转载说明:原创不易,未经授权,谢绝任何形式的转载
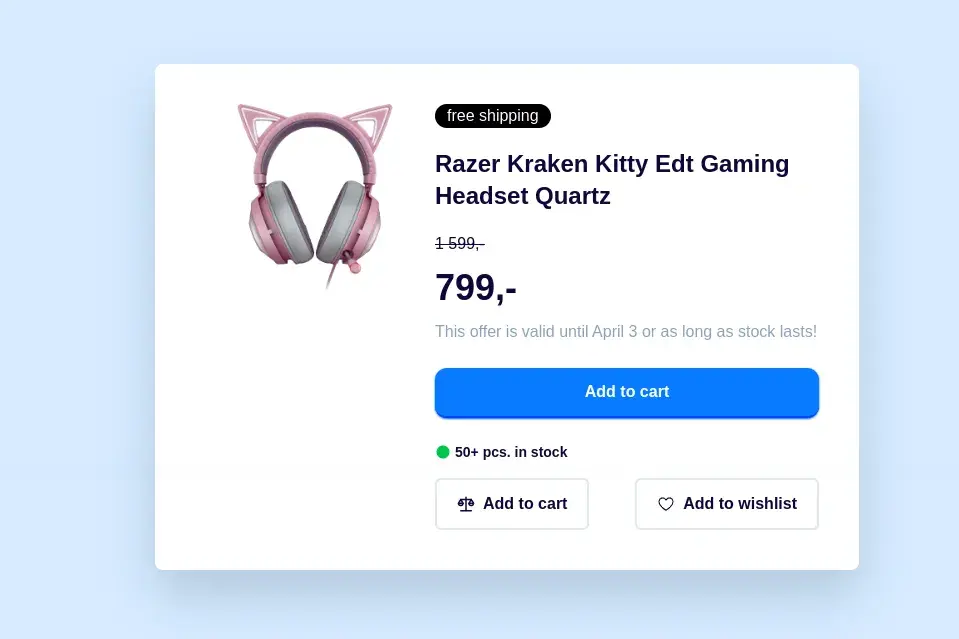
我们都或多或少接触过或使用过购物车组件。它被用于电子商务网站,或者在网站上购买特定产品时(例如电子书、在线课程等)。购物车组件可以让您将购物物品添加到购物车中。您还可以添加给定产品的详细信息,例如标题、描述、价格、可用性等等。客户可以清楚地了解产品是什么、价格多少,确认后进一步购买该产品。让我们来看看如何构建一个漂亮的购物车卡片组件。

首先使用NPM的方式安装 TailwindCSS
原文并没有提及安装方式,我也尝试了官网的建议,也没有达到理想的效果,只能自己在那折腾,现在把安装过程分享给大家。
1、首先建立项目文件夹,初始化项目
mkdir democd demonpm init -y2、接下来在项目的文件夹里安装相关依赖
npm install tailwindcss postcss-cli autoprefixer postcss-cli3、接下来在项目文件夹里新建如下文件夹和文件
mkdir distcd distmkdir csscd csstouch styles.csscd ../touch index.html4、在此文件夹中创建一个新的Tailwind CSS配置文件:
npx tailwindcss init这将在项目根目录创建一个名为“tailwind.config.js”的文件,其中包含一些默认配置,我们需要修改content的内容,如下所示:
module.exports = { content: ['./dist/**/*.html'], theme: { extend: {}, }, plugins: [],}5、接下来我们在项目的根目里新建个 tailwind.css 文件,文件名你可以随意
touch tailwind.css然后在空白的文件里,添加如下代码:
@tailwind base;@tailwind components;@tailwind utilities;6、最后回到 index.html 文件,编写如下代码,注意CSS的引用。
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Mini Project</title> <link rel="stylesheet" href="css/styles.css"></head><body class="bg-red-500 flex items-center justify-center min-h-screen"><h1 class="text-3xl text-white ">欢迎来到前端达人</h1></body></html>7、最后配置 package.json 文件,主要是这部分的修改
"scripts": { "build": "postcss tailwind.css -o dist/css/styles.css", "watch": "postcss tailwind.css -o dist/css/styles.css --watch" }8、最后运行 npm run build ,打开index.html ,一切正常的话就会看到如下效果。

了解需求任务
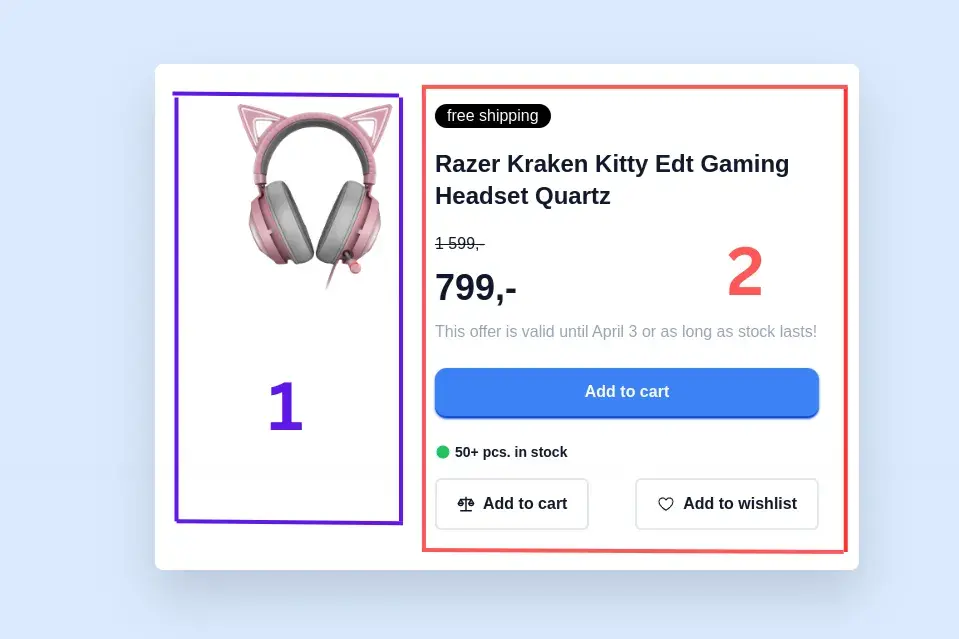
凭借您敏锐的眼光和专注,我相信您已经注意到此购物车项目可分为两个主要部分:产品预览图像和产品详细信息

以此为基础来看待任务,不仅可以帮助我们更好地了解设计,还可以帮助我们更好地组织代码。
代码结构
<body> <!-- Cart Start --> <div> <div class="cart"> <!-- Item image--> <div></div> <!-- Item detail --> <div></div> </div> </div> <!-- Cart End--></body>我相信我们现在对购物车商品结构有了更清晰的认识,不浪费时间,让我们开始吧。让我们完成购物车的第一部分:商品图片预览。
<!-- Item image--><div class="mx-4"> <img src={image src} alt="" class="h-52 aspect-square object-center"></div>对于图像来源,您可以将其替换为您选择的任何图像。如果您想使用本教程中的相同图像以便跟随操作,可以在此处获取:Headset Image(
http://t2.gstatic.com/images?q=
tbn:ANd9GcTRE-2HigMgYsEBNmtnOOCDB_F8WmKnFvVxTqSKjscLQytslqOw)
这就是购物车结构的第一部分。很容易吧?让我们理解一下上面的代码。
- mx-4:它只是为这个部分提供了1rem(~16px)的内联边距(margin-left,margin-right)
- h-52 aspect-square object-center:这些属性旨在使项目图像在不同的屏幕上具有响应性,同时保持其纵横比,这几个对应的原生CSS属性如下所示:
.h-52 { height: 13rem; /* 或其他适当的值 */}.aspect-square { padding-bottom: 100%; /* 创建一个1:1的宽高比 */ position: relative;}.aspect-square img { position: absolute; top: 0; bottom: 0; left: 0; right: 0; width: 100%; height: 100%; object-fit: cover; object-position: center center;}.object-center { display: flex; align-items: center; justify-content: center;}就是这样!是的!易如反掌 现在让我们来看看这个购物车项目的第二部分...
<div> <div class="text-white bg-black rounded-full w-fit px-3"><h2>free shipping</h2></div> <div class="item-name text-2xl font-semibold py-5 w-96"> <h2>Razer Kraken Kitty Edt Gaming Headset Quartz</h2> </div> <div class="item-price"> <div class="item-price-discount line-through"><p>1 599,-</p></div> <div class="item-new-price text-4xl font-extrabold py-3"><p>799,-</p></div> <p class="text-slate-400">This offer is valid until April 3 or as long as stock lasts!</p> </div> <div class="add-to-cart text-white text-center font-semibold bg-blue-500 py-3 my-6 rounded-xl shadow-sm shadow-blue-600 border-b-2 border-blue-700 cursor-pointer hover:bg-blue-600 transition-all ease-linear duration-300"> <h2>Add to cart</h2> </div> <div class="flex items-center gap-1 pb-4"> <div class="text-green-500"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 256 256"><path fill="currentColor" d="M232 128A104 104 0 1 1 128 24a104.2 104.2 0 0 1 104 104Z"/></svg></div> <h2 class="text-sm font-semibold">50+ pcs. in stock</h2></div> <div class="call-to-action-btn flex [&>*]:flex justify-between [&>*]:items-center [&>*]:px-5 [&>*]:py-3 [&>*]:border-2 [&>*]:gap-2 [&>*]:rounded-md cursor-pointer [&>*:hover]:bg-slate-900 [&>*:hover]:text-white [&>*]:font-semibold [&>*>div>svg]:text-lg [&>*]:transition-all [&>*]:ease-linear [&>*]:duration-300"> <div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 48 48"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="4"><path d="m16 22l-6-10l-6 10"/><path d="M10 28a6 6 0 0 0 6-6H4a6 6 0 0 0 6 6Z" clip-rule="evenodd"/><path d="m44 22l-6-10l-6 10"/><path d="M38 28a6 6 0 0 0 6-6H32a6 6 0 0 0 6 6Z" clip-rule="evenodd"/><path d="M24 6v36M10 12h28m-28 0h28m0 30H10"/></g></svg> </div> <h2>Add to cart</h2></div> <div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 256 256"><path fill="currentColor" d="M128 224a7.8 7.8 0 0 1-3.9-1C119.8 220.6 20 163.9 20 92a60 60 0 0 1 108-36a60 60 0 0 1 108 36c0 30.6-17.7 62-52.6 93.4a314.3 314.3 0 0 1-51.5 37.6a7.8 7.8 0 0 1-3.9 1Zm-3.9-15ZM80 48a44 44 0 0 0-44 44c0 55.2 74 103.7 92 114.7c18-11 92-59.5 92-114.7a44 44 0 0 0-84.6-17a8 8 0 0 1-14.8 0A43.8 43.8 0 0 0 80 48Z"/></svg> </div> <h2>Add to wishlist</h2></div> </div></div>这个部分看起来有点长,让我们将其分成小的子部分,更好地理解它
<div><!-- Item Descriptions --> <div class="text-white bg-black rounded-full w-fit px-3"><h2>free shipping</h2></div> <div class="item-name text-2xl font-semibold py-5 w-96"> <h2>Razer Kraken Kitty Edt Gaming Headset Quartz</h2> </div> <div class="item-price"> <div class="item-price-discount line-through"><p>1 599,-</p></div> <div class="item-new-price text-4xl font-extrabold py-3"><p>799,-</p></div> <p class="text-slate-400">This offer is valid until April 3 or as long as stock lasts!</p> </div>这个子部分的重点是提供有关此项目的详细信息。
这里使用的所有不同属性都相当不言自明,但还是让我们一起了解一下。
- text-white bg-black rounded-full w-fit px-3 : 简单来说,背景颜色:黑色,颜色:白色(文本颜色),边框半径:100%,宽度:符合内容和内联填充:0.75rem。这些属性都被应用于购物车顶部的免费送货组件(是的!就是那个漂亮的小东西,宣称免费送货)
- Line-through: 正如你所猜到的那样,它只是在应用于文本上画一条线。
让我们看看第二个子部分
<div class="add-to-cart text-white text-center font-semibold bg-blue-500 py-3 my-6 rounded-xl shadow-sm shadow-blue-600 border-b-2 border-blue-700 cursor-pointer hover:bg-blue-600 transition-all ease-linear duration-300"> <h2>Add to cart</h2> </div> <div class="flex items-center gap-1 pb-4"> <div class="text-green-500"> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 256 256"><path fill="currentColor" d="M232 128A104 104 0 1 1 128 24a104.2 104.2 0 0 1 104 104Z"/></svg> </div> <h2 class="text-sm font-semibold">50+ pcs. in stock</h2> </div> <div class="call-to-action-btn flex [&>*]:flex justify-between [&>*]:items-center [&>*]:px-5 [&>*]:py-3 [&>*]:border-2 [&>*]:gap-2 [&>*]:rounded-md cursor-pointer [&>*:hover]:bg-slate-900 [&>*:hover]:text-white [&>*]:font-semibold [&>*>div>svg]:text-lg [&>*]:transition-all [&>*]:ease-linear [&>*]:duration-300"> <div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 48 48"><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="4"><path d="m16 22l-6-10l-6 10"/><path d="M10 28a6 6 0 0 0 6-6H4a6 6 0 0 0 6 6Z" clip-rule="evenodd"/><path d="m44 22l-6-10l-6 10"/><path d="M38 28a6 6 0 0 0 6-6H32a6 6 0 0 0 6 6Z" clip-rule="evenodd"/><path d="M24 6v36M10 12h28m-28 0h28m0 30H10"/></g></svg> </div> <h2>Add to cart</h2></div> <div> <div> <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" preserveAspectRatio="xMidYMid meet" viewBox="0 0 256 256"><path fill="currentColor" d="M128 224a7.8 7.8 0 0 1-3.9-1C119.8 220.6 20 163.9 20 92a60 60 0 0 1 108-36a60 60 0 0 1 108 36c0 30.6-17.7 62-52.6 93.4a314.3 314.3 0 0 1-51.5 37.6a7.8 7.8 0 0 1-3.9 1Zm-3.9-15ZM80 48a44 44 0 0 0-44 44c0 55.2 74 103.7 92 114.7c18-11 92-59.5 92-114.7a44 44 0 0 0-84.6-17a8 8 0 0 1-14.8 0A43.8 43.8 0 0 0 80 48Z"/></svg> </div> <h2>Add to wishlist</h2></div> </div></div>这个子部分主要包含所有不同的行动按钮,例如:加入购物车和 加入愿望清单
您可以在此处获取本教程中使用的所有图标
- 属性**[&>*]** 简单地表示“选择每个单独的子级”,这使我们能够将相同的样式属性应用于所有直接子级
[&>*] 是一个CSS选择器,用于选择具有至少一个父级元素并且所有父级元素都是弹性容器的元素。其中 & 符号表示当前元素,> 表示选择其直接子元素。
具体来说,&>* 选择当前元素的所有直接子元素,[&>*] 选择至少有一个弹性容器父级元素的元素。因此,[&>*]:flex 选择至少有一个弹性容器父级元素且该元素本身也是弹性容器的元素。
该选择器的使用可以方便地为具有特定父级弹性容器的元素添加样式,而不需要在HTML代码中添加额外的类名。
就是这样!一切都应该很好! 现在让我们专注于主要组件,并查看如何样式化背景…… ✍️ 回到主容器,让我们将其变成一个Flex盒子,并添加一些酷炫的样式。
<body class="bg-blue-100 flex items-center justify-center min-h-screen"> <!-- Cart Start --> <div class="text-slate-900"> <div class="card flex bg-white rounded-lg w-fit p-10 mx-auto drop-shadow-2xl"> <!-- Item image--> <div></div> <!-- Item detail --> <div></div> </div> </div> <!-- Cart End--></body>- bg-blue-100 flex items-center justify-center min-h-screen : 这个属性确保了我们的购物车正好位于屏幕的中心 (display: flex align-items: center justify-content: center min-height: 100vh)
- flex bg-white rounded-lg w-fit p-10 mx-auto drop-shadow-2xl : 这使我们的购物车项容器成为一个具有自适应内容宽度和阴影的 flex box。
到这里整个案例就介绍完了,很好,你学会了吗?

结束
我们刚刚建立了一个简单的购物车项目组件,而不需要打开我们的CSS文件。感谢Tailwindcss,现在您应该为自己能够在不离开HTML文档的情况下在构建它而感到自豪。
您可以在Codepen上进行实时预览,如果您有任何疑虑或建议,请在评论部分留言!
https://codepen.io/mbianou-bradon/pen/MWXNpJy
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://medium.com/@mbianoubradon/how-to-create-a-cart-item-component-with-tailwindcss-7b7dcbdb500b
作者:Mbianou Bradon
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
 鲁公网安备37020202000738号
鲁公网安备37020202000738号