管服务中。Statusfy站点是一个Web应用程序,由Vue,Nuxt.js和Tailwind CSS创建。我们使用Vue动态定义代表数据的接口,使用Nuxt.js快速,有效地抽象客户端和服务器逻辑,并使用Tailwind CSS快速定义默认主题。
https://github.com/bazzite/statusfy

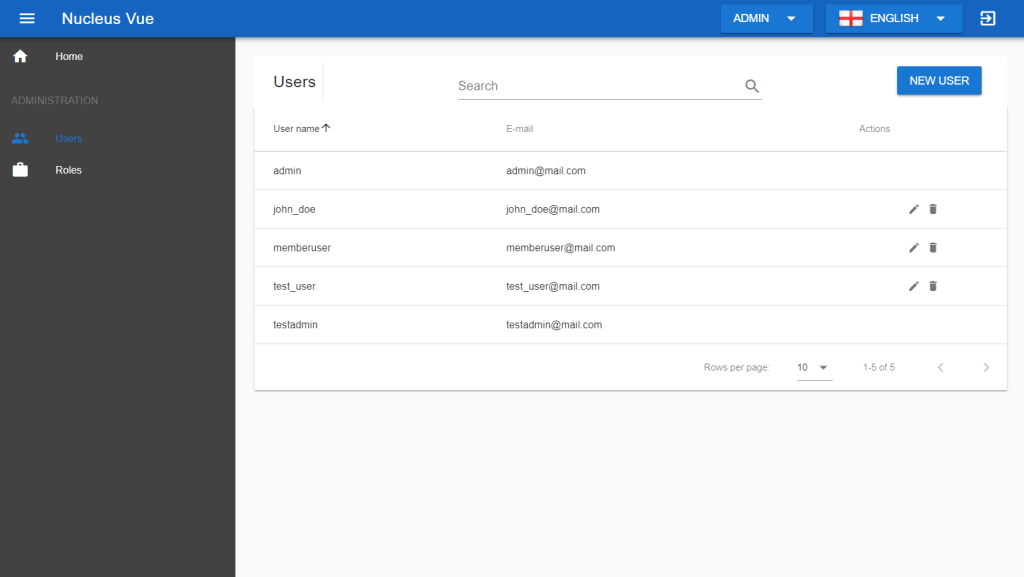
8. Nucleus
一个Vue启动应用程序模板,该模板在后端使用ASP.NET Core API分层体系结构,并基于JWT进行身份验证。基本上,这就是是带有Vue客户端应用程序的Web API启动模板。
https://github.com/alirizaadiyahsi/Nucleus

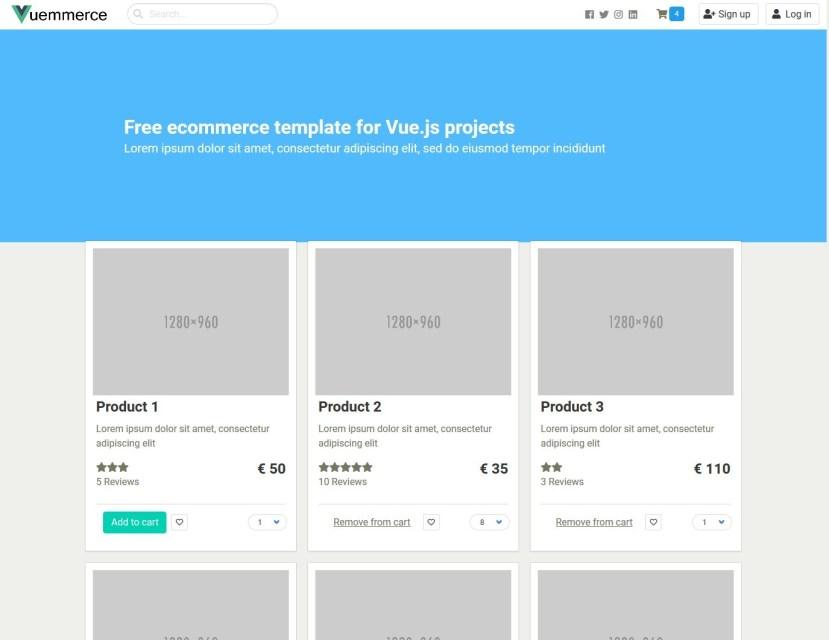
9. Vuemmerce
这是一个使用Vue.js和Bulma框架构建的免费开放源电子商务模板
https://github.com/ivanlori/Vuemmerce

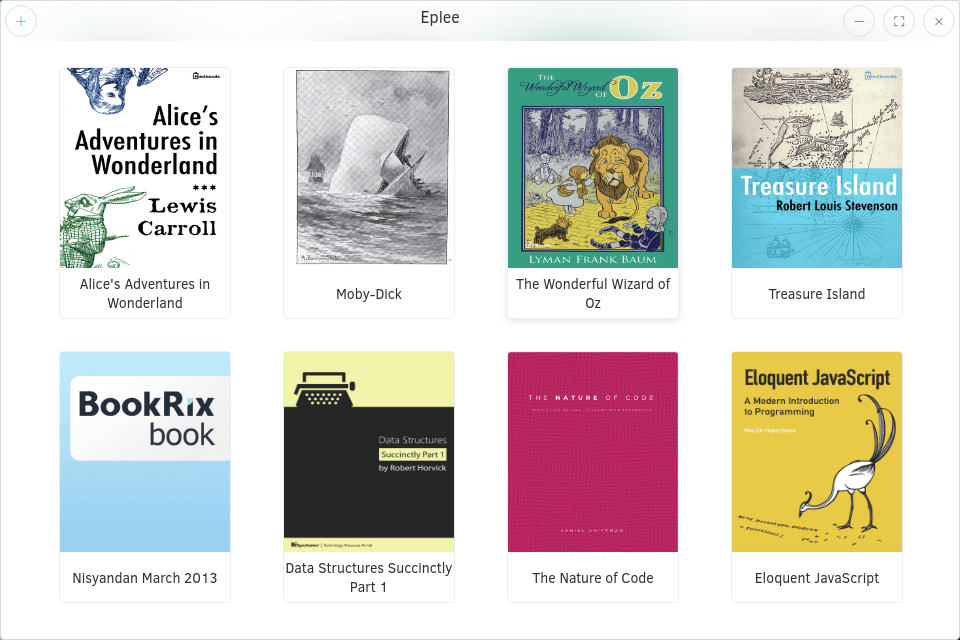
10. eplee
Eplee是一款ePub阅读器,致力于通过简洁美观的UI带来干净无干扰的阅读体验。这是一款由Vue.js和Electron.js制作而成的优雅,简单的epub阅读器。
https://github.com/Janglee123/eplee

总结
以上就是本文所介绍的10个开源VueJS项目,可供大家学习使用以及借鉴,如果你还有好的项目可以到评论区分享留言。Enjoy it!
 鲁公网安备37020202000738号
鲁公网安备37020202000738号